Dans ce didacticiel, nous allons passer en revue PDO CRUD, un outil de création de formulaires et de gestion de base de données. PDO CRUD vous aide à créer des formulaires pour vos tables de base de données avec seulement quelques lignes de code, ce qui facilite et accélère le démarrage d'une application de base de données.
Il existe de nombreuses extensions disponibles pour l'abstraction de base de données et plus particulièrement la génération CRUD (création, lecture, mise à jour et suppression) pour PHP et MySQL. Et bien sûr, vous trouverez également des options commerciales qui offrent des fonctionnalités prêtes à l'emploi et une assistance étendue. Dans le cas des options commerciales, vous pouvez également vous attendre à un code de qualité, à des corrections de bogues et à de nouvelles améliorations.



Aujourd'hui, nous allons discuter de l'outil PDO CRUD, disponible chez CodeCanyon à l'achat à un prix très raisonnable. C'est un outil de création CRUD complet qui vous permet de créer des applications simplement en fournissant des tables de base de données et en écrivant quelques lignes de code.
Il fonctionne avec plusieurs back-ends de base de données, notamment MySQL, Postgres et SQLite. Dans ce didacticiel PHP CRUD avancé, nous verrons comment utiliser PDO CRUD pour créer un système CRUD avec le back-end de la base de données MySQL.
Remarque :Si vous apprenez à utiliser CRUD en PHP et mySQL, cliquez ici .
Installation et configuration
Dans cette section, nous verrons comment installer et configurer l'outil PDO CRUD une fois que vous l'aurez acheté et téléchargé sur CodeCanyon.
Dès que vous l'aurez acheté, vous pourrez télécharger le fichier zip. Extrayez-le et vous trouverez le répertoire avec le code principal du plugin :PDOCrud/script . Copiez ce répertoire dans votre application PHP.
Par exemple, si votre projet est configuré sur /web/demo-app/public_html , vous devez copier le répertoire du script dans /web/demo-app/public_html/script .
Ensuite, vous devez entrer les détails de votre base de données dans le fichier de configuration. Le fichier de configuration se trouve dans /web/demo-app/public_html/script/config/config.php . Ouvrez ce fichier dans votre éditeur de texte préféré et modifiez les détails suivants dans ce fichier.
$config["script_url"] ="https://my-demo-app";/************************ base de données * ***********************///Définir le nom d'hôte pour se connecter à la base de données$config["hostname"] ="localhost";//Définir le nom de la base de données$config["database"] ="demo_app_db";//Définir le nom d'utilisateur pour l'accès à la base de données$config["username"] ="demo_app";//Définir le mot de passe pour l'utilisateur de la base de données$config["password"] ="demo_app";//Définir le type de base de données à utiliser$config["dbtype"] ="mysql"
Comme vous pouvez le voir, les détails sont explicites. Le $config["script_url"] est défini sur l'URL que vous utilisez pour accéder à votre site.
Une fois que vous avez enregistré les détails de la base de données, vous êtes prêt à utiliser l'outil PDO CRUD. Dans notre exemple, nous allons créer deux tables MySQL contenant les données des employés et des services.
- employés :détient les informations sur les employés
- département :contient les informations du département
Ouvrez votre outil de gestion de base de données et exécutez les commandes suivantes pour créer des tables comme nous venons de le voir ci-dessus. J'utilise phpMyAdmin pour travailler avec le back-end de la base de données MySQL.
Tout d'abord, créons la table département.
CREATE TABLE `department` ( `id` int(11) UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY, `department_name` varchar(255) NOT NULL DEFAULT '') ENGINE=MyISAM DEFAULT CHARSET=utf8;
Ensuite, nous allons créer la table des employés.
CREATE TABLE `employee` ( `id` int(12) UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY, `dept_id` int(11) UNSIGNED NOT NULL, `first_name` varchar(255) NOT NULL DEFAULT '', `last_name` varchar(255) NOT NULL DEFAULT '', `email` varchar(255) NOT NULL DEFAULT '', `phone` varchar(255) NOT NULL DEFAULT '') ENGINE=MyISAM DEFAULT CHARSET=utf8;
Comme vous pouvez le voir, nous avons utilisé le dept_id dans la table des employés, qui contient l'identifiant du service correspondant stocké dans la table des services.
Une fois que vous avez créé les tables dans votre base de données, nous sommes prêts à créer une interface d'application CRUD à l'aide de l'outil PDO CRUD !
Comment configurer CRUD de base
Dans cette section, nous verrons comment vous pouvez configurer une interface CRUD de base à l'aide de l'outil PDO CRUD en écrivant seulement quelques lignes de code.
Le tableau des départements
Nous allons commencer par le tableau des départements.
Créons department.php avec le contenu suivant. Si la racine de votre document est /web/demo-app/public_html/ , créez le department.php fichier à /web/demo-app/public_html/department.php . N'oubliez pas que nous avons déjà copié le répertoire de scripts dans /web/demo-app/public_html/script .
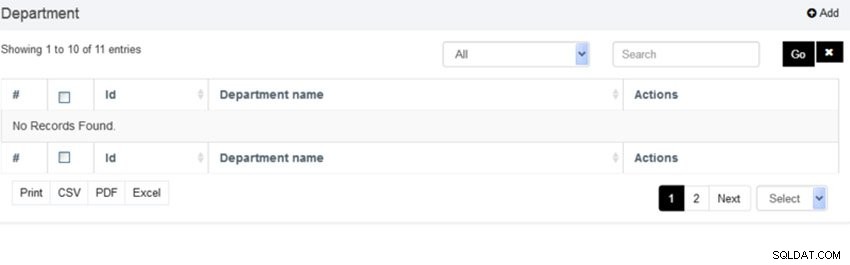
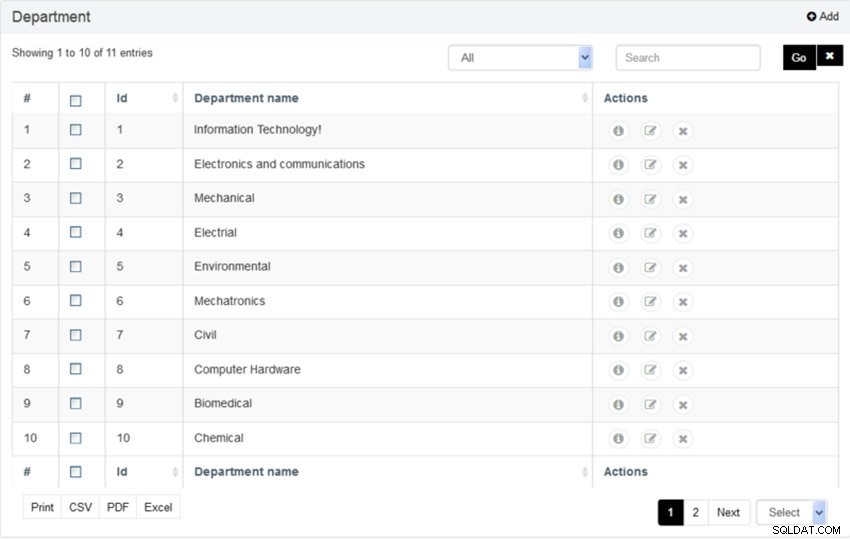
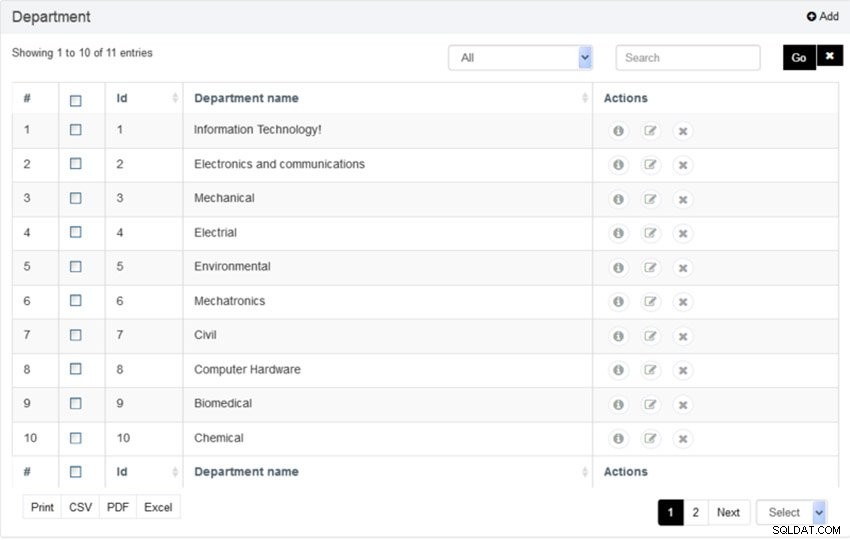
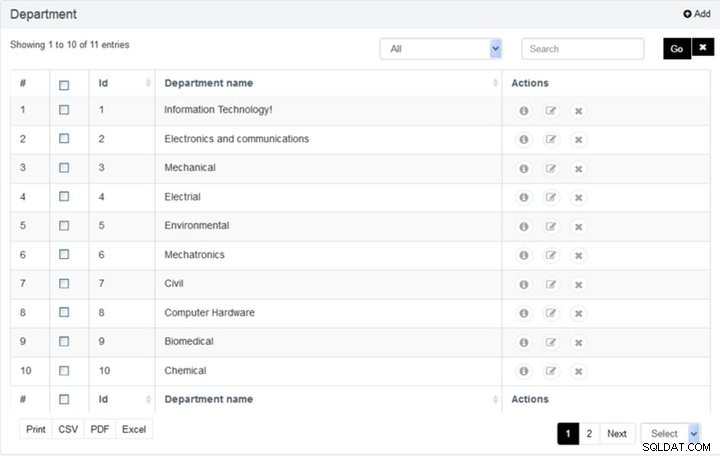
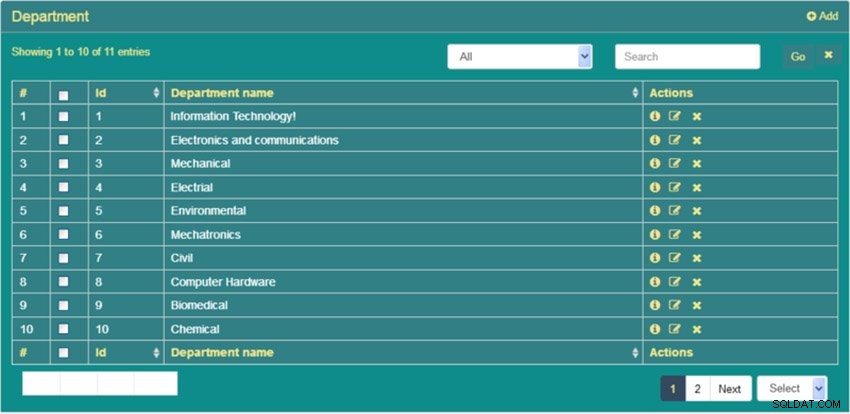
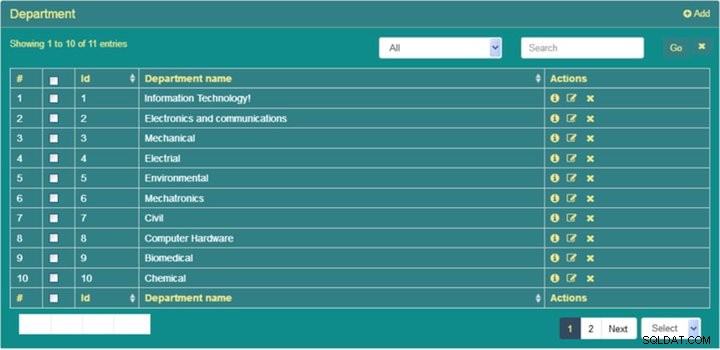
dbTable("department")->render(); Et maintenant, si vous pointez votre navigateur vers department.php fichier, vous devriez voir quelque chose comme ceci :



