Introduction.
La semaine dernière, nous avons créé Access Project Menu sur TreeView Control et j'espère que vous avez pu le créer vous-même et l'exécuter, dans votre version de Microsoft Access. Il existe une base de données de démonstration, créée sous Access 2007 et jointe au message suivant à télécharger. Le lien vers cet article est donné ci-dessous :
- Création d'un menu d'accès avec le contrôle de l'arborescence
Vous pouvez télécharger la base de données afin de pouvoir ajouter le nouveau code VBA qui se rapporte au sujet ci-dessus et l'essayer dans la même base de données.
Ceci est la suite de l'article précédent et nous avons besoin du même projet de menu d'accès à la démo pour attribuer des images aux nœuds et apprendre.
Problèmes de version MS-Office pour TreeView Control.
Si vous rencontrez des problèmes lors de l'exécution de la base de données de démonstration dans votre version de Microsoft Access, vous pouvez vous référer au lien suivant pour certaines actions correctives, qui peuvent être utiles pour résoudre votre problème :
- RÉSOLU MSCOMCTL.OCX TÉLÉCHARGER LE REGISTRE 64 BITS WINDOWS
Exemple d'image de démonstration.
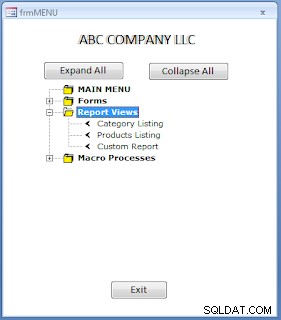
Lorsque nous complétons notre menu Accéder au projet, avec Images sur les nœuds ressemblera à l'image ci-dessous :

En option, nous pouvons attribuer deux images à chaque nœud. Une image est affichée dans un état normal et une autre s'affiche lorsque le nœud reçoit un clic.
Ici, nous avons attribué au nœud de niveau racine le dossier fermé Image pour la vue normale et le semblable à un dossier ouvert L'image apparaîtra lorsque le nœud recevra un clic.
De même, les nœuds enfants ont une image de tête de flèche, tournée vers le côté gauche, en vue normale, et l'image de tête de flèche, pointant vers la droite, affichée lorsque le nœud est sélectionné.
Vous pouvez utiliser la même image pour les deux (normal et pour l'événement de clic) afin que la même image reste sans aucun changement dans les deux instances. Si vous utilisez l'un ou l'autre de ces deux paramètres, dites n'utilisez que le paramètre Vue normale et omettez le second, le clic sur le nœud n'affichera aucune image.
Tailles d'image idéales pour les nœuds.
Le format d'image peut être de n'importe quel type d'image courant, comme .bmp , .jpg , .jpeg , .ico , .tiff etc. Vous pouvez trouver de nombreuses images d'icônes en effectuant une recherche sur Google. La taille d'image idéale, qui s'affiche bien sur le nœud, est de 16 x 16 pixels . La Liste d'images Le contrôle a des valeurs de taille d'image prédéfinies telles que 16 x 16 , 32 x 32 , 48 x 48 pixels et Taille personnalisée Options à choisir.
Options de taille d'image supérieure 32 x 32 ou 48 x 48 pixels afficheront des images plus grandes et occuperont plus d'espace sur l'affichage de l'arborescence.
Nœuds graphiques avec différentes tailles d'image.
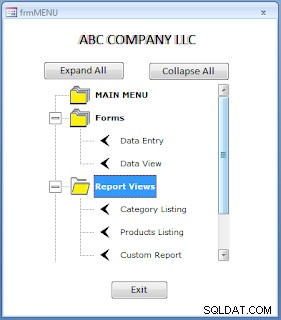
L'exemple d'image ci-dessous montre 32 x 32 pixels Icône de taille :

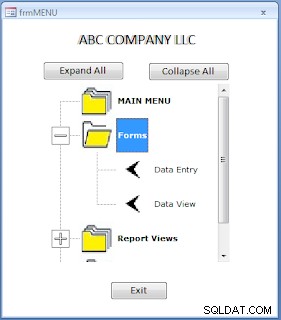
Contrôle TreeView avec une taille d'image de nœud 48 x 48 pixels :

Si vous préférez utiliser Personnalisé Image Option, la taille réelle de l'image fournie sera affichée sans changement.
Considérations sur la qualité et la taille de l'image.
Nous avons utilisé la taille d'image 16 x 16 dans le premier échantillon Image ci-dessus. Si nous téléchargeons une taille d'image personnalisée supérieure à 48 x 48, telle que 512 x 512 Pixels ou plus, et utilisez l'option 16 x 16 il réduit la taille à la résolution spécifiée mais la clarté de l'image sera réduite ou déformée.
La meilleure approche consiste à trouver de petites images de bonne qualité, pouvant tenir dans la résolution de 16 x 16 pixels (taille de la toile). Il fonctionne à la fois avec 16 x 16 pixels ou avec des paramètres personnalisés, sans la qualité de l'image.
Vous pouvez expérimenter avec différents types, tailles et qualités d'images, faire des essais avant de finaliser. Vous pouvez utiliser MS-Paint ou n'importe quel programme d'édition d'images dont vous disposez et créer/importer et éditer des images à votre guise.
Avant de poursuivre, créez quatre petites images ou plus et enregistrez-les dans le dossier de la base de données. Téléchargez-les dans le contrôle ImageList et essayez-les sur le contrôle Tree View, en modifiant les deux derniers paramètres de la méthode Nodes Add().
Vous pouvez télécharger la base de données de démonstration :ProjectMenu.accdb , de la page d'article précédente.
Préparez-vous pour l'essai.
-
Ouvrez le ProjectMenu.accdb base de données.
-
Faire une copie du formulaire frmMenu et nommez-le comme frmMenu2 et conservez-le pour une utilisation ultérieure.
-
Ouvrir frmMenu en mode Création.
-
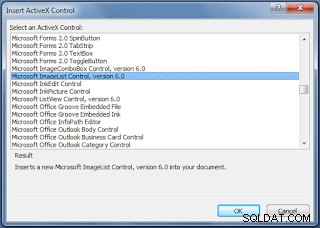
Sélectionnez Contrôles ActiveX Option, depuis les Contrôles Groupe de boutons et recherchez le fichier Microsoft ImageList Control et cliquez sur OK pour insérer une ImageList contrôle, faites-le glisser et placez-le n'importe où dans la zone vide du formulaire.

