Présentation.
Dans MS-Access, nous avons ListBox contrôle et la plupart du temps, il n'aura que quelques colonnes de données, pour trouver rapidement le ou les éléments. Les données source de ce contrôle sont soit saisies directement dans la propriété source en tant que liste de valeurs, soit chargées à partir de la table source ou de la requête. Le contrôle Combo Box garde ses données masquées et nécessite un clic pour faire apparaître la liste à sélectionner. Ces objets sont déjà intégrés en tant que contrôles d'accès.
Mais, il existe un autre contrôle de liste que nous utilisons toujours dans notre base de données, pouvez-vous deviner de quoi il s'agit ? Oui, le contrôle d'affichage de la feuille de données. Les enregistrements sont affichés à partir de Table, Requête. Dans tous ces cas, nous voyons les données en mode Feuille de données sous la forme d'une grande liste.
Mais il existe également d'autres groupes de contrôles dans Microsoft Access, les contrôles ActiveX. Nous connaissons déjà l'un de ces contrôles - le contrôle de dialogue commun ou le contrôle de navigateur de fichiers.
Ici, le sujet est Windows ListView Control. Vous pouvez le visualiser en tant qu'objet similaire à l'Explorateur Windows, où vous pouvez afficher des éléments avec des icônes d'image, de petites icônes d'image, sous forme de liste ou comme le volet d'affichage détaillé de l'explorateur. Vous pouvez charger vos données de table/requête dans ce contrôle pour les afficher en mode feuille de données, réorganiser les colonnes ou les lignes, trier les lignes, afficher les images à côté des éléments, etc. D'autres langages de programmation, comme VB6, VB.NET, C#, etc., utilisent Windows ListView Control. Nous allons voir comment nous pouvons l'utiliser dans la base de données Microsoft Access.
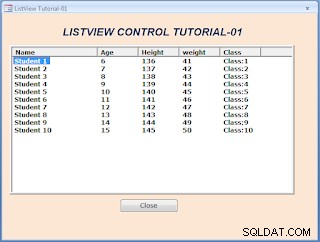
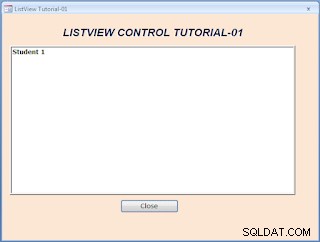
Un simple écran de démonstration ListView, avec quelques exemples de données rapides, est donné ci-dessous :

Nous ferons de l'affichage semblable à une image ci-dessus le point de départ du didacticiel sur le contrôle ListView. Nous avons téléchargé dix lignes de données dans le contrôle ListView, avec quelques lignes du code VBA. Le contrôle ActiveX ListView que vous ne trouverez peut-être pas dans la liste existante des contrôles ActiveX dans Access. Nous devons ajouter ce fichier de bibliothèque de contrôle MSCOMCTL.OCX du dossier C:\Windows\System32 dans le dossier Access Reference Bibliothèque. Une fois ajouté, vous pouvez trouver ce contrôle avec le nom Microsoft ListView Control, Version 6.0 entre autres contrôles ActiveX.
Alors, ajoutons le MSCOMCTL.OCX Fichier de bibliothèque dans notre base de données. Il s'agit de la bibliothèque source des contrôles ActiveX tels que ListView, TreeView, ImageList. Si vous avez déjà parcouru notre TreeView précédent control tutorial Pages, alors vous êtes déjà familiarisé avec ce contrôle.
Fichier de bibliothèque de contrôles communs Windows.
Procédez comme suit pour joindre le fichier MSCOMCTL.OCX :
-
Ouvrez votre base de données et ouvrez la fenêtre d'édition VBA (Alt+F11).
-
Sélectionnez Références… depuis le menu Toutils .
-
Cliquez sur le bouton Parcourir pour trouver le fichier MSCOMCTL.OCX (Microsoft Windows Common Controls.)
-
Recherchez le fichier ci-dessus dans C:\Windows\System32\ Dossier, si vous avez un système 32 bits ou si vous avez le système d'exploitation Windows 11.