Phew! Avec seulement deux lignes de code, vous disposez d'une interface utilisateur CRUD prête à l'emploi qui vous permet d'effectuer toutes les actions de création, de lecture, de mise à jour et de suppression nécessaires sur votre modèle. Sans oublier que la vue de liste par défaut elle-même contient de nombreuses fonctionnalités, notamment :
- rechercher
- pagination intégrée
- imprimer
- exporter des enregistrements au format CSV, PDF ou Excel
- opération de suppression groupée
- tri par colonnes
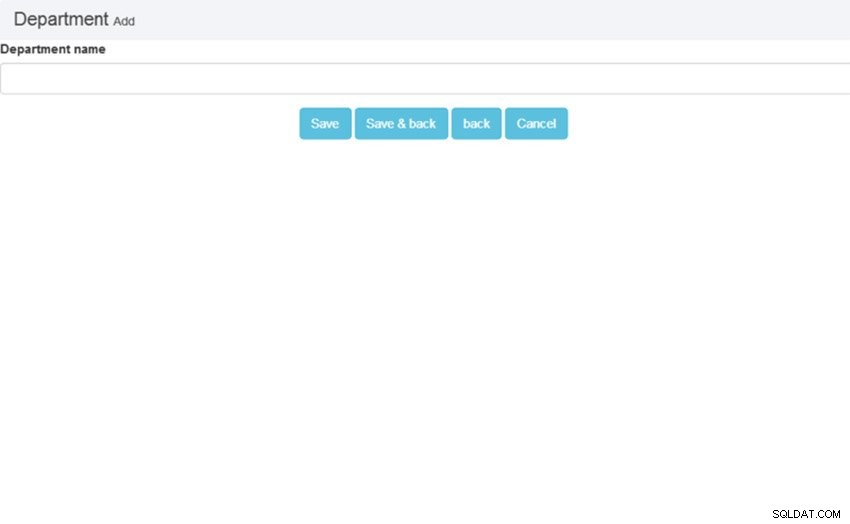
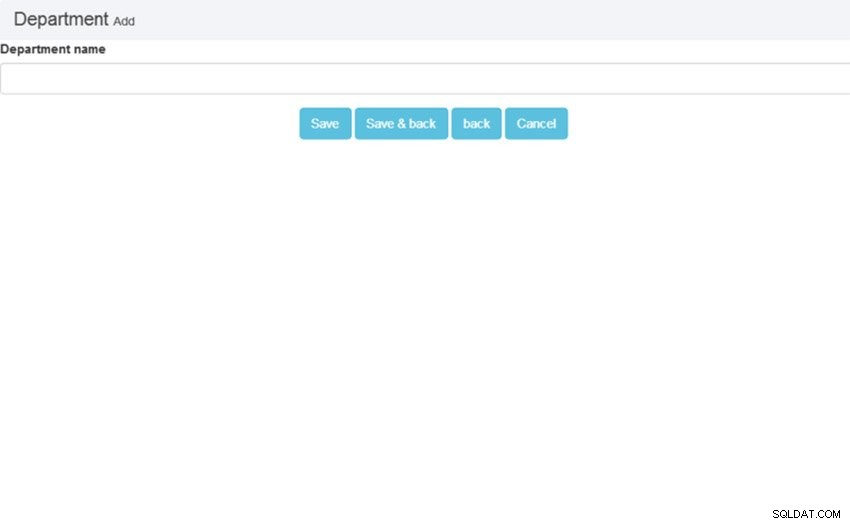
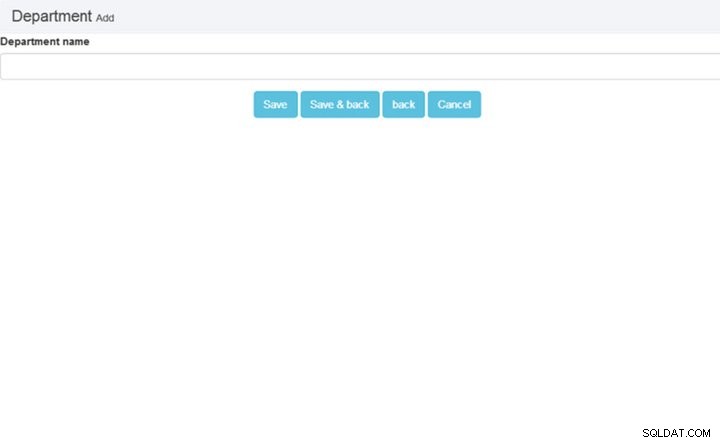
Cliquez sur Ajouter sur le côté droit, et il ouvrira le formulaire pour ajouter un enregistrement de service.



