Ajoutez une zone de liste déroulante qui recherche les données d'une autre table, puis affiche un texte significatif plutôt qu'un nombre.
Chaque fois que vous créez un formulaire contenant des données de clé étrangère, vous devez décider quelle valeur afficher à l'utilisateur :la valeur de la clé étrangère (généralement un nombre ou un code) ou une valeur (généralement) plus lisible stockée dans la table primaire. .
Si vous regardez l'exemple suivant, vous pouvez voir que le formulaire a un code de pays domaine. Cela affiche le code du pays plutôt que le nom du pays.
Si vous souhaitez afficher le nom du pays à l'utilisateur, vous pouvez le faire en ajoutant un contrôle de recherche. Dans ce cas, nous allons ajouter une zone de liste déroulante qui recherche le nom du pays dans la table principale.
-

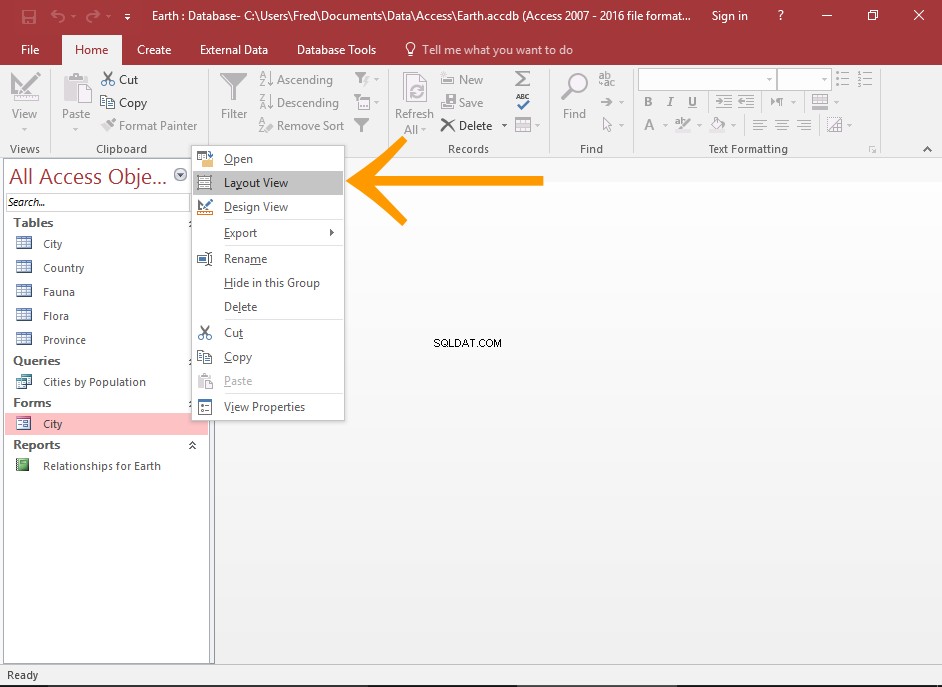
Ouvrir le formulaire en mode Mise en page
Dans le volet de navigation de gauche, cliquez avec le bouton droit sur le formulaire et sélectionnez Affichage de la mise en page .
Cela peut également être fait en mode Création si vous préférez.
-

