-
Pagination / Chargement différé
Ne chargez jamais tous les éléments à la fois. Demandez-leur de charger progressivement. Un exemple concret serait Facebook et Twitter. Il ne charge qu'un nombre défini d'éléments, puis lorsque vous atteignez le bas ou cliquez sur "charger plus", il charge les N éléments suivants ou Google, qui n'affiche que N éléments par page sur un milliard de résultats possibles.
-
Utiliser JSON
Ces jours-ci, je vois encore des gens retourner du HTML formaté dans les requêtes AJAX - ne faites pas ça. Demandez à votre serveur de charger la page initiale (qui a le code HTML initial) et le reste en JSON via AJAX. Demandez à un script de modélisation côté client de créer le HTML pour vous lorsque les données JSON arrivent. Cela vous permet d'économiser de la bande passante et du temps de téléchargement.
-
Utiliser la compression
La raison pour laquelle vous devriez utiliser la compression est assez évidente.
-
Charger uniquement les champs obligatoires en SQL
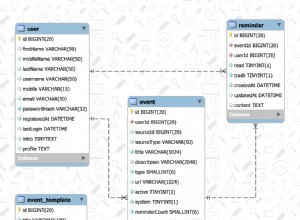
Souvent, vous chargez toutes les colonnes car "elles pourraient être utiles un jour" - non. Si vous souhaitez charger un ensemble de surnoms, demandez à SQL de charger uniquement les surnoms. Bien sûr, le champ clé primaire est toujours requis pour l'appariement, donc dans ce cas, 2 colonnes.
Et vu qu'il ne s'agit que d'une relation 1 à 1 entre le surnom et la personne, stockez-le dans la même table. Il n'est pas nécessaire qu'il soit dans une autre table. Cela vous évite une opération JOIN.