Dans la partie précédente de cette série de didacticiels, nous avons implémenté la fonctionnalité requise pour qu'un utilisateur connecté ajoute un souhait. Nous avons également vu comment afficher les souhaits saisis par un utilisateur sur la page d'accueil de l'utilisateur.
Dans cette partie, nous allons implémenter la fonctionnalité permettant de modifier et de supprimer les souhaits saisis par un utilisateur.
Mise en route
Commençons par cloner la partie précédente du didacticiel à partir de GitHub.
cloner git https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
Une fois le code source cloné, accédez au répertoire du projet et démarrez le serveur Web.
cd PythonFlaskMySQLApp_Part3python app.py
Pointez votre navigateur sur http://localhost:5002/ et l'application devrait être en cours d'exécution.
Modification de la liste de souhaits
Étape 1 :Affichez l'icône de modification
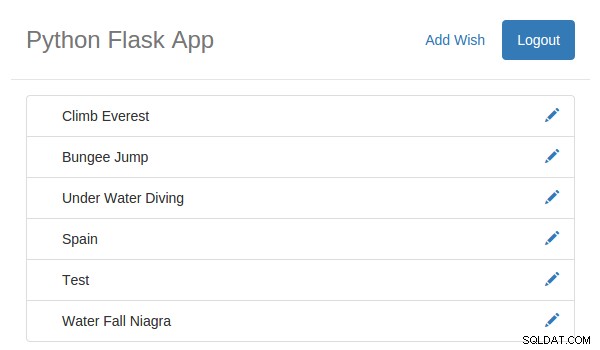
Nous lions déjà les données reçues à l'aide de jQuery à notre HTML. Nous allons modifier ce code et utiliser des modèles jQuery pour faciliter la liaison des données. Nous ajouterons également une edit icône à notre HTML pour fournir un moyen de mettre à jour le souhait. Ouvrez userHome.html et inclure une référence aux modèles jQuery.
Supprimer le list-group existant div et remplacez-le par le code HTML suivant :
À l'intérieur de l'UL avec la classe list-group nous allons lier nos données. Définir un listTemplate comme indiqué dans le corps du HTML :
Modifier le jQuery Rappel de succès AJAX pour lier les données au listTemplate .
Incluez également des styles dans userHome.html :
Enregistrez toutes les modifications et redémarrez le serveur. Pointez votre navigateur sur http://localhost:5002 et connectez-vous à l'aide d'une adresse e-mail et d'un mot de passe valides. Une fois connecté, vous devriez pouvoir voir les souhaits créés par l'utilisateur.



Étape 2 :Afficher la fenêtre d'édition
Nous utiliserons Bootstrap pour afficher une fenêtre contextuelle afin de fournir une interface pour modifier les souhaits. Inclure une référence à Bootstrap dans userHome.html .
Une fois la référence incluse, ajoutez le code HTML suivant à userHome.html .
Le code HTML ci-dessus servira de popup. Lorsque l'utilisateur clique sur
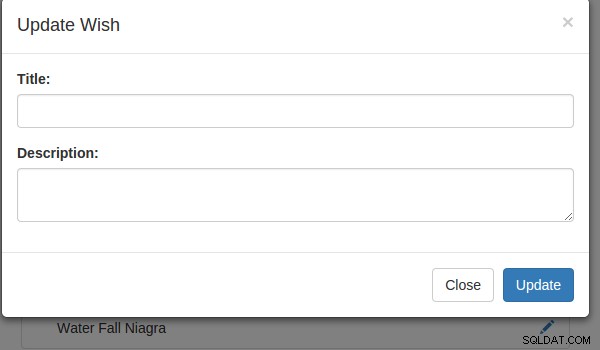
editl'icône que la fenêtre contextuelle affichera. Nous avons déjà ajouté les attributsdata-targetetdata-togglequi déclenchera la popup modale.Enregistrez les modifications ci-dessus et redémarrez l'application. Une fois connecté à l'application, cliquez sur
editet vous devriez pouvoir voir la fenêtre contextuelle.