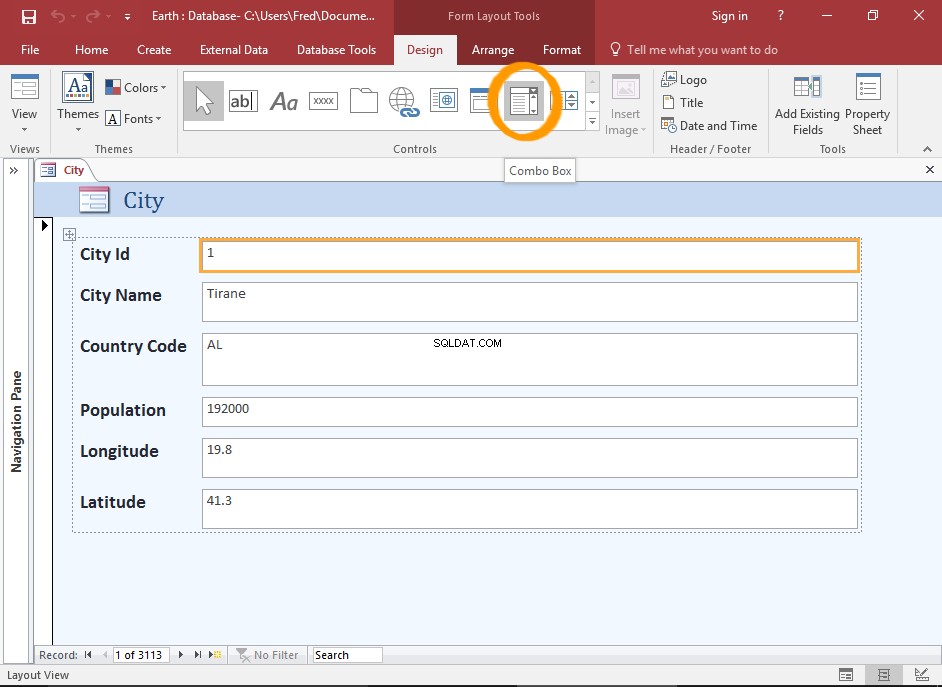
Sélectionnez l'option Combo Box
Cliquez sur le bouton Combo Box dans le ruban (depuis le Design onglet).
-

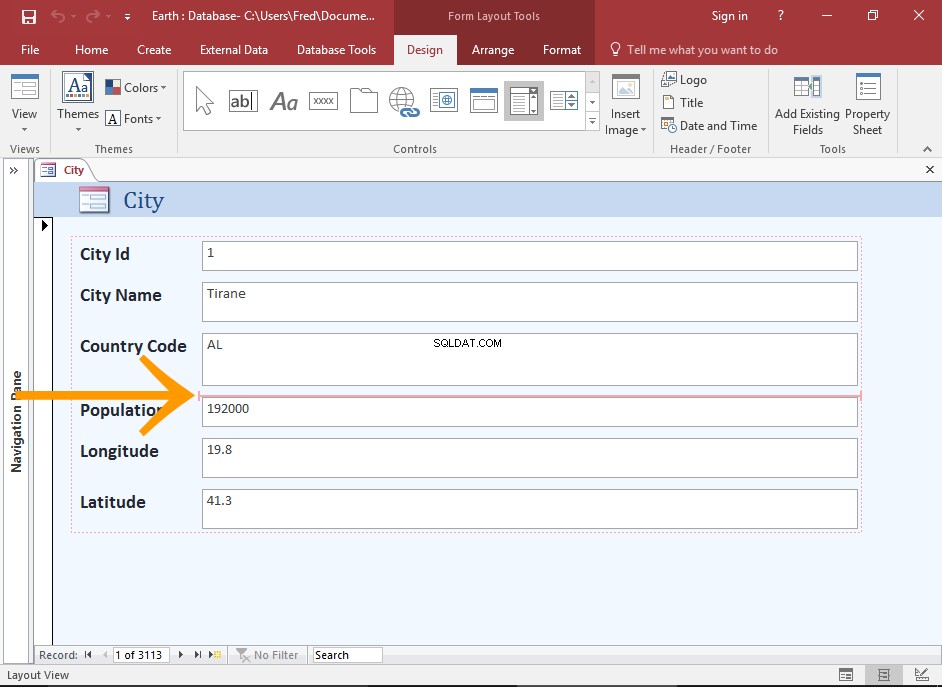
Positionner la zone de liste déroulante
Passez votre curseur sur le formulaire où vous souhaitez placer la zone de liste déroulante.
Une ligne rouge s'affichera là où se trouve votre curseur.
Une fois que la ligne rouge est dans la bonne position, cliquez à cette position.
Cela lancera l'assistant Combo Box.
-

