La TableView Le composant est l'un des composants polyvalents fréquemment utilisés dans le développement d'applications JavaFX. Il permet d'organiser visuellement les données rapidement. Un spectateur peut rapidement saisir même les informations implicites voulues par les informations avec sa représentation tabulaire. Cet article explore ce composant du point de vue de l'organisation des données et comment il peut être utilisé efficacement dans la programmation Java.
TableView
La TableView control fournit des fonctionnalités presque équivalentes à la Jtable de Swing composant. Il est conçu pour représenter un nombre illimité de lignes de données, segmentées en colonnes. Dans JavaFX, il existe un autre composant, appelé ListView , ce qui est similaire. La seule différence est que TableView prend en charge plusieurs colonnes alors que ListView a une seule colonne. Les fonctionnalités de TableView contrôle sont les suivants :
- Parce qu'un tableau est composé d'un certain nombre de colonnes, chaque colonne est représentée par la TableColumn classe. Cette classe fournit un contrôle plus fin sur la colonne. Une instance de cette classe est responsable de l'affichage et de la modification du contenu de cette colonne. Par conséquent, il contient un certain nombre de propriétés ajustables. Par exemple,
- Il peut être redimensionné avec la propriété width (minWidth, maxWidth, prefWidth, width ).
- La visibilité de la colonne peut être basculée avec la visibilité propriété.
- Il existe des méthodes setter et getter pour les propriétés d'en-tête de colonne et de texte.
- Peut afficher des colonnes imbriquées.
- Il existe un menu contextuel sur lequel l'utilisateur peut cliquer avec le bouton droit de la souris dans la zone d'en-tête de colonne.
- Le contenu peut être trié (à l'aide du comparateur , triable , sortType ).
- Il existe des règles de redimensionnement pour le tableau qui déterminent l'état du tableau lorsque l'utilisateur redimensionne la colonne.
- Fournit la prise en charge du tri de plusieurs colonnes.
Créer une TableView
Créons un exemple d'application pour montrer comment TableView dans JavaFX peut être utilisé. Tout d'abord, présentons les bases de JavaFX TableView dans du code. Comme un tableau affiche des données, nous allons créer une classe qui contient les données.
package sample;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Employee {
private StringProperty name;
private StringProperty phone;
private StringProperty email;
private IntegerProperty salary;
public Employee(String name, String phone, String email,
Integer salary) {
setName(name);
setPhone(phone);
setEmail(email);
setSalary(salary);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty() {
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public StringProperty emailProperty() {
if(email == null)
email = new SimpleStringProperty();
return email;
}
public IntegerProperty salaryProperty() {
if(salary == null)
salary = new SimpleIntegerProperty();
return salary;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
public void setEmail(String email)
{ emailProperty().setValue(email);}
public String getEmail()
{ return emailProperty().get(); }
public void setSalary(Integer salary)
{ salaryProperty().setValue(salary);}
public Integer getSalary()
{ return salaryProperty().get(); }
}
Maintenant, créons la mise en page de l'application et mettons le TableView comme seul composant dans la scène.
package sample;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage)
throws Exception {
BorderPane root = new BorderPane();
root.setPrefSize(600,400);
final TableView<Employee> employeeTableView =
new TableView<>();
employeeTableView.setPrefWidth(500);
employeeTableView.setItems(dummyEmployees());
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
TableColumn<Employee, String> phoneCol =
new TableColumn<>("Phone");
phoneCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Phone"));
TableColumn<Employee, String> emailCol =
new TableColumn<>("Email");
emailCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Email"));
TableColumn<Employee, Integer> salaryCol =
new TableColumn<>("Salary");
salaryCol.setCellValueFactory(
new PropertyValueFactory<Employee,
Integer>("Salary"));
employeeTableView.getColumns().addAll(nameCol,phoneCol,
emailCol,salaryCol);
root.setCenter(employeeTableView);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX TableView Demonstration");
primaryStage.show();
}
private static ObservableList<Employee> dummyEmployees() {
ObservableList<Employee> employees =
FXCollections.observableArrayList();
employees.add(new Employee("Arko Bannerjee",
"9876543210","[email protected]", 5600));
employees.add(new Employee("Subir Sha",
"8109276354","[email protected]",7200));
employees.add(new Employee("Karoline Bhatt",
"638374642","[email protected]",3600));
employees.add(new Employee("Vikas Verma",
"425637772","[email protected]",7800));
employees.add(new Employee("Gurmeet Singh",
"9876543210","[email protected]",8900));
employees.add(new Employee("Partho Goel",
"837743636","[email protected]",5644));
employees.add(new Employee("Hanish Jaiswal",
"826355343","[email protected]",6500));
employees.add(new Employee("Preety Ahuja",
"9298366454","[email protected]",7800));
employees.add(new Employee("Sandip Paul",
"82773554536","[email protected]",8600));
employees.add(new Employee("Sudipto Sarkar",
"73664552542","[email protected]",8200));
employees.add(new Employee("Bikash Panda",
"6365344245","[email protected]",8400));
employees.add(new Employee("Abhronil Sahu",
"7829293663","[email protected]",8000));
employees.add(new Employee("Dilip Das",
"9283665455","[email protected]",8100));
return employees;
}
public static void main(String[] args) {
launch(args);
}
}
La table est créée avec le code suivant :
final TableView<Employee> employeeTableView = new TableView<>();
Le contenu du tableau est représenté par les colonnes ajoutées. Chaque colonne doit également avoir un en-tête pour désigner visuellement le contenu de la colonne. Dans cet exemple, nous avons défini quatre colonnes (désignées par la propriété définie dans le champ Employee classe).
