Dans la partie précédente de cette série de tutoriels, nous avons implémenté la fonctionnalité de connexion et de déconnexion pour notre application Bucket List. Dans cette partie de la série, nous allons implémenter le back-end et le front-end requis pour qu'un utilisateur puisse ajouter et afficher des éléments de liste de compartiments.
Mise en route
Commençons par cloner la partie précédente du tutoriel depuis GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
Une fois le code source cloné, accédez au répertoire du projet et démarrez le serveur Web.
cd PythonFlaskMySQLApp_Part2 python app.py
Faites pointer votre navigateur sur http://localhost:5002/ et vous devriez avoir l'application en cours d'exécution.



Ajouter des éléments à la liste de compartiments
Étape 1 :Créer une interface pour ajouter des éléments
Nous allons commencer par créer une interface permettant à l'utilisateur connecté d'ajouter des éléments à la liste de compartiments. Accédez aux templates dossier dans le répertoire du projet et créez un fichier appelé addWish.html . Ouvrez addWish.html et ajoutez le code HTML suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html>
Ouvrez app.py et ajoutez un nouvel itinéraire et une nouvelle méthode pour afficher le Add Wish page.
@app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html')
Ouvrez userHome.html et ajoutez un nouvel élément de menu à lier au Add Wish page.
<li role="presentation"><a href="/showAddWish">Add Wish</a></li>
Enregistrez les modifications et redémarrez le serveur. Dirigez votre navigateur vers http://localhost:5002 et connectez-vous à l'aide d'une adresse e-mail et d'un mot de passe valides. Une fois connecté, cliquez sur Ajouter un souhait lien et la page "Ajouter un souhait" devrait s'afficher.



Étape 2 :Mise en œuvre de la base de données
Pour ajouter des éléments à la liste de compartiments, nous devons créer une table appelée tbl_wish .
CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish aura title , description et l'ID de l'utilisateur qui a créé le souhait.
Ensuite, nous devons créer une procédure stockée MySQL pour ajouter des éléments au tbl_wish tableau.
USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
Étape 3 :Créer une méthode Python pour appeler la procédure stockée MySQL
Créez une méthode appelée addWish dans app.py .
@app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here Puisque nous publierons des données sur cette méthode, nous l'avons explicitement déclarée dans la route définie.
Lorsqu'un appel est passé au addWish méthode, nous devons valider s'il s'agit d'un appel authentique en vérifiant si la variable de session user existe. Une fois que nous aurons validé la session, nous lirons le title affiché et description .
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
Une fois que nous aurons les valeurs d'entrée requises, nous ouvrirons une connexion MySQL et appellerons la procédure stockée sp_addWish .
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
Après avoir exécuté la procédure stockée, nous devons valider les modifications dans la base de données.
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
Voici le addWish complet méthode.
@app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
Enregistrez tout le code source et redémarrez le serveur. Dirigez votre navigateur vers http://localhost:5002 et connectez-vous à l'aide d'une adresse e-mail et d'un mot de passe valides. Une fois connecté, cliquez sur Ajouter un souhait lien. Saisissez le title et description pour votre souhait et cliquez sur Publier . Une fois le souhait ajouté avec succès, il doit être redirigé vers la page d'accueil de l'utilisateur. Connectez-vous à la base de données MySQL et vous devriez avoir le souhait dans votre tbl_wish table.
Afficher un élément de la liste de compartiments
Étape 1 :Créer une procédure stockée pour récupérer un souhait
Créons une procédure stockée MySQL qui récupérera les souhaits créés par un utilisateur. Il faudra l'utilisateur ID en tant que paramètre et renvoie un ensemble de données de souhaits créé par l'ID utilisateur particulier.
USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
Étape 2 :Créer une méthode Python pour récupérer des données
Ensuite, créons une méthode Python qui appellera le sp_GetWishByUser procédure stockée pour récupérer les souhaits créés par un utilisateur. Ajouter une méthode appelée getWish dans app.py .
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Comme on le voit dans le code ci-dessus, cette méthode ne peut être appelée qu'avec un user valide session. Une fois que nous aurons validé une session utilisateur valide, nous créerons une connexion à la base de données MySQL et appellerons la procédure stockée sp_GetWishByUser .
_user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
Une fois que nous aurons récupéré les données de MySQL, nous analyserons les données et les convertirons en un dictionary afin qu'il soit facile de renvoyer en tant que JSON .
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
Après avoir converti les données en un dictionary nous convertirons les données en JSON et revenir.
return json.dumps(wishes_dict)
Voici le getWish complet méthode.
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Étape 3 :Associer des données JSON à HTML
Lorsque la page d'accueil de l'utilisateur est chargée, nous appellerons le getWish méthode utilisant jQuery AJAX et liez les données reçues dans notre code HTML. Dans userHome.html ajoutez le jQuery suivant Script AJAX :
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
</script> Enregistrez les modifications ci-dessus et redémarrez le serveur. Une fois connecté avec une adresse e-mail et un mot de passe valides, vérifiez la console de votre navigateur et vous devriez avoir la liste de souhaits extraite de la base de données comme indiqué :
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
}]
Maintenant, nous devons parcourir le JSON data et liez-le dans le HTML. Nous utiliserons bootstrap list-group pour afficher les éléments de notre liste de souhaits. Voici le modèle de base pour list-group :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div>
Ajoutez le code HTML ci-dessus au jumbotron div dans userHome.html . Voici à quoi cela ressemble :



Maintenant, ce que nous allons faire est de créer le list-group montré ci-dessus div dynamiquement pour chaque entrée de la liste de souhaits et l'ajouter au jumbotron div. À l'intérieur du rappel de succès du getWish appel de fonction, créez un div comme indiqué :
var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text')));
Nous allons cloner la div ci-dessus pour créer le list-group div pour chaque élément de la liste de souhaits. Ensuite, analysez le JSON renvoyé chaîne dans un objet JavaScript.
var wishObj = JSON.parse(res);
Maintenant, parcourez wishObj et pour chaque élément de souhait, clonez un nouveau div et ajoutez-le au jumbotron div.
var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
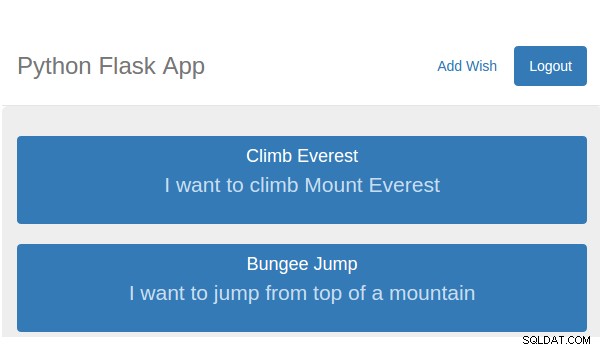
}); Enregistrez les modifications ci-dessus et redémarrez le serveur. Connectez-vous à l'aide d'une adresse e-mail et d'un mot de passe valides et vous devriez pouvoir voir la liste des souhaits créés par l'utilisateur en question.