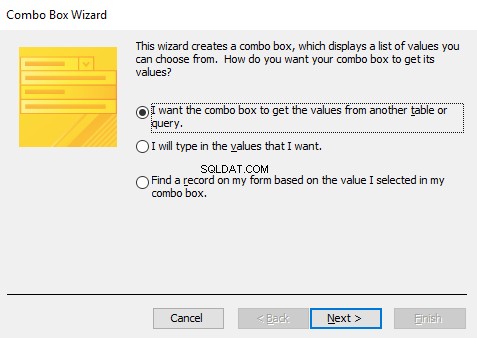
Sélectionnez la source de données pour le contrôle
Sélectionnez Je veux que la zone de liste déroulante récupère les valeurs d'une autre table ou requête .
Cliquez sur Suivant .
-

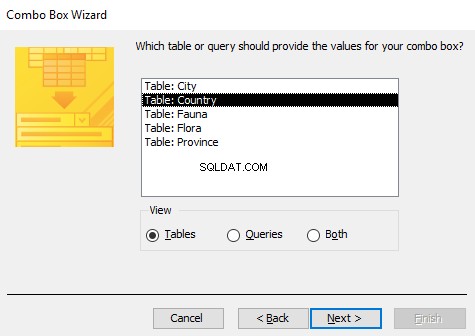
Sélectionnez la table/requête source
Sélectionnez la table ou la requête contenant la valeur que vous souhaitez afficher dans la zone de liste déroulante.
Cliquez sur Suivant .
-

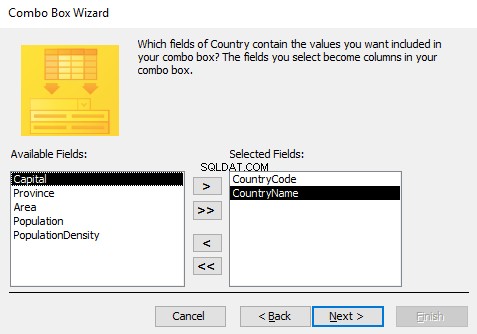
Sélectionnez le(s) champ(s) source(s)
Sélectionnez le ou les champs contenant la valeur que vous souhaitez inclure dans la zone de liste déroulante.
Cela devrait inclure toute valeur que vous souhaitez afficher ainsi que les données de clé étrangère.
Cliquez sur Suivant .
-

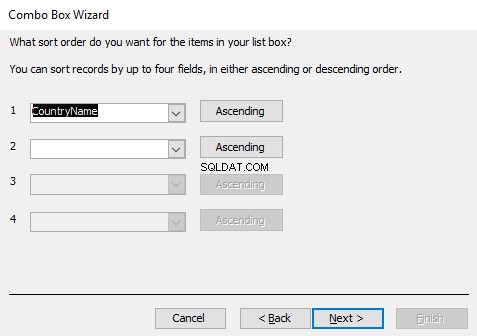
Spécifiez l'ordre de tri
Spécifiez comment vous souhaitez que les valeurs soient triées. Cela détermine comment l'utilisateur voit les valeurs dans la zone de liste déroulante.
Cliquez sur Suivant .
-

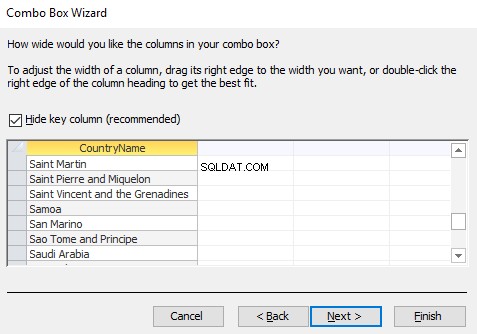
Ajuster la largeur des colonnes
Ajustez la largeur de la colonne si nécessaire. Vous pouvez faire défiler vers le bas pour vous assurer que la zone de liste déroulante est suffisamment large pour toutes les données.
Si vous souhaitez que les données de clé étrangère soient affichées dans la liste déroulante, décochez Masquer la colonne de clé (recommandé) . Cependant, ne le faites que si vous pensez que cela aidera l'utilisateur.
Cliquez sur Suivant .
-

