J'ai récemment écrit sur la façon de créer une API Todo dans Deno + Oak (sans utiliser de base de données) . Vous pouvez trouver le dépôt sous chapter_1 :chêne sur GitHub.
Ce tutoriel reprend là où l'autre s'est arrêté, et je vais expliquer comment intégrer MySQL dans un projet Deno et Oak.
Si à tout moment vous souhaitez voir l'intégralité du code source utilisé dans ce didacticiel, il est disponible sur chapter_2 :mysql . N'hésitez pas à lui attribuer une étoile sur GitHub si vous l'aimez.
Je suppose que vous avez déjà terminé le dernier tutoriel mentionné ci-dessus. Si ce n'est pas le cas, consultez-le ici et revenez lorsque vous aurez terminé.
Avant de commencer, assurez-vous qu'un client MySQL est installé et en cours d'exécution :
- Serveur communautaire MySQL [Télécharger ici]
- MySQL Workbench [Télécharger ici]
J'ai écrit un petit guide pour les utilisateurs de Mac OS sur la configuration de MySQL parce que j'ai également eu du mal avec. Découvrez-le ici.
Si vous êtes sur une machine Windows, vous pouvez utiliser les mêmes outils ou vous pouvez également utiliser XAMPP pour avoir une instance MySQL en cours d'exécution dans votre tableau de bord.
Une fois que vous avez une instance MySQL en cours d'exécution, nous pouvons commencer notre tutoriel.
Commençons
En supposant que vous venez de cet article, API Todo dans Deno + Oak (sans utiliser de base de données) , nous allons procéder comme suit :
- Créer une connexion à la base de données MySQL
- Écrivez un petit script qui réinitialise la base de données chaque fois que nous démarrons notre serveur Deno
- Effectuer des opérations CRUD sur une table
- Ajouter la fonctionnalité CRUD à nos contrôleurs d'API
Une dernière chose - voici toute la différence de commit qui a été faite au chapitre 1 pour ajouter MySQL au projet (code source qui montre les nouveaux ajouts faits à partir du chapitre 1).
Dans le dossier racine de votre projet - le mien s'appelle chapter_2:mysql , cependant le vôtre peut s'appeler comme vous voulez - créez un dossier appelé db . Dans ce dossier, créez un fichier appelé config.ts et ajoutez-y le contenu suivant :
export const DATABASE: string = "deno";
export const TABLE = {
TODO: "todo",
};
Rien d'extraordinaire ici, il suffit de définir le nom de notre base de données avec un objet pour les tables, puis de l'exporter. Notre projet aura une base de données appelée "deno" et à l'intérieur de cette base de données nous n'aurons qu'une seule table appelée "todo".
Ensuite, à l'intérieur de la db dossier, créez un autre fichier appelé client.ts et ajoutez le contenu suivant :
import { Client } from "https://deno.land/x/mysql/mod.ts";
// config
import { DATABASE, TABLE } from "./config.ts";
const client = await new Client();
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
export default client;
Quelques choses se passent ici.
Nous importons Client depuis le mysql bibliothèque. Client nous aidera à nous connecter à notre base de données et à effectuer des opérations dans la base de données.
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
Client fournit une méthode appelée connect qui prend en objet où nous pouvons fournir le hostname , username , password , et db . Avec ces informations, il peut établir une connexion à notre instance MySQL.
Assurez-vous que votre username n'a pas de password , car cela entrera en conflit avec la connexion à la bibliothèque MySQL de Deno. Si vous ne savez pas comment faire cela, lisez ce tutoriel que j'ai écrit.
J'ai quitté la database champ vide ici car je veux le sélectionner manuellement plus tard dans mon script.
Ajoutons un script qui initialisera une base de données appelée "deno", sélectionnez-la et, à l'intérieur de cette base de données, créez une table appelée "todo".
Dans db/client.ts fichier faisons de nouveaux ajouts :
import { Client } from "https://deno.land/x/mysql/mod.ts";
// config
import { DATABASE, TABLE } from "./config.ts";
const client = await new Client();
client.connect({
hostname: "127.0.0.1",
username: "root",
password: "",
db: "",
});
const run = async () => {
// create database (if not created before)
await client.execute(`CREATE DATABASE IF NOT EXISTS ${DATABASE}`);
// select db
await client.execute(`USE ${DATABASE}`);
// delete table if it exists before
await client.execute(`DROP TABLE IF EXISTS ${TABLE.TODO}`);
// create table
await client.execute(`
CREATE TABLE ${TABLE.TODO} (
id int(11) NOT NULL AUTO_INCREMENT,
todo varchar(100) NOT NULL,
isCompleted boolean NOT NULL default false,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
`);
};
run();
export default client;
Ici, nous importons DATABASE et TABLE à partir de notre fichier de configuration, puis en utilisant ces valeurs dans une nouvelle fonction appelée run() .
