NoSQL a été l'un des sujets les plus discutés au cours des deux derniers mois. Ce tutoriel vous présentera CouchDB, une implémentation NoSQL et vous apprendra comment démarrer avec la plateforme.
Qu'est-ce que NoSQL ?
NoSQL est sans schéma :vous n'avez pas besoin de décider de la structure à l'avance.
NoSQL [pas seulement SQL ] est un mouvement vers des magasins de documents qui n'utilisent pas le modèle relationnel. Le changement de paradigme fondamental réside dans la manière dont ils stockent les données. Par exemple, lorsque vous auriez besoin de stocker des données sur une facture, dans RDBMS, vous auriez besoin de distiller ces informations dans des tables, puis d'utiliser un langage côté serveur pour transformer ces données en objets réels. En revanche, en NoSQL, vous stockez simplement la facture. NoSQL est sans schéma, ce qui signifie que vous n'avez pas besoin de concevoir vos tables et votre structure à l'avance - vous pouvez simplement commencer à stocker de nouvelles valeurs.
Poursuivant l'exemple de la facture, certaines factures peuvent inclure un numéro de TVA, d'autres non. Dans un SGBDR, vous devez indiquer à votre table d'accepter d'abord un numéro de TVA, puis qu'il pourrait éventuellement être nul. Dans NoSQL, cependant, vous pouvez simplement stocker des factures avec ou sans numéro de TVA - il n'y a pas de schéma. Gardez à l'esprit que NoSQL n'est pas une solution miracle. Si vos données sont vraiment relationnelles, s'en tenir à votre SGBDR serait le bon choix.
Interroger des bases de données NoSQL
MapReducing présente des avantages par rapport aux requêtes SQL car la tâche map/reduce peut être répartie entre plusieurs nœuds, ce qui n'est pas possible dans RDBMS.
Les bases de données NoSQL utilisent map/reduce pour interroger et indexer la base de données. Dans RDBMS, vous exécutez une requête joignant plusieurs tables pour créer d'abord un pool de données, puis la requête s'exécute en créant un jeu de résultats, un sous-ensemble des données globales. Dans NoSQL, vous utilisez map/reduce pour créer une "vue" (similaire à un jeu de résultats), cette vue est un sous-ensemble des données globales.
La carte consiste essentiellement à extraire des données et à réduire, l'agrégation de données. Plus vous êtes familiarisé avec RDBMS, plus il sera difficile de saisir map/reduce. MapReducing présente des avantages par rapport aux requêtes SQL, car la tâche map/reduce peut être répartie entre plusieurs nœuds, ce qui n'est pas possible dans RDBMS. L'ajout d'un nouvel enregistrement à la base de données ne constitue pas toujours la réexécution complète de la tâche map/reduce.
Présentation de CouchDB
Quelques faits sur CouchDB que vous devriez connaître :
- CouchDB est une base de données orientée document JSON écrite en Erlang.
- Il s'agit d'une base de données hautement simultanée conçue pour être facilement reproductible, horizontalement, sur de nombreux appareils et tolérante aux pannes.
- Il fait partie de la génération NoSQL des bases de données.
- Il s'agit d'un projet open source de la fondation Apache.
- Il permet aux applications de stocker des documents JSON via son interface RESTful.
- Il utilise map/reduce pour indexer et interroger la base de données.
Principaux avantages de CouchDB
- Documents JSON - Tout ce qui est stocké dans CouchDB se résume à un document JSON.
- Interface RESTful - De la création à la réplication en passant par l'insertion de données, chaque tâche de gestion et de données dans CouchDB peut être effectuée via HTTP.
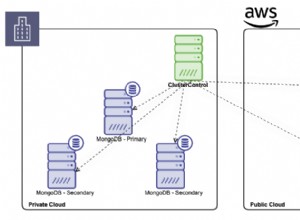
- Réplication N-Master - Vous pouvez utiliser un nombre illimité de "maîtres", ce qui donne des topologies de réplication très intéressantes.
- Conçu pour le hors connexion - CouchDB peut répliquer sur des appareils (comme les téléphones Android) qui peuvent se déconnecter et gérer la synchronisation des données pour vous lorsque l'appareil est de nouveau en ligne.
- Filtres de réplication - Vous pouvez filtrer précisément les données que vous souhaitez répliquer sur différents nœuds.