-
Si vous ne le trouvez pas, recherchez le dossier C:\Windows\sysWOW64\ (Système 64 bits), et vous y trouverez ce fichier.
-
Sélectionnez le fichier MSCOMCTL.OCX et cliquez sur Ouvrir Bouton de commande pour joindre le fichier à votre base de données.
-
Appuyez à nouveau sur Alt+F11 pour revenir à la fenêtre de la base de données.
Laissez-nous concevoir un exemple de formulaire correspondant à l'image ci-dessus donnée en haut de cette page.
-
Créez un nouveau formulaire vierge.
-
Sélectionnez le bouton de contrôle ActiveX dans le groupe d'options Contrôles.
-
Recherchez et sélectionnez le contrôle Microsoft ListView dans la liste affichée et cliquez sur le bouton OK pour insérer un contrôle ListView dans la section Détail du formulaire.
-
Cliquez et maintenez la poignée de redimensionnement du contrôle, dans le coin inférieur droit, faites glisser vers la droite et vers le bas pour le rendre assez grand comme l'exemple d'image ci-dessus.
-
Faites glisser le contrôle ListView lui-même vers la droite et vers le bas pour donner une marge à gauche et laisser suffisamment d'espace au-dessus pour créer une étiquette de titre.
-
Cliquez sur le contrôle ListView pour le sélectionner, s'il n'est pas dans un état sélectionné.
-
Affichez la feuille de propriétés et changez le nom du contrôle ListView en ListView1 .
-
Créez un contrôle Label ci-dessus et modifiez la Caption valeur de la propriété à ListView Control Tutorial . Vous pouvez formater la légende de l'étiquette avec la taille de la police, la couleur, etc., comme vous le souhaitez.
-
Créez un bouton de commande sous le contrôle LlistView et modifiez sa valeur de propriété de nom en cmdClose et sa légende Valeur de la propriété à fermer. La conception terminée ressemblera à ceci une fois votre conception terminée :

-
Maintenant, enregistrez le formulaire sous le nom :ListViewTutorial et gardez le formulaire en mode création.
-
Appuyez sur Alt+F11 pour revenir à la fenêtre du module de classe du formulaire.
Le code VBA.
-
Copiez et collez le code suivant dans le module VBA du formulaire, en remplaçant les lignes de code existantes, le cas échéant :
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X" Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView End Sub Private Function LoadListView() Dim intCounter As Integer Dim strKey As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area 'Parameter List: 'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , "Name", 2500 .ColumnHeaders.Add , , "Age", 1200 .ColumnHeaders.Add , , "Height", 1200 .ColumnHeaders.Add , , "weight", 1200 .ColumnHeaders.Add , , "Class", 1200 End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList For intCounter = 1 To 10 strKey = prfx & CStr(intCounter) ' 'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter) 'Add next columns of data as sub-items of ListItem With lvwItem 'Parameters = .Add Index,Key,Text,Report Icon,TooltipText .ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter) End With Next 'reset lvwItem object Set lvwItem = Nothing End With lvwList.Refresh End Function -
Enregistrez le formulaire sous le nom ListView Control Tutorial-01.
Vue démo du formulaire.
-
Ouvrez le formulaire en mode Normal pour voir notre création.
Si vous trouvez votre formulaire avec l'affichage semblable à une image suivante, vous êtes sur la bonne voie.

Nous devons apporter quelques modifications aux paramètres de propriété du contrôle Listview. Nous avons changé le nom du contrôle ListView en ListView1 dans la feuille de propriétés d'Access. Mais, le contrôle ListView a sa propre feuille de propriétés. Nous utiliserons la propre feuille de propriétés du contrôle ListView pour apporter des modifications au contrôle. Certaines des valeurs de propriété apparaissent également sur la feuille de propriétés d'accès.
-
Cliquez avec le bouton droit sur le contrôle ListView et mettez en surbrillance l'objet ListViewCtrl option dans la liste des options affichées et sélectionnez Propriétés dans le menu contextuel affiché.
