{{ message. title }}
Publié le {{ post.timestamp }} par {{ post.author }}
{{ post.bodytext }}

Comment commencer à créer des sites Web avec Python ? Eh bien, vous pourriez tout faire vous-même et écrire un programme qui s'exécute sur un serveur Web, acceptant les demandes de page et fournissant des réponses sous forme de HTML et d'autres ressources. Cependant, cela représente beaucoup de travail, alors pourquoi se donner la peine alors qu'il existe de nombreux outils existants pour faire le travail à votre place ? Ces outils sont appelés frameworks, et c'est ce que nous allons utiliser aujourd'hui pour créer notre site Web.
Il existe de nombreux frameworks Web Python, mais voici quelques-uns des meilleurs :
Une liste plus complète peut être trouvée sur le site Web de Python si vous avez besoin d'options supplémentaires. Aujourd'hui, nous allons configurer Django pour le développement sur une machine locale, puis créer un blog simple. Nous allons également passer en revue le processus d'installation sur un serveur Web distant.
Nous effectuerons la majeure partie de notre travail aujourd'hui dans le terminal. Tout cela devrait fonctionner sur Mac et Linux ; cependant, si vous utilisez Windows, le processus est quelque peu différent. Une familiarité avec la ligne de commande n'est pas nécessaire si vous écrivez uniquement Python, bien que si vous envisagez d'utiliser Django ou d'exécuter un site Web dynamique en général, cela vaut la peine d'apprendre.
Envisagez de consulter ces didacticiels pour vous familiariser avec le terminal :
Voici les commandes dont vous avez besoin pour installer Django. Vous devrez installer la version Python 3 pour le faire fonctionner. Tout d'abord, vous devez créer un environnement virtuel avec le venv module. À partir de la documentation Python :
Le
venvprend en charge la création d'« environnements virtuels » légers avec leurs propres répertoires de site, éventuellement isolés des répertoires de site système. Chaque environnement virtuel possède son propre binaire Python (qui correspond à la version du binaire utilisé pour créer cet environnement) et peut avoir son propre ensemble indépendant de packages Python installés dans ses répertoires de site.
Créez un répertoire de projet et un environnement virtuel dans le répertoire de projet.
mkdir Django_projectscd Django_projectspython3.8 -m venv env
Activez l'environnement virtuel et créez un nouveau projet Django.
source env/bin/activatedjango-admin.py startproject FirstBlog
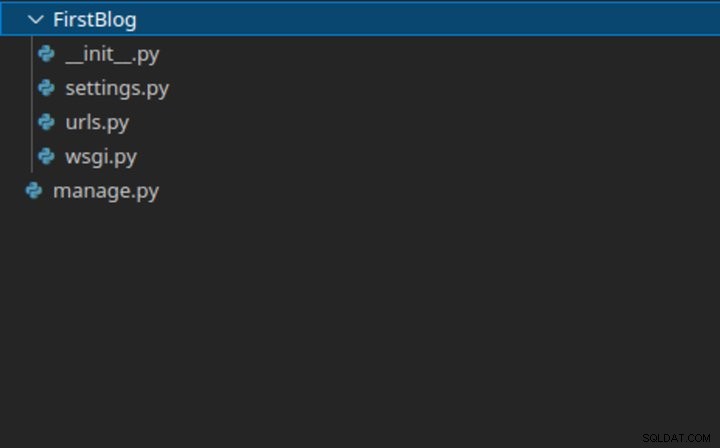
Le répertoire du projet ressemble à ceci :



Que font chacun de ces fichiers ?
Cependant, aucun de ces fichiers ne constitue à lui seul un site Web fonctionnel. Pour cela, nous avons besoin d'applications. Les applications sont l'endroit où vous écrivez le code qui fait fonctionner votre site Web, mais avant de les examiner, nous devons comprendre un peu les principes de conception de Django.
