Donc, pour ce tableau, si vous appliquez l'option d'impression, il imprimera toutes les données disponibles car s'il est également sous pagination, comme vous le souhaitez.
DataTables est un plug-in pour la bibliothèque JavaScript jQuery. Il s'agit d'un outil très flexible, basé sur les bases de l'amélioration progressive, qui ajoutera des contrôles d'interaction avancés à n'importe quel tableau HTML.
Vous pouvez appliquer Datatable à n'importe quelle table selon votre souhait.
Js à ajouter sur votre page :
$(document).ready(function(){
$('#myTable').DataTable();
});
CSS :
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css" />
JS :
<script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
Tableau HTML :
<div id="printableArea">
<table id="myTable" class="display" width="100%" cellspacing="0">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>Sales Assistant</td>
<td>San Francisco</td>
<td>59</td>
<td>2012/08/06</td>
<td>$137,500</td>
</tr>
</table>
</div>
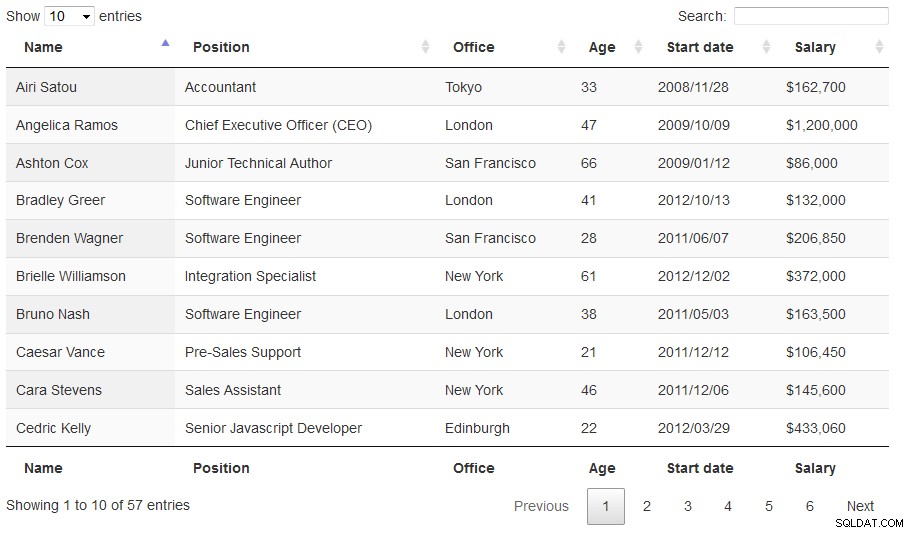
Par conséquent, si vous appliquez la table de données pour cette table, vous recevrez une sortie comme celle-ci.
Sortie :