Introduction.
J'espère que vous avez trouvé les sessions de didacticiel des dernières semaines, de Microsoft TreeView et ImageList Control intéressantes et prêtes à affronter le prochain épisode. Si vous n'avez pas encore parcouru les articles précédents, les liens sont indiqués ci-dessous.
- Tutoriel sur le contrôle de l'arborescence Microsoft
- Création d'un menu d'accès avec le contrôle de l'arborescence
- Affectation d'images aux nœuds de l'arborescence
Cet article est la suite de l'épisode de la semaine dernière.
La semaine dernière, nous avons créé quelques images et les avons téléchargées dans la ImageList Contrôle à l'aide du code VBA, pour Microsoft Tree View Control. La référence du contrôle ImageList a été transmise à la propriété ImageList du contrôle Tree View. Après ces étapes, nous pourrions directement utiliser les Key-Names de l'image ou Numéros d'index en tant que nœud [Image] et [ImageSélectionnée] Paramètres dans Nodes.Add() Méthode de Microsoft Tree View Object. Avec l'aide de ces deux contrôles, nous pourrions créer un beau menu de projet Microsoft Access, ayant des éléments de menu dans une structure hiérarchique avec des arborescences et des images d'éléments de menu visuellement agréables.
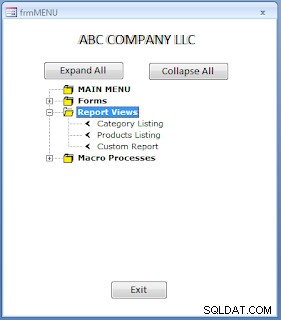
Formulaire d'essai de la semaine dernière avec images de nœud.
L'image du menu du projet d'accès de la semaine dernière est donnée ci-dessous, avec des images de nœuds et des arborescences.

Code VBA pour le téléchargement d'images vers le contrôle ImageList.
Voici le code VBA, que nous avons utilisé pour télécharger des images vers les nœuds d'objet ImageList :
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'Initialize Tree View Object
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'Initialize ImageList Object
Set objimgList = Me.ImageList0.Object
’the images must be saved in database path
strPath = CurrentProject.Path & “\”
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub Lors de la présentation du code ci-dessus, j'ai mentionné qu'il existe un moyen plus simple de télécharger les images dans le contrôle ImageList, sans code VBA. En plus de cela, j'ai promis de partager les images, que j'ai utilisées dans la démo ci-dessus Access Menu Nodes. Nous y reviendrons dans peu de temps.
Nous n'étions pas simplement en train de créer certains images et leur utilisation. Mais nous avons créé des images significatives pour notre menu de projet d'accès basé sur l'arborescence.
Prenons le cas des images de dossier de niveau racine. Le Fermeture de dossier Le style d'image est utilisé pour la vue normale du nœud de niveau racine tout en masquant tous ses nœuds enfants. Lorsque l'utilisateur clique sur le nœud de niveau racine, le FolderOpen l'image apparaît et expose ses nœuds enfants. Un deuxième clic sur le nœud ne changera pas l'image en vue normale, tant qu'elle a le focus, mais les nœuds enfants peuvent disparaître de la vue, en fonction de TreeView0_NodeClick() Code de procédure d'événement.
De même, les nœuds enfants ont le LeftArrow orienté vers la gauche image en vue normale et image légèrement plus grande RightArrow , pointant vers la droite, lorsque vous cliquez dessus. Les mots en surbrillance sont des noms de clé utilisés dans le contrôle ImageList. L'action Clic ouvre le formulaire , Signaler, ou Macro, en fonction du nœud enfant sélectionné.
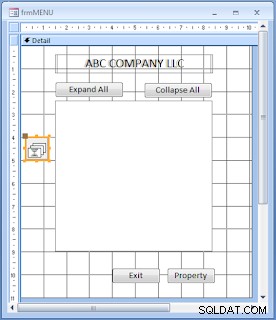
Le contrôle ImageList sur le formulaire.
La Liste d'images Le contrôle est mis en surbrillance dans la vue de conception du frmMenu ci-dessus Le formulaire est donné ci-dessous à titre de référence :