Tout d'abord, Django est un framework MVC, qui signifie Model View Controller. Django se définit comme un framework MTV, qui signifie Model Template View. C'est une approche légèrement différente de MVC, mais fondamentalement, ils sont assez similaires. Quoi qu'il en soit, MVC est un modèle architectural qui fournit une méthode pour structurer vos projets. Il sépare le code utilisé pour traiter les données du code qui gère l'interface utilisateur.
Deuxièmement, Django adhère à la philosophie DRY, ou Ne vous répétez pas, ce qui signifie que vous ne devriez jamais écrire de code qui exécute une certaine tâche plus d'une fois. Par exemple, dans notre blog, si nous écrivions une fonctionnalité qui choisissait un article au hasard dans les archives et implémentions cette fonctionnalité sur plusieurs pages, nous ne la coderions pas à nouveau à chaque fois que cela serait nécessaire. Nous le coderions une fois, puis nous l'utiliserions sur chaque page.
Alors, comment cela se rapporte-t-il aux applications ? Eh bien, les applications vous permettent d'écrire votre site Web dans un style DRY. Chaque projet, comme celui que nous avons ici, peut contenir plusieurs applications. Inversement, chaque application peut faire partie de plusieurs projets. En utilisant l'exemple précédent, cela signifie que si nous faisions un autre site à l'avenir qui avait également besoin d'une fonctionnalité de page aléatoire, nous n'aurions pas à tout réécrire. Nous pourrions simplement importer l'application à partir de ce projet.