Décomposons ce run() une fonction. J'ai ajouté des commentaires dans le fichier pour vous aider à comprendre le flux de travail :
const run = async () => {
// create database (if not created before)
await client.execute(`CREATE DATABASE IF NOT EXISTS ${DATABASE}`);
// select db
await client.execute(`USE ${DATABASE}`);
// delete table if it exists before
await client.execute(`DROP TABLE IF EXISTS ${TABLE.TODO}`);
// create table
await client.execute(`
CREATE TABLE ${TABLE.TODO} (
id int(11) NOT NULL AUTO_INCREMENT,
todo varchar(100) NOT NULL,
isCompleted boolean NOT NULL default false,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
`);
};
run();- Créer une base de données appelée
deno. S'il existe déjà, ne faites rien. - Sélectionnez ensuite la base de données à utiliser, qui s'appelle
deno - Supprimez le tableau à l'intérieur de
denoappelétodos'il existe déjà. - Ensuite, créez une nouvelle table dans le
denodb, appelez-letodo, et définissez sa structure :il aura unidd'incrémentation automatique unique qui sera un entier, un autre champ appelétodoqui sera une chaîne, et enfin un champ appeléisCompletedqui est un booléen. Je définis égalementidcomme ma clé primaire.
La raison pour laquelle j'ai écrit ce script est que je ne souhaite pas avoir d'informations supplémentaires dans l'instance MySQL. Chaque fois que le script s'exécute, il réinitialise tout.
Vous n'avez pas besoin d'ajouter ce script. Mais si vous ne le faites pas, vous devrez créer manuellement une base de données et la table.
Consultez également les documents de la bibliothèque Deno MySQL sur la création de bases de données et sur la création de tables.
Pour en revenir à notre agenda, nous venons de réaliser deux choses sur les quatre mentionnées en haut de l'article :
- Créer une connexion à la base de données MySQL
- Écrivez un petit script qui réinitialise la base de données chaque fois que nous démarrons notre serveur Deno
C'est déjà 50% du tutoriel. Malheureusement, nous ne voyons pas grand-chose se passer en ce moment. Ajoutons rapidement quelques fonctionnalités pour le voir fonctionner.
Exécuter des opérations CRUD sur une table et ajouter la fonctionnalité à nos contrôleurs API
Nous devons d'abord mettre à jour notre interface Todo. Allez dans les interfaces/Todo.ts fichier et ajoutez ce qui suit :
export default interface Todo {
id?: number,
todo?: string,
isCompleted?: boolean,
}
Qu'est-ce que c'est ? est-ce que cela rend la clé de l'objet facultative. J'ai fait cela parce que plus tard j'utiliserai différentes fonctions pour passer des objets avec seulement un id , todo , isCompleted , ou tous à la fois.
Si vous souhaitez en savoir plus sur les propriétés facultatives dans TypeScript, consultez leur documentation ici.
Ensuite, créez un nouveau dossier appelé modèles et dans ce dossier, créez un fichier appelé todo.ts . Ajoutez le contenu suivant au fichier :
import client from "../db/client.ts";
// config
import { TABLE } from "../db/config.ts";
// Interface
import Todo from "../interfaces/Todo.ts";
export default {
/**
* Takes in the id params & checks if the todo item exists
* in the database
* @param id
* @returns boolean to tell if an entry of todo exits in table
*/
doesExistById: async ({ id }: Todo) => {},
/**
* Will return all the entries in the todo column
* @returns array of todos
*/
getAll: async () => {},
/**
* Takes in the id params & returns the todo item found
* against it.
* @param id
* @returns object of todo item
*/
getById: async ({ id }: Todo) => {},
/**
* Adds a new todo item to todo table
* @param todo
* @param isCompleted
*/
add: async (
{ todo, isCompleted }: Todo,
) => {},
/**
* Updates the content of a single todo item
* @param id
* @param todo
* @param isCompleted
* @returns integer (count of effect rows)
*/
updateById: async ({ id, todo, isCompleted }: Todo) => {},
/**
* Deletes a todo by ID
* @param id
* @returns integer (count of effect rows)
*/
deleteById: async ({ id }: Todo) => {},
};
Pour le moment, les fonctions sont vides, mais ce n'est pas grave. Nous les remplirons un par un.
Allez ensuite dans controllers/todo.ts fichier et assurez-vous d'ajouter ce qui suit :
// interfaces
import Todo from "../interfaces/Todo.ts";
// models
import TodoModel from "../models/todo.ts";
export default {
/**
* @description Get all todos
* @route GET /todos
*/
getAllTodos: async ({ response }: { response: any }) => {},
/**
* @description Add a new todo
* @route POST /todos
*/
createTodo: async (
{ request, response }: { request: any; response: any },
) => {},
/**
* @description Get todo by id
* @route GET todos/:id
*/
getTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {},
/**
* @description Update todo by id
* @route PUT todos/:id
*/
updateTodoById: async (
{ params, request, response }: {
params: { id: string };
request: any;
response: any;
},
) => {},
/**
* @description Delete todo by id
* @route DELETE todos/:id
*/
deleteTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {},
};
Ici, nous avons également des fonctions vides. Commençons à les remplir.