-
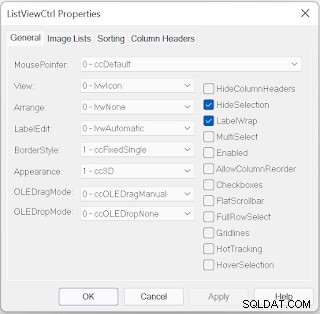
L'image de la feuille de propriétés est donnée ci-dessous :

Sur la feuille de propriétés en haut, il y a des onglets avec des groupes d'autres options. Nous sommes sur l'onglet Général par défaut. Dans l'onglet Général, il y a des options sur le côté gauche du contrôle et des cases à cocher sur la droite. Nous apporterons des modifications sur seulement deux propriétés, le contrôle ListView sur le formulaire est dans un état désactivé par défaut, nous devons l'activer.
L'affichage du contrôle ListView peut être modifié en différents modes, tels que les éléments de liste avec de grandes icônes d'image, avec de petites icônes d'image, dans ListView ou dans Report View - comme il apparaît dans la première image ci-dessus.
-
Activez le contrôle ListView en cochant la case Activé Propriété, à droite.
-
Sélectionnez le lvwReport option de la Vue liste déroulante sur le côté gauche.
-
Cliquez sur Appliquer Bouton sur le contrôle pour enregistrer la modification.
-
Cliquez sur le bouton OK pour fermer la feuille de propriétés.
-
Enregistrez le formulaire avec les modifications, puis ouvrez-le en vue normale.
-
Vous constaterez que le même résultat ressemble à l'image donnée en haut de cette page, à l'exception de la couleur d'arrière-plan du formulaire et d'autres propriétés du formulaire.
Le diagramme fonctionnel du programme.
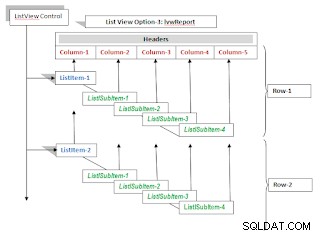
Avant de passer au code VBA, il sera intéressant de savoir comment les éléments de données sont chargés dans le contrôle ListView. La disposition des données pour un contrôle ListBox est simple. Mais la procédure de chargement des données du contrôle ListView est entièrement différente. Ce n'est pas dans l'ordre logique que nous percevons normalement. Une fois que vous connaissez le flux de données de la source à une seule ligne sous la forme d'un diagramme, ou appelons-le un organigramme, il ne sera pas difficile de comprendre le code VBA et ce qu'il fait.
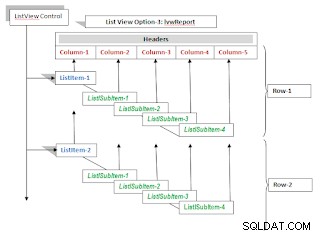
Le diagramme de flux de données.

-
La case en haut à gauche représente le contrôle ListView.
-
La première étape de la préparation de la liste consiste à créer les étiquettes d'en-tête ou les en-têtes de colonne de la liste. Vous pouvez le voir dans le diagramme, les en-têtes de colonne en rouge. Vous pouvez comparer cela avec les en-têtes de champ dans la vue Feuille de données de la table. Chaque en-tête de colonne est chargé dans le contrôle ListView du membre ColumnHeaders Object. ColumnHeaders.Add() du contrôle ListView est appelée cinq fois pour affecter chaque étiquette de colonne, l'une après l'autre, dans le contrôle ListView.
-
L'action nécessaire pour exécuter les cinq étapes suivantes est importante à noter. Ils représentent un enregistrement unique avec cinq champs de données. Mais ils sont chargés dans le contrôle ListView en deux ensembles d'étapes différents, ou disons qu'ils sont chargés dans deux membres Object différents (ListItems et ListSubItems ) du contrôle ListView.
-
Le premier champ (Column Value) est chargé dans les ListItems du contrôle ListView. Ajouter de l'objet méthode. Si vous regardez l'image en haut, la valeur de la première colonne du premier enregistrement Student1 est chargé dans les ListItems Objet (ListView .ListeÉléments.Ajouter méthode) du contrôle ListView.