Pour cette raison, il est important que chaque application ait un objectif distinct. Si vous écrivez toutes les fonctionnalités de votre site dans une seule application, et que vous devez en réutiliser une partie plus tard, vous devez tout importer. Si vous créez un site Web de commerce électronique, par exemple, vous ne voudriez pas importer toutes les fonctionnalités du blog. Cependant, si vous créez une application pour la fonctionnalité aléatoire et une application pour le système de publication de blogs, vous pouvez choisir les éléments dont vous avez besoin.
Cela signifie également qu'au sein du site, le code est bien organisé. Si vous souhaitez modifier une fonctionnalité, vous n'avez pas besoin de rechercher dans un fichier volumineux ; vous pouvez à la place accéder à l'application appropriée et la modifier sans vous soucier d'interférer avec quoi que ce soit d'autre.
blog python3.8 manage.py startapp
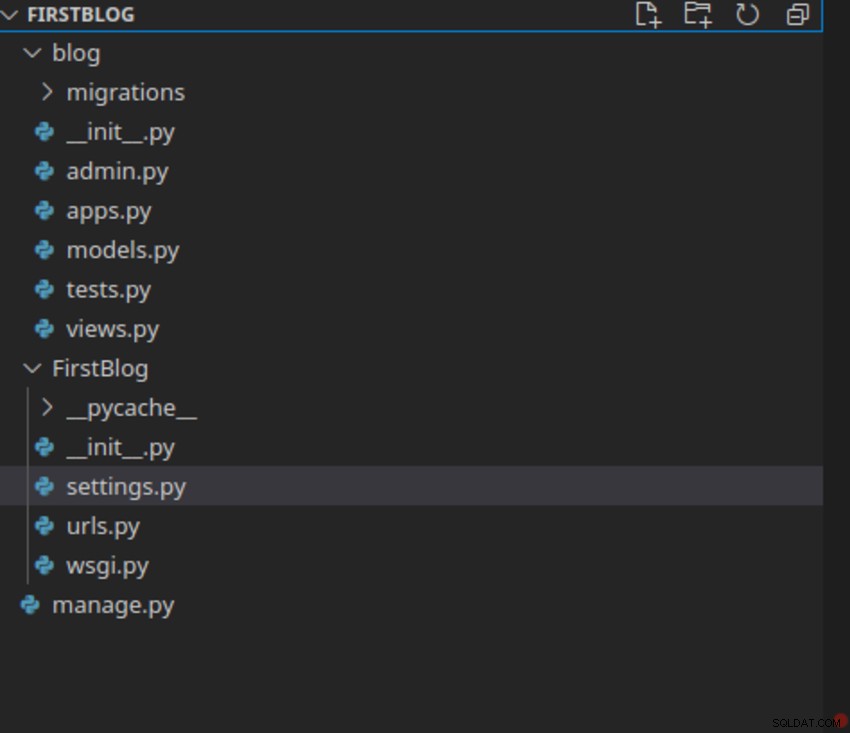
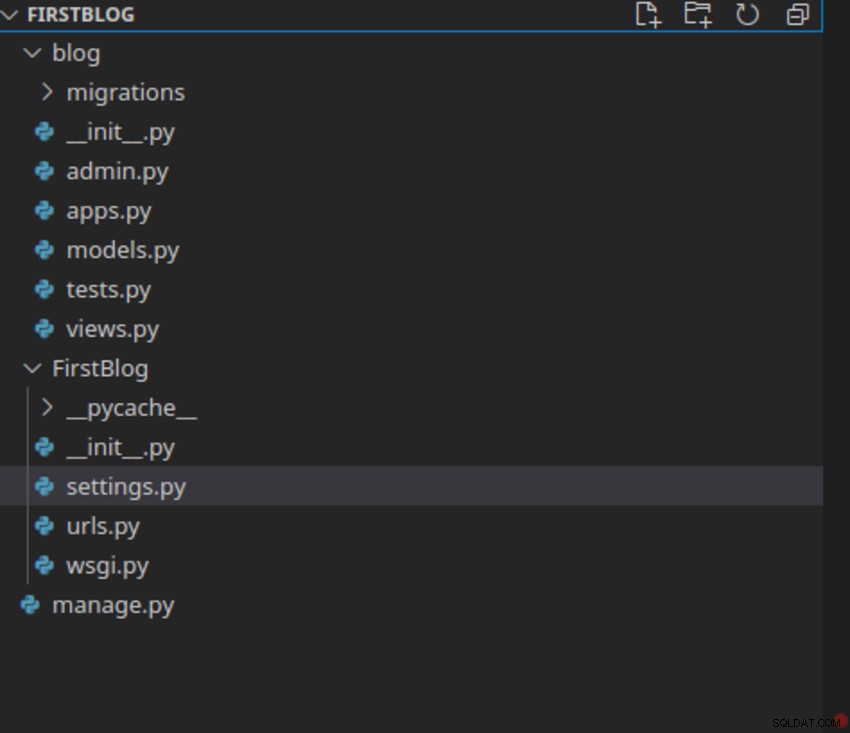
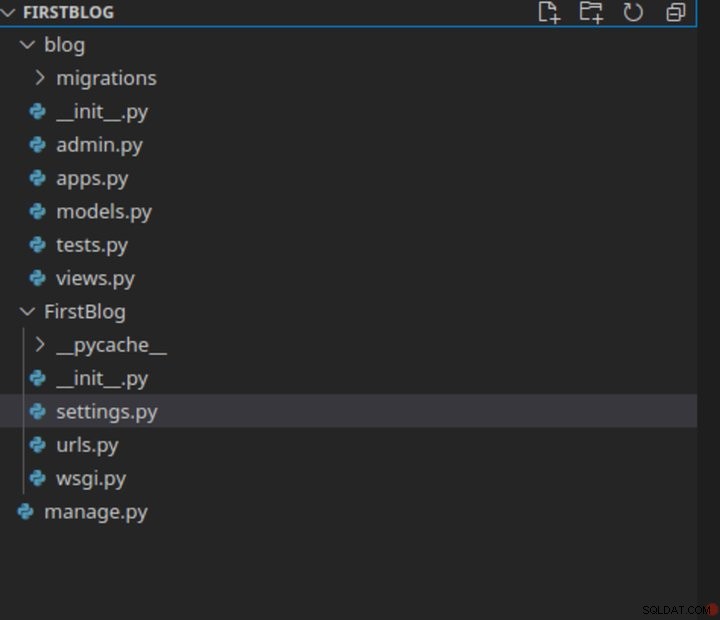
La structure du répertoire ressemble maintenant à ceci :



Encore une fois, nous avons un __init__.py fichier pour en faire un package, et trois autres fichiers :modèles, tests et vues. Nous n'avons pas à nous soucier des tests pour l'instant, mais les deux autres sont importants. Les modèles et les vues sont les M et V parties de MVC.
