Le contrôle ActiveX ImageList.
Pour attribuer des images au contrôle ListView, nous avons besoin de l'aide d'un autre contrôle ActiveX :la ImageList Contrôler. Nous avons vu des icônes dans la vue de l'Explorateur Windows, des images de type dossier dans l'état fermé du dossier, lorsque vous cliquez sur le dossier, il affiche une image de dossier ouvert et différents types d'images en fonction du type de fichier. Nous n'avons pas beaucoup de flexibilité ici, mais nous pouvons afficher des images d'icônes dans les ColumnHeaders du contrôle ListView. , Éléments de liste , et ListSubItems membres de l'objet lors du remplissage de leur contenu.
Les exemples d'images de démonstration.
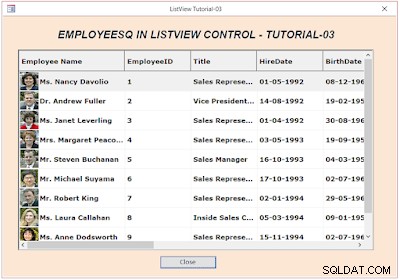
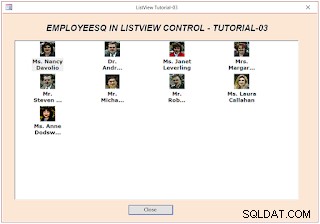
Exemple d'image de la liste des employés de NorthWind Trading avec leurs photos (petites images) dans le contrôle ListView :

Des tailles d'image plus grandes augmenteront la hauteur des lignes des enregistrements, mais les photos peuvent être plus grandes que cela.
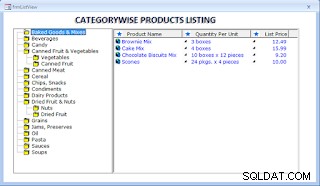
Un exemple d'image du contrôle ListView est donné ci-dessous (dans le panneau de droite) que nous avons utilisé avec le contrôle TreeView. Le contrôle TreeView ActiveX vous a été présenté dans une précédente série de didacticiels sur le contrôle TreeView. Vous pouvez trouver la liste des liens de la série de didacticiels TreeView Control au bas de cette page.

Dans l'image ci-dessus, j'ai utilisé des images d'icônes dans toutes les colonnes de données et sur les étiquettes d'en-tête de colonne pour démontrer la possibilité d'affichage d'image sur ListView Control.
Les états de fermeture et d'ouverture du dossier sont affichés dans le panneau de gauche sur les nœuds de contrôle TreeView et ils fonctionnent différemment que sur les éléments ListView. Le dossier ouvert l'image s'affiche lorsque le nœud TreeView reçoit un clic. Un deuxième clic sur le même nœud affiche le dossier fermé photo.
La série de didacticiels de programmation de contrôle ListView.
J'espère que vous avez suivi les sessions de didacticiel 1 et 2 précédentes de ListView Control et que vous êtes prêt à aborder ce nouvel épisode sur l'utilisation de ImageList Contrôle avec ListView Contrôler. Les liens du didacticiel précédent sont donnés ci-dessous pour examen et préparation à la poursuite de cette session. Certaines des bases de ListView Control y sont déjà présentées et expliquées avec le code VBA et vous serez mieux placé pour continuer ici et comprendre ce qui se passe ici.
-
Tutoriel de contrôle ListView-01.
-
Tutoriel de contrôle ListView-02.
Données source et formulaire de démonstration.
Commençons par un nouveau formulaire et la table des employés pour notre nouveau projet de démonstration de contrôle ListView. Importez la table Employees à partir de l'exemple de base de données NorthWind.accdb.
-
Créez une nouvelle requête SELECT avec le SQL donné ci-dessous et enregistrez-la sous le nom EmployeesQ .
SELECT [TitleOfCourtesy] &" " &[FirstName] &" " &[LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region , Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.NotesFROM Employees ;
-
Si la structure de votre table des employés est différente, cela n'a pas d'importance. Pour la première valeur de colonne uniquement, j'ai combiné trois valeurs de colonne pour former le [Nom des employés] comme première colonne. Vous pouvez prendre d'autres valeurs de nom de colonne telles que vous les avez et dans n'importe quel ordre, toutes ou moins à votre guise.
-
Créez un nouveau formulaire et ouvrez-le en mode Création.
