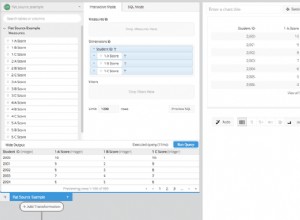
Votre question touche à quelque chose qui me frustre beaucoup :la documentation de l'API de Google n'est pas géniale ! En particulier, pour l'API Charts, dans pratiquement tous leurs exemples, les données de leur graphique sont codées en dur dans la page et, dans la vraie vie, vous restituerez toujours les données stockées dans une base de données et transmises au navigateur.
1) Vous avez besoin d'un code sur le serveur (j'utilise PHP) qui interroge la base de données, "imprime" et transmet la structure de données JSON/complexe qui est un objet où les propriétés sont des tableaux contenant des objets supplémentaires avec des propriétés et des valeurs exactes format que Chart JavaScript de Google s'attend à recevoir dans le navigateur. Je l'ai fait comme ceci :
$sql = "SELECT year,d_pop FROM metrics WHERE year IN ('1940','1950','1960','1970','1980')";
$sth = mysql_query($sql, $conn) or die(mysql_error());
//start the json data in the format Google Chart js/API expects to recieve it
$JSONdata = "{
\"cols\": [
{\"label\":\"Year\",\"type\":\"string\"},
{\"label\":\"Detroit Population\",\"type\":\"number\"}
],
\"rows\": [";
//loop through the db query result set and put into the chart cell values
while($r = mysql_fetch_assoc($sth)) {
$JSONdata .= "{\"c\":[{\"v\": " . $r['year'] . "}, {\"v\": " . $r['d_pop'] ."}]},";
}
//end the json data/object literal with the correct syntax
$JSONdata .= "]}";
echo $JSONdata;
2) Vous devez recevoir cet objet JSON dans votre JavaScript sur votre page et le transmettre au Chart JS de Google. J'ai introduit JQuery et j'ai ensuite utilisé sa méthode AJAX comme ceci :
function drawChart() {
var jsonData = $.ajax({
url: "index_db.php",
dataType:"json",
async: false
}).responseText;
// Create our data table out of JSON data loaded from server.
var data = new google.visualization.DataTable(jsonData);
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, {vAxis: {minValue: 0}});
}
Mes extraits de code se concentrent sur les éléments clés de l'interrogation de la base de données mySQL, de la génération de l'objet JSON dont l'API Google Charts a besoin et de sa réception avec JQuery et AJAX. J'espère que cela illumine !