Tout mettre ensemble
CouchDB est une base de données conçue pour fonctionner sur Internet d'aujourd'hui.
CouchDB vous permet d'écrire une application côté client qui communique directement avec le canapé sans avoir besoin d'une couche intermédiaire côté serveur, ce qui réduit considérablement le temps de développement. Avec CouchDB, vous pouvez facilement gérer la demande en ajoutant facilement plus de nœuds de réplication. CouchDB vous permet de répliquer la base de données sur votre client et avec des filtres, vous pouvez même répliquer les données de cet utilisateur spécifique.
Le fait que la base de données soit stockée localement signifie que votre application côté client peut s'exécuter presque sans latence. CouchDB se chargera pour vous de la réplication vers le cloud. Vos utilisateurs peuvent accéder à leurs factures sur leur téléphone mobile et apporter des modifications sans latence perceptible, tout en étant hors ligne. Lorsqu'une connexion est présente et utilisable, CouchDB répliquera automatiquement ces modifications sur votre CouchDB cloud.
CouchDB est une base de données conçue pour fonctionner sur Internet d'aujourd'hui pour les applications de bureau d'aujourd'hui et les appareils connectés via lesquels nous accédons à Internet.
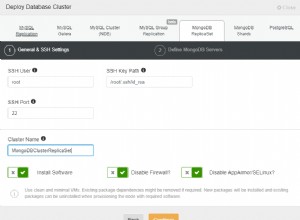
Étape 1 - Installer CouchDB
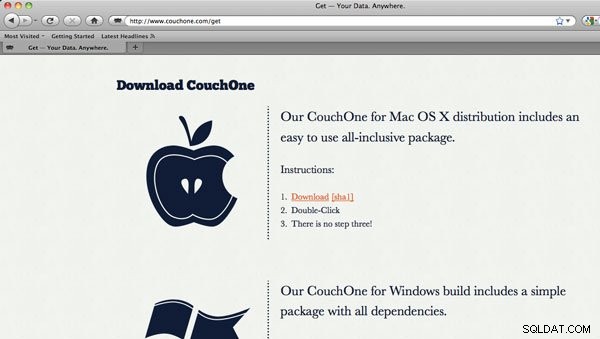
Le moyen le plus simple de faire fonctionner CouchDB sur votre système est de vous rendre sur CouchOne et de télécharger une distribution CouchDB pour votre système d'exploitation - OSX dans mon cas. Téléchargez le zip, extrayez-le et déposez CouchDBX dans mon dossier d'applications (instructions pour les autres systèmes d'exploitation sur CouchOne).
Enfin, ouvrez CouchDBX.



Étape 2 - Bienvenue sur Futon
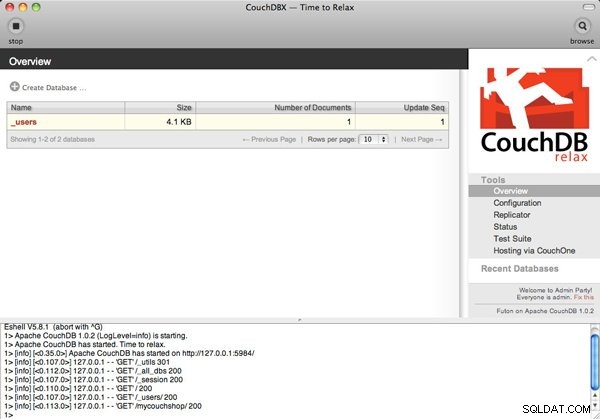
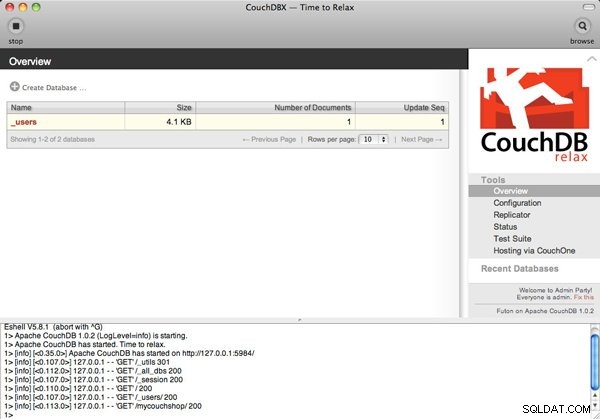
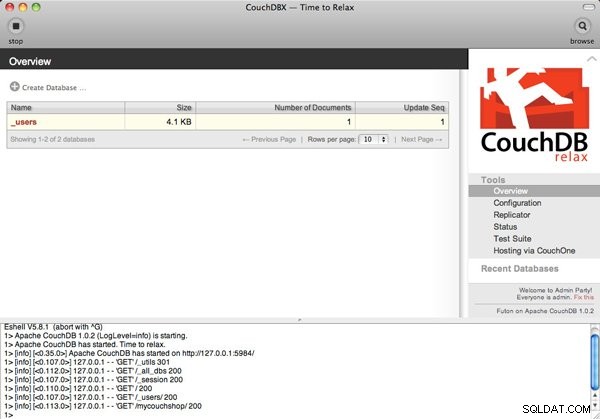
Après le démarrage de CouchDB, vous devriez voir le panneau de contrôle Futon dans l'application CouchDBX. Si vous ne le pouvez pas, vous pouvez accéder à Futon via votre navigateur. En regardant le journal, CouchDBX nous dit que CouchDB a été lancé sur http://127.0.0.1:5984/ (peut être différent sur votre système). Ouvrez un navigateur et accédez à http://127.0.0.1:5984/_utils/ et vous devriez voir Futon.
Dans le reste de ce tutoriel, j'utiliserai Futon dans Firefox. J'aurai également Firebug et la vue de la console ouvertes pour voir toutes les requêtes HTTP que Futon envoie dans les coulisses. Ceci est utile car votre application peut faire tout ce que fait Futon. Continuons et créons une base de données appelée mycouchshop .