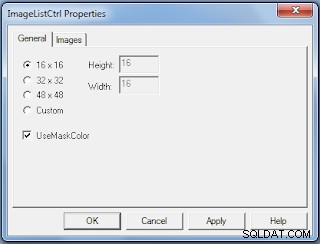
La feuille de propriétés du contrôle ImageList.
L'image de la feuille de propriétés de ImageList est donnée ci-dessous à titre de référence :

Révision de l'exercice et des préparatifs de la semaine dernière.
La semaine dernière, nous avons sélectionné la taille de l'image 16 x 16 pixels et téléchargé les images requises dans le contrôle ImageList ci-dessus à l'aide du code VBA. Après avoir téléchargé toutes les images, nous avons passé la référence de l'objet ImageList à la propriété ImageList du contrôle Tree View. .
Après les étapes ci-dessus, nous pourrions utiliser le numéro d'index ou clé-valeur d'images dans le Ajouter() paramètres de méthode, des nœuds de l'arborescence.
Nous n'avons pas spécifié le premier paramètre de la méthode Add() d'ImageList. Mais la méthode Add() elle-même insère le numéro d'index de chaque image dans le contrôle ImageList. N'oubliez pas que lorsque vous saisissez la clé valeur dans la méthode Nodes.Add() de [Image], [SelectedImage] Le paramètre est sensible à la casse . Il est préférable, lorsque vous entrez des valeurs clés, dans la clé du contrôle ImageList Boîte de texte, avec des lettres minuscules.
Maintenant, comme je l'ai promis de montrer le moyen simple de charger des images dans le contrôle ImageList. C'est aussi simple que de sélectionner manuellement toutes les images requises, une par une, à partir de votre disque et de les ajouter à la ImageList Contrôle, sans aucun code VBA.
En plus de cela, vous pouvez partager le contrôle ImageList avec d'autres projets, en copiant et collant simplement le contrôle ImageList dans un autre formulaire de projet, avec toutes les images intactes. Ensuite, tout ce que vous avez à faire est d'utiliser la Key-Value ou numéro d'index dans la méthode Add() des nœuds de contrôle TreeView.
Si vous avez déjà téléchargé la base de données de démonstration à partir du message de la semaine dernière, ouvrez ProjectMenuV21.accdb . Nous avons enregistré une copie du formulaire frmMenu avec le nouveau Nom frmMenu2 .
Ajout du contrôle ImageList sur le formulaire frmMenu2.
-
Ouvrez le formulaire frmMenu2 en mode Création.
-
Insérer le contrôle Microsoft ImageList dans la liste des contrôles Activex, quelque part dans l'espace vide du formulaire frmMenu2.
-
Changer son Nom Valeur de la propriété sur ImageList0.
-
Cliquez avec le bouton droit sur le contrôle de liste d'images, mettez en surbrillance l'objet ImageListCtrl Options, dans le menu affiché, et sélectionnez Propriétés .
-
Sélectionnez la taille d'image prédéfinie 16 x 16 pixels Option, sur les Propriétés Général Languette. Il est important que vous sélectionniez l'une de ces options dans l'onglet Général Onglet d'abord, avant d'ajouter une image dans les Images Tab.
-
Sélectionnez les images Languette. L'onglet Propriétés Images ressemble à l'image suivante :

-
Cliquez sur Insérer une image Bouton de commande, recherchez le folder_closed exemple d'image (si vous en avez une ou sélectionnez l'image que vous avez préparée plus tôt), que vous avez créée pour un essai la semaine dernière, sélectionnez-la et cliquez sur Ouvrir Bouton de commande.
Le contrôle ImageList ressemblera à l'image ci-dessous, après avoir inséré l'image sélectionnée.

