Ceci peut être réalisé avec très peu de Javascript.

En supposant que l'heure "Créé" est rendue dynamiquement dans le tableau au format dd MMM yyyy hh:mm:ss , quelque chose comme ça devrait faire l'affaire :
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
ElapsedTimeLogger = function(dateElementId, elapsedElementId, interval) {
var container = $(elapsedElementId);
var time = parseDate($(dateElementId).text());
var interval = interval;
var timer;
function parseDate(dateString) {
var date = new Date(dateString);
return date.getTime();
}
function update() {
var systemTime = new Date().getTime();
elapsedTime = systemTime - time;
container.html(prettyPrintTime(Math.floor(elapsedTime / 1000)));
}
function prettyPrintTime(numSeconds) {
var hours = Math.floor(numSeconds / 3600);
var minutes = Math.floor((numSeconds - (hours * 3600)) / 60);
var seconds = numSeconds - (hours * 3600) - (minutes * 60);
if (hours < 10) hours = "0" + hours;
if (minutes < 10) minutes = "0" + minutes;
if (seconds < 10) seconds = "0" + seconds;
var time = hours + ":" + minutes + ":" + seconds;
return time;
}
this.start = function() {
timer = setInterval(function() {update()}, interval * 1000);
}
this.stop = function() {
clearTimeout(timer);
}
}
$(document).ready(function () {
var timeLogger = new ElapsedTimeLogger("#date", "#elapsed", 2);
timeLogger.start();
$("#stop_timer").click(function() {
timeLogger.stop();
});
$("#start_timer").click(function() {
timeLogger.start();
});
});
</script>
</head>
<body>
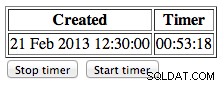
<table border="1">
<tr><th>Created</th><th>Timer</th></tr>
<tr><td id="date">21 Feb 2013 12:30:00</td><td id="elapsed"></td></tr>
</table>
<input id="stop_timer" type="button" value="Stop timer"></input>
<input id="start_timer" type="button" value="Start timer"></input>
</body>
</html>
Copiez le code ci-dessus dans un fichier, par exemple index.html , et ouvrez-le dans un navigateur. Je l'ai testé sur Chrome.
Il devrait mettre à jour le temps écoulé toutes les 2 secondes, mais vous pouvez modifier l'intervalle de mise à jour à quelque chose qui vous convient, par ex. pour le mettre à jour toutes les 5 minutes :
new ElapsedTimeLogger("#date", "#elapsed", 300);
Le concept général est d'analyser la date "créée" rendue dans un horodatage d'époque (en millisecondes), puis de calculer sa différence avec l'heure système actuelle. Pour obtenir la mise à jour dynamique du temps écoulé, vous utilisez le setInterval de Javascript une fonction. Pour arrêter la mise à jour du temps écoulé, utilisez le clearTimeout de Javascript fonction.
J'ai levé le prettyPrintTime fonction de powtac
.