Si vous recherchez une plate-forme sans serveur sécurisée à la fois riche en fonctionnalités et rentable, vous voudrez peut-être essayer MongoDB Stitch. En plus d'offrir des fonctionnalités pratiques côté serveur telles que des fonctions, des webhooks de service et l'authentification des utilisateurs, il est étroitement intégré à MongoDB Atlas, une solution de stockage de données puissante et mature basée sur le cloud.
Dans ce didacticiel, je vais vous montrer comment utiliser MongoDB Stitch et un cluster MongoDB Atlas pour créer une application de prise de notes pour Android à partir de zéro. Je vais également vous expliquer comment intégrer Google Sign-In, un fournisseur d'authentification pris en charge par Stitch, dans l'application.
Prérequis
Pour tirer le meilleur parti de ce didacticiel, vous aurez besoin :
- Android Studio 3.1 ou version ultérieure
- un compte MongoDB Atlas
- un appareil ou un émulateur exécutant Android 5.0 ou une version ultérieure
Si vous ne l'avez pas déjà fait, je vous suggère également de suivre d'abord le didacticiel précédent sur l'utilisation de Stitch dans vos applications Android.
1. Création d'une application de point
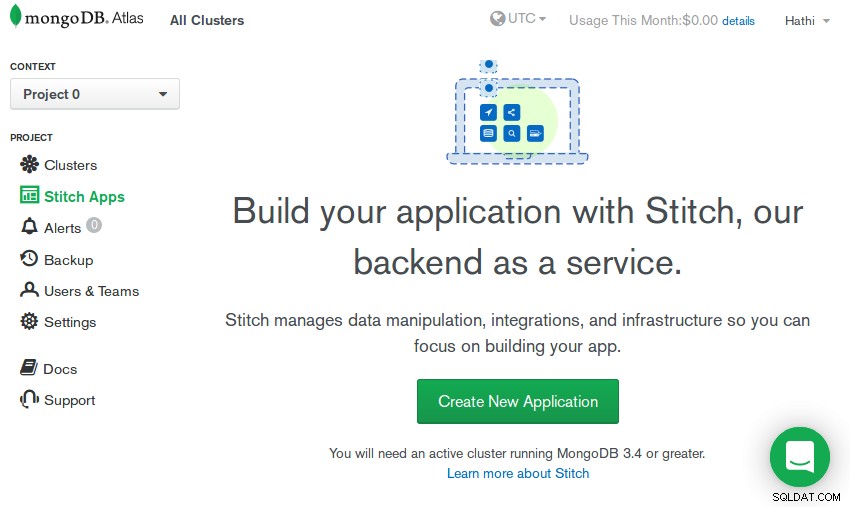
Vous aurez besoin d'une application Stitch pour pouvoir utiliser les services offerts par la plateforme Stitch dans votre projet Android. Alors connectez-vous à votre compte MongoDB Atlas et accédez aux Stitch Apps rubrique.



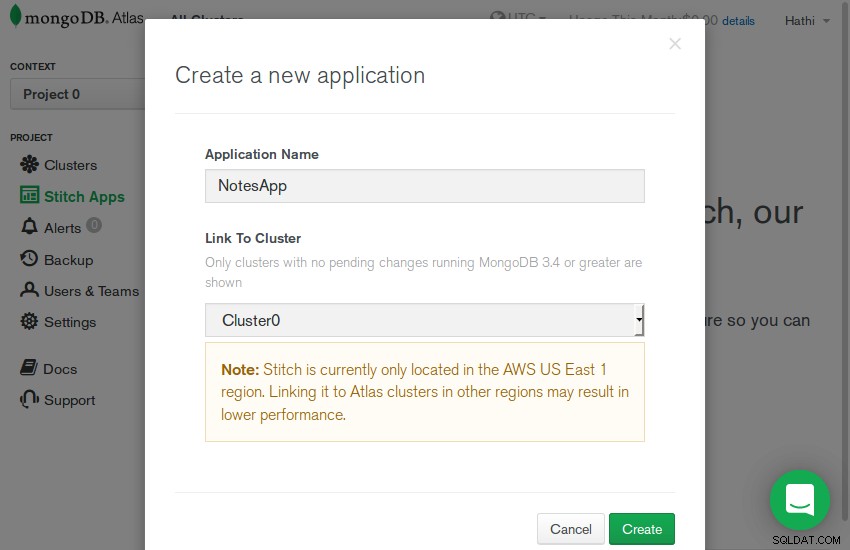
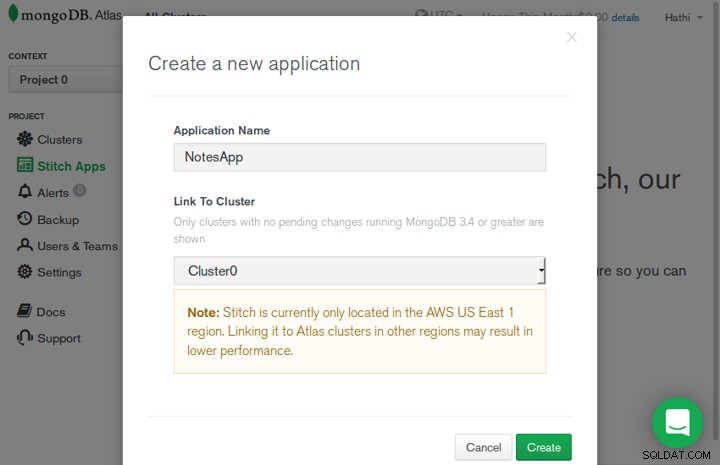
Appuyez sur Créer une nouvelle application bouton. Dans la boîte de dialogue qui apparaît, donnez un nom significatif à l'application, sélectionnez l'un de vos clusters MongoDB Atlas dans la liste déroulante et appuyez sur Créer bouton.



Si vous n'avez actuellement aucun cluster, vous pouvez apprendre à en créer et à en configurer un ici :
-


 MongoDBCréez un cluster de bases de données dans le cloud avec MongoDB AtlasAshraff Hathibelagal
MongoDBCréez un cluster de bases de données dans le cloud avec MongoDB AtlasAshraff Hathibelagal
Une fois l'application prête, rendez-vous dans les Clients section et basculez vers Java (Android) onglet pour déterminer quel est son ID d'application. Vous aurez besoin de l'ID plus tard dans ce didacticiel.