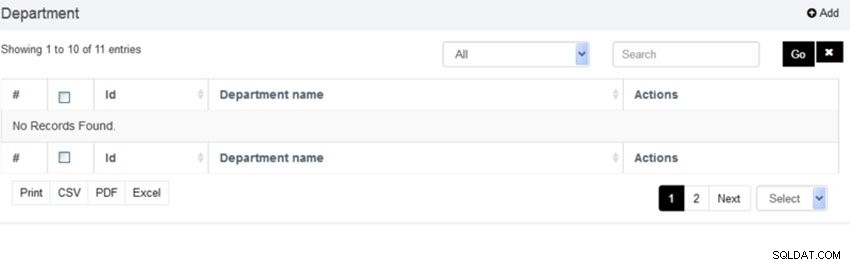
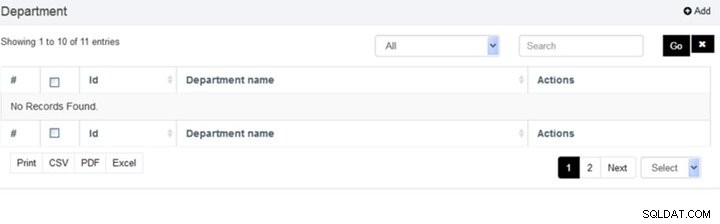
Ajoutons quelques enregistrements à l'aide de Ajouter bouton et voyez à quoi il ressemble.



Comme vous pouvez le constater, il s'agit d'une interface assez légère et soignée. Avec presque aucun effort, nous avons construit un modèle CRUD pour le département ! Ensuite, nous verrons comment faire de même pour la table des employés.
Le tableau des employés
Dans cette section, nous verrons comment créer un CRUD pour la table des employés. Créons employee.php avec le contenu suivant.
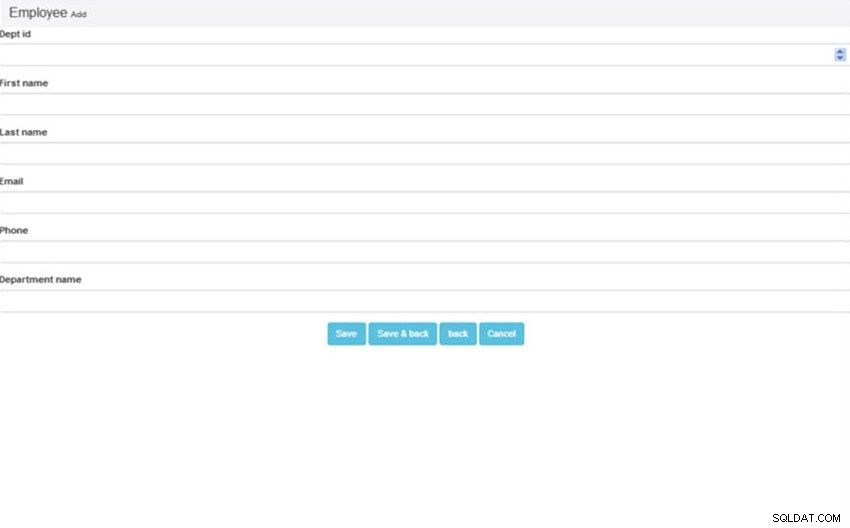
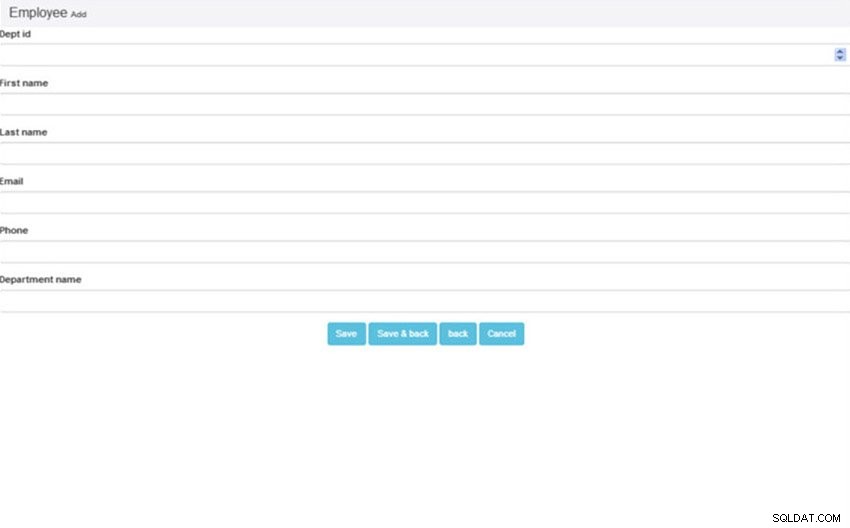
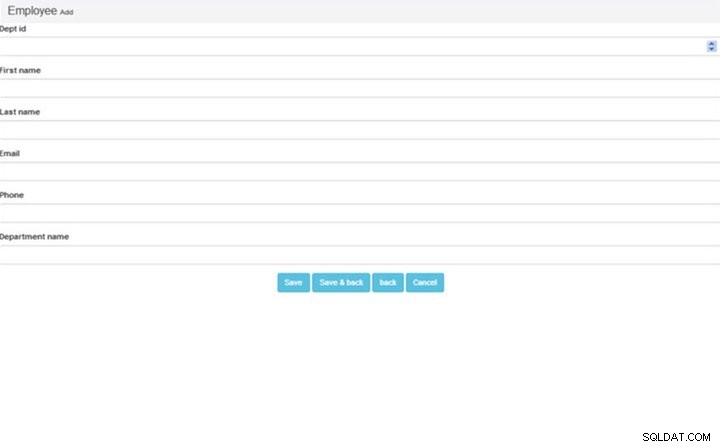
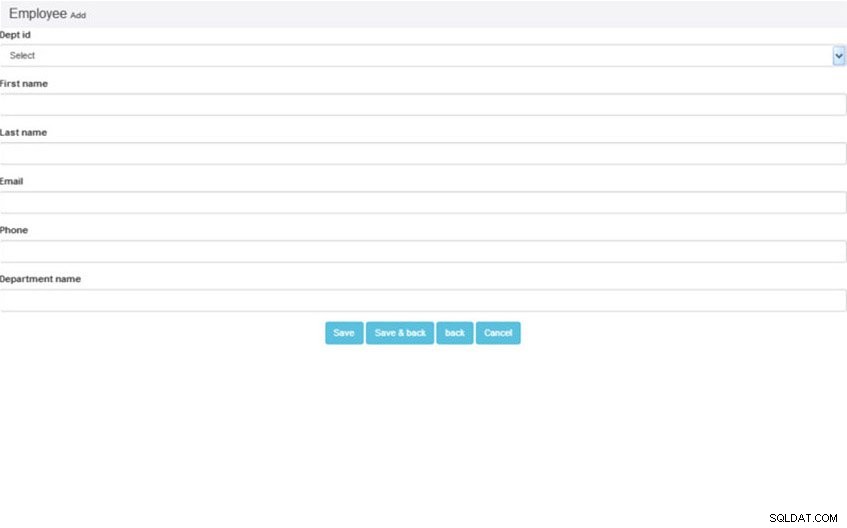
dbTable("employee")->render(); C'est à peu près le même code que la dernière fois; nous avons juste besoin de changer le nom de la table. Si vous cliquez sur Ajouter bouton, il vous apporte également un joli formulaire qui vous permet d'ajouter la fiche de l'employé.