-
Insérer un Microsoft ListView Control à partir de la liste des contrôles ActiveX.
-
Insérer un contrôle Microsoft ImageList également à partir de la liste des contrôles ActiveX.
-
Redimensionnez le contrôle ListView comme l'exemple d'image sur le formulaire ci-dessous. Déplacez le contrôle ImageList et placez-le dans le coin supérieur droit du contrôle ListView, comme indiqué dans l'image. Vous pouvez le placer n'importe où dans un endroit pratique sur le formulaire. Il n'apparaîtra pas sur le formulaire lorsque le formulaire est en mode Normal.

-
Sélectionnez le contrôle ListView et affichez la feuille de propriétés.
-
Changer le Nom Valeur de la propriété à ListView1.
-
Sélectionnez le contrôle ImageList , affichez sa feuille de propriétés et modifiez le Nom Valeur de la propriété à ImageList0 .
-
Remarque : Les deux contrôles ci-dessus ont leurs propres feuilles de propriétés dédiées. Leurs noms et valeurs de propriété peuvent également apparaître dans Access Property Sheet. Si nous apportons des modifications à la feuille de propriétés d'accès, toutes peuvent ne pas être mises à jour sur les contrôles ListView et ImageList. Nous devons apporter des modifications à la propre feuille de propriétés du contrôle.
Feuille de propriétés du contrôle ListView.
-
-
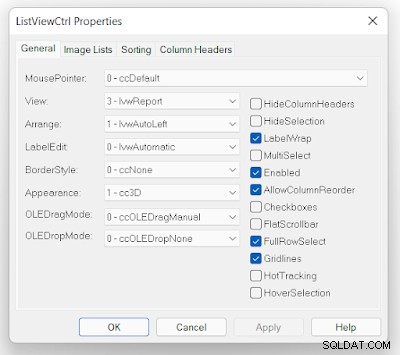
Cliquez avec le bouton droit sur le contrôle ListView, mettez en surbrillance l'objet ListViewCtrl possibilité dans la liste affichée, puis sélectionnez Propriétés. Le Général L'onglet de la feuille de propriétés du contrôle ListView ressemblera à l'image ci-dessous.

-
Modifiez les valeurs de propriété dans l'onglet Général comme indiqué dans l'image ci-dessus.
Tout d'abord, nous allons charger les données des Employés dans le ListView Control.
Le code VBA du module de formulaire
-
Copiez et collez le code VBA suivant dans le module de classe du formulaire :
Option Compare DatabaseOption ExplicitDim lvwList As MSComctlLib.ListViewDim lvwItem As MSComctlLib.ListItemDim ObjImgList As MSComctlLib.ImageListDim db As DAO.DatabaseDim rst As DAO.RecordsetPrivate Sub cmdClose_Click() DoCmd.Close acForm, Me.NameEnd SubPrivate Sub Form_Load() Call LoadListView("EmployeesQ")End SubPrivate Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String'Assign ListView Control on Form to lvwList ObjectSet lvwList =Me.ListView1.Object'Set ObjImgList =Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel =UCase(tblName) &" " &"IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption =strLabel Me.Label9.caption =strLabel With lvwList '.Icons =ObjImgList '.SmallIcons =ObjImgList '.ColumnHeaderIcons =ObjImgList .Font ="Verdana" .Font.Size =10 .Font.Bold =True End With Set db =CurrentDb Set rst =db.OpenRecordset(tblName, dbOpenSnapshot) 'Créer des en-têtes de colonne pour ListView avec lvwList .ColumnHeaders.Clear 'initialiser l'en-tête area For j =0 To rst.Fields.Count - 1 strFldName =rst.Fields(j).Name 'Syntaxe :'.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count> 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF ' Syntax . ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem =.ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Ajouter les colonnes de données suivantes en tant -items of ListItem With lvwItem ' Syntax .Add Index,Key,Text,Report Icon,TooltipText For j =1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value , "")) Next End With rst.MoveNextLooprst.Close 'reset lvwItem object Set lvwItem =NothingEnd WithSet rst =NothingSet db =NothingEnd SubRemarque : Les lignes VBA de couleur rouge du contrôle ImageList sont mises en commentaire hors de l'exécution pour le moment et nous les activerons sous peu.
-
Enregistrez votre formulaire avec le nom frmEmployees.