Plug-in CouchDB jQuery
Futon utilise actuellement un plugin jQuery pour interagir avec CouchDB. Vous pouvez voir ce plugin sur http://127.0.0.1:5984/_utils/script/jquery.couch.js (gardez à l'esprit que votre port peut être différent). Cela vous donne un excellent exemple d'interaction avec CouchDB.
Étape 3 - Utilisateurs dans CouchDB
CouchDB, par défaut, est complètement ouvert, donnant à chaque utilisateur des droits d'administrateur sur l'instance et toutes ses bases de données. C'est excellent pour le développement mais évidemment mauvais pour la production. Allons-y et installons un administrateur. En bas à droite, vous verrez "Bienvenue dans l'Admin Party ! Tout le monde est administrateur ! Corrigez ceci".
Allez-y et cliquez sur réparer ceci et donnez-vous un nom d'utilisateur et un mot de passe. Cela crée un compte administrateur et donne aux utilisateurs anonymes l'accès aux opérations de lecture et d'écriture sur toutes les bases de données, mais aucun privilège de configuration.



En savoir plus sur les utilisateurs
Dans CouchDB, il serait imprudent de créer un seul super utilisateur et que cet utilisateur fasse tout le travail de lecture/écriture.
Les utilisateurs de CouchDB peuvent être un peu déroutants à comprendre au départ, surtout si vous avez l'habitude de créer un seul utilisateur pour l'ensemble de votre application, puis de gérer vous-même les utilisateurs dans une table d'utilisateurs (pas la table des utilisateurs de MySQL). Dans CouchDB, il serait imprudent de créer un seul super utilisateur et de laisser cet utilisateur faire toutes les lectures/écritures, car si votre application est côté client, les informations d'identification de ce super utilisateur seront bien en vue dans votre code source JavaScript.
CouchDB intègre la création et l'authentification des utilisateurs. Vous pouvez créer des utilisateurs avec le plugin jQuery en utilisant $.couch.signup() . Ceux-ci deviennent essentiellement les utilisateurs de votre système. Les utilisateurs ne sont que des documents JSON comme tout le reste, vous pouvez donc stocker tous les attributs supplémentaires que vous souhaitez, comme le courrier électronique par exemple. Vous pouvez ensuite utiliser des groupes dans CouchDB pour contrôler les documents auxquels chaque utilisateur a accès en écriture. Par exemple, vous pouvez créer une base de données pour cet utilisateur dans laquelle il peut écrire, puis l'ajouter à un groupe avec un accès en lecture aux autres bases de données selon les besoins.