[Obtenir] l'API de toutes les tâches
Dans models/todo.ts , ajoutez une définition pour une fonction appelée getAll :
import client from "../db/client.ts";
// config
import { TABLE } from "../db/config.ts";
// Interface
import Todo from "../interfaces/Todo.ts";
export default {
/**
* Will return all the entries in the todo column
* @returns array of todos
*/
getAll: async () => {
return await client.query(`SELECT * FROM ${TABLE.TODO}`);
},
}
Le Client expose également une autre méthode en plus de connect (nous avons utilisé une méthode "connect" dans db/client.ts file) et c'est query . Le client.query nous permet d'exécuter des requêtes MySQL directement à partir de notre code Deno tel quel.
Allez ensuite dans controllers/todo.ts ajouter une définition pour getAllTodos :
// interfaces
import Todo from "../interfaces/Todo.ts";
// models
import TodoModel from "../models/todo.ts";
export default {
/**
* @description Get all todos
* @route GET /todos
*/
getAllTodos: async ({ response }: { response: any }) => {
try {
const data = await TodoModel.getAll();
response.status = 200;
response.body = {
success: true,
data,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}
Tout ce que nous faisons est d'importer TodoModel et en utilisant sa méthode appelée getAll , que nous venons de définir maintenant. Puisqu'il revient sous forme de promesse, nous l'avons enveloppé dans async/wait.
La méthode TodoModel.getAll() nous renverra un tableau que nous renverrons simplement à response.body avec status défini sur 200 .
