Il s'agit d'un didacticiel rapide sur l'ajout de fonctionnalités de pagination, de tri et de recherche dans votre grille de tableau.
Si vous n'avez pas le temps d'écrire du code pour la fonction de pagination, de tri et de recherche, vous pouvez utiliser le plugin jquery datatable pour ajouter ces fonctionnalités instantanément . Vous pouvez également voir le didacticiel pour créer une pagination dans le noyau php et Si vous êtes un développeur cakephp, jetez un coup d'œil, Comment créer une pagination et un tri dans cakephp

Commençons donc le didacticiel.
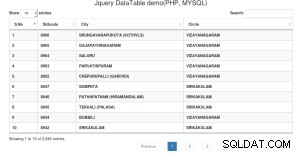
Ici, j'ai une base de données de code std de l'Inde et j'ai besoin de créer une grille de table avec une fonction de tri et de recherche de pagination. Je vais donc utiliser jquery datatable pour créer ces fonctionnalités rapidement.
Tout d'abord, établissez une connexion à la base de données et écrivez une requête pour récupérer les données de la base de données.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Après cela, créez une page de vue. Ici, je vais utiliser la version bootstrap datatable, ajoutez donc les fichiers css et js bootstrap et datatable requis sur votre page de vue.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Après cela, créez une grille de tableau dynamique en utilisant php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Maintenant, ajoutez enfin la fonction datatable dans votre page pour la rendre active.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Où #stdcode est l'identifiant de la table.
Maintenant, votre fichier final index.php sera...
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Si vous avez des enregistrements de câlins dans votre base de données, je ne recommanderai pas la fonction datatable ci-dessus qui était une fonction très basique de datatable. Vous devez utiliser la fonction de traitement du serveur de datatable. Veuillez jeter un coup d'œil.
https://www.datatables. net/examples/data_sources/server_side.html
DÉMO
| TÉLÉCHARGER
|