Formulaire avec ImageList Le contrôle mis en surbrillance dans le mode Création est donné ci-dessous à titre de référence :

-
Affichez sa feuille de propriétés et modifiez le Nom Valeur de la propriété à ImageList0 .
-
Cliquez avec le bouton droit sur le contrôle ImageList et mettez en surbrillance l'objet ImageListCtrl Option dans le menu affiché et sélectionnez Propriétés pour afficher la feuille de propriétés des paramètres d'image du contrôle.
-
Sélectionnez 16 x 16 Taille de l'image Bouton radio sur Général Tab, indiquant que nous avons besoin de la plus petite des trois tailles d'image pour le Node. Le paramètre ici prend effet sur toutes les images que nous ajoutons au contrôle ImageList.
-
Cliquez sur Appliquer Bouton de commande, puis OK bouton pour fermer la feuille de propriétés.
Tout d'abord, nous devons ajouter les images requises à la ImageList Contrôlez avant de pouvoir les utiliser dans Tree View Control.
Approches de chargement d'images.
Il existe un moyen simple et un moyen difficile d'ajouter Images au contrôle ImageList. La méthode simple fonctionne sans code VBA et l'autre méthode nécessite VBA. Nous allons d'abord passer par la voie difficile avec VBA, puis essayer la voie facile, afin que vous sachiez la différence, quand utiliser Code et quand sans Code. Une méthode basée sur VBA est bonne pour expérimenter, avec différentes images, tailles avant de finaliser ce qui semble bien sur le Node.
Nous allons utiliser Add() de l'objet ImageList méthode pour ajouter des images au contrôle comme nous l'avons fait pour les données Tree View à Node. De cette façon, nous ajoutons plusieurs images au contrôle ImageList et les utilisons au moment de l'exécution.
La syntaxe de la méthode Add() du contrôle ImageList est la suivante :
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
Les deux premiers paramètres sont facultatifs. Le troisième argument utilise le LoadPicture() Fonction pour ouvrir des images à partir de l'emplacement spécifié et l'ajouter à la liste. Le paramètre de la fonction est le chemin du fichier image. Tous les fichiers image sont ajoutés les uns après les autres à l'objet ImageList, dans l'ordre dans lequel ils sont placés. Les valeurs d'index sont générées automatiquement, en nombres consécutifs à partir de 1 (un) à partir de.
Après avoir ajouté toutes les images à l'objet ImageList, l'objet la référence doit être transmise à la propriété ImageList du contrôle Tree View. .
Le code VBA.
L'exemple de code VBA pour le chargement des images pour notre menu ci-dessus est donné ci-dessous :
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
Une fois cette procédure terminée, il est facile d'ajouter les images aux nœuds de l'arborescence.
Méthode TreeView Nodes Add() et paramètres d'image.
L'objet d'arborescence Add() Les deux derniers paramètres de la méthode concernent les images de nœud. Examinons une fois de plus la syntaxe de la méthode TreeView Object Nodes Add() :
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
Les deux derniers paramètres sont pour les images de nœud. Le premier paramètre Image est pour la vue normale du nœud et la deuxième image s'affiche lorsque le nœud est sélectionné. L'[Image] et [ImageSélectionnée] les valeurs peuvent être soit ImageList Numéro d'index ou la Clé- Valeur.
Le CreateImageList() la sous-routine ajoute cinq images au ImageList Control . Sur les deux premières images, la première (FolderClose ) est pour la vue normale du nœud de niveau racine et la seconde (FolderOpen ) l'image s'affiche lorsque le nœud de niveau racine est sélectionné.
Les deux dernières images sont utilisées pour la vue normale des nœuds enfants et pour l'action Cliquer sur l'événement.
La tête de flèche l'image est ignorée.
Procédure événementielle FormLoad() avec modifications.
Le FormLoad() modifié La procédure de l'événement est donnée ci-dessous :
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub Le Ajouter() ligne de méthode des nœuds TreeView est mis en surbrillance sur le code VBA ci-dessus, où la clé de l'image Les valeurs des paramètres de chaîne sont insérées pour les vues normales et par clic des images.
Alternativement, vous pouvez utiliser les valeurs d'index d'image 1, 2 pour les nœuds de niveau racine et les numéros d'index 4, 5 pour les nœuds enfants.
Vous pouvez modifier les valeurs et essayer vous-même.
Une nouvelle base de données de démonstration avec toutes les modifications et une procédure de chargement d'image supplémentaire est jointe pour que vous puissiez la télécharger.
Remarque : Créez quatre nouvelles images, comme expliqué ci-dessus, pour vos propres essais et modifiez les noms des images et les adresses de localisation dans le code ci-dessus, si vous enregistrez les images dans un emplacement différent.
Ensuite, nous allons essayer la méthode simple avec les images et je partagerai mes images avec vous.
Exemple de base de données à télécharger.
- MS-Access et messagerie
- Invoquer Word-Mail Merge à partir d'Access2007
- Alertes par e-mail automatisées