Vous avez peut-être repéré un problème :l'ID de service field est un champ de texte, mais il serait préférable qu'il s'agisse d'un menu déroulant contenant le nom des départements. Voyons comment y parvenir.
getPDOModelObj()->select("department");$options =array( );foreach($data as $record) { $options[$record['id']] =$record['department_name'];}// changer le type du champ dept_id de textfield pour sélectionner dropdown$pdocrud-> fieldTypes("dept_id", "select");$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");echo $pdocrud->dbTable("employee")->render( );
Dans ce code, nous avons accédé à la table des départements via PDO CRUD afin de pouvoir associer le nom du département aux identifiants de département. Ensuite, nous avons mis à jour les options de liaison pour le champ d'ID de service afin qu'il s'affiche sous forme de liste déroulante (select ) liste.
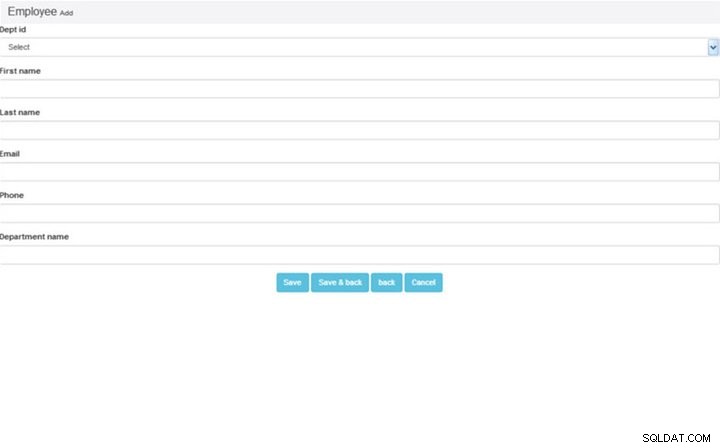
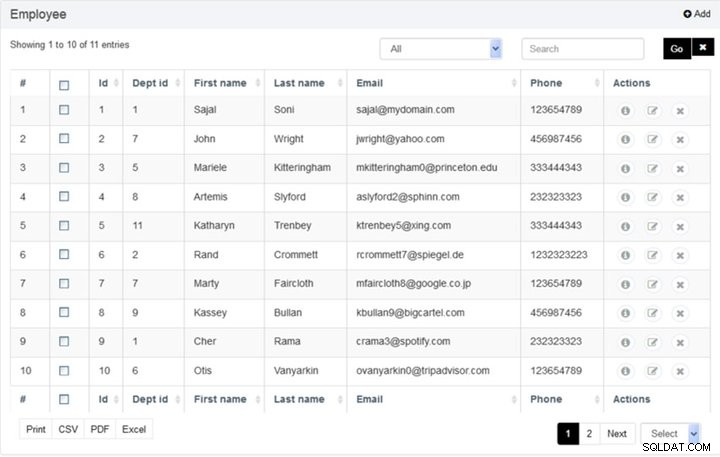
Maintenant, cliquez sur Ajouter bouton pour voir à quoi ça ressemble! Vous devriez voir l'ID de service le champ est maintenant converti en liste déroulante !



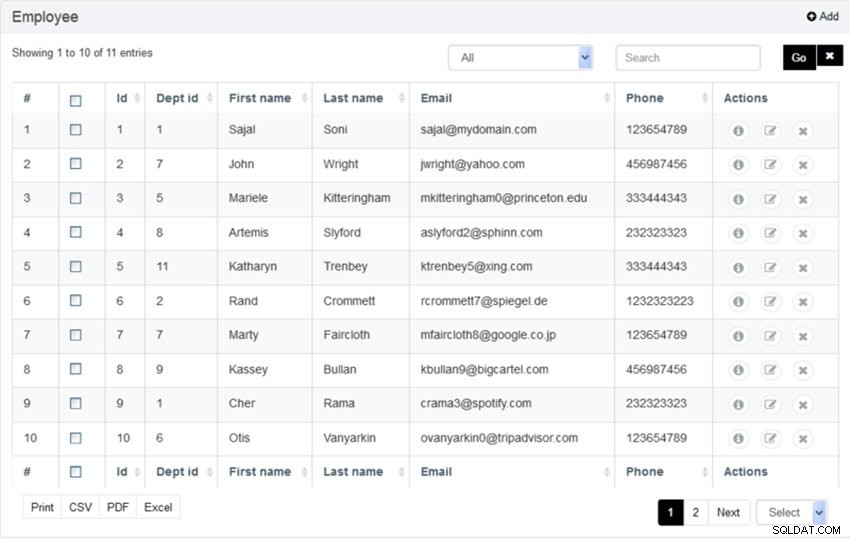
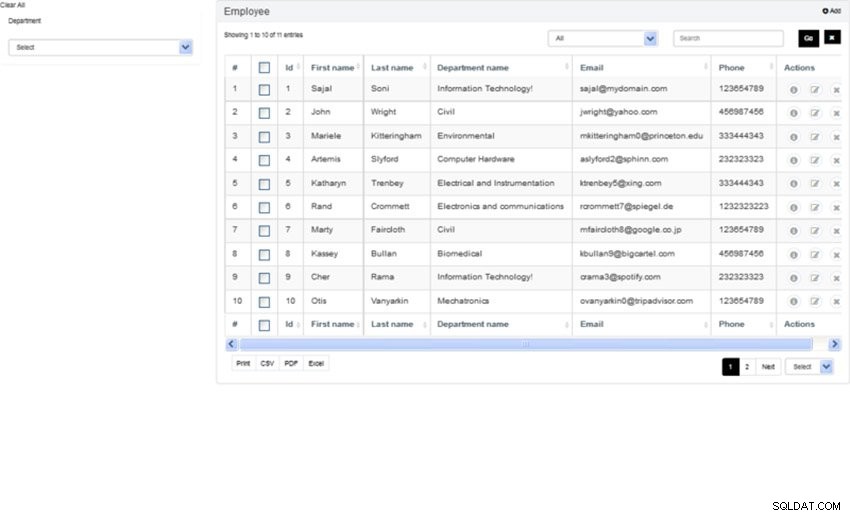
Ajoutons quelques enregistrements d'employés et voyons à quoi ressemble la liste des employés :