2. Configuration de l'authentification
Vous utiliserez Google comme fournisseur d'authentification pour l'application que vous allez créer aujourd'hui. En d'autres termes, vous autorisez vos utilisateurs finaux à se connecter à l'application à l'aide de leurs comptes Google.
Depuis la console d'administration de Stitch, la configuration de n'importe quel fournisseur d'authentification ne prend qu'un instant. Avant de pouvoir le faire, cependant, vous devez obtenir quelques détails importants auprès du fournisseur d'authentification. Pour obtenir les détails de Google, ouvrez un nouvel onglet dans votre navigateur, connectez-vous à votre compte Google et accédez au tableau de bord de l'API Google Cloud Platform.
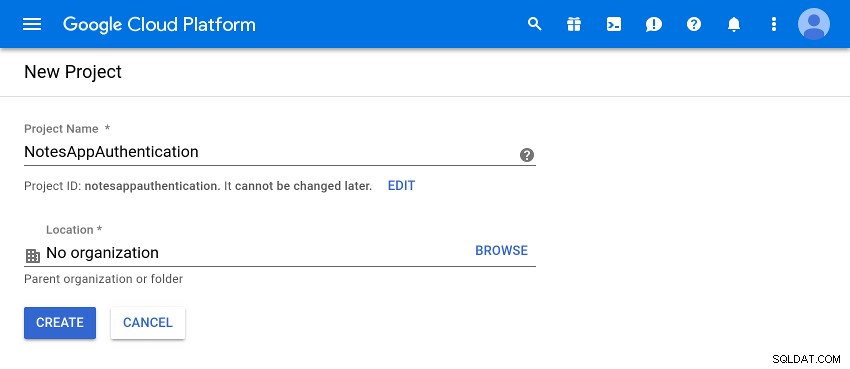
Appuyez sur Créer un projet bouton pour créer un nouveau projet Google Cloud. Après avoir donné un nom au projet, appuyez sur Créer bouton.



Une fois le projet prêt, accédez aux Identifiants et ouvrez l'écran d'autorisation OAuth languette. Ici, pour l'instant, vous ne pouvez remplir que le Nom de l'application champ et appuyez sur Enregistrer bouton.



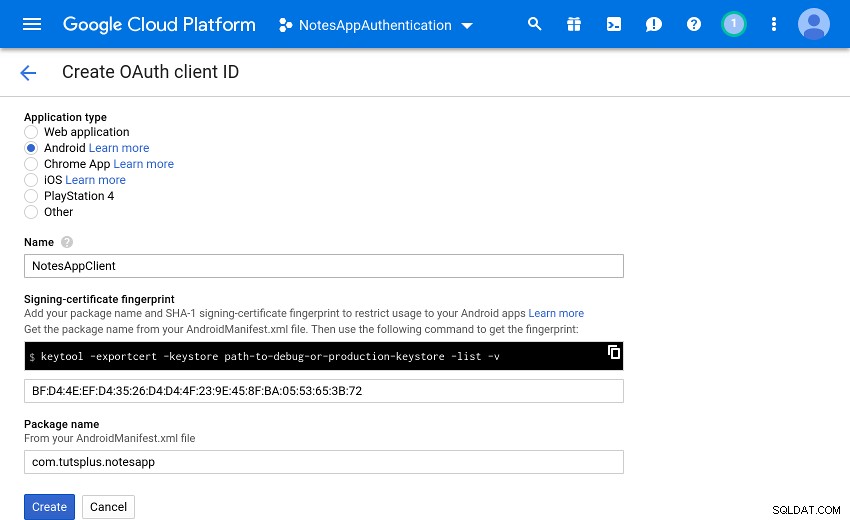
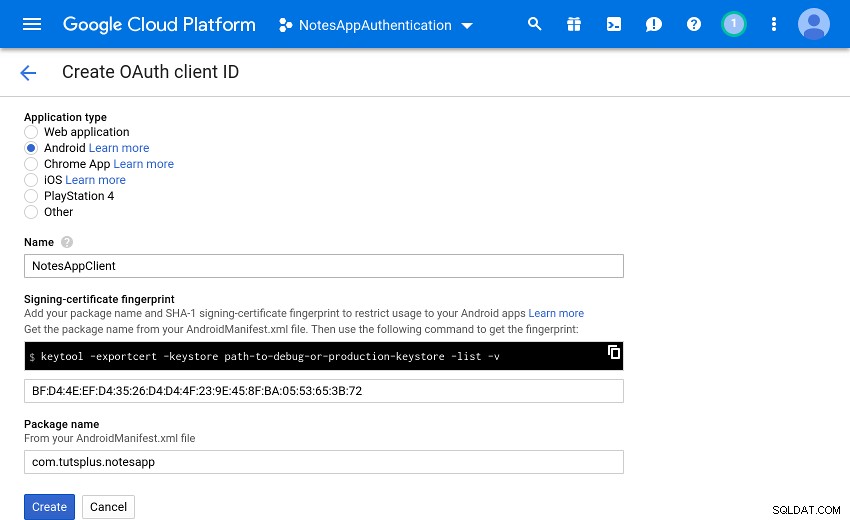
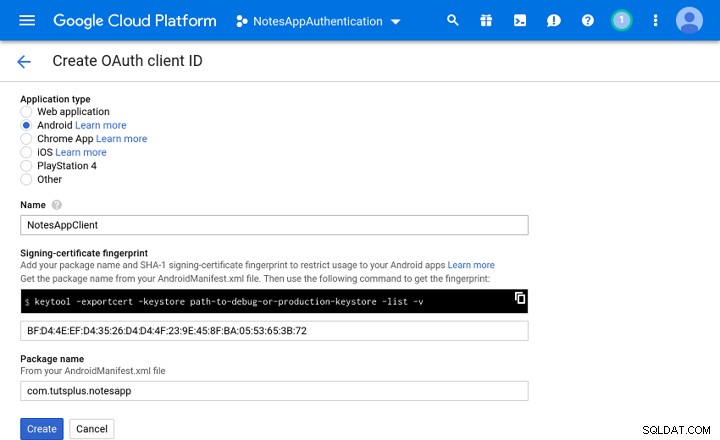
Ensuite, appuyez sur Créer des informations d'identification , sélectionnez l'ID client OAuth et choisissez Android comme type d'application.