Si la promesse échoue ou s'il y a une autre erreur, nous allons simplement dans notre bloc catch et renvoyons un statut de 400 avec success défini sur faux. Nous définissons également le message à ce que nous obtenons du bloc catch.
Ça y est, nous avons terminé. Allumons maintenant notre terminal.
Assurez-vous que votre instance MySQL est en cours d'exécution. Dans votre terminal tapez :
$ deno run --allow-net server.ts Votre terminal devrait ressembler à ceci :

Ma console me dit deux choses ici.
- Que mon serveur API Deno s'exécute sur le port 8080
- Que mon instance MySQL s'exécute sur
127.0.0.1, qui estlocalhost
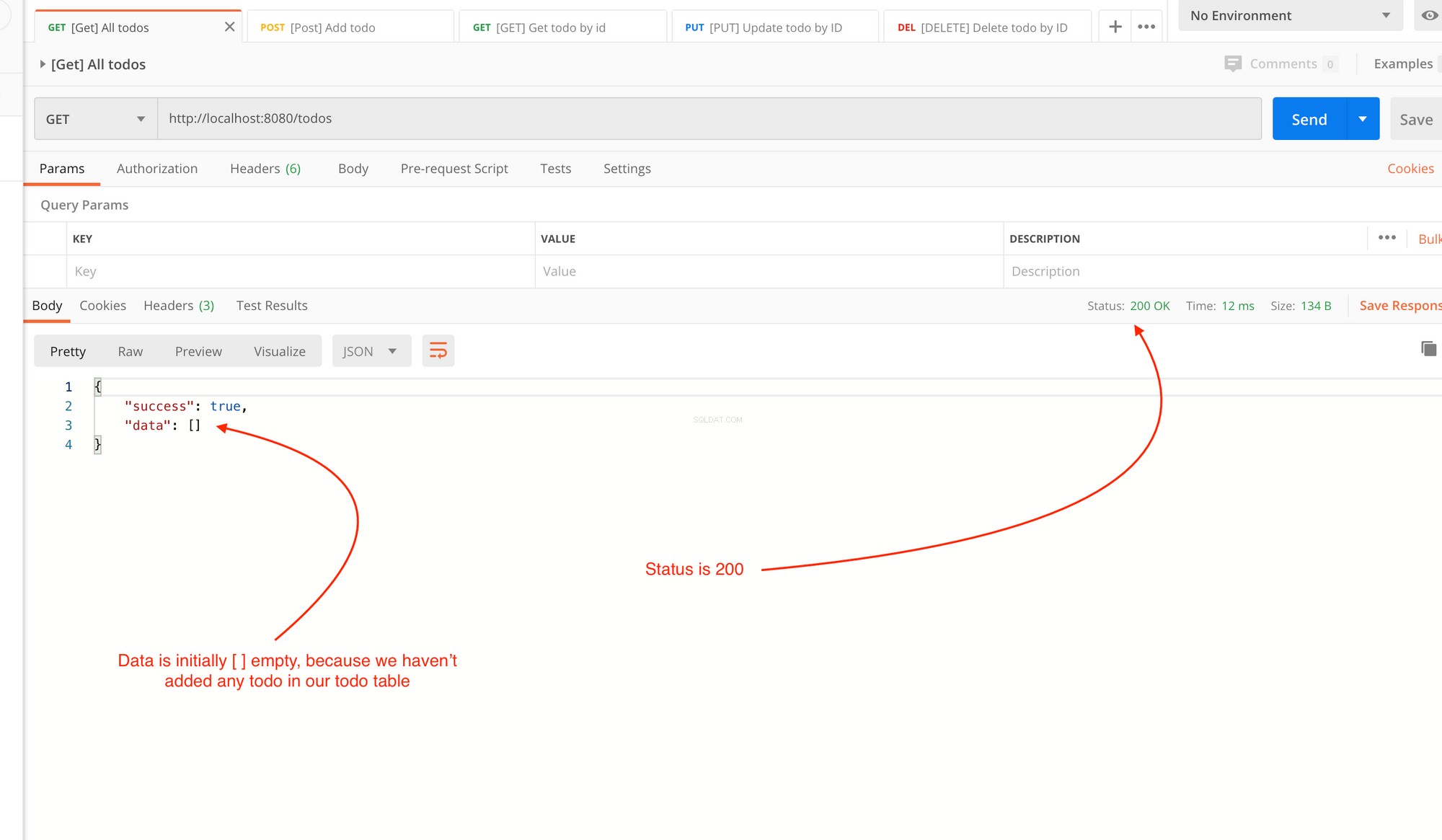
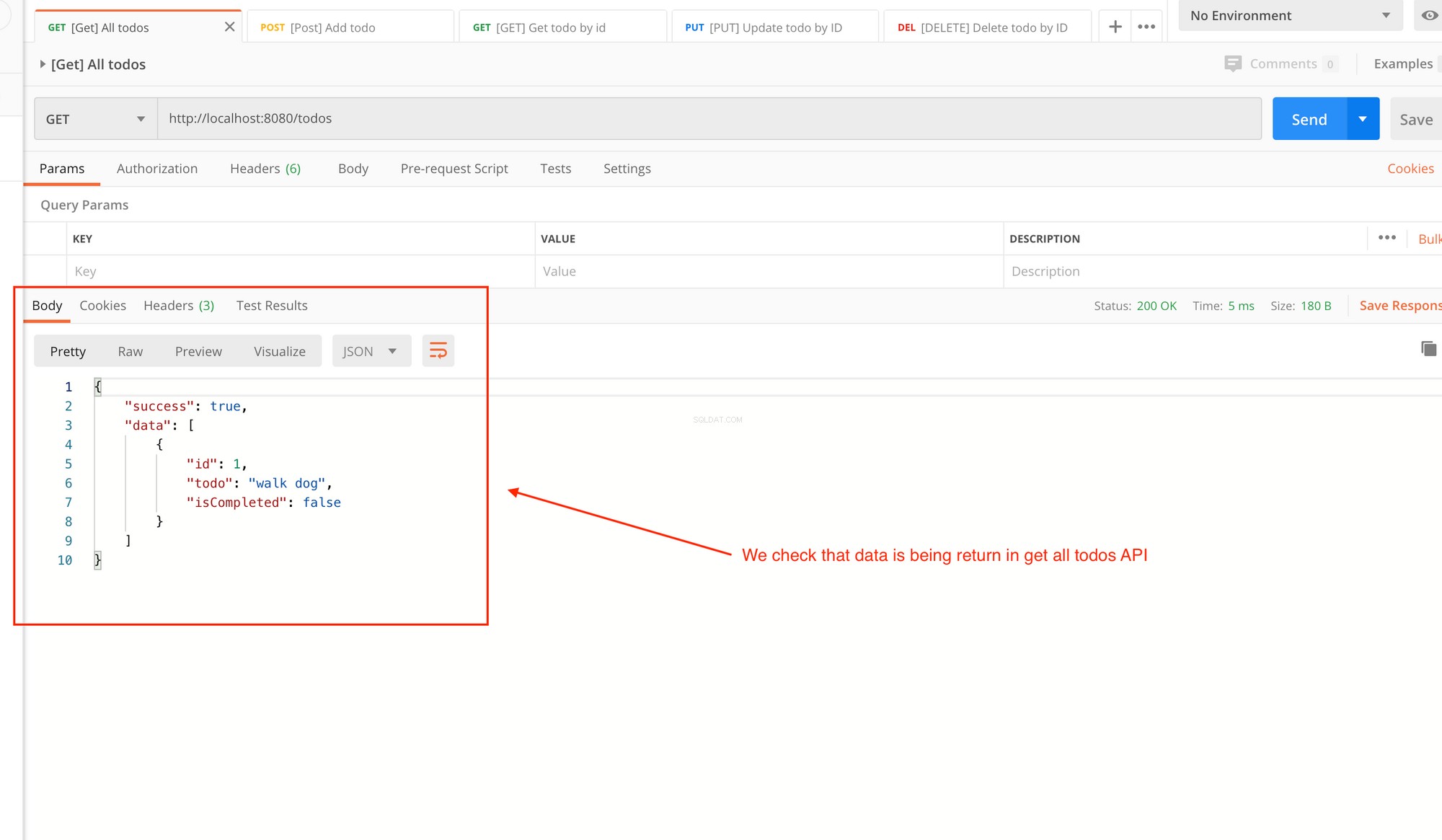
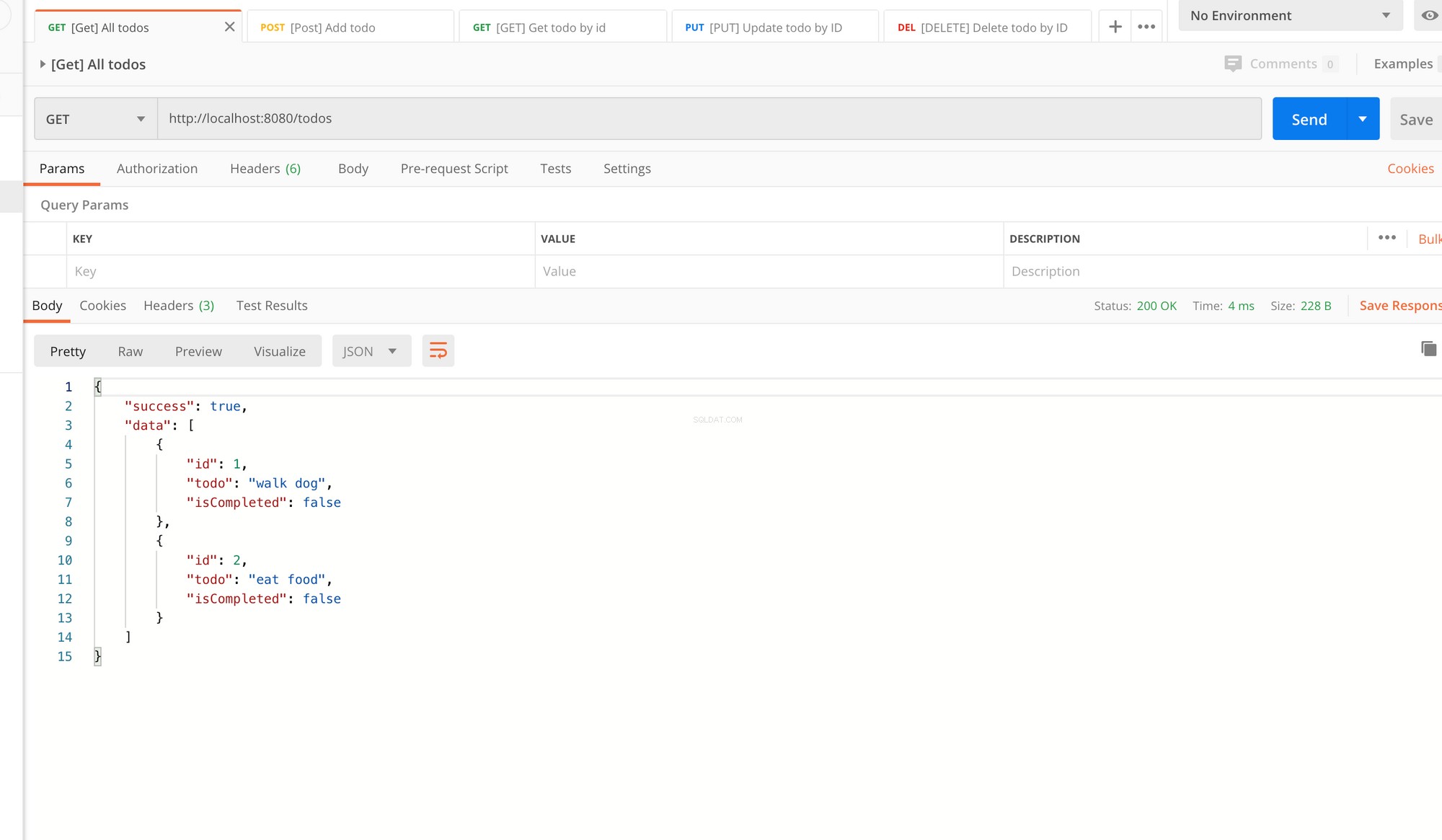
Testons notre API. J'utilise Postman ici, mais vous pouvez utiliser votre client API préféré.