Étape 4 - Création d'un document produit
Créons maintenant notre premier document à l'aide de Futon en suivant les étapes suivantes :
- Ouvrez le
mycouchshopbase de données. - Cliquez sur "Nouveau document".
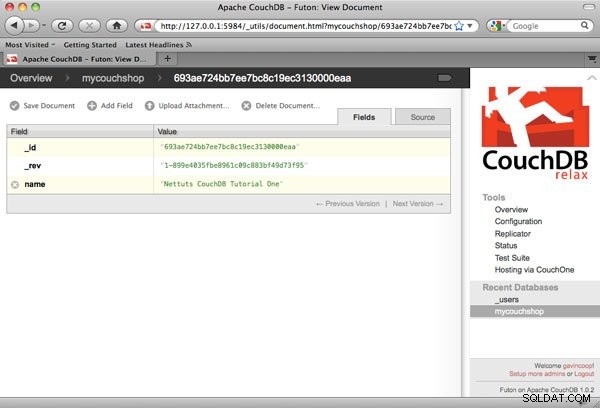
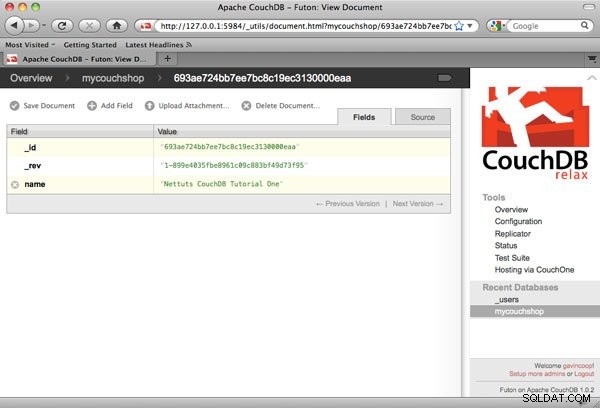
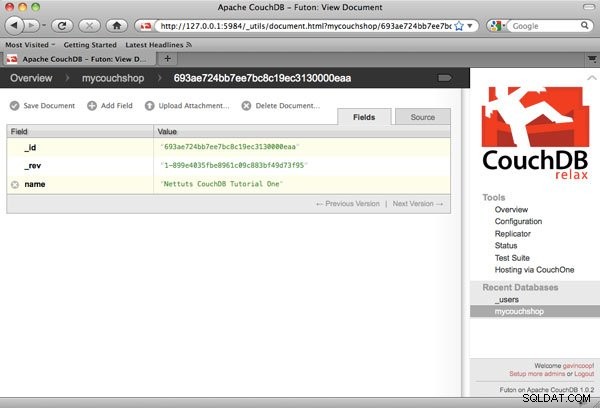
- Cliquez sur "Ajouter un champ" pour commencer à ajouter des données au document JSON. Remarquez comment un identifiant est pré-rempli pour vous, je vous déconseille fortement de le changer. Ajoutez la clé "name" avec la valeur de "Nettuts CouchDB Tutorial One".
- Assurez-vous de cliquer sur la coche à côté de chaque attribut pour l'enregistrer.
- Cliquez sur "Enregistrer le document".
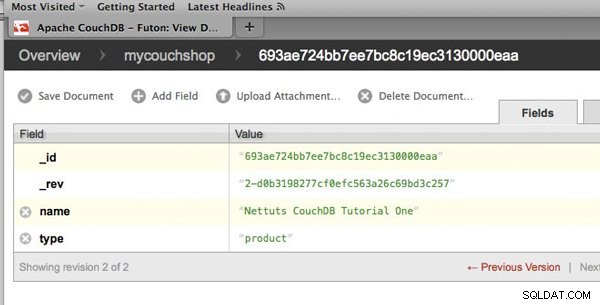
Montez d'un niveau, revenez à la base de données et vous devriez voir un document répertorié avec l'ID précédent comme clé et une valeur commençant par {rev: . Il s'agit du document JSON que vous venez de créer.



Étape 5 - Mettre à jour un document
CouchDB est une base de données d'ajout uniquement - les nouvelles mises à jour sont ajoutées à la base de données et n'écrasent pas l'ancienne version. Chaque nouvelle mise à jour d'un document JSON avec un ID préexistant ajoutera une nouvelle révision. C'est ce que signifie la clé de révision insérée automatiquement. Suivez les étapes ci-dessous pour le voir en action :
- Visualiser le contenu du
mycouchshopbase de données, cliquez sur le seul enregistrement visible. - Ajoutez un autre attribut avec la clé "type" et la valeur "produit".