Vous serez maintenant invité à entrer le nom du package que vous souhaitez utiliser pour votre application Android et une empreinte SHA-1. Pour ce tutoriel, je vous suggère d'utiliser l'empreinte digitale de votre certificat de débogage. Pour l'obtenir, ouvrez un terminal et exécutez la commande suivante :
keytool -exportcert -alias androiddebugkey \-keystore ~/.android/debug.keystore \-list
Après avoir copié l'empreinte digitale et l'avoir collée dans le formulaire, appuyez sur Créer bouton.



À ce stade, votre application Android pourra utiliser Google Sign-In. Cependant, vous devez également autoriser votre application Stitch à l'utiliser. Par conséquent, appuyez sur Créer des informations d'identification bouton à nouveau. Cette fois, choisissez Application Web comme type d'application.
Lorsque vous êtes invité à saisir un URI de redirection autorisé, utilisez l'URL de rappel de Stitch :https://stitch.mongodb.com/api/client/v2.0/auth/callback
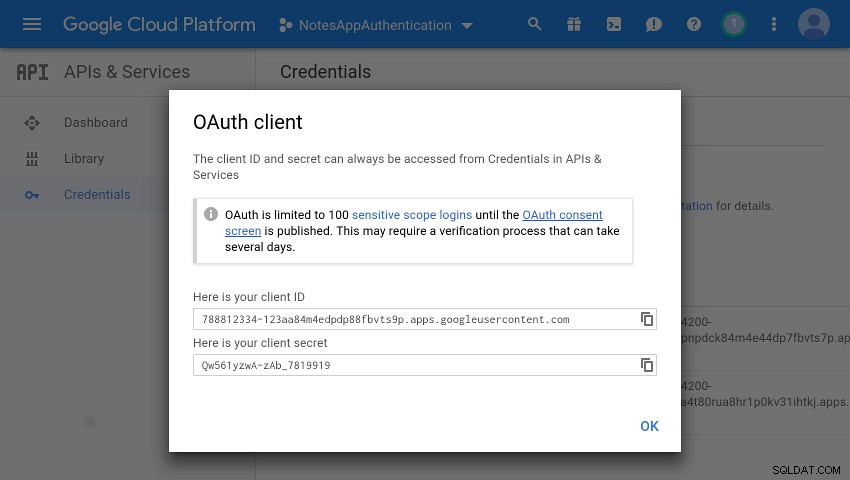
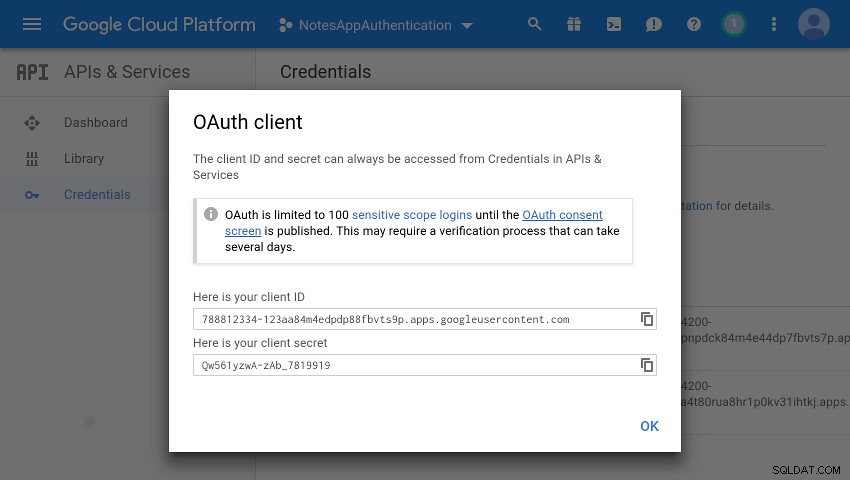
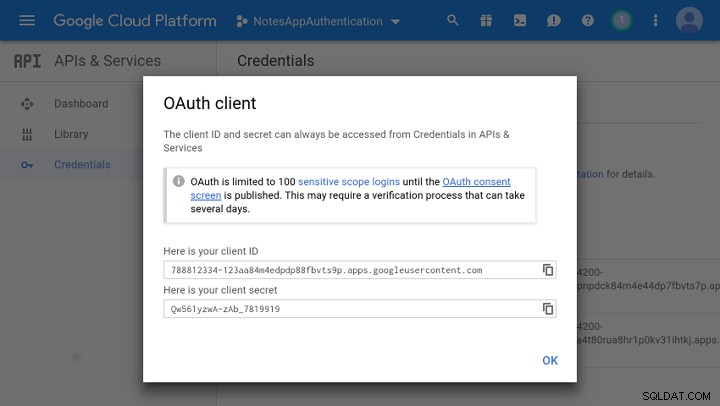
En appuyant sur Créer maintenant, vous verrez une fenêtre contextuelle contenant deux chaînes :un ID client et un secret client. Notez-les tous les deux et revenez à la console d'administration de Stitch.