-
Ouvrez le formulaire en mode Normal.
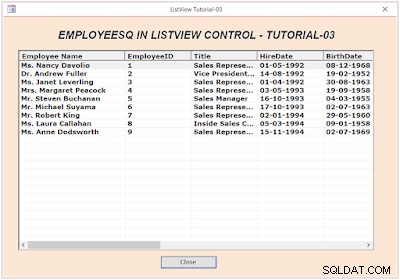
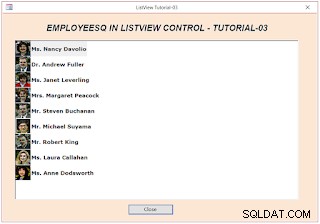
Les Employés La liste des enregistrements Q Query ressemblera à l'image suivante :

Examen du code VBA
Nous avons déjà parcouru le code VBA ci-dessus dans les précédentes sessions ListView Control Tutorial-01 et 02, à l'exception de quelques lignes sur la déclaration ImageList Control, l'initialisation et quelques lignes pour Font-Name, Font-Size et Font- Paramètres de style. Une autre modification que nous avons apportée au code VBA précédent ici est le LoadListView() programme, il a besoin d'un nom de table/requête comme paramètre. Tous les types de requêtes, à l'exception des requêtes d'action, des tables d'accès et des noms de tables liées, sont valides. Le nom de la table ou de la requête est passé lorsque le programme est appelé depuis le Form_Load() Procédure d'événement.
Tous les noms de champ de table/requête sont utilisés comme texte d'étiquette d'en-tête de colonne (le troisième paramètre) dans ColumnHeaders.Add() méthode. Le premier paramètre Index et deuxième paramètre Clé Les valeurs ne sont pas utilisées. Les numéros de séquence d'index seront automatiquement insérés par le système.
Le quatrième paramètre est la Column-Width valeur en pixels et nous avons arbitrairement attribué la première valeur de largeur de colonne de 3200 pixels et pour toutes les autres colonnes de 2000 pixels. La première colonne affiche le nom de l'employé et elle a besoin de plus de largeur pour l'afficher correctement.
L'alignement et Icône valeurs de paramètre pour les en-têtes de colonne que nous n'avons pas utilisées ici. Par défaut, l'alignement à gauche est supposé. Les options d'alignement disponibles sont indiquées ci-dessous.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Vous pouvez afficher les options ci-dessus sur les en-têtes de colonne Onglet sur la feuille de propriétés du contrôle ListView. Pour afficher les options ci-dessus :
-
Cliquez sur Insérer une colonne Button, entrez un nom de colonne temporaire dans la zone de texte ci-dessous.
-
Cliquez sur Alignement Propriété et afficher les options ci-dessus.
-
Cliquez sur Supprimer la colonne Bouton pour supprimer le nom de la colonne temporaire.
-
Remarque : Si vous souhaitez ajouter manuellement des étiquettes d'en-tête de colonne, plutôt que de charger les noms de champ via le code VBA, vous pouvez les saisir un par un ici. Ils apparaîtront sous forme d'étiquettes d'en-tête de colonne lorsque vous afficherez des données.
L'exemple de vue de l'Icône Image sur le côté gauche des noms de colonne d'en-tête peut être vu dans le panneau de droite dans la deuxième image de démonstration en haut de cette page.
La première colonne EmployeesQ (Nom de l'employé) est considérée comme ListItems.Text dans son Ajouter Méthode. Dans cette méthode, nous avons également omis l'Index et Clé Valeurs des paramètres. Les numéros d'index seront ajoutés automatiquement par le système en tant que numéros de série.
À partir du deuxième champ, toutes les valeurs de colonne sont chargées via ListSubItems.Add() méthode du contrôle ListView.
Remarque : Toutes les valeurs sont ajoutées au ListItems.Text et dans ListSubItems.Text paramètre en tant que type de données Texte uniquement, quel que soit son type de données d'origine dans la table/requête source. Dans le code, nous effectuons un contrôle de validation sur les valeurs de champ, juste au cas où l'un d'eux contiendrait un Null Value, et convertissez-la en valeur texte avec le CStr() fonction intégrée.
Le contrôle ImageList.