- Cliquez sur "Enregistrer le document".
Après avoir cliqué sur enregistrer, une nouvelle clé de révision devrait être visible en commençant par le chiffre 2. Remonter d'un niveau au mycouchshop vue de la base de données, vous ne verrez toujours qu'un seul document, il s'agit de la dernière révision de notre document produit.



Révisions
Bien que CouchDB utilise les révisions en interne, essayez de ne pas trop vous appuyer dessus. Les révisions peuvent être nettoyées assez facilement via Futon et il n'est pas conçu pour être utilisé comme système de contrôle des révisions. CouchDB utilise les révisions dans le cadre de sa fonctionnalité de réplication.
Étape 6 - Création d'un document à l'aide de cURL
J'ai déjà mentionné que CouchDB utilise une interface RESTful et le lecteur aux yeux d'aigle aurait remarqué que Futon l'utilisait via la console dans Firebug. Si ce n'est pas le cas, prouvons-le en insérant un document à l'aide de cURL via le terminal.
Premier , créons un document JSON avec le contenu ci-dessous et enregistrons-le sur le bureau en appelant le fichier person.json .
{
"forename": "Gavin",
"surname": "Cooper",
"type": "person"
}
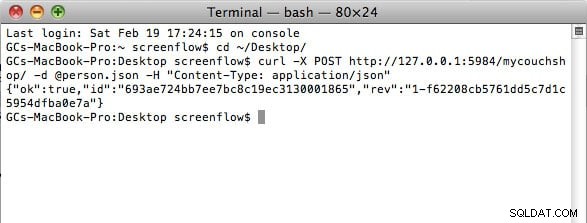
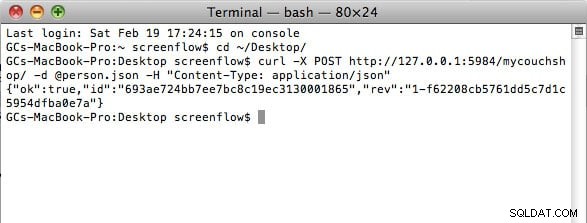
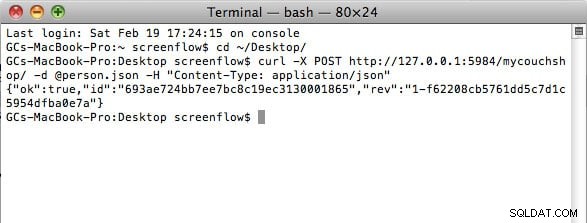
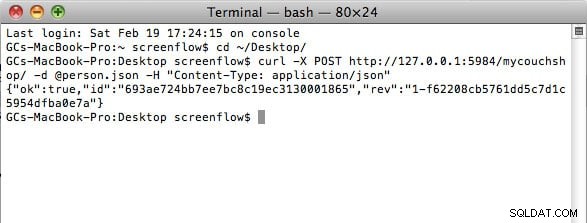
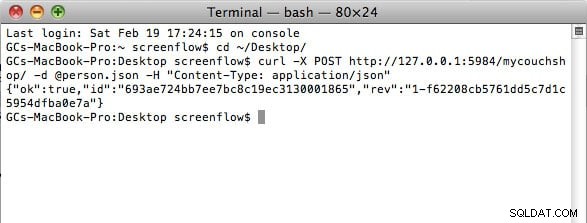
Suivant , ouvrez le terminal et exécutez cd ~/Desktop/ en vous plaçant dans le bon répertoire puis effectuez l'insertion avec curl -X POST http://127.0.0.1:5984/mycouchshop/ -d @person.json -H "Content-Type: application/json" . CouchDB devrait avoir renvoyé un document JSON similaire à celui ci-dessous.