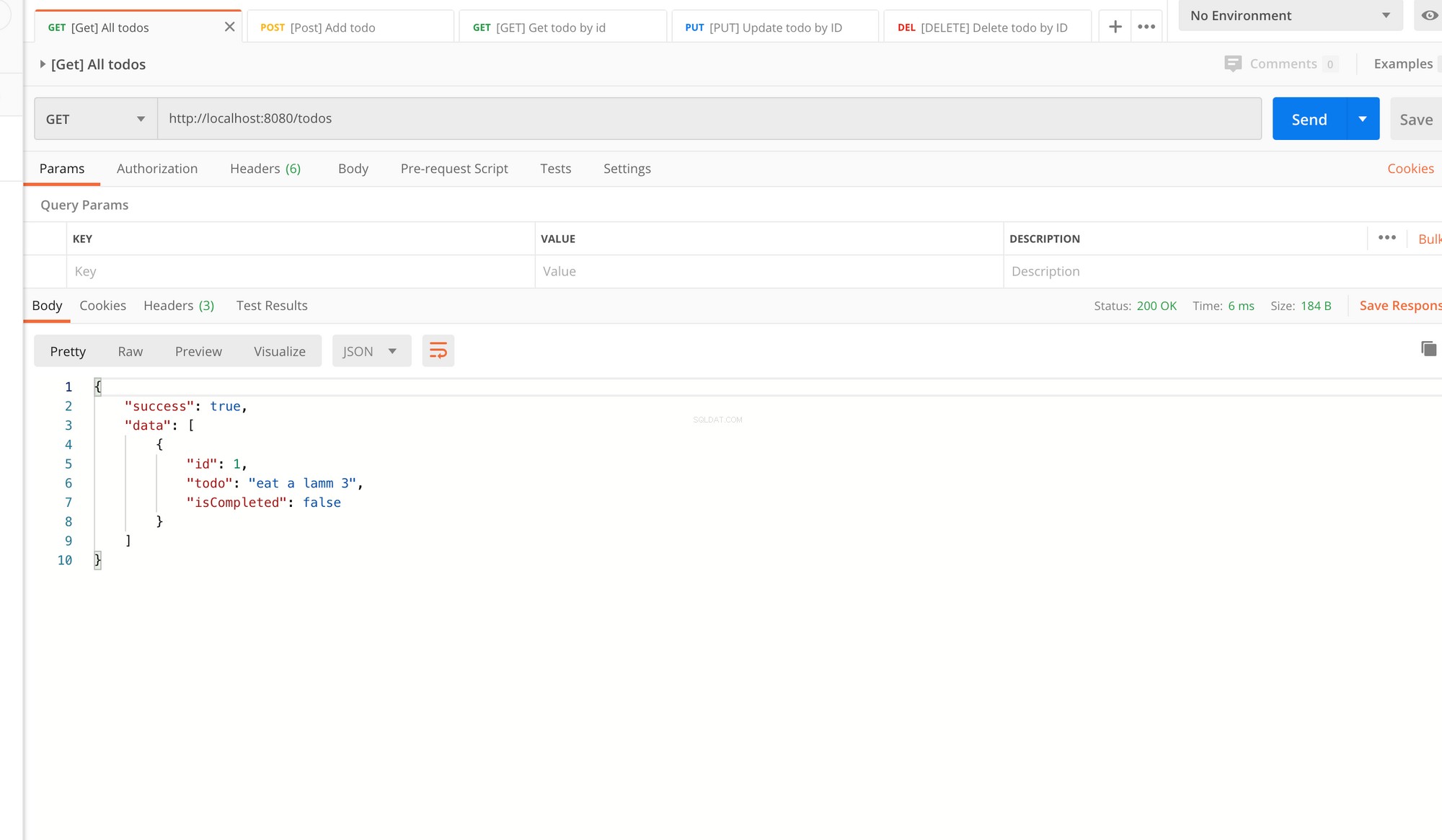
À l'heure actuelle, il ne renvoie que des données vides. Mais une fois que nous avons ajouté des données à notre todo table, il renverra ces tâches ici.
Génial. Une API en panne et quatre autres à supprimer.
[Publier] ajouter une API todo
Dans le models/todo.ts fichier, ajoutez la définition suivante pour add() fonction :
export default {
/**
* Adds a new todo item to todo table
* @param todo
* @param isCompleted
*/
add: async (
{ todo, isCompleted }: Todo,
) => {
return await client.query(
`INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?)`,
[
todo,
isCompleted,
],
);
},
}
La fonction add prend object comme argument, qui a deux éléments :todo et isCompleted .
Alors add: async ({ todo, isCompleted }: Todo) => {} peut également être écrit sous la forme ({todo, isCompleted}: {todo:string, isCompleted:boolean}) . Mais puisque nous avons déjà une interface définie dans notre interfaces/Todo.ts fichier qui est
export default interface Todo {
id?: number,
todo?: string,
isCompleted?: boolean,
}
nous pouvons simplement écrire ceci comme add: async ({ todo, isCompleted }: Todo) => {} . Cela indique à TypeScript que cette fonction a deux arguments, todo , qui est une chaîne, et isCompleted , qui est un booléen.
Si vous souhaitez en savoir plus sur les interfaces, TypeScript propose un excellent document à ce sujet que vous pouvez trouver ici.