-
À partir de la 2ème colonne, toutes les autres valeurs de colonne sont chargées dans les ListSubItems Objet des ListItems Objet, l'un après l'autre. Le ListSubItems.Add Méthode ( ListView.ListItems .Item(x).ListSubItems.Add ) est appelée quatre fois pour insérer les valeurs dans Âge, Taille, Poids, et Classe colonnes individuellement.
-
-
Ces étapes d'actions à deux niveaux sont nécessaires pour charger une ligne complète de valeurs dans le contrôle ListView. Le diagramme est dessiné avec deux lignes de données dans le contrôle ListView.
Avec l'image ci-dessus à l'esprit, je suis sûr que vous n'aurez aucune difficulté à comprendre ce que fait le code VBA ci-dessus dans le programme.
Passons au segment de code VBA.
Dans la zone de déclaration globale du module, nous avons déclaré l'objet ListView, l'objet ListItem, l'objet ImageList et une variable constante avec la valeur de chaîne LV.
Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X"
La lvwListe La variable est déclarée en tant qu'objet ListView, lvwItem est déclaré en tant que ListItem Objet du contrôle ListView, ObjImgList est déclaré en tant que ImageList Objet. L'objet ImageList est un autre contrôle ActiveX qui peut être chargé avec des icônes d'image à utiliser dans les contrôles TreeView, ListView. Nous garderons le contrôle ImageList de côté pour le moment et nous le reprendrons plus tard. La constante Prfx est utilisé dans ListItems.Add valeur-clé de la méthode préfixe, l'un des Paramètres facultatifs. La valeur-clé doit être de type chaîne.
La LoadListView() La fonction est le programme principal.
Le nom de notre contrôle ListView sur le formulaire est ListView1 . La première instruction du programme :
Set lvwList = Me.ListView1.Object
Attribue le ListView1 contrôle sur le formulaire dans la variable objet lvwList déclarées dans la zone Déclarations globales.
Ensuite, nous nous préparerons à charger les informations d'en-tête de colonne. Tout d'abord, nous initialisons l'objet ColumnHeader pour nous assurer qu'il est vide. Lorsque nous exécutons le programme à plusieurs reprises, le contrôle a tendance à conserver les valeurs chargées précédemment dans le contrôle. Lorsque vous ouvrez et fermez ce formulaire plus d'une fois, après avoir désactivé ColumnHeaders.Clear déclaration, vous saurez la différence. Le même ensemble d'en-têtes est ajouté au contrôle à chaque fois et apparaîtra dans le contrôle avec des lignes vides en dessous.
Vous pouvez le vérifier et le confirmer manuellement. Procédez comme suit :
-
Ouvrez le formulaire de démonstration une fois, puis fermez le formulaire,
-
Ouvrez le formulaire en mode Création.
-
Faites un clic droit sur le contrôle ListView, mettez en surbrillance l'objet ListViewCtrl Option, et sélectionnez Propriétés de la liste affichée.
-
Sélectionnez l'onglet avec l'étiquette En-têtes de colonne.
-
Vous y trouverez le premier en-tête de colonne Nom dans un contrôle de texte et au-dessus du contrôle de texte, la valeur d'index 1.
-
Pointez le pointeur de la souris sur le côté droit de la zone Numéro d'index, là un contrôle apparaîtra avec des flèches pointant vers la gauche, la droite.
-
Cliquez sur la flèche droite pour afficher les autres étiquettes de colonne une par une dans le champ Texte, avec le changement des numéros d'index.
-
Si vous ouvrez et fermez le formulaire une fois de plus, l'onglet ci-dessus aura deux ensembles des mêmes étiquettes d'en-tête de colonne.
lvwList.ColumnHeaders.Add(Index, Key, Text, Width, Alignment, Icon)
Tous les paramètres sont facultatifs.
With lvwList
.ColumnHeaders.Clear 'initialize header area
'Parameter List:
'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
.ColumnHeaders.Add , , "Name", 2500
.ColumnHeaders.Add , , "Age", 1200
.ColumnHeaders.Add , , "Height", 1200
.ColumnHeaders.Add , , "weight", 1200
.ColumnHeaders.Add , , "Class", 1200
End With La valeur de l'index est automatiquement attribuée sous la forme 1, 2, 3 en tant que numéros de série courants.