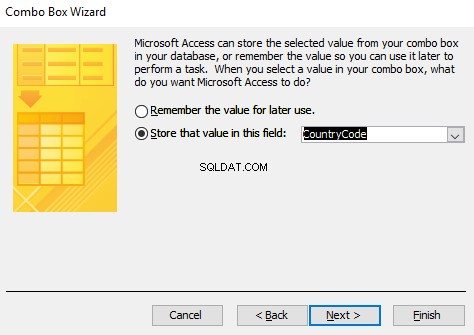
Sélectionnez une action pour le contrôle
Sélectionnez Stocker cette valeur dans ce champ et sélectionnez le champ dans la liste déroulante.
Cliquez sur Suivant .
Cette étape fait référence à la valeur de la clé étrangère.
-

Nom de l'étiquette
Entrez un nom pour l'étiquette du contrôle.
Cliquez sur Terminer .
L'étiquette est ce que l'utilisateur verra, alors fournissez un nom significatif.
-

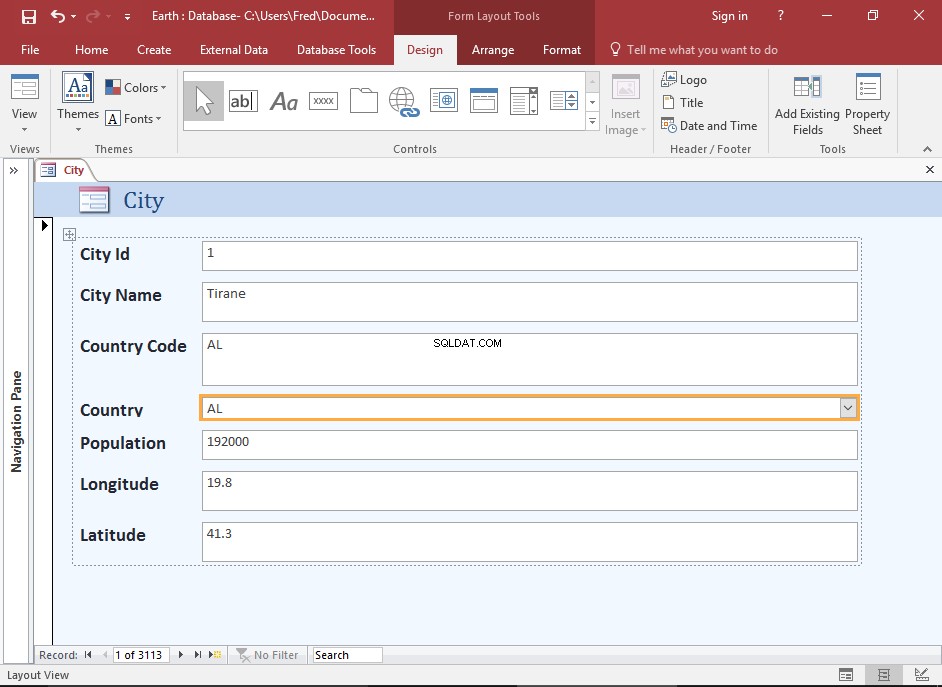
Le résultat
Le contrôle de recherche a maintenant été ajouté au formulaire.
-