-
Trois contrôles de zone de texte :Index , Clé, et Tag sont désormais activés. L'indice le contrôle a la valeur d'index 1 inséré dedans automatiquement.
-
Saisissez le texte folder_close ou quelle que soit la valeur clé que vous préférez utiliser dans les paramètres de la méthode Add() du contrôle Tree View, dans la clé Champ de zone de texte. Son type de données doit être de type chaîne et unique parmi toutes les valeurs clés de l'image.
-
La balise La propriété peut être utilisée pour enregistrer des informations utiles, comme le nom du chemin de l'image.
-
Ajoutez toutes les images requises à partir de votre disque, l'une après l'autre, et entrez les valeurs clés appropriées dans le contrôle de texte clé, pour toutes les images que vous téléchargez. Utilisez des valeurs clés simples, significatives et faciles à mémoriser.
-
Si vous souhaitez supprimer une image du contrôle, sélectionnez cette image et cliquez sur Supprimer l'image.
-
Une fois le chargement des images terminé, cliquez sur Appliquer Bouton de commande, puis cliquez sur OK pour fermer la ImageList Contrôle.
Remarque : N'oubliez pas que vous avez ajouté toutes les images, après avoir sélectionné l'image Taille 16 x 16 pixels sur le Général Languette. Après avoir téléchargé des images, vous ne pouvez pas modifier la taille de l'image dans l'onglet Général. Si vous préférez une autre option de taille d'image, après avoir téléchargé des images, vous devez d'abord supprimer toutes les images. Alors seulement, vous pourrez sélectionner une autre option de taille d'image, puis répéter à nouveau le processus de téléchargement.
Le contrôle ImageList avec plus d'images :

-
Si vous n'êtes pas sûr de la valeur-clé que vous avez saisie pour une image particulière, cliquez sur l'image pour afficher la valeur-clé dans la clé Zone de texte.
-
Après avoir téléchargé toutes les images requises dans le contrôle, elles restent dans le contrôle ImageList. Si vous avez besoin des mêmes images dans un autre projet, vous pouvez faire une copie du contrôle ImageList où vous voulez ou partager le formulaire/base de données avec d'autres, avec les images. Vous pouvez ajouter plus d'images de cette façon à partir d'un nouvel emplacement.
-
Après avoir téléchargé toutes les images, nous devons passer la référence du contrôle ImageList à la vue arborescente Propriété ImageList du contrôle comme nous l'avons fait plus tôt après avoir téléchargé des images via le code VBA.
-
L'exemple de code suivant transmettra la référence ImageList à la propriété ImageList du contrôle Tree View dans les nouveaux projets.
Dim objimgList As MSComctlLib.ImageList 'Initialize ImageList Object Set objimgList = Me.ImageList0.Object With tvw .ImageList = objimgList End With
Agrandir/réduire les nœuds avec un seul bouton de commande
-
Ouvrez le formulaire frmMenu2 en mode Création.
-
Sélectionnez Tout réduire Bouton de commande, ouvrez sa procédure d'événement de clic et supprimez le code.
-
Supprimez ce bouton de commande lui-même du formulaire.
-
Sélectionnez Tout développer Bouton de commande, ouvrez sa procédure d'événement de clic.
-
Copiez le code VBA suivant et collez-le en écrasant les lignes existantes, entre cmdExpand_Click() . . . Sous-titre de fin lignes comme indiqué ci-dessous :
Private Sub cmdExpand_Click()
Dim Nodexp As MSComctlLib.Node
If cmdExpand.Caption = "Expand All" Then
cmdExpand.Caption = "Collapse All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = True
Next Nodexp
Else
cmdExpand.Caption = "Expand All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = False
Next Nodexp
End If
End Sub -
Enregistrez et ouvrez frmMenu2 en vue normale.
-
La légende du bouton de commande est Tout développer à présent.
-
Cliquez sur le bouton de commande pour développer tous les nœuds. Tous les nœuds sont maintenant sous forme développée. La légende du bouton de commande devient Tout réduire .
-
Cliquez à nouveau dessus et tous les nœuds sont dans un état réduit, le texte de la légende redevient Développer tout à nouveau.
La semaine prochaine, nous verrons l'utilisation des cases à cocher sur les nœuds pour savoir comment identifier les nœuds cochés et travailler avec eux.
MODULE DE COURS
- Module de classe MS-Access et VBA
- Objet et tableaux de classe MS-Access VBA
- Classe de base MS-Access et objets dérivés
- Classe VBA-Base et Objet dérivé-2
- Classe de base et variantes d'objets dérivés
- Jeu d'enregistrements et module de classe MS-Access
- Accéder au module de classe et aux classes wrapper
- Fonctionnalité de la classe wrapper