Ça a l'air sympa ! Mais nous avons un autre petit problème ici :vous pouvez voir que l'ID de service La colonne affiche l'ID du département, et il serait bien d'afficher le nom réel du département à la place. Découvrons comment y parvenir !
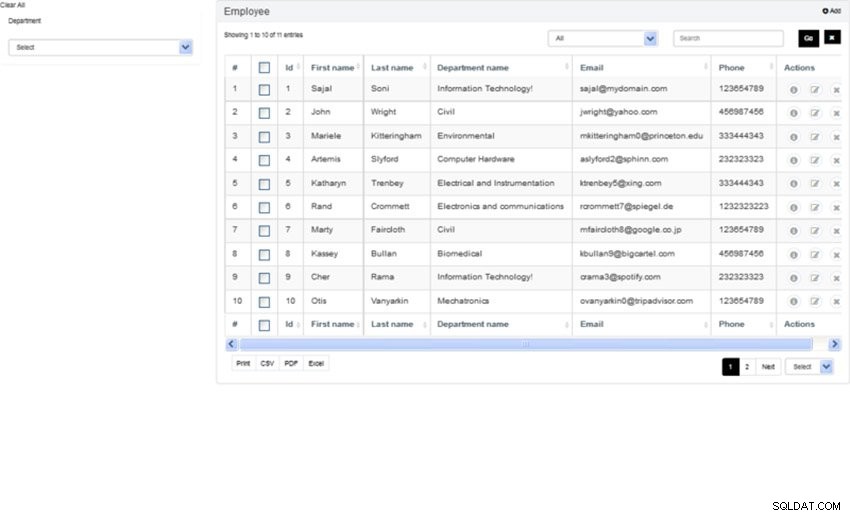
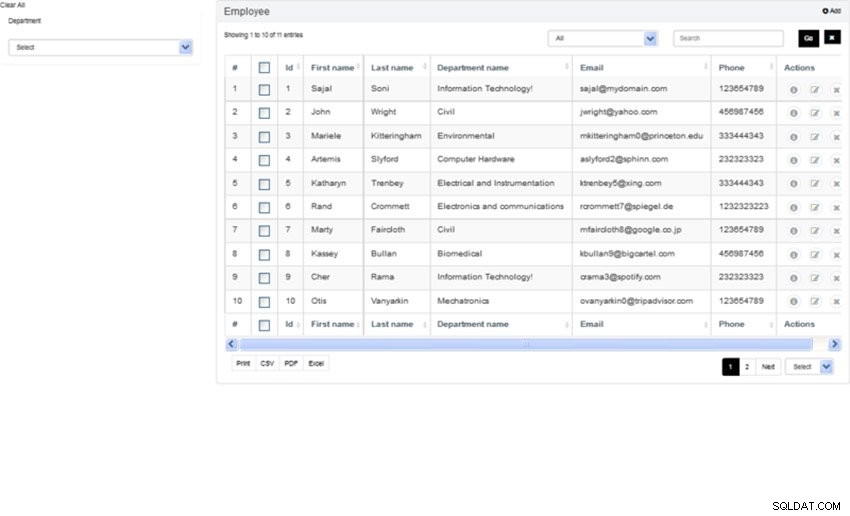
Révisons le code de employee.php avec le contenu suivant.
getPDOModelObj()->select( "department");$options =array();foreach($data as $record) { $options[$record['id']] =$record['department_name'];}$pdocrud->fieldTypes("dept_id ", "select");$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");$pdocrud->crudTableCol(array("first_name","last_name", "department_name" , "email","téléphone"));$pdocrud->joinTable("department", "employee.dept_id =department.id", "INNER JOIN");echo $pdocrud->dbTable("employee")-> rendu();
Ici, nous avons créé une jointure entre les tables employee et department avec $pdocrud->joinTable , puis dit à PDO CRUD de n'afficher que le nom de l'employé, le nom du service et les coordonnées avec $pdocrud->crudTableCol .
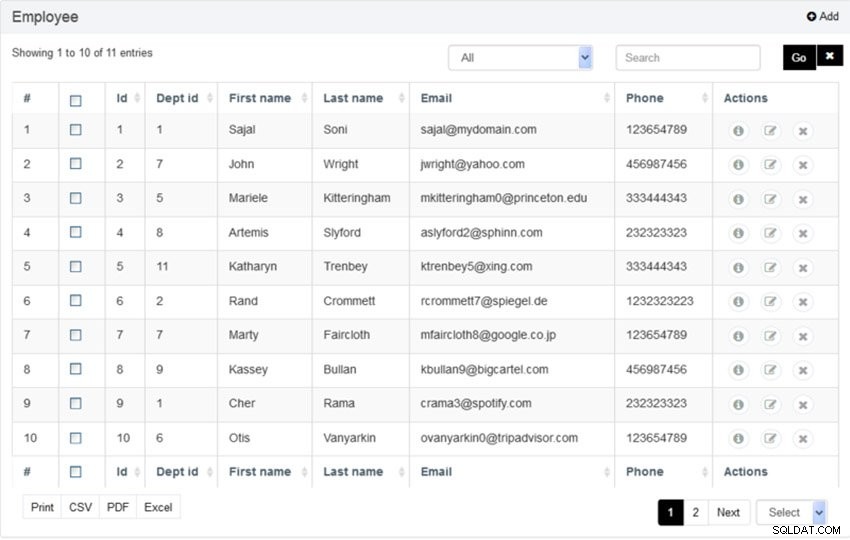
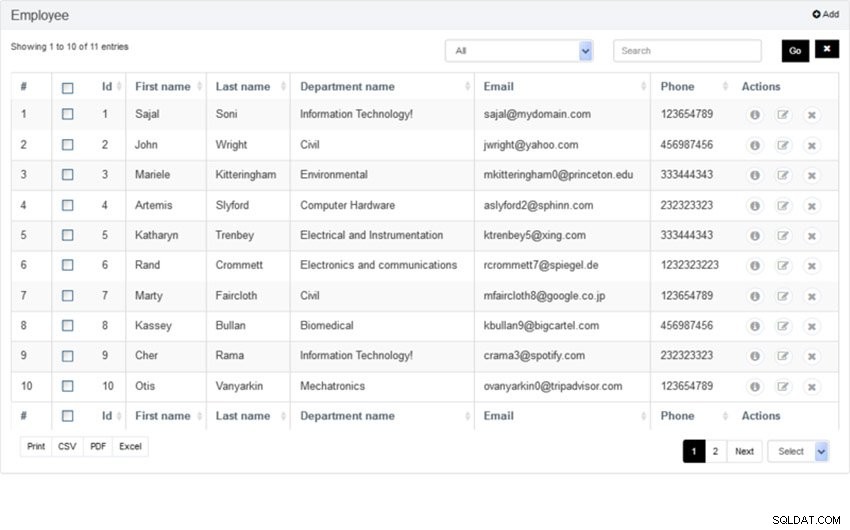
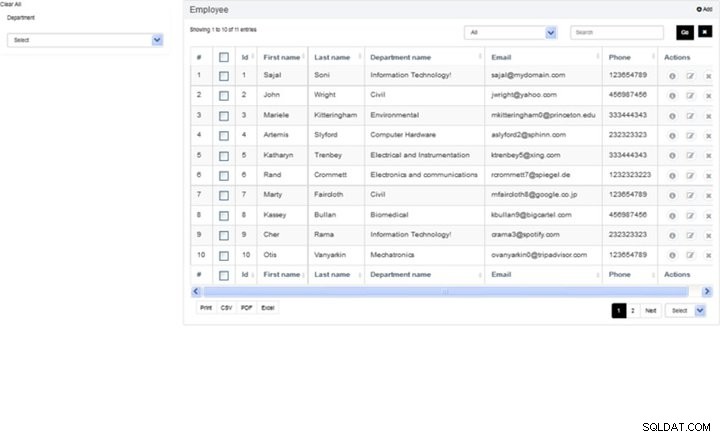
Et avec ce changement, la liste des employés devrait ressembler à ceci :



Comme vous pouvez le voir, le script PDO CRUD est assez flexible et vous offre toutes les options possibles pour personnaliser votre interface utilisateur.
Jusqu'à présent, nous avons expliqué comment configurer une interface CRUD de base. Nous verrons quelques options supplémentaires que vous pourriez utiliser pour améliorer et personnaliser votre interface utilisateur CRUD dans la section suivante.
Options de personnalisation
Dans cette section, nous verrons quelques options de personnalisation fournies par l'outil PDO CRUD. Bien sûr, il n'est pas possible de parcourir toutes les options car l'outil PDO CRUD fournit bien plus que ce que nous pourrions couvrir dans un seul article, mais je vais essayer d'en souligner quelques-unes importantes.
Modification en ligne
L'édition en ligne est l'une des fonctionnalités les plus importantes, vous permettant de modifier rapidement un enregistrement sur la page de liste elle-même. Voyons comment l'activer pour la page de liste des départements.
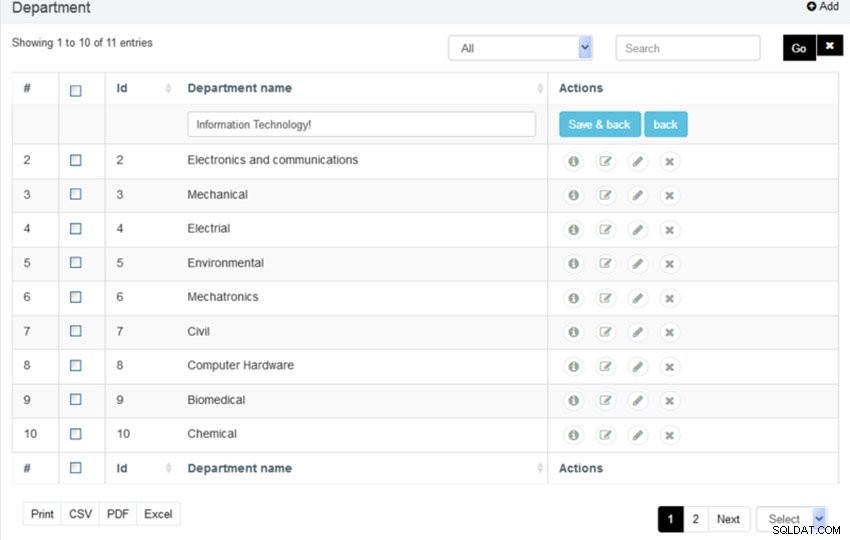
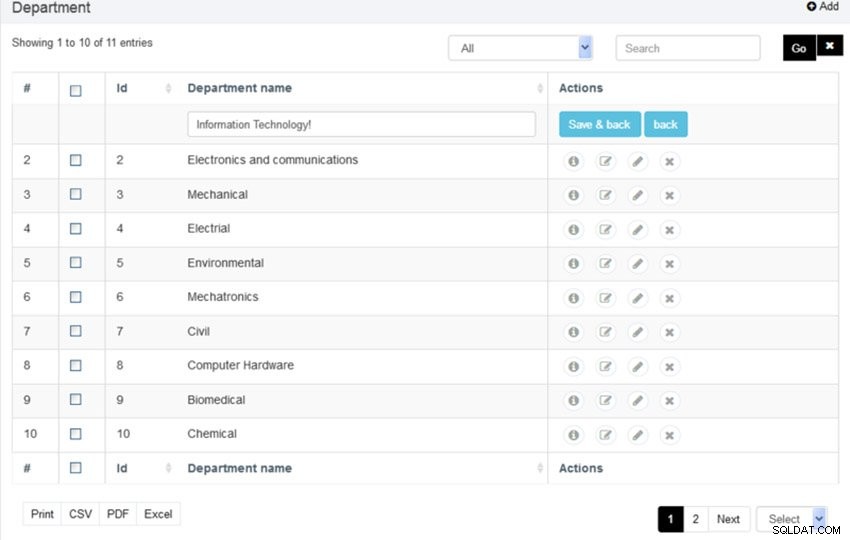
Révisons le department.php script comme indiqué dans l'extrait suivant.
setSettings("inlineEditbtn", true);echo $pdocrud->dbTable("department")->render( );
Comme vous pouvez le voir, nous venons d'activer le inlineEditbtn paramètre, et la fonctionnalité d'édition en ligne est là tout de suite !