La Liste d'images Les instructions d'initialisation de contrôle que nous avons commentées dans le programme principal sont affichées en rouge dans le segment de code ci-dessous. Nous les expliquerons et les activerons lorsque nous serons prêts avec nos préparatifs pour télécharger des images dans le contrôle ImageList.
'Assign ListView Control on Form to lvwList ObjectSet lvwList =Me.ListView1.Object'Set ObjImgList =Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel =UCase(tblName) &" " &"IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption =strLabel Me.Label9.caption =strLabel With lvwList '.Icons =ObjImgList '.SmallIcons =ObjImgList '.ColumnHeaderIcons =ObjImgList .Font ="Verdana" .Font.Size =10 .Font.Bold =Vrai Finir par
La première instruction avec la couleur rouge ci-dessus initialise le ObjImgList Objet avec contrôle ImageList ImageList0 sur le formulaire frmEmployés . Avant d'apporter des modifications au code, voyons quelles options nous avons pour télécharger des images dans le contrôle ImageList.
À propos du téléchargement d'images.
L'étape suivante consiste à télécharger des exemples d'images dans le contrôle ImageList. Cela peut être fait de deux manières.
Avant de tenter cette étape, veuillez créer ou obtenir au moins deux petites images (l'un des types d'images populaires comme .jpg, jpeg, .bmp, .png , etc.), de préférence .bmp taper. Les options de taille d'image disponibles sur le contrôle ImageList, sur le Général de la feuille de propriétés, sont 16 x 16 , 32 x 32 , 48 x 48 pixels, ou Personnalisé Taille.
Cliquez avec le bouton droit sur le contrôle ImageList, mettez en surbrillance l'option Objet ImageListCtrl, et sélectionnez Propriétés. Avant de sélectionner une image à télécharger, sélectionnez l'une des tailles d'image ci-dessus sur le Général Onglet.
- Si vous avez de grandes images et que vous souhaitez conserver la taille d'image d'origine, sélectionnez Personnalisé Option.
- La sélection de l'une des autres options réduira l'image à la taille sélectionnée. Cela peut réduire la qualité de l'image. L'utilisation d'images très volumineuses peut occuper plus d'espace sur le contrôle ListView lors de l'affichage.
- Les images de type icône seront plus idéales à utiliser.
- Expérimentez avec des images grandes, petites et très petites et avec différentes options pour acquérir de l'expérience sur la sélection d'image/d'option adaptée à vos besoins.
Vous pouvez utiliser l'une des deux méthodes pour télécharger les images dans ImageList Control :
1. Télécharger des images à partir du disque via la procédure VBA.
L'exemple de procédure VBA ressemblera au segment de code ci-dessous, extrait du didacticiel de contrôle TreeView :
Set objImgList =Me.ImageList0.Object objImgList.ListImages.Clear strFolder ="D:\Access\TreeView\"With objImgList With .ListImages .Add Index:=1, Key:="FolderClose", Picture:=LoadPicture (strFolder &"folderclose2.bmp") .Ajouter Index :=2, Clé :="FolderOpen", Image :=LoadPicture(strFolder &"folderopen2.bmp") .Ajouter Index :=3, Clé :="ArrowHead", Picture:=LoadPicture(strFolder &"arrowhead.bmp") End WithEnd WithWith tvw 'TreeView Control .ImageList =objImgList 'assigne l'objet imagelist à TreeView Imagelist PropertyEnd With
La première instruction initialise la objImgList Objet avec ImageList0 contrôle sur le formulaire.
L'instruction suivante garantit que les images existantes dans le contrôle de liste d'images, le cas échéant, sont effacées en vue du téléchargement à partir du disque. Pour que cette approche fonctionne à chaque fois, les images doivent toujours être disponibles sur le disque.
Le objImgList.ListImages.Add() La méthode est appelée pour télécharger des images à partir du disque en utilisant les paramètres nommés. Lorsque les noms de paramètres sont utilisés dans Add() méthode les valeurs des paramètres peuvent être données dans n'importe quel ordre comme Index :=1 peut être donné en fin de ligne ou Key:="FolderClose" comme premier élément et ainsi de suite. Sans les noms de paramètres, l'ordre des paramètres de la méthode Add() sera le suivant :
.Add 1, "FolderClose", LoadPicture(strFolder &"folderclose2.bmp")
Pour afficher l'image sur notre listView contrôle, nous pouvons soit utiliser le numéro d'index d'image 1 ou la valeur clé "FolderClose" Texte sous forme d'icône ou Petite Icône valeurs des paramètres dans ListItems.Add() méthode.