La Clé la valeur est de type de données String, mais n'est pas utilisée pour les en-têtes de colonne, si nécessaire, elle peut être utilisée.
Texte La valeur est affichée sur le contrôle sous forme d'étiquettes de colonne.
En fonction de la taille de la largeur des données requise pour s'afficher sous les en-têtes de colonne, nous pouvons attribuer une valeur de largeur approximative en Pixels.
Si la valeur d'alignement du texte est omise, alors l'alignement à gauche (0 - lvwAlignmentLeft ) la valeur est prise par défaut. Il peut être aligné à droite (1 - lvwAlignmentRight ) ou Centré (2 - lvwAlignmentCenter ).
Après avoir chargé les étiquettes d'en-tête de colonne, l'étape suivante consiste à charger la première valeur de colonne de la première ligne du premier enregistrement. Avant cela, nous devons initialiser les ListItems Objet avec le segment de code suivant :
'Initialize ListView Control
While lvwList.ListItems.Count > 0
lvwList.ListItems.Remove (1)
Wend Le bloc de code suivant charge les éléments de la liste d'enregistrements une ligne à la fois et un total de dix lignes de certaines valeurs constantes avec quelques modifications à des fins de démonstration. Ce processus, nous l'avons placé dans le For...Next boucle s'exécute dix fois, créant dix lignes de données.
With lvwList
For intCounter = 1 To 10
strKey = prfx & CStr(intCounter) '
'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon)
Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter)
'Add next columns of data as sub-items of ListItem
With lvwItem
' Syntax: .ListSubItems.Add Index,Key,Text,Report Icon,TooltipText
.ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter)
End With
Next
'reset lvwItem object
Set lvwItem = Nothing
End With La première instruction dans la boucle For...Next strKey =prfx &Cstr(intcounter) prépare la valeur de clé unique pour le premier ListItem (première colonne).
Tous les paramètres de ListItems.Add est facultative et les trois premiers paramètres Index, Clé, Texte sont affectés dans le même ordre que les en-têtes de colonne et les deux autres paramètres sont une icône et une petite référence d'image d'icône.
Lorsque la valeur de ligne de la première colonne est affectée au ListItem (lvwList.ListItems), cette référence d'objet est enregistrée dans lvwItem objet pour appeler facilement le sous-objet de niveau suivant (objet ListSubItems) pour éviter d'écrire une longue référence d'objet :
lvwList.ListItems.Item(index).ListSubItems.Add()
Exprimé sous forme courte avec lvwItem.ListSubItems.Add()
Les trois premiers paramètres de la méthode ListSubItems.Add() et l'ordre de passage sont les mêmes que ListItem après que vient l'Icône référence de l'image suivie de l'info-bulle Paramètre de texte.
À la valeur Key de chaque colonne, j'ai ajouté la valeur courante de la variable de contrôle For...Next Loop + une valeur pour la rendre unique sur toutes les colonnes. La valeur du paramètre Key peut être omise, mais c'est une bonne idée de s'y habituer.
La méthode ListSubItems.Add() est appelée quatre fois pour ajouter la deuxième colonne dans le contrôle ListView.
Ces étapes sont répétées neuf fois pour charger les dix exemples d'enregistrements dans le contrôle ListView.
La base de données ListView Control Demo ci-dessus est jointe pour une exécution et un apprentissage instantanés.
Dans la prochaine session de notre didacticiel, nous apprendrons comment rechercher et trouver une valeur à partir du contrôle de vue de liste et comment réorganiser les colonnes comme nous le faisons en mode Feuille de données.
- Tutoriel sur le contrôle Microsoft TreeView
- Création d'un menu d'accès avec le contrôle TreeView
- Affectation d'images aux nœuds TreeView
- Attribution d'images aux nœuds TreeView-2
- TreeView Control Checkmark Ajouter Supprimer
- Accès à la liste déroulante TreeView ImageCombo
- Réorganiser les nœuds TreeView par glisser-déposer
- Contrôle ListView avec MS-Access TreeView
- Événements de glisser-déposer de contrôle ListView
- Contrôle TreeView avec sous-formulaires