Il s'agit d'une fonctionnalité très pratique qui vous permet de modifier des enregistrements à la volée !
Filtres
Comme vous l'avez peut-être remarqué, la page de liste des départements propose déjà une recherche de texte libre pour filtrer les enregistrements. Cependant, vous pouvez ajouter vos propres filtres personnalisés pour améliorer la fonction de recherche. C'est exactement ce que les Filtres fournit l'option car elle vous permet de créer des filtres personnalisés !
Nous utiliserons le employee.php pour cette fonctionnalité car c'est le cas d'utilisation de démonstration parfait. Sur la page de la liste des employés, nous affichons le nom du service pour chaque enregistrement d'employé. Créons donc un filtre de service qui vous permet de filtrer les enregistrements par nom de service.
Allez-y et révisez votre employee.php comme indiqué dans l'extrait suivant.
getPDOModelObj()->select("department");$options =array();foreach( $data as $record) { $options[$record['id']] =$record['department_name'];}$pdocrud->fieldTypes("dept_id", "select");//modifier l'état pour sélectionner la liste déroulante $pdocrud->fieldDataBinding("dept_id", $options, "", "","array");//ajouter des données en utilisant un tableau dans la liste déroulante select$pdocrud->crudTableCol(array("first_name","last_name", " department_name", "email","phone"));$pdocrud->joinTable("department", "employee.dept_id =department.id", "INNER JOIN");$pdocrud->addFilter("department_filter", " Department", "dept_id", "dropdown");$pdocrud->setFilterSource("department_filter", $options, "", "", "array");echo $pdocrud->dbTable("employee")->render ();
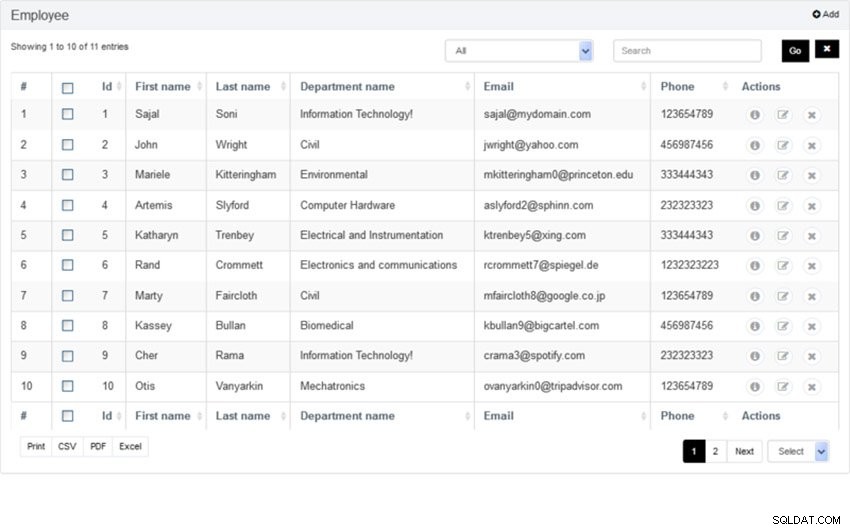
Nous venons d'ajouter deux lignes, avec des appels à addFilter et setFilterSource , et avec cela, la liste des employés ressemble à ce qui suit :



N'est-ce pas cool? Avec seulement deux lignes de code, vous avez ajouté votre filtre personnalisé !
Téléchargements d'images
Il s'agit d'une fonctionnalité indispensable si vous souhaitez configurer des téléchargements de fichiers dans vos formulaires. Avec une seule ligne de code, vous pouvez convertir un champ normal en un champ de téléchargement de fichier, comme illustré dans l'extrait suivant.
Je suppose que vous avez un profile_image dans votre table d'employés et que vous êtes prêt à le convertir en un champ de téléchargement de fichier !
fieldTypes("profile_image", "image");echo $pdocrud->dbTable("employee")-> rendu();
C'est ça! Les utilisateurs pourront désormais télécharger une image dans le profile_image champ.
CAPTCHA
De nos jours, si vous souhaitez protéger votre site du spam, la vérification CAPTCHA est une fonctionnalité essentielle. L'outil PDO CRUD propose déjà quelques options parmi lesquelles choisir.
Il propose deux options :CAPTCHA et reCAPTCHA. Si vous sélectionnez l'option CAPTCHA, elle présente un casse-tête mathématique à résoudre par l'utilisateur. En revanche, si vous sélectionnez l'option reCAPTCHA, il présente un fameux je ne suis pas un robot casse-tête !
Si vous souhaitez ajouter un puzzle CAPTCHA simple, vous devez ajouter la ligne suivante avant de rendre votre CRUD.
$pdocrud->formAddCaptcha("captcha"); D'autre part, si vous préférez reCAPTCHA, vous pouvez obtenir la même chose en utilisant l'extrait suivant.
$pdocrud->recaptcha("votre-clé-de-site","site-secret");
Il vous suffit de remplacer le your-site-key et site-secret arguments avec des informations d'identification valides de Google.
Jusqu'à présent, nous avons discuté des options qui améliorent les fonctionnalités de votre application. Ensuite, nous verrons comment vous pouvez modifier l'habillage et donc l'apparence de votre application.
Skins
Si vous n'aimez pas le skin par défaut, vous avez le choix entre plusieurs options. L'outil PDO CRUD propose des skins sombres, clairs, verts et avancés comme autres options parmi lesquelles choisir.
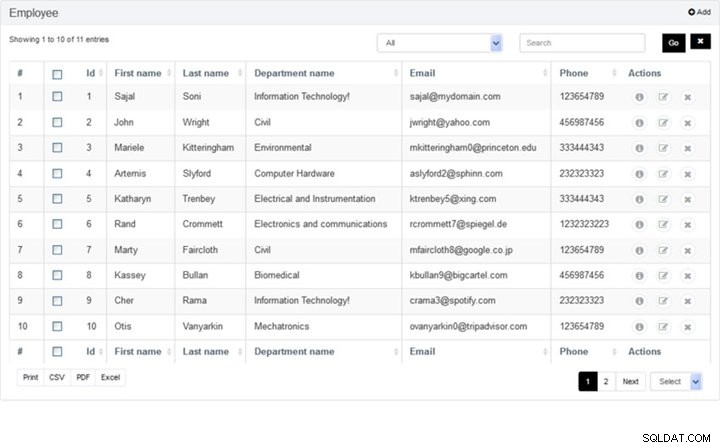
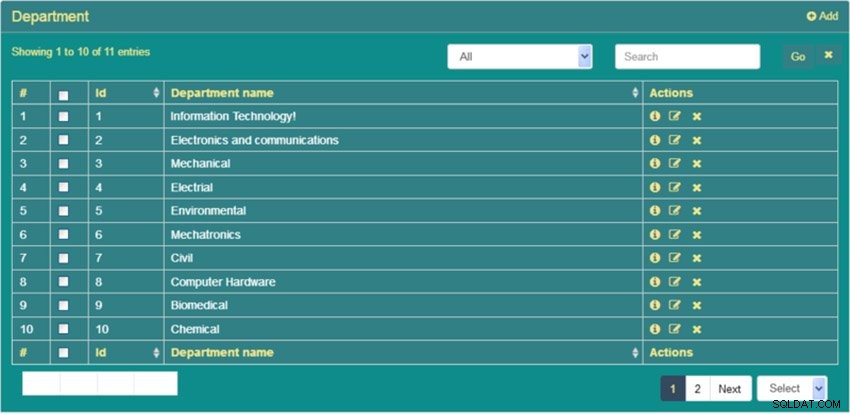
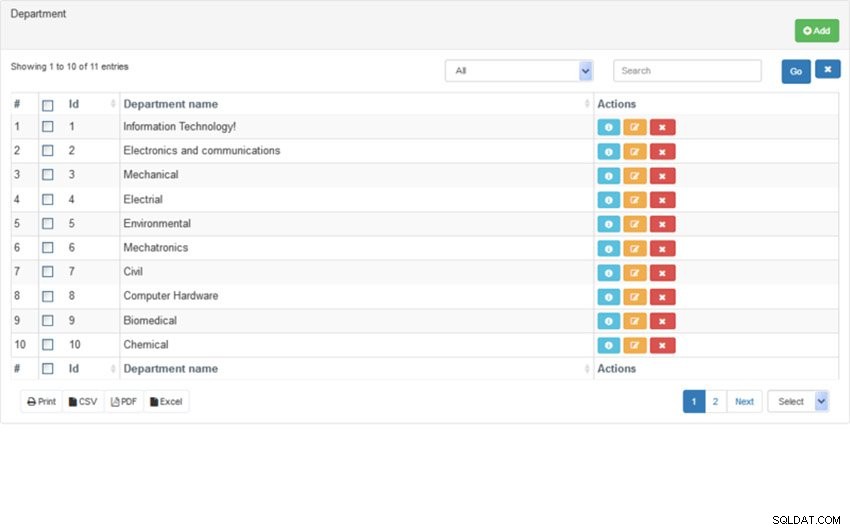
Par exemple, la liste suivante est basée sur le thème vert.