Nous avons utilisé la méthode ci-dessus dans le didacticiel de contrôle TreeView plus tôt. Vous pouvez visiter cette page et télécharger la base de données de démonstration.
Cette méthode charge les images dans l'instance d'objet ImageList en mémoire et l'objet physique sur le formulaire n'est pas modifié. Les images sources sur le disque doivent toujours être disponibles à chaque fois que les frmEmployees est ouvert.
2. Téléchargement manuel d'images à partir du disque.
Il s'agit d'un exercice ponctuel, consistant à rechercher les images sur le disque et à les télécharger dans le contrôle ImageList.Le principal avantage est qu'une fois les images téléchargées dans le contrôle ImageList, elles restent intactes. Le contrôle ImageList avec Images peut être copié-collé pour d'autres projets si les mêmes images sont requises pour plusieurs projets. Il n'est pas nécessaire de charger à nouveau les images à partir du disque. Le contrôle ImgeList avec images peut également être partagé avec des amis.
Alors, optons pour la meilleure méthode de téléchargement manuel des images. Créez deux .bmp images de résolution 50 x 50 pixels (image1.bmp , image2.bmp ) et gardez-le prêt dans votre dossier, dites D:\Access\ pour référence.
-
Ouvrir frmEmployés en mode création.
-
Cliquez avec le bouton droit sur le contrôle ImageList, sélectionnez Objet ImageListCtrl et sélectionnez Propriétés.
-
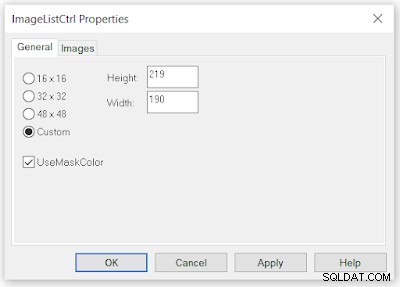
Sur le Général sélectionnez l'onglet Personnalisé Possibilité de télécharger des images avec la résolution d'origine.
Le Général onglet du contrôle ImageList.

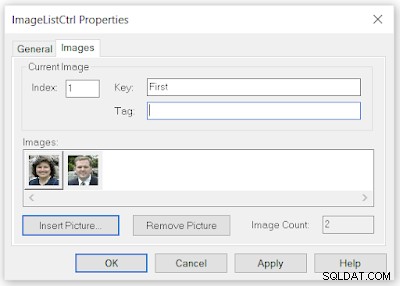
Les Images onglet Vue du contrôle ImageList

Remarque : Après avoir essayé les images téléchargées sur le contrôle ListView, si vous souhaitez essayer d'autres options 48 x 48, 32 x 32, 16 x 16, vous devez d'abord supprimer toutes les images téléchargées, puis aller dans Général , sélectionnez l'option requise, puis téléchargez à nouveau les images. Les images sélectionnées seront réduites à la taille d'image sélectionnée.
Comme vous pouvez le voir dans l'onglet exemples d'images, j'ai téléchargé deux images en sélectionnant Insérer une image Bouton de commande et sélection des images de mon disque.
La première image est dans l'état sélectionné et légèrement en position relevée. Le contrôle Index affiche la valeur 1 et la zone de texte Clé affiche le texte Premier . La valeur de l'index apparaîtra automatiquement mais la valeur de la clé (une valeur significative que vous pouvez facilement mémoriser et relier l'image aux données) peut entrer manuellement.
Nous pouvons utiliser soit le numéro d'index, soit la valeur du texte clé dans l'icône et dans la SmallIcon Paramètre de ListItems.Add() méthode.
Même si vous prévoyez d'utiliser la séquence de numéros d'index, la séquence de téléchargement d'images doit se synchroniser avec les données que vous prévoyez de télécharger dans le contrôle ListView, comme le nom des employés doit correspondre à leurs photos dans le bon ordre.
Une meilleure méthode dans le cas des employés, leur prénom peut être utilisé comme texte clé et très facile à relier à l'enregistrement. Les images généralisées n'ont pas besoin de correspondre à ce type de vérification de relation, mais leurs noms clés aideront à indiquer ce qu'ils font, comme folder_closed ou folder_opened .