Étape 3 :Remplissez la fenêtre d'édition
Lorsque l'utilisateur clique sur l'icône de modification, nous affichons la fenêtre contextuelle de mise à jour avec le
titleetdescriptionmettre à jour. Pour commencer, nous avons d'abord besoin de l'ID de souhait pour récupérer les détails du souhait particulier une fois que l'utilisateur a cliqué sur l'icône de modification. Modifiez donc le code du modèle jQuery pour inclure un attribut supplémentairedata-idsur l'élément d'ancrage d'édition.Nous avons également joint un
onclickévénement pour appeler la méthodeEdit. Dans la fonction Edit, nous allons faire un appel AJAX à une méthode python appeléegetWishByIdqui renverra les détails du souhait.fonction Edit(elm) { $.ajax({ url :'/getWishById', data :{ id :$(elm).attr('data-id') }, type :'POST', succès :fonction (res) { console.log(res); }, erreur :function(error) { console.log(error); } });}Ensuite, ouvrez
app.pyet créez une méthode appeléegetWishById. En utilisant cette méthode, nous obtiendrons les détails du souhait particulier à partir de la base de données.@app.route('/getWishById',methods=['POST'])def getWishById() :essayez :si session.get('user') :_id =request.form['id'] _user =session.get('utilisateur') conn =mysql.connect() curseur =conn.cursor() curseur.callproc('sp_GetWishById',(_id,_user)) résultat =curseur.fetchall() souhait =[] souhait.append ({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]}) return json.dumps(wish) else :return render_template ('error.html', error ='Unauthorized Access') sauf Exception as e:return render_template('error.html',error =str(e))Comme vous pouvez le voir dans la méthode ci-dessus, nous avons transmis l'ID de souhait à cette méthode et elle récupère les données de la base de données à l'aide de l'
user IDetwish ID. Une fois les données récupérées, il les convertit en une liste, puis les renvoie au formatJSONdonnées.Ensuite, créons la procédure stockée MySQL requise pour récupérer les données de la base de données.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetWishById`(IN p_wish_id bigint,In p_user_id bigint)BEGINselect * from tbl_wish where wish_id =p_wish_id and wish_user_id =p_user_id;ENDLe code ci-dessus est la procédure stockée pour obtenir des détails de souhait particuliers à l'aide de l'
wish IDetuser ID.Enregistrez les modifications et redémarrez le serveur. Une fois connecté à l'application, cliquez sur
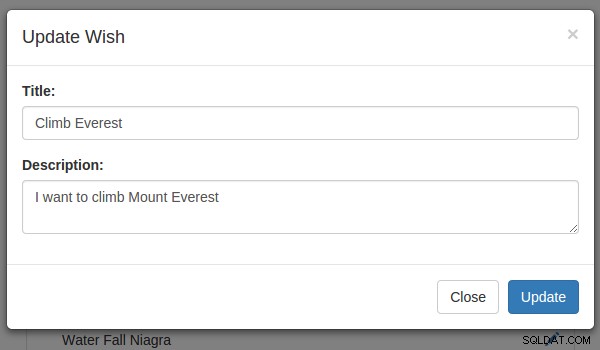
editicône et vous devriez avoir les détails enregistrés dans la console de votre navigateur.Pour lier les données reçues à la fenêtre contextuelle HTML, supprimez d'abord le
data-targetetdata-toggleattributs de la balise d'ancrage de l'icône d'édition. Ajoutez ensuite le code suivant auEditRappel de réussite de la fonction JavaScript pour remplir la fenêtre contextuelle et la déclencher.// Analyser les données JSON stringvar reçues =JSON.parse(res);//Remplir la fenêtre contextuelle$('#editTitle').val(data[0]['Title']);$('# editDescription').val(data[0]['Description']);// Déclencher le Pop Up$('#editModal').modal();Enregistrez les modifications et redémarrez le serveur. Une fois connecté à l'application, essayez de cliquer sur l'icône de modification et vous devriez avoir la fenêtre contextuelle avec le titre et la description.



Étape 4 :Mettre à jour les détails du souhait
Pour implémenter la fonctionnalité de mise à jour, créons d'abord une procédure stockée MySQL.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_updateWish`(IN p_title varchar(45),IN p_description varchar(1000),IN p_wish_id bigint,In p_user_id bigint)BEGINupdate tbl_wish set wish_title =p_title, wish_description =p_description où wish_id =p_wish_id et wish_user_id =p_user_id;END$$DELIMITER;Comme on le voit dans la procédure stockée ci-dessus, nous allons transmettre le
titlemodifié etdescriptionavec l'IDdu souhait et l'utilisateur de mettre à jour les détails dans la base de données.Ensuite, créons une nouvelle méthode appelée
updateWishpour mettre à jour les détails. Voici leupdateWishméthode :@app.route('/updateWish', method=['POST'])def updateWish() :essayez :si session.get('user') :_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() curseur =conn.cursor() curseur.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) data =cursor.fetchall() si len(data) vaut 0 :conn.commit() return json.dumps({'status':'OK'}) else :return json. dumps({'status':'ERROR'}) sauf Exception as e :return json.dumps({'status':'Unauthorized access'}) enfin :cursor.close() conn.close()Comme on le voit dans le code ci-dessus, après avoir validé une session valide, nous avons collecté les données publiées et appelé la procédure stockée
sp_updateWishpour mettre à jour les détails.Pour appeler le
updateWishméthode, nous devons attacher un événement sur laUpdateclic sur le bouton. Alors, nommez le bouton de mise à jourbtnUpdateet joignez unonclickévénement comme indiqué :$('#btnUpdate').click(function() { $.ajax({ url :'/updateWish', data :{ title :$('#editTitle').val(), description :$( '#editDescription').val(), id :localStorage.getItem('editId') }, type :'POST', succès :function(res) { $('#editModal').modal('hide'); // Remplit la grille }, erreur :function(error) { console.log(error); } })});Comme on le voit dans le code ci-dessus, nous avons collecté le
editIddepuislocalStorage, donc à l'intérieur de laEditfonction enregistrer l'IDdanslocalStorage.localStorage.setItem('editId',$(elm).attr('data-id'));Concluez le
getWishAppel AJAX dans une fonction, afin que nous puissions l'appeler à nouveau une fois les données mises à jour.fonction GetWishes() { $.ajax({ url :'/getWish', type :'GET', succès :function(res) { var wishObj =JSON.parse(res); $('#ulist') .empty(); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, erreur :function(error) { console.log(error); } });}Appelez le
GetWishesfonction dans le rappel de succès de laupdateAppel AJAX.$('#btnUpdate').click(function() { $.ajax({ url :'/updateWish', data :{ title :$('#editTitle').val(), description :$( '#editDescription').val(), id :localStorage.getItem('editId') }, type :'POST', succès :function(res) { $('#editModal').modal('hide'); // Remplit la grille GetWishes(); }, erreur :function(error) { console.log(error); } })});Enregistrez toutes les modifications et redémarrez le serveur. Une fois connecté à l'application, essayez de modifier les souhaits disponibles créés par l'utilisateur.