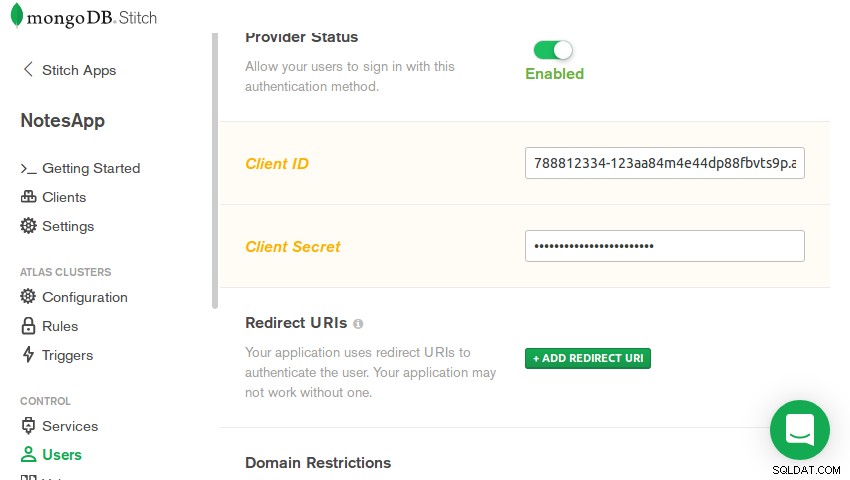
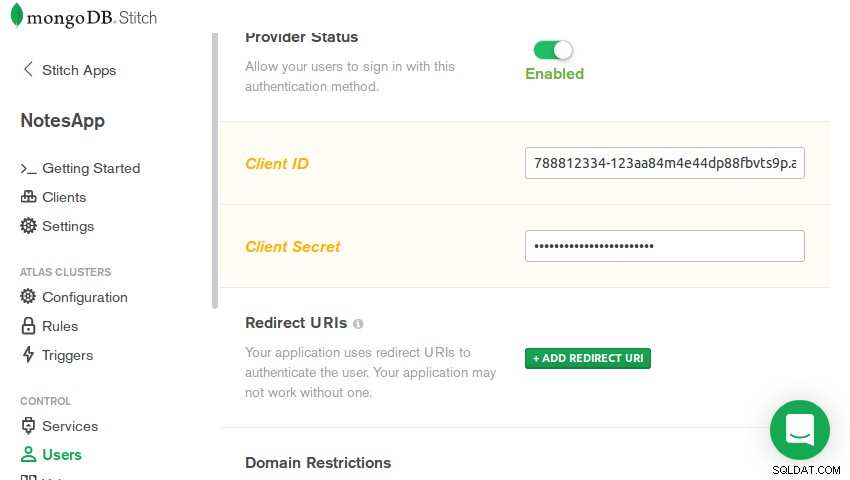
Dans les Utilisateurs section de la console, basculez vers les Fournisseurs et sélectionnez Google . Après l'avoir activé, saisissez l'ID client et le secret client, puis appuyez sur Enregistrer bouton.



3. Ajouter une règle
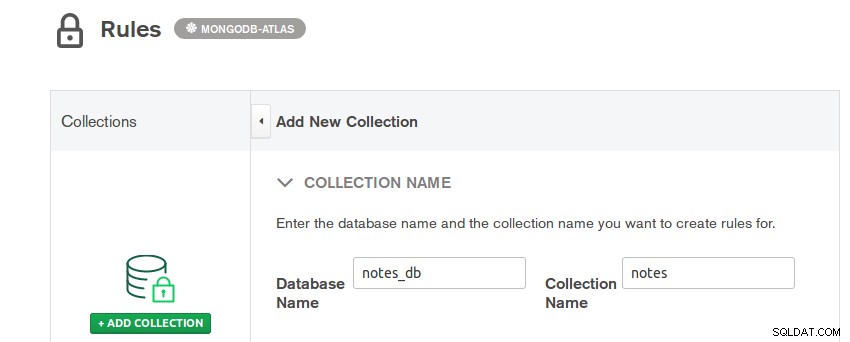
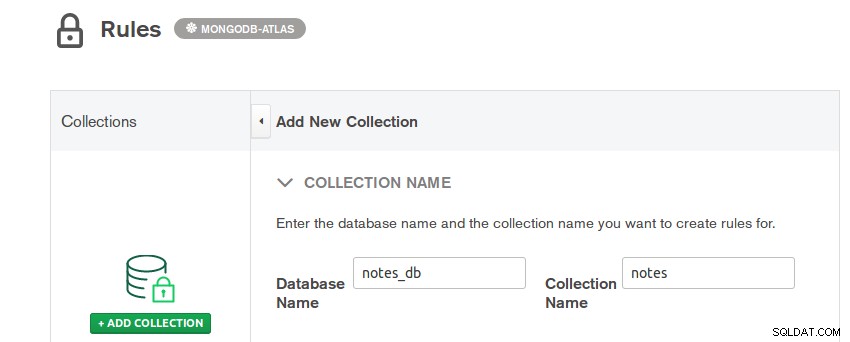
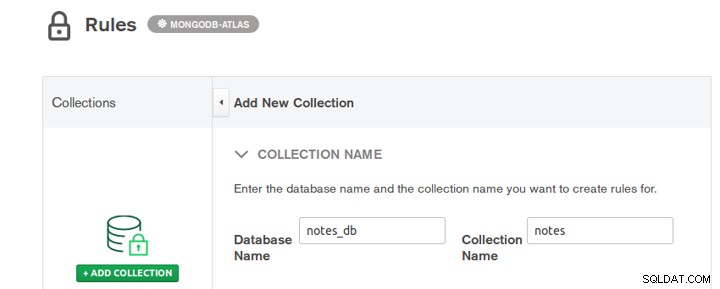
Les utilisateurs de votre application ne doivent pas pouvoir voir les notes des autres. Ils ne doivent être autorisés à voir que les notes qu'ils ont eux-mêmes créées. Pour appliquer cette règle, accédez aux Règles section et appuyez sur Ajouter une collection bouton.
Vous pouvez maintenant donner un nom à votre base de données MongoDB et spécifier le nom de la collection où vous allez stocker toutes les notes. Laissez le nom de la base de données être notes_db et celle de la collection be notes .