Dans les modèles, nous définissons nos structures de données.
Si vous avez déjà travaillé avec PHP auparavant, vous avez peut-être utilisé PhpMyAdmin pour créer vos tables MySQL, puis écrit manuellement vos requêtes SQL dans vos scripts PHP. Dans Django, c'est beaucoup plus facile. Nous définissons toutes les structures de données dont nous avons besoin dans ce fichier de modèles, puis exécutons une commande et toutes les bases de données nécessaires sont créées pour nous.
Lorsque vous souhaitez accéder à ces données, vous passez par ces modèles en appelant une méthode sur eux, au lieu d'exécuter des requêtes brutes. Ceci est très utile car Django peut utiliser plusieurs programmes de base de données. Nous allons utiliser MySQL aujourd'hui car c'est le plus puissant et c'est ce que la plupart des hébergeurs fournissent, mais si nous devions changer de base de données à l'avenir, tout le code serait toujours valide ! Dans d'autres langages, si vous vouliez passer à SQLite ou quelque chose de similaire, vous auriez besoin de réécrire le code qui accède à votre base de données.
Dans le fichier de vues, nous écrivons le code qui génère réellement les pages Web. Cela lie toutes les autres parties ensemble. Lorsqu'un utilisateur saisit une URL, celle-ci est envoyée par les urls script que nous avons vu plus tôt pour les views script, qui obtient ensuite les données pertinentes des modèles, les traite et les transmet dans un modèle, qui est finalement servi comme la page que l'utilisateur voit. Nous allons jeter un œil à ces modèles sous peu. C'est la partie la plus simple, principalement HTML.
Ajouter l'application de blog à la liste des INSTALLED_APPS dans settings.py fichier.
INSTALLED_APPS =[ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib .staticfiles', 'blog',]
Pour un blog, nous aurons besoin d'un tableau d'articles, avec plusieurs champs pour le titre, le corps du texte, l'auteur, l'heure à laquelle il a été écrit, etc. Un vrai blog contiendrait des commentaires, mais cela dépasse le cadre de la démonstration d'aujourd'hui.
depuis django.db importer modelsclass posts(models.Model):author =models.CharField(max_length =30) title =models.CharField(max_length =100) bodytext =models.TextField() timestamp =models.DateTimeField()
Ces modèles ne sont qu'une description. Nous devons en faire une véritable base de données. Cependant, nous avons d'abord besoin de MySQL en cours d'exécution sur notre système. Sur un serveur Web réel, cela ne poserait pas de problème, car ils l'ont généralement préinstallé.
Pour installer MySQL, tapez :
sudo apt install mysql-server
Pour vérifier si l'installation a réussi, utilisez :
mysql --version
Cela devrait renvoyer quelque chose comme ceci :
mysql Ver 14.14 Distrib 5.7.33, pour Linux (x86_64) utilisant le wrapper EditLine
Maintenant, créez une base de données MySQL pour le projet Django. Exécutez MySQL avec sudo mysql , et à l'invite, entrez :
CREATE DATABASE django_blog;CREATE USER 'django'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';GRANT ALL ON django_blog.* TO 'django'@'localhost';FLUSH PRIVILEGES;
Vous pouvez maintenant exécuter python3.8 manange.py runserver dans un nouvel onglet pour démarrer le serveur de développement.
Mais d'abord, nous devons configurer les paramètres de la base de données. Jetons un coup d'œil à settings.py .
Vous devez d'abord modifier les paramètres de la base de données.