{"ok":true,"id":"c6e2f3d7f8d0c91ce7938e9c0800131c","rev":"1-abadd48a09c270047658dbc38dc8a892"} Il s'agit de l'ID et du numéro de révision du document inséré. CouchDB suit la convention RESTful et donc :
- PUBLIER - crée un nouvel enregistrement
- OBTENIR - lit les enregistrements
- METTRE - met à jour un enregistrement
- SUPPRIMER - supprime un enregistrement



Étape 7 - Affichage de tous les documents
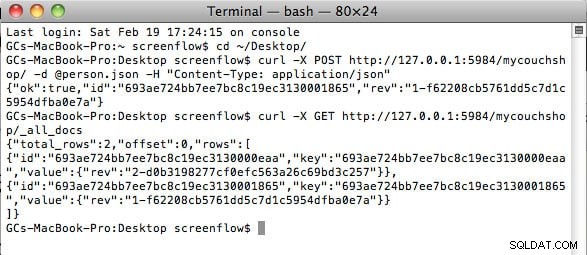
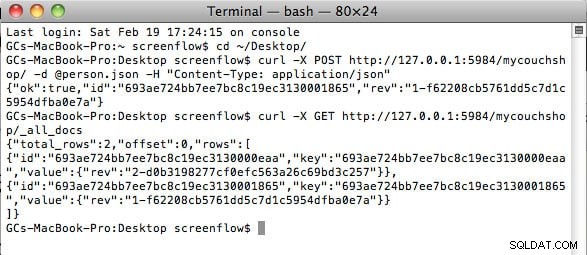
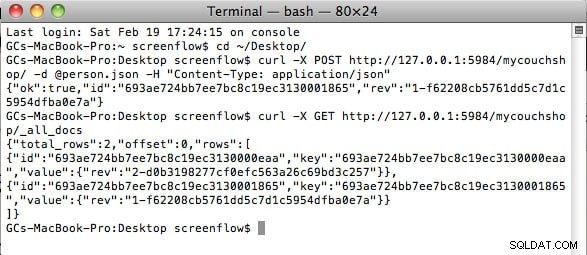
Nous pouvons encore vérifier notre encart en consultant tous les documents dans notre mycouchshop base de données en exécutant curl -X GET http://127.0.0.1:5984/mycouchshop/_all_docs .



Étape 8 - Création d'une fonction de carte simple
Visualiser tous les documents est assez inutile dans la pratique. Ce qui serait plus idéal, c'est de visualiser tous les documents du produit. Suivez les étapes ci-dessous pour y parvenir :
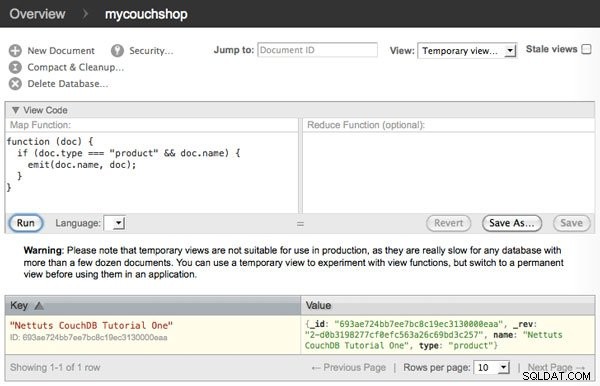
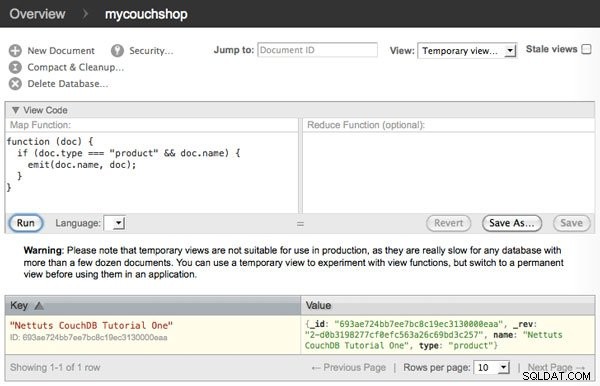
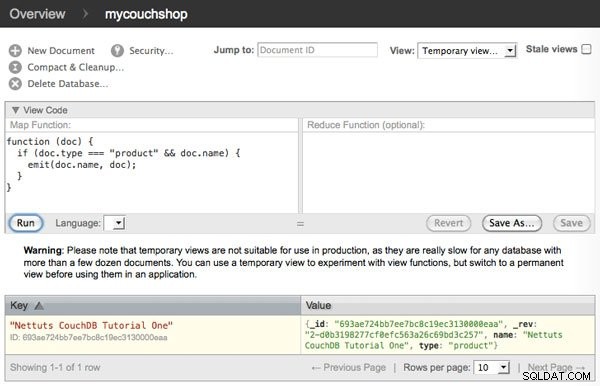
- Dans Futon, cliquez sur le menu déroulant de la vue et sélectionnez "Vue temporaire".