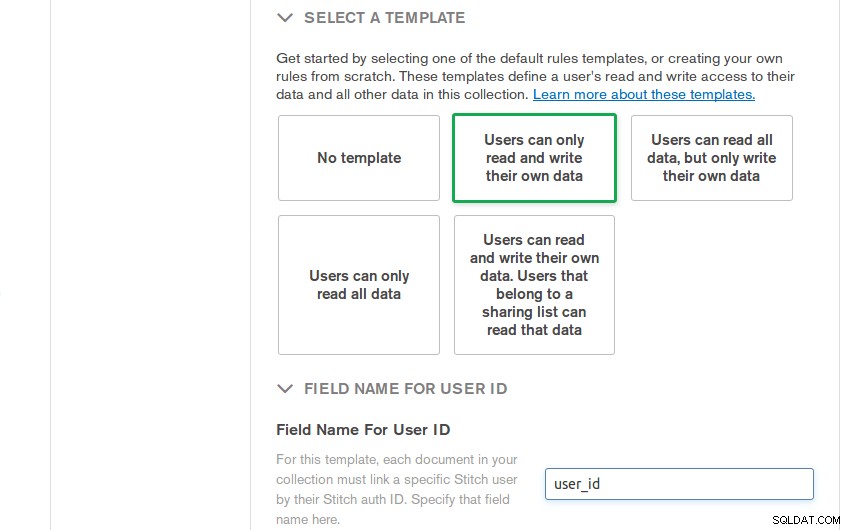
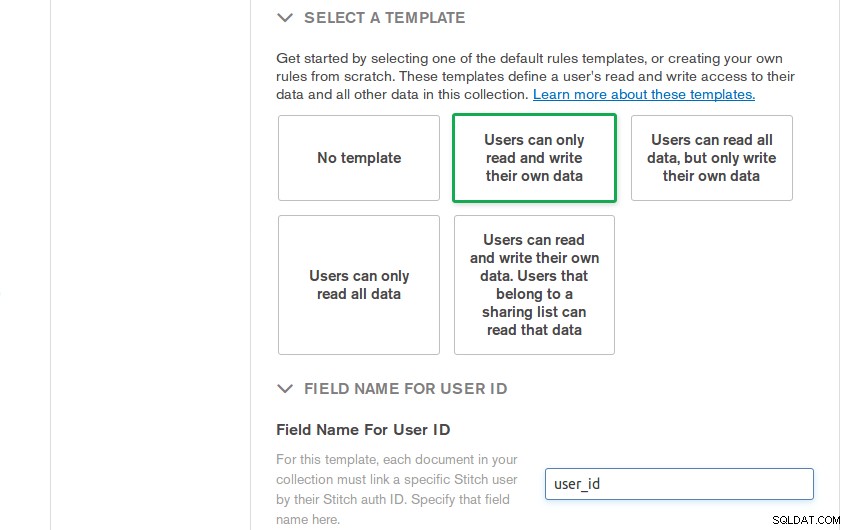
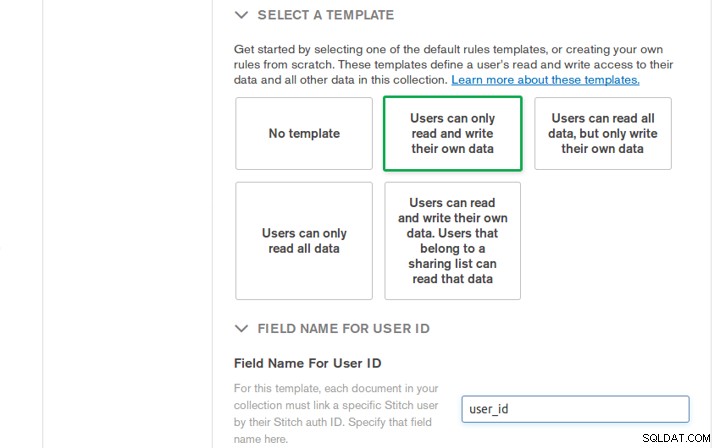
Ensuite, sélectionnez Les utilisateurs ne peuvent lire et écrire que leurs propres données modèle de règles, qui correspond aux exigences de votre application, et indiquez que le nom du champ dans lequel vous stockerez l'ID d'authentification de l'utilisateur est user_id .



Enfin, appuyez sur Ajouter une collection bouton.
Si vous souhaitez examiner de plus près la règle que vous venez de créer, n'hésitez pas à appuyer sur le Mode avancé bouton, qui vous montre un équivalent JSON de la règle.
4. Configuration d'un projet Android
Maintenant que l'application Stitch est prête, vous pouvez commencer à créer votre application Android. Créez donc un nouveau projet Android Studio avec une activité vide, en vous assurant que son nom de package correspond à celui que vous avez saisi précédemment.
Pour pouvoir utiliser le SDK Stitch dans le projet, ajoutez la implementation suivante dépendance au niveau de l'application build.gradle fichier :
implémentation 'org.mongodb:stitch-android-sdk:4.0.5'
Pour prendre en charge Google Sign-In, ajoutez également une dépendance pour les services Google Play.
implémentation 'com.google.android.gms:play-services-auth:15.0.1'
Vous aurez besoin de quelques widgets Material Design, tels que des cartes et des boutons d'action flottants, dans l'application. Ajoutez donc également les dépendances suivantes :
implémentation 'com.android.support:design:27.1.1'implémentation 'com.android.support:cardview-v7:27.1.1'implémentation 'com.afolstad.material-dialogs:core:0.9.6.0'Enfin, ajoutez l'ID de votre application Stitch et l'ID client que vous avez mentionnés dans la console d'administration Stitch en tant qu'éléments dans le fichier strings.xml fichier.