C'est joli, n'est-ce pas ?
Boottrap pur
Bien que l'habillage par défaut prenne déjà en charge les mises en page réactives, l'outil PDO CRUD prend également en charge l'intégration de la bibliothèque Bootstrap !
Vous devez utiliser l'extrait de code suivant si vous souhaitez créer votre mise en page à l'aide de la bibliothèque Bootstrap.
dbTable("department")->render();
Et voici à quoi ça ressemble :



4 meilleures interfaces PHP CRUD prédéfinies de CodeCanyon
CodeCanyon héberge des dizaines d'interfaces PHP CRUD simples et bien révisées. Si vous ne souhaitez pas parcourir tous les constructeurs PHP CRUD du site, consultez ces cinq options :
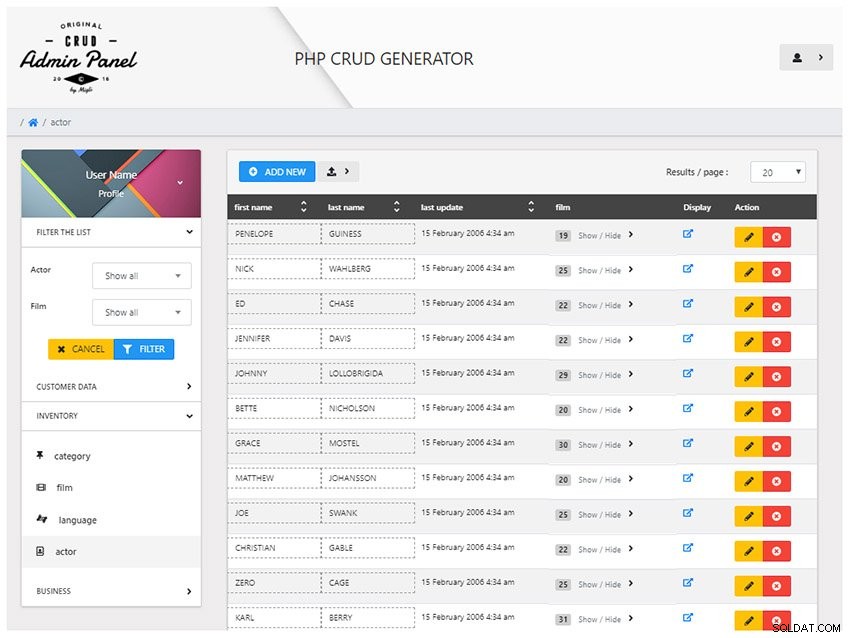
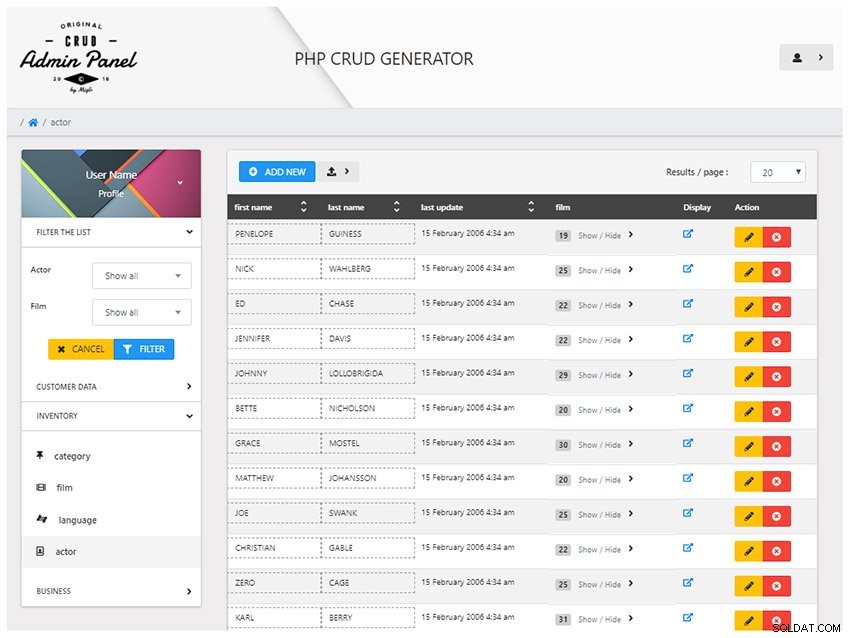
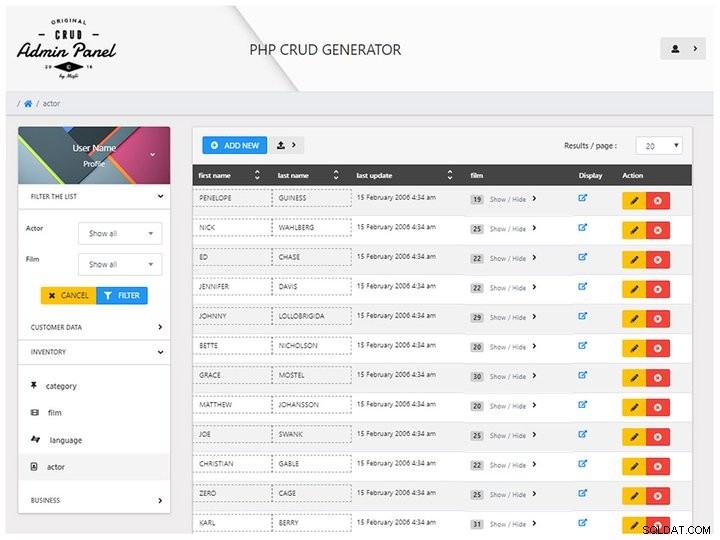
1. Générateur PHP CRUD
Avec plus de 20 thèmes Bootstrap et d'excellentes fonctionnalités avancées, cette interface prédéfinie est superbe et fonctionne bien. Il fait un excellent travail d'analyse de vos données. PHP CRUD Generator est également livré avec des outils qui vous permettent de créer votre panneau d'administration idéal.