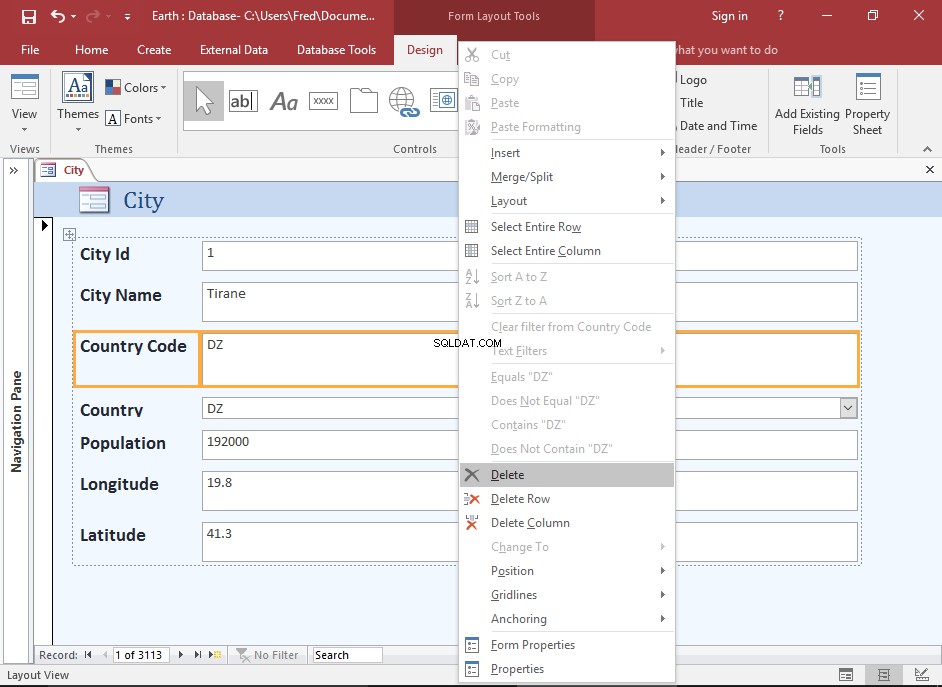
Supprimer l'ancien champ
Vous pouvez supprimer l'ancien champ si nécessaire. Voici comment.
Sélectionnez l'ancien contrôle et son libellé (en maintenant la touche Shift touche tout en les sélectionnant).
Faites un clic droit et sélectionnez Supprimer depuis le menu contextuel.
-

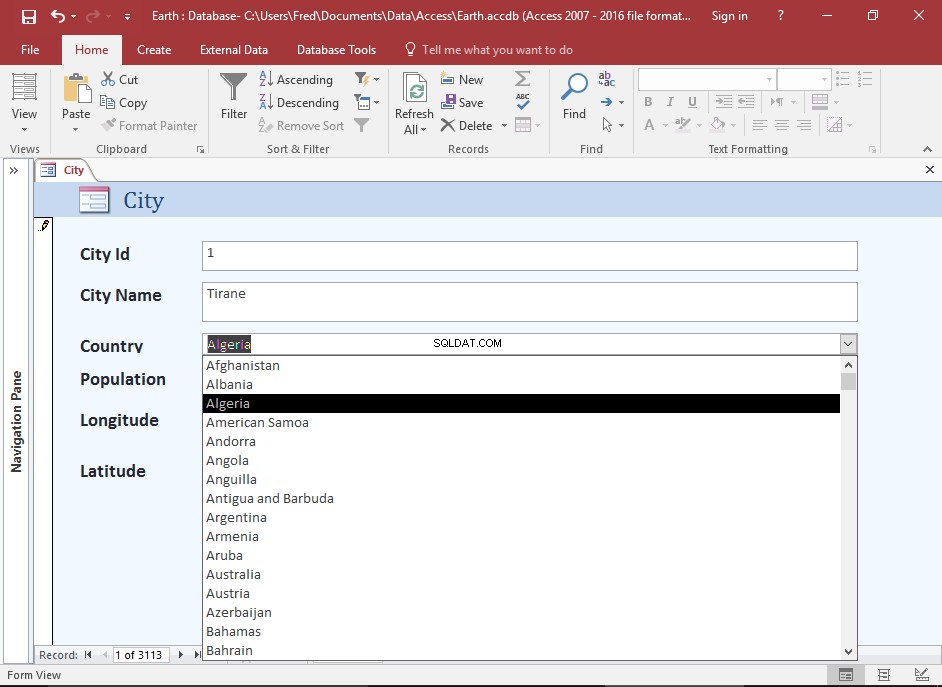
Tester le formulaire
C'est une bonne idée de passer en mode Formulaire pour tester le nouveau contrôle de formulaire.
Cliquez sur l'icône Form View en bas à droite de l'écran, puis cliquez sur la nouvelle zone de liste déroulante.
Les valeurs de recherche apparaîtront dans la zone de liste déroulante au lieu des valeurs de clé étrangère.
Si votre zone de liste déroulante affiche toujours les données de la clé étrangère, essayez d'enregistrer le formulaire ou de le fermer et de le rouvrir.