VOTRE_ID_APP VOTRE_ID_CLIENT 5. Création de mises en page
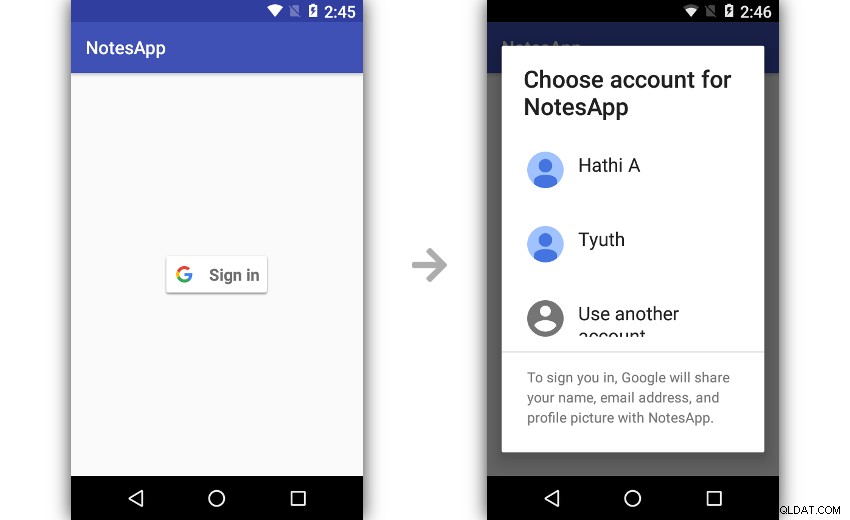
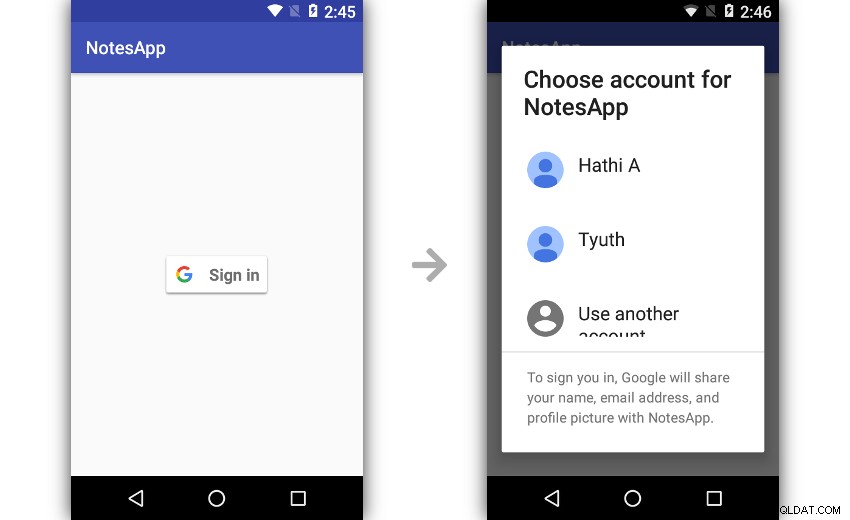
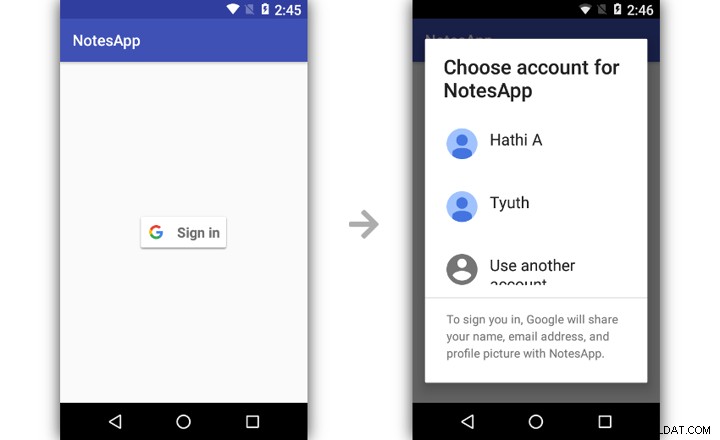
Les utilisateurs ne doivent pouvoir utiliser l'application de prise de notes que s'ils sont connectés. Par conséquent, dès que l'application est ouverte, vous devez leur montrer un bouton de connexion. Le moyen le plus rapide de le faire est d'utiliser le
SignInButtonwidget dans le layout de l'activité principale :Après une connexion réussie, vous redirigerez l'utilisateur vers une autre activité contenant un
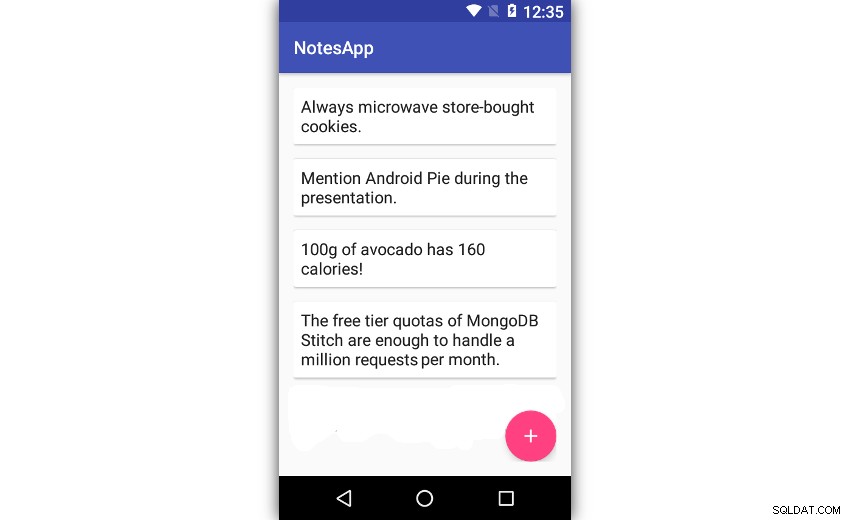
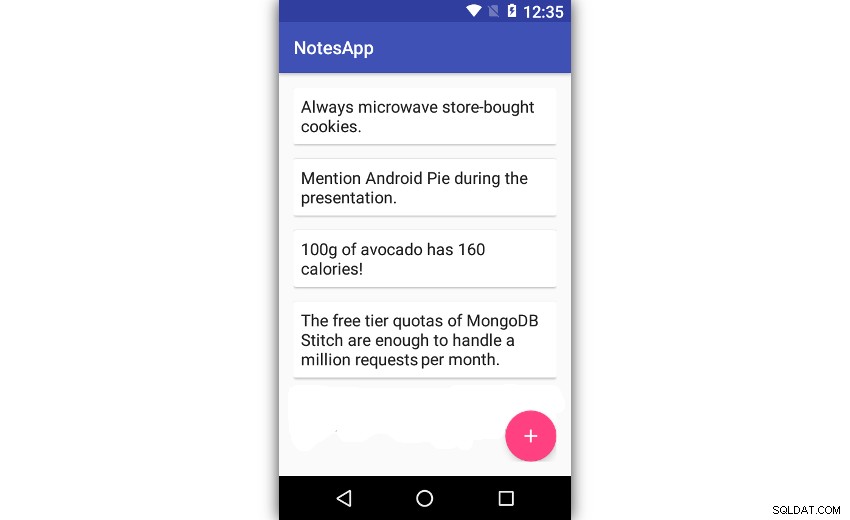
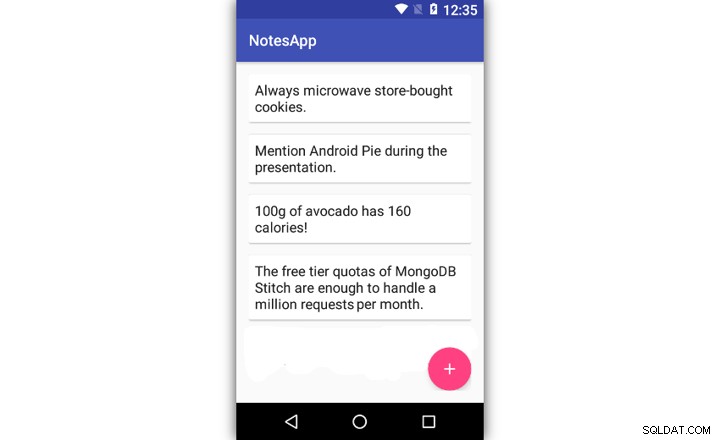
ListViewwidget, qui affichera les notes de l'utilisateur, et unFloatingActionButtonwidget, sur lequel l'utilisateur peut appuyer pour créer une nouvelle note. Créez donc une autre activité vide et ajoutez le code suivant à son fichier XML de mise en page :Chaque élément de la
ListViewwidget sera une note. Pour garder les choses simples, disons que la mise en page de la note n'a qu'unCardViewwidget contenant unTextViewwidget. Créez donc un nouveau fichier XML de mise en page nommé layout_note.xml et ajoutez-y le code suivant :6. Mise en œuvre de Google Sign-In
Lorsque l'utilisateur appuie sur le bouton de connexion, vous devez lancer le processus de connexion de Google. Ainsi, dans la première activité, ajoutez un gestionnaire d'événements au clic au bouton.