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setEditable(true);
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
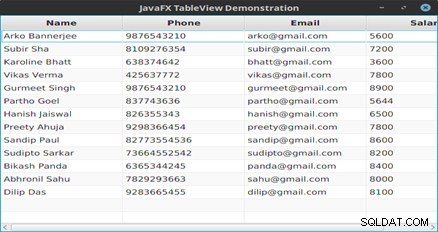
Sortie

Figure 1 : Le contenu du tableau
Ensuite, nous l'avons défini comme composant principal de la mise en page. C'est tout ce que nous devons faire pour afficher du contenu dans le TableView . Les fonctions telles que le tri du contenu ne nécessitent aucune manipulation particulière/supplémentaire car elles sont données par défaut par le composant. De plus, un tri multiple peut être effectué en maintenant la touche MAJ du clavier enfoncée tout en sélectionnant des colonnes avec un clic de souris.
Colonnes modifiables dans un tableau
Si nous voulons créer un tableau qui a une colonne modifiable, nous pouvons le faire très facilement. Lorsque nous double-cliquons sur la colonne modifiable, une zone de texte apparaît dans laquelle nous pouvons modifier la valeur. Pour rendre le changement permanent, nous devons appuyer sur la touche Entrée du clavier.
Voici un autre exemple avec des colonnes modifiables.
package sample;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class PhoneBook {
private StringProperty name;
private StringProperty phone;
public PhoneBook(String name, String phone) {
setName(name);
setPhone(phone);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty(){
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{ phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
@Override
public String toString() {
return getName()+" : "+getPhone();
}
}
package sample;
import javafx.application.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
public class PhoneBookTable extends Application {
private TableView<PhoneBook> table;
private ObservableList data;
private Text txtStatus;
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Table View Demonstration.");
HBox hb = new HBox();
hb.setAlignment(Pos.CENTER);
table = new TableView<>();
data = dummyData();
table.setItems(data);
TableColumn<PhoneBook,String> nameCol = new
TableColumn<>("Name");
nameCol.setCellValueFactory(new
PropertyValueFactory<>("name"));
TableColumn<PhoneBook,String> phoneCol = new
TableColumn("Phone");
phoneCol.setCellValueFactory(new
PropertyValueFactory<>("phone"));
table.getColumns().setAll(nameCol, phoneCol);
table.setPrefWidth(400);
table.setPrefHeight(250);
table.setColumnResizePolicy(TableView.
CONSTRAINED_RESIZE_POLICY);
table.getSelectionModel().selectedIndexProperty().
addListener(
new RowChangeHandler());
table.setEditable(true);
phoneCol.setCellFactory(TextFieldTableCell.
forTableColumn());
phoneCol.setOnEditCommit(event -> (event.getTableView().
getItems().get(event.getTablePosition().getRow())).
setPhone(event.getNewValue()));
txtStatus = new Text();
VBox vbox = new VBox(20);
vbox.setPadding(new Insets(20, 20, 20, 20));;
vbox.getChildren().addAll(hb, table, txtStatus);
// W x H
Scene scene = new Scene(vbox, 450, 375);
primaryStage.setScene(scene);
primaryStage.show();
table.getSelectionModel().select(0);
PhoneBook pb = table.getSelectionModel().
getSelectedItem();
txtStatus.setText(pb.toString());
}
private class RowChangeHandler implements
ChangeListener {
@Override
public void changed(ObservableValue ov, Object oldVal,
Object newVal) {
int val = ((Number)newVal).intValue();
if (data.size()<=0) {
return;
}
PhoneBook pb= (PhoneBook) data.get(val);
txtStatus.setText(pb.toString());
}
}
public ObservableList<PhoneBook> dummyData() {
ObservableList<PhoneBook> records =
FXCollections.observableArrayList();
records.add(new PhoneBook("Mickey Mouse",
"7894561230"));
records.add(new PhoneBook("Donald Duck",
"1234567890"));
records.add(new PhoneBook("Alladin",
"7418529630"));
records.add(new PhoneBook("Zairo",
"9638527410"));
records.add(new PhoneBook("Batman",
"7894561230"));
records.add(new PhoneBook("Spiderman",
"852478930"));
return records;
}
public static void main(String [] args) {
Application.launch(args);
}
}
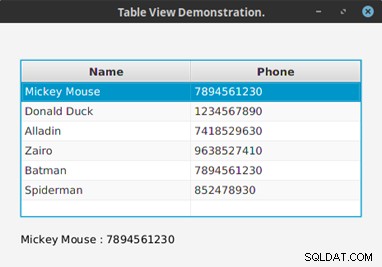
Sortie

Figure 2 : Un enregistrement extrait de la table
Conclusion
La TableView Le composant est très utile dans la conception d'interface utilisateur, en particulier lorsque nous faisons de la programmation de base de données. JavaFX a rendu ce composant polyvalent bien qu'il y ait quelques problèmes dans la mise en œuvre de représentations tabulaires complexes. Bien sûr, la convivialité montrée ici n'est qu'une égratignure. Plus peut être accompli avec TableView , comme nous le verrons dans de prochains articles.