Tout d'abord, votre formulaire devrait ressembler à ceci :
<form action="page_you_want_to_display.php" method="POST">
<label for="type">Job Type:</label>
<label for="fulltime">
<input class="radio_style" id="fulltime" name="job_type" type="radio" value="fulltime">
Fulltime
</label>
<label for="parttime">
<input class="radio_style" id="parttime" name="job_type" type="radio" value="parttime">
Part Time
</label>
<input name="submitted" type="submit" value="Submit">
</form>
La page que vous souhaitez afficher doit ressembler à ceci :
if(isset($_POST["submitted"])){
$job_type = $_POST['job_type'];
echo '<div class="job_type_div">';
if($job_type=='fulltime'){
$res = mysql_query("SELECT * FROM jobs WHERE job_type='fulltime'");
while ($row = mysql_fetch_assoc($res)) {
echo '<div class="fulltime">';
echo $row['job_title'].' - '.$row['job_type'];
echo '</div>';
echo '<br>';
}
} elseif ($job_type=='parttime'){
$res = mysql_query("SELECT * FROM jobs WHERE job_type='parttime'");
while ($row = mysql_fetch_assoc($res)) {
echo '<div class="parttime">';
echo $row['job_title'].' - '.$row['job_type'];
echo '</div>';
echo '<br>';
}
}
echo '</div>';
}
et CSS :
.fulltime {
margin:0px;
padding:5px;
width:300px;
background:#9C0;
color:#fff;
}
.parttime {
margin:0px;
padding:5px;
width:300px;
background:#069;
color:#fff;
}
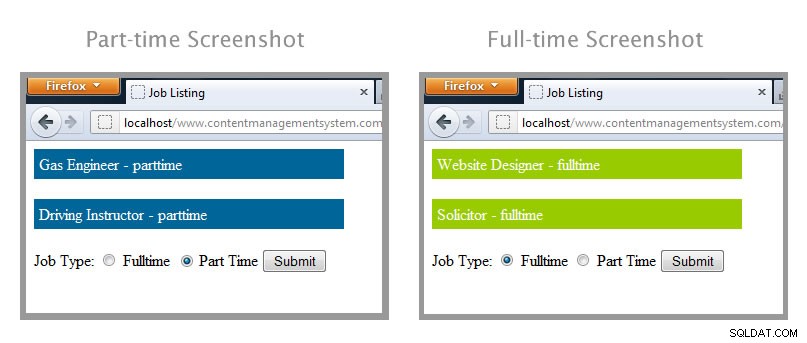
Testé :

J'espère que cela vous aidera