-
Cliquez sur les images onglet.
-
Cliquez sur Insérer une image et trouvez votre D:\Access\Image1.bmp image et sélectionnez-la, cliquez sur Ouvrir Bouton pour télécharger l'image dans le contrôle ImageList.
-
Tapez une valeur de texte dans la Clé zone de texte (les valeurs clés doivent être uniques).
-
Répétez les étapes 5 et 6 pour la deuxième image, saisissez la valeur-clé.
Nous sommes prêts avec notre contrôle ImageList avec des exemples d'images et prêts à les afficher sur le contrôle ListView.
Attribution de l'objet ImageList aux propriétés de l'objet ListView.
Les propriétés d'objet ListView suivantes doivent être attribuées avec l'objet ImageList afin d'utiliser les références d'image sur le contrôle ListView :
- ListView.ColumnHeaderIcons
- ListView.Icônes
- ListView.Petites icônes
L'étape suivante consiste à attribuer l'objet ImageList à l'objet ListView requis dans le code VBA via les propriétés de l'objet :lvwList .Icônes d'en-tête de colonne , lvwListe .Icônes , lvwListe .smallIcons avant de pouvoir utiliser les références d'image (valeurs Index ou Clé) dans ColumnHeaders.Add() , ListItems.Add() , et ListSubItems.Add() méthodes. Nous avons déjà ajouté le code VBA requis dans le programme principal et les avons désactivés. Tout ce que nous avons à faire est d'activer ces lignes de code en supprimant le symbole Commentaire et en ajoutant les références d'image requises dans le Ajouter ci-dessus. paramètres de la méthode.
- Supprimez les symboles de commentaire ( ' ) des quatre lignes de code VBA indiquées ci-dessus avec la couleur rouge dans LoadListView() Procédure.
- Modifiez les instructions suivantes, affichées en rouge dans le programme principal LoadListView() comme indiqué avec les numéros d'index d'icônes 1 et 2 dans l'icône et Petite Icône les positions des paramètres respectivement comme dans le segment de code avec des lettres noires en gras ci-dessous :b>Définir lvwItem =.ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Passez à Set lvwItem =.ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Ajouter les colonnes de données suivantes en tant que sous-éléments de ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j =1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Passer à .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Suivant Fin Avec rst.MoveNextLooprst.Close
Puisque vous n'avez que deux images, la première image avec numéro d'index 1 est utilisé comme Icône Paramètre et 2 est dans la SmallIcon positionnement du paramètre. L'icône L'image s'affiche uniquement lorsque vous modifiez l'option d'affichage ListView sur 0 - lvwIcon. Dans la méthode ListSubItems.Add(), nous n'avons pas ajouté de référence d'image et pour le paramètre suivant, le texte de l'info-bulle "Cliquez " est ajouté. Le texte du clic s'affiche lorsque le pointeur de la souris repose sur l'une des colonnes, à partir de la deuxième colonne.
Après avoir apporté les modifications ci-dessus dans le code VBA, enregistrez le formulaire frmEmployees avec les modifications.
Ouvrez le formulaire en mode Normal. La vue devrait ressembler à l'exemple d'image en haut de cette page.
La petite icône sera visible dans toutes les autres options ListView. Vérifiez l'exemple de données ListView Images of Employees ci-dessous.
0 - Affichage lvwIcon

2 - vue lvwListe

La première image en haut de cette page est le 03 - lvwReport Voir. Uniquement dans cette vue, toutes les valeurs de colonne sont affichées dans la feuille de données comme un affichage.
Modifiez le formulaire en mode Création. Affichez la feuille de propriétés du contrôle ListView. Modifiez les options d'affichage et essayez chaque vue et découvrez à quoi ressemblent les différentes vues.
Téléchargez la base de données de démonstration.
- Tutoriel sur le contrôle Microsoft TreeView
- Création d'un menu d'accès avec le contrôle TreeView
- Affectation d'images aux nœuds TreeView
- Attribution d'images aux nœuds TreeView-2
- TreeView Control Checkmark Ajouter Supprimer
- Accès à la liste déroulante TreeView ImageCombo
- Réorganiser les nœuds TreeView par glisser-déposer
- Contrôle ListView avec MS-Access TreeView
- Événements de glisser-déposer de contrôle ListView
- Contrôle TreeView avec sous-formulaires