À l'intérieur du gestionnaire, vous pouvez continuer et créer un
GoogleSignInOptionsobjet configuré pour utiliser les options de connexion par défaut. Étant donné que votre application Stitch, qui peut être considérée comme votre serveur principal, doit également faire partie du processus de connexion, assurez-vous d'appeler lerequestServerAuthCode()et transmettez-lui votre ID client. Le code suivant vous montre comment :val signInOptions =GoogleSignInOptions.Builder( GoogleSignInOptions.DEFAULT_SIGN_IN ).requestServerAuthCode( getString(R.string.google_client_id) ).build()Vous pouvez maintenant créer un
GoogleSignInclient en appelant legetClient()méthode et en passant leGoogleSignInOptionss'y opposer comme argument. À l'aide du client, vous pouvez facilement démarrer le flux de travail de connexion en obtenant une intention de connexion et en la transmettant austartActivityForResult()de l'activité. méthode. Voici comment :val signInClient =GoogleSignIn.getClient( this@MainActivity, signInOptions)startActivityForResult( signInClient.signInIntent, 1 // code de requête)Pour recevoir le résultat de l'activité que vous venez de déclencher, vous devez remplacer
onActivityResult()méthode. À l'intérieur, vous aurez accès à un nouveauIntentobjet, que vous pouvez passer àgetSignedInAccountFromIntent()méthode pour identifier votre utilisateur.override fun onActivityResult(requestCode :Int, resultCode :Int, data :Intent ?) { super.onActivityResult(requestCode, resultCode, data) valsignedInAccount =GoogleSignIn.getSignedInAccountFromIntent(data) // Plus de code ici}Si l'utilisateur échoue ou refuse de se connecter, vous aurez maintenant une exception. Gérez-le en affichant un
Toastinformatif message et fermeture de l'application.if(signedInAccount.exception !=null) { Toast.makeText(this, "Vous devez d'abord vous connecter", Toast.LENGTH_LONG).show() finish() return}En cas de connexion réussie, cependant, vous aurez accès à un code d'authentification de serveur que vous pourrez utiliser pour créer un
GoogleCredentialobjet. En transmettant l'objet auloginWithCredential()méthode du client Stitch par défaut de votre projet, vous pouvez à la fois enregistrer et connecter l'utilisateur à votre application.Une fois la méthode terminée avec succès, l'application doit passer à la deuxième activité, qui contient les éléments de l'interface utilisateur pour afficher des notes et ajouter de nouvelles notes. Le code suivant vous montre comment le faire de manière concise :
Stitch.getDefaultAppClient().auth .loginWithCredential( GoogleCredential(signedInAccount.result.serverAuthCode) ) .addOnSuccessListener { // Ouvrir l'activité qui affiche les notes startActivity( Intent(this@MainActivity, NotesActivity::class.java ) ) }Si vous créez et exécutez l'application maintenant, vous devriez pouvoir utiliser l'un de vos comptes Google pour vous y connecter.



7. Ajouter des notes
Dans la deuxième activité, vous aurez besoin à la fois d'un client Stitch et d'un client MongoDB Atlas. Vous aurez besoin du premier pour obtenir l'ID d'authentification de l'utilisateur, et du second pour effectuer des opérations de lecture et d'écriture sur votre cluster MongoDB Atlas. Ajoutez-les donc tous les deux en tant que champs privés de l'activité.