- Ceci est l'éditeur de réduction de carte dans Futon. Copiez le code ci-dessous dans la fonction map.
function (doc) { if (doc.type === "product" && doc.name) { emit(doc.name, doc); } } - Cliquez sur Exécuter et vous devriez voir le seul produit que nous avons ajouté précédemment.
- Allez-y et rendez cette vue permanente en l'enregistrant.
Après avoir créé cette fonction de carte simple, nous pouvons maintenant demander cette vue et voir son contenu via HTTP en utilisant la commande suivante curl -X GET http://127.0.0.1:5984/mycouchshop/_design/products/_view/products .
Une petite chose à noter est la façon dont nous obtenons l'ID et la révision du document par défaut.



Étape 9 - Effectuer une réduction
Pour effectuer une réduction utile, ajoutons un autre produit à notre base de données et ajoutons un attribut de prix d'une valeur de 1,75 à notre premier produit.
{
"name": "My Product",
"price": 2.99,
"type": "product"
} Pour notre nouvelle vue, nous allons inclure une réduction ainsi qu'une carte. Tout d'abord, nous devons définir la carte comme ci-dessous.
function (doc) {
if (doc.type === "product" && doc.price) {
emit(doc.id, doc.price);
}
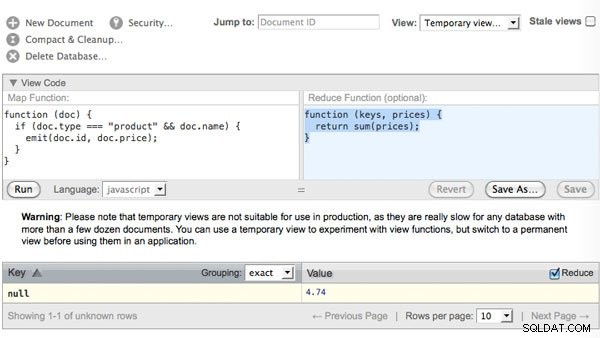
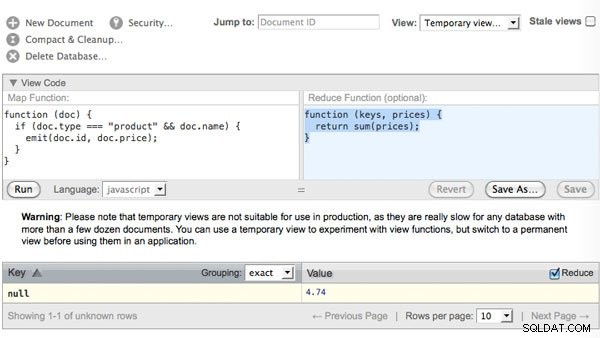
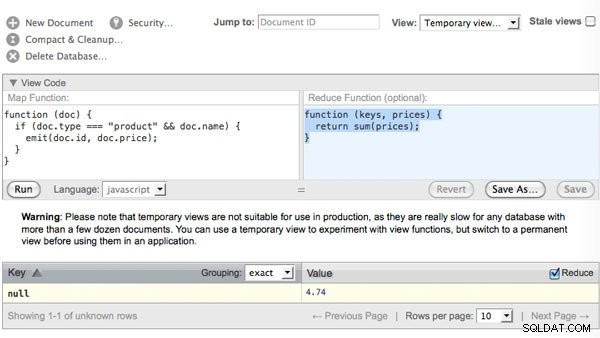
} La fonction de carte ci-dessus vérifie simplement si le document saisi est un produit et s'il a un prix. Si ces conditions sont remplies, le prix des produits est émis. La fonction de réduction est ci-dessous.
function (keys, prices) {
return sum(prices);
} La fonction ci-dessus prend les prix et renvoie la somme en utilisant l'une des fonctions de réduction intégrées de CouchDB. Assurez-vous de cocher l'option de réduction en haut à droite du tableau des résultats, sinon vous ne pourrez peut-être pas voir les résultats de la réduction. Vous devrez peut-être effectuer une actualisation complète de la page pour afficher l'option de réduction