Supprimer un souhait
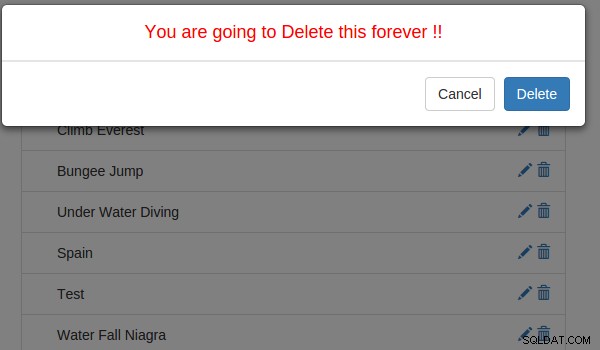
Étape 1 :Afficher une fenêtre contextuelle de confirmation
Ajoutez le code HTML suivant à
userHome.html.Ajouter une icône de suppression dans le
listTemplateen ajoutant le HTML suivant :En cliquant sur l'icône de suppression ci-dessus, nous appellerons une fonction JavaScript appelée
ConfirmDeleteoù nous déclencherons la fenêtre contextuelle de confirmation.function ConfirmDelete(elem) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}Enregistrez les modifications et redémarrez le serveur. Une fois connecté, cliquez sur l'icône de suppression dans la liste de souhaits et vous devriez pouvoir voir la fenêtre de confirmation.



Étape 2 :Supprimer un souhait
Pour implémenter la fonctionnalité Supprimer le souhait, créons d'abord la procédure stockée MySQL à supprimer.
DELIMITER $$USE `BucketList`$$CREATE PROCEDURE `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINsupprimer de tbl_wish où wish_id =p_wish_id et wish_user_id =p_user_id;END$$DELIMITER;La procédure ci-dessus prend l'ID de souhait et l'ID utilisateur et supprime le souhait correspondant de la base de données.
Ensuite, créons une méthode dans
app.pypour appeler la procéduresp_deleteWish.Nous allons créer une méthode appelée
deleteWishpour la suppression des souhaits.@app.route('/deleteWish',methods=['POST'])def deleteWish() :essayez :if session.get('user') :_id =request.form['id'] _user =session.get('utilisateur') conn =mysql.connect() curseur =conn.cursor() curseur.callproc('sp_deleteWish',(_id,_utilisateur)) résultat =curseur.fetchall() si len(résultat) vaut 0 :conn.commit() renvoie json.dumps({'status':'OK'}) sinon :renvoie json.dumps({'status':'Une erreur s'est produite'}) sinon :renvoie render_template('error.html' ,error ='Unauthorized Access') sauf Exception as e :return json.dumps({'status':str(e)}) enfin :cursor.close() conn.close()Dans la méthode ci-dessus, nous avons d'abord validé la session. Une fois que nous avons validé la session utilisateur, à l'aide de l'ID de souhait et de l'ID utilisateur, nous avons appelé la procédure stockée
sp_deleteWish.Pour appeler la méthode ci-dessus
deleteWish, ajoutez unonclickévénement au bouton Supprimer dans la fenêtre contextuelle de confirmation de suppression.Créez une fonction JavaScript appelée
Delete, et à l'intérieur de Delete, faites un appel AJAX à la méthode pythondeleteWish.fonction Delete() { $.ajax({ url :'/deleteWish', data :{ id :localStorage.getItem('deleteId') }, type :'POST', succès :function(res) { var result =JSON.parse(res); if (result.status =='OK') { $('#deleteModal').modal('hide'); GetWishes(); } else { alert(result.status); } }, erreur :function(error) { console.log(error); } });}En cas de succès du rappel de la commande
Deleteci-dessus fonction, nous vérifierons le statut renvoyé, et si tout va bien, nous masquerons la fenêtre contextuelle modale et rechargerons les souhaits.Enregistrez les modifications et redémarrez le serveur. Une fois connecté à l'application, essayez de supprimer un souhait depuis la page d'accueil de l'utilisateur.