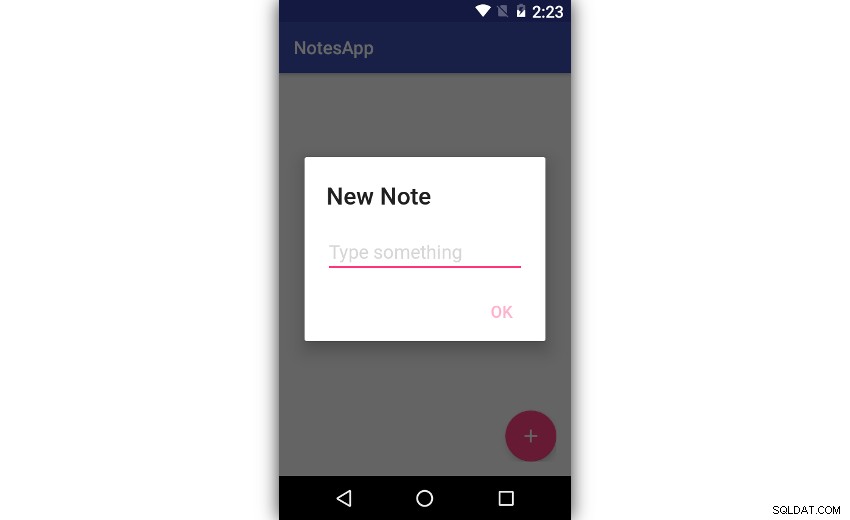
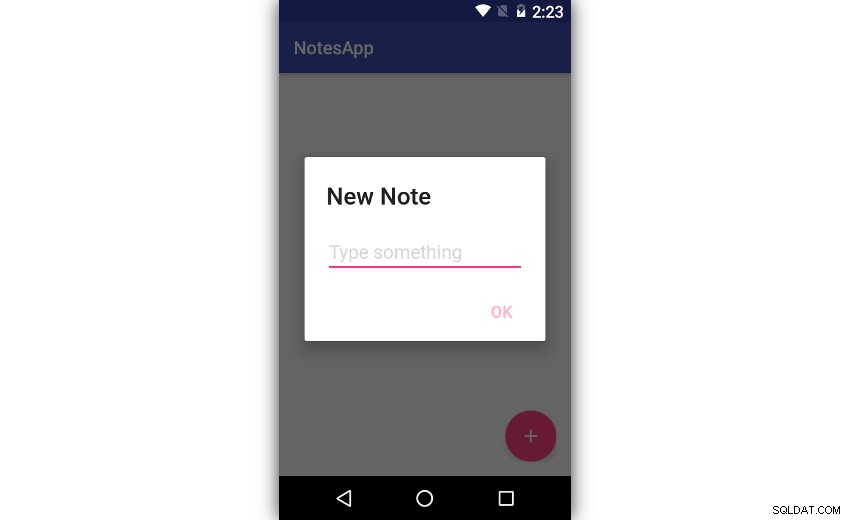
valeur privée stitchClient =Stitch.getDefaultAppClient()valeur privée atlasClient =stitchClient.getServiceClient( RemoteMongoClient.factory, "mongodb-atlas" )Lorsque les utilisateurs appuient sur le bouton d'action flottant, vous devez afficher une boîte de dialogue qui les invite à saisir leurs notes. Avec la bibliothèque Material Dialogs, que vous avez ajoutée plus tôt en tant que dépendance, cela est très intuitif.
Le code suivant vous montre comment ajouter un écouteur au clic au bouton et créer une boîte de dialogue de saisie de base :
add_note_button.setOnClickListener { val dialog =MaterialDialog.Builder(this@NotesActivity) .title("New Note") .input("Tapez quelque chose", null, false, { _, note -> // Plus de code ici } ).build() dialog.show()}Dans le gestionnaire d'événements de la boîte de dialogue, vous aurez accès à la note saisie par l'utilisateur. Pour la stocker dans votre cluster MongoDB Atlas, vous devez la placer dans un nouveau document MongoDB. De plus, pour s'assurer que la note n'est visible que par l'utilisateur qui l'a créée, le document doit inclure un
user_idchamp dont la valeur correspond à l'identifiant d'authentification de l'utilisateur. Le code suivant, qui va à l'intérieur du gestionnaire d'événements, vous montre comment créer le document :val document =Document()document["texte"] =note.toString()document["user_id"] =stitchClient.auth.user!!.idMaintenant que le document est prêt, vous devez l'insérer dans les
notescollection, qui appartient à lanotes_dbbase de données. Voici comment vous pouvez obtenir des références à la base de données et à la collection, et utiliser leinsertOne()méthode pour insérer le document :val collection =atlasClient.getDatabase("notes_db") .getCollection("notes")collection.insertOne(document).addOnSuccessListener { Toast.makeText(this@NotesActivity, "Une note enregistrée", Toast.LENGTH_LONG).show ()}Si vous exécutez l'application maintenant, vous devriez pouvoir créer de nouvelles notes et les enregistrer.



8. Affichage des notes
Pour pouvoir afficher les notes qu'un utilisateur a créées, vous devez d'abord récupérer tous les documents dans les
notescollection appartenant à l'utilisateur. Cependant, vous n'avez pas besoin d'écrire une requête complexe pour le faire. En raison de la règle que vous avez créée précédemment, Stitch garantit automatiquement que toute requête que vous exécutez sur la collection ne renverra que les documents appartenant à l'utilisateur.Créez une nouvelle méthode pour afficher les notes.
private fun showNotes() { // Plus de code ici}À l'intérieur de la méthode, vous pouvez appeler directement le
find()méthode sur lesnotescollection pour créer une requête qui peut récupérer les notes de l'utilisateur. Pour exécuter la requête de manière asynchrone, il faut alors appeler leinto()et passez-lui une liste vide. Les résultats de la requête seront disponibles dans la liste une fois qu'elle se terminera avec succès.val notes =mutableListOf()atlasClient.getDatabase("notes_db") .getCollection("notes") .find() .into(notes) .addOnSuccessListener { // Plus de code ici } À l'intérieur de l'écouteur en cas de réussite, vous devez maintenant créer une instance de
ArrayAdapterclasse pour rendre la liste des notes. Cependant, vous ne pouvez pas passer une liste deDocumentobjets directement au constructeur de la classe. Vous devez d'abord le convertir en une liste deStringobjets. Le code suivant vous montre comment faire en utilisant lemap()méthode :val adapter =ArrayAdapter(this@NotesActivity, R.layout.layout_note, R.id.note_text, notes.map { it.getString("text") // Extraire uniquement le champ 'text' // de chaque document }) Une fois l'adaptateur prêt, vous pouvez le mettre en service en l'affectant à l'
adapterpropriété de laListViewwidget.notes_container.adapter =adaptateurLe
showNotes()La méthode est maintenant prête. Ajoutez-lui un appel dans leonCreate()afin que les utilisateurs puissent voir leurs notes dès que l'activité est ouverte. De plus, si vous voulez que la liste affiche les nouvelles notes dès qu'elles sont créées, je vous suggère également d'y ajouter un appel à l'intérieur de l'écouteur de réussite que vous avez attaché auinsertOne()méthode.Avec les modifications ci-dessus, si vous exécutez à nouveau l'application, vous pourrez à la fois ajouter de nouvelles notes et afficher celles qui existent déjà.