DATABASES ={ 'default' :{ 'ENGINE' :'django.db.backends.mysql', # Ajoutez 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' ou 'oracle'. 'NAME' :'django_blog', # Ou chemin d'accès au fichier de base de données si vous utilisez sqlite3. 'USER' :'django_user', # Non utilisé avec sqlite3. 'PASSWORD' :'password', # Non utilisé avec sqlite3. 'HOST':'', # Défini sur une chaîne vide pour localhost. Non utilisé avec sqlite3. 'PORT' :'', # Défini sur une chaîne vide par défaut. Non utilisé avec sqlite3. }} Lancez maintenant le serveur et accédez à 127.0.0.1:8000 dans votre navigateur Web. Vous devriez voir la page Django par défaut.



Maintenant, transformons notre site Django en blog. Tout d'abord, nous devons utiliser nos modèles pour créer des tables dans la base de données en créant la migration suivante pour effectuer les modifications apportées aux modèles.
python3.8 manage.py makemigrationsMigrations pour 'blog' :blog/migrations/0003_post.py - Créer un article modèle
Maintenant, exécutez la migration pour créer des tables dans la base de données.
python3.8 manage.py migre
Maintenant, vous pouvez créer un superutilisateur pour administrer votre application Django.
python3.8 manage.py createsuperuser
Configurons les URL de l'application dans urls.py dossier. Nous inclurons les URL du blog à partir d'un fichier séparé.
from django.contrib import adminfrom django.urls import path,includeurlpatterns =[ path('admin/', admin.site.urls), path("", include('blog.urls')),] Créer la première vue
Créons notre première vue, qui affichera une simple page HTML. Ouvrez blog/views.py et ajoutez le code suivant.
from django.shortcuts import renderfrom .models import Postdef home(request):return render('index.html') Créer le modèle de vue
Ce index.html le fichier n'existe pas encore. Django chargera automatiquement les modèles depuis le répertoire des modèles. Créez un dossier appelé templates dans l'application de blog et, à l'intérieur, créez un fichier appelé index.html . Le répertoire du dossier devrait ressembler à ceci :
blog -templates -blog -index.html
Ajoutez le code suivant dans index.html .
Premier blog Premier blog
Titre
Publié le date par auteur
Corps du texte
Maintenant, nous allons créer les URL de notre blog. Créez le fichier urls.py dans le répertoire du blog et écrivez le chemin de l'URL pour servir la page d'index.
from django.urls import pathfrom . import viewsurlpatterns =[ chemin ('', vues.home), ]
Maintenant, si vous accédez à http://127.0.0.1:8000/home , vous devriez voir la page suivante mise à jour avec ce nouveau contenu.



Intégrer les données de la base de données
L'étape suivante consiste à ajouter du contenu dynamique à partir de la base de données. Pour ce faire, Django dispose d'un langage de modèles qui vous permet d'intégrer des variables avec des accolades. Modifiez la section du milieu de votre page pour qu'elle ressemble à ceci :
Premier blog
{{ title }}
Posté le {{ date }} par {{ author }}
{{ corps }}
Nous pouvons ensuite transmettre des valeurs à ces espaces réservés variables à partir de views.py fichier en créant un dictionnaire de valeurs.
def home(request):content ={ 'title' :'My First Post', 'author' :'Giles', 'date' :'18th September 2011', 'body' :'Lorem ipsum dolor sit amet , consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.', } return render(request,'blog/index.html', content)
Enregistrez et actualisez, et vous devriez voir que vous transmettez maintenant du contenu à un modèle à partir de votre fichier de vues. La dernière étape consiste à obtenir des données de notre base de données et à les transmettre à la place. Heureusement, nous pouvons le faire sans requêtes SQL en utilisant les modèles de Django. Allez sur blog/views.py et mettez à jour le code pour récupérer les données de la base de données.
def home(request):posts =Post.objects.all()[:10] return render(request,'blog/index.html', {"posts":posts})
Ensuite, mettez à jour le modèle pour accéder à ces données.
Premier blog
{% pour le message dans les messages %} {{ message. title }}
Publié le {{ post.timestamp }} par {{ post.author }}
{{ post.bodytext }}
{% endfor %}
Ici, nous pouvons accéder à toutes les données de notre table dans views.py fichier, puis sélectionnez uniquement les dix premières entrées. Nous transmettons ces données dans le modèle, parcourons les entrées et affichons les données avec le code HTML de notre site.