2. Application polyvalente Laravel
Avez-vous besoin d'une application HTML5 CRUD avec toutes les cloches et tous les sifflets ? Alors Laravel est un bon choix pour vous. Cette application PHP CRUD simple est remplie de fonctionnalités telles que :
- modèle front-end et back-end
- Envois d'e-mails aux utilisateurs et aux groupes
- fonctionnalité de mot de passe oublié
- adresses IP bloquées et autorisées



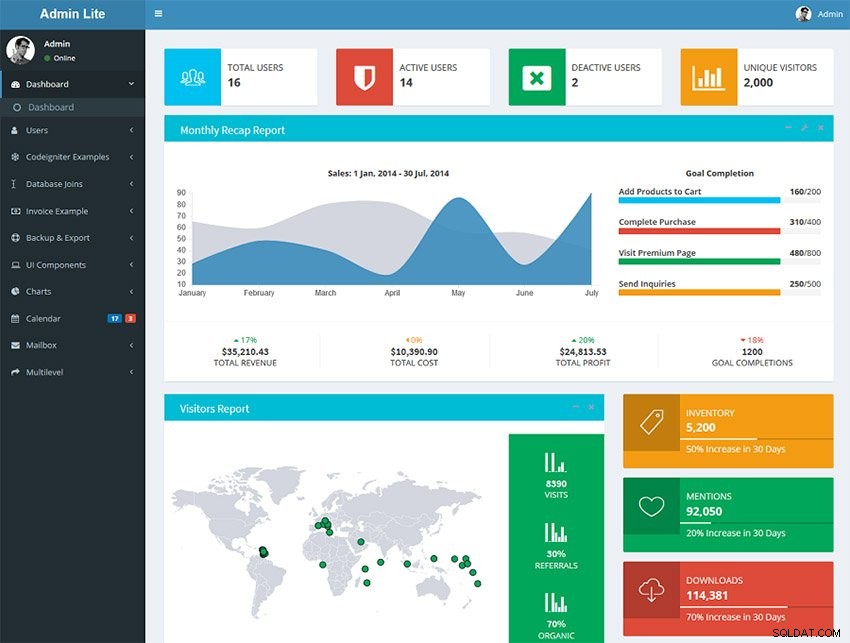
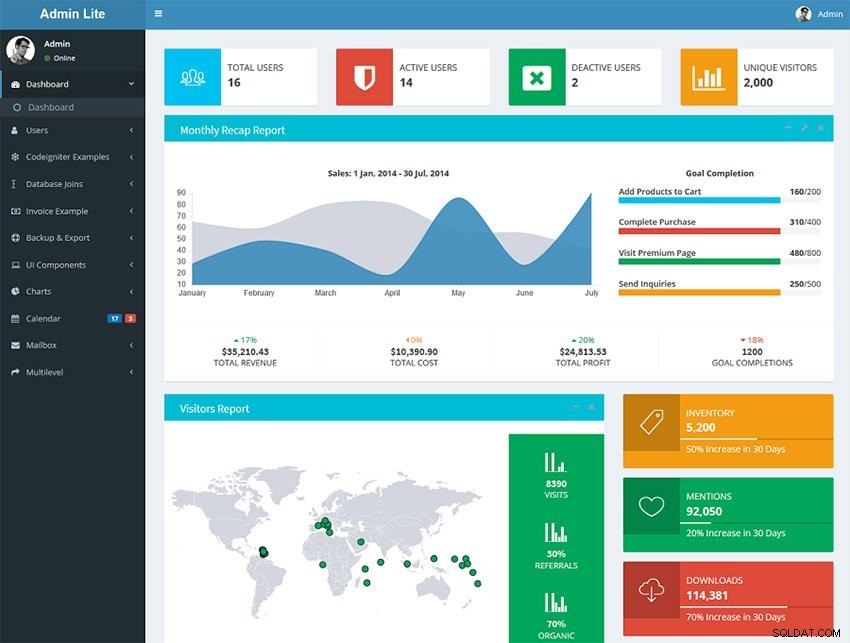
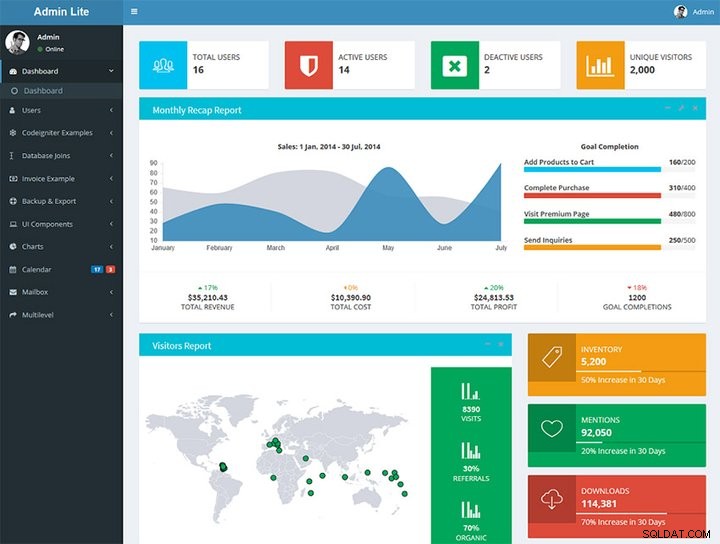
3. Admin Lite :panneau d'administration PHP et gestion des utilisateurs
Si votre prochain projet est réalisé avec CodeIgniter, vous aurez besoin d'Admin Lite. Cette application HTML5 CRUD vous aide à rester au top de votre développement Web avec des modules prêts à l'emploi. Admin Lite est livré avec un tableau de bord administrateur et utilisateur et prend en charge plusieurs langues. Vous pouvez convertir votre panneau existant en celui-ci afin de pouvoir reprendre là où vous vous étiez arrêté.



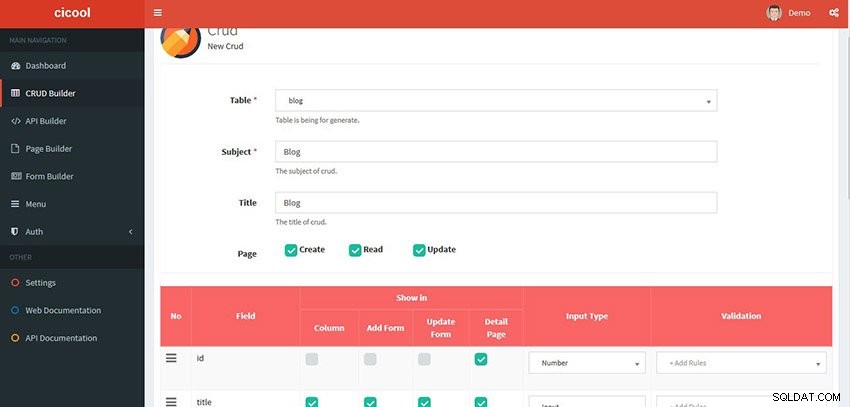
4. Cicool—Page, formulaire, API REST et générateur CRUD
Nous complétons cette liste avec Cicool. C'est un générateur PHP CRUD facile avec beaucoup de fonctionnalités. Ce constructeur WordPress CRUD PHP peut également être utilisé pour créer des pages, des formulaires et des API REST. L'utilisation de Cicool vous permet d'utiliser des composants et des entrées prêts à l'emploi pour créer ce dont vous avez besoin. Grâce à ses mises à jour constantes, vous saurez que Cicool reste pris en charge.



En savoir plus sur le monde du code avec Envato Tuts+
Il ne fait aucun doute que le codage est un sujet profond. Il y a beaucoup à apprendre et il est facile de se perdre. Si vous souhaitez acquérir des compétences de codage très utiles avec quelques conseils, consultez Envato Tuts+. Nos didacticiels, guides et cours de code vous offrent les instructions dont vous avez besoin tout en apprenant. Vous pouvez en découvrir quelques-uns ci-dessous :
- GRATUIT


 Principes de base PHPHPJeremy McPeak
Principes de base PHPHPJeremy McPeak -


 Entiers, nombres flottants et chaînes numériques PHPHPMonty Shokeen
Entiers, nombres flottants et chaînes numériques PHPHPMonty Shokeen -


 PHPComment télécharger un fichier en PHP (avec un exemple)Sajal Soni
PHPComment télécharger un fichier en PHP (avec un exemple)Sajal Soni -


 WordPressComment utiliser la mise en cache du navigateur dans WordPressSajal Soni
WordPressComment utiliser la mise en cache du navigateur dans WordPressSajal Soni
Et assurez-vous de vous diriger vers notre chaîne YouTube ! Il est rempli de didacticiels vidéo et de cours dispensés par nos instructeurs experts.
Comment devenir développeur Web