Système d'administration de Django
La dernière chose que nous devons faire aujourd'hui est de revoir le système d'administration de Django. Il s'agit d'une fonctionnalité très puissante de Django qui vous permet de gérer votre site sans écrire de code supplémentaire, comme vous le feriez si vous créiez un site à partir de rien. Pour laisser l'administrateur contrôler vos posts table, nous enregistrerons notre Post modèle dans Django admin et ajoutez des données dans la base de données. Ouvrez blog/admin.py et ajoutez le code suivant.
depuis django.contrib import adminfrom .models import Post# Enregistrez vos modèles ici.admin.site.register(Post)
Vous devriez maintenant pouvoir ajouter de nouvelles entrées de blog en visitant http://127.0.0.1:8000/admin/blog/post/.
C'est tout ce qu'il y a à faire. Vous venez de créer un blog entièrement fonctionnel, bien que simple. Pour terminer cette leçon, nous allons voir comment installer Django sur un serveur Web.
Installation sur un serveur Web
Il existe deux types d'hébergement Web, et celui que vous avez déterminera si vous pouvez utiliser Django. Si vous avez un hébergement mutualisé, vous êtes entièrement à la merci de votre hébergeur.
De nombreux hébergeurs Web bon marché ne prennent pas en charge Python. Bien que PHP soit presque garanti, la prise en charge d'autres langues ne l'est souvent pas. Vous devrez vérifier le panneau de configuration pour déterminer si Python (et Django) sont disponibles. Évidemment, le processus est légèrement différent avec chaque hôte. Presque tous les hébergements fonctionnent sur Apache, et nous pouvons l'utiliser pour héberger Django, en utilisant le mod_wsgi ou mod_python Modules Apache.
La plupart des hébergeurs Web exécutent des scripts dans plusieurs langues à l'aide de CGI. Django peut fonctionner sur FastCGI, et aussi, théoriquement, sur CGI, mais ce n'est pas officiellement pris en charge et serait beaucoup trop lent pour un site Web de production réel. Vous devrez vérifier si ceux-ci sont installés. Ils se trouvent généralement sous un titre, comme "CGI et prise en charge des langages de script".
Si vous avez un hébergement VPS, ou avez la chance d'avoir un serveur dédié, votre vie est beaucoup plus facile. Habituellement, ceux-ci sont livrés avec Python préinstallé, et à partir de là, il vous suffit de suivre les mêmes étapes que nous avons suivies pour obtenir une copie locale de Django en cours d'exécution. Si vous n'avez pas Python, vous pouvez l'installer avec un gestionnaire de packages. Votre système peut même être livré avec Django.
Une fois que vous avez installé Django sur votre serveur, téléchargez le site que vous venez de créer à l'aide de n'importe quel client de transfert de fichiers. Vous pouvez mettre les fichiers n'importe où, mais gardez-les hors du public dossier, ou n'importe qui pourra voir le code source de votre site. J'utilise /home pour tous mes projets.
Ensuite, créez une base de données MySQL appelée django_blog sur votre serveur. Vous devrez recréer votre compte pour le panneau de configuration de l'administrateur, mais il s'agit d'une opération unique.
Si vous essayez de l'exécuter, vous risquez de recevoir une erreur, car les paramètres du serveur sont différents de ceux de votre ordinateur local. Vous devrez peut-être modifier le mot de passe de la base de données dans settings.py , mais selon la configuration de votre serveur, vous pouvez également rencontrer d'autres problèmes. Google est votre ami dans ces situations !
Pour exécuter le serveur cette fois, la commande est légèrement différente. Vous devez spécifier une adresse IP et un port pour pouvoir accéder au site via Internet.
python.8 manage.py runserver your-server-ip:8000
Si vous visitez votre site dans un navigateur Web, sur le port 8000, vous devriez voir votre site !