À l'intérieur de notre fonction, nous avons ce qui suit :
return await client.query(
`INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?)`,
[
todo,
isCompleted,
],
);Cette requête peut être décomposée en deux parties :
INSERT INTO ${TABLE.TODO}(todo, isCompleted) values(?, ?). Les deux points d'interrogation ici indiquent une utilisation de variables à l'intérieur de cette requête.- L'autre partie,
[todo, isCompleted], sont les variables qui iront dans la première partie de la requête et être remplacé par(?, ?) Table.Todoest juste une chaîne provenant du fichierdb/config.tsoù leTable.Todola valeur est "todo"
Ensuite dans nos controllers/todo.ts fichier, allez à la définition du createTodo() fonction :
export default {
/**
* @description Add a new todo
* @route POST /todos
*/
createTodo: async (
{ request, response }: { request: any; response: any },
) => {
const body = await request.body();
if (!request.hasBody) {
response.status = 400;
response.body = {
success: false,
message: "No data provided",
};
return;
}
try {
await TodoModel.add(
{ todo: body.value.todo, isCompleted: false },
);
response.body = {
success: true,
message: "The record was added successfully",
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}Décomposons cela en deux parties :
Partie 1
const body = await request.body();
if (!request.hasBody) {
response.status = 400;
response.body = {
success: false,
message: "No data provided",
};
return;
}
Tout ce que nous faisons ici est de vérifier si l'utilisateur envoie des données dans le corps. Si ce n'est pas le cas, nous renvoyons un statut 400 et dans le corps renvoie success: false et message: <erromessage-string> .
Partie 2
try {
await TodoModel.add(
{ todo: body.value.todo, isCompleted: false },
);
response.body = {
success: true,
message: "The record was added successfully",
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
S'il n'y a pas d'erreur, le TodoModel.add() la fonction est appelée et renvoie simplement un statut de 200 et un message de confirmation à l'utilisateur.
Sinon, cela génère simplement une erreur similaire à celle que nous avons faite dans l'API précédente.
Maintenant, nous avons terminé. Lancez votre terminal et assurez-vous que votre instance MySQL est en cours d'exécution. Dans votre terminal tapez :
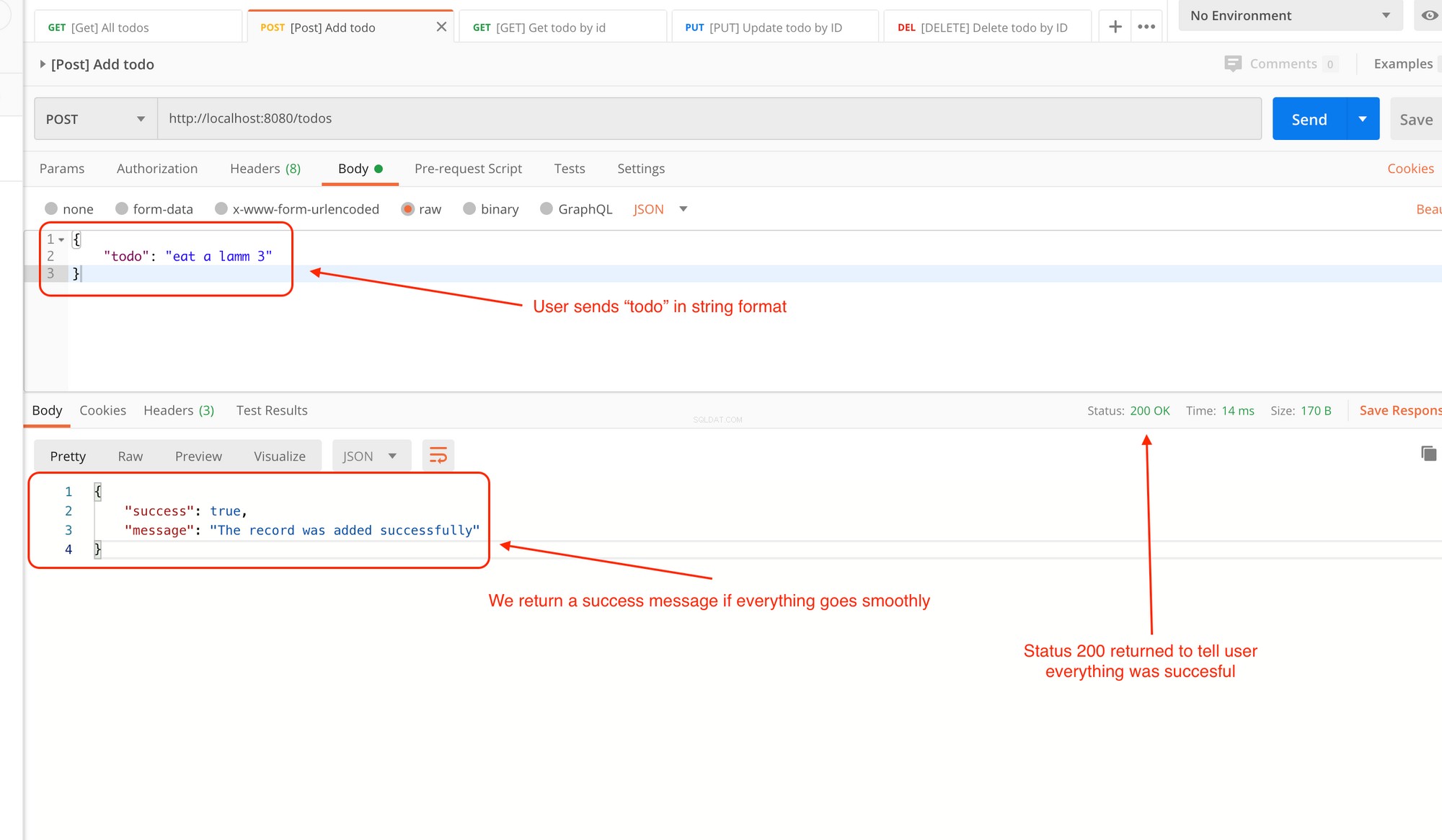
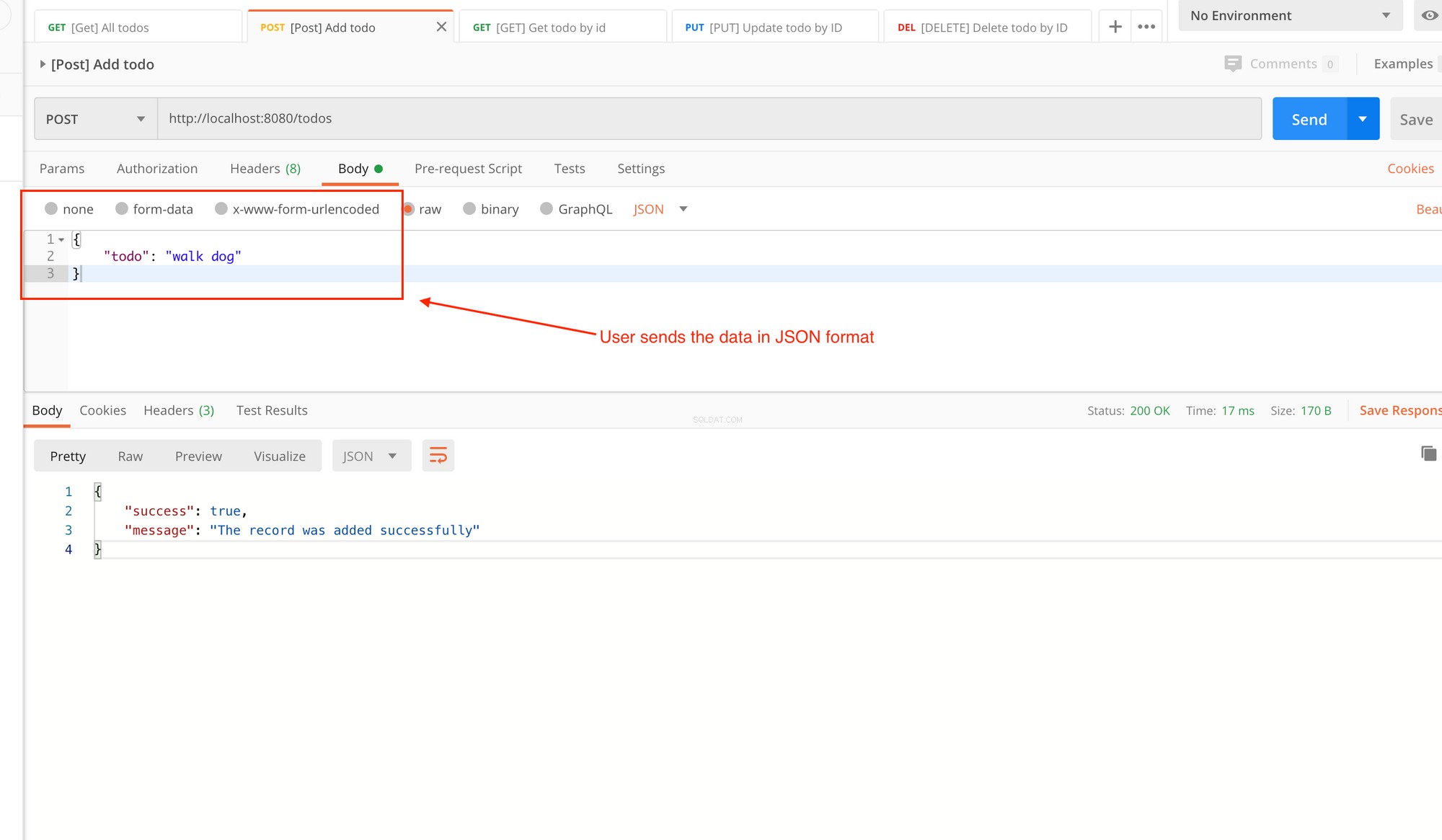
$ deno run --allow-net server.ts Accédez à Postman et exécutez la route API pour ce contrôleur :


C'est génial, nous avons maintenant deux API fonctionnelles. Plus que trois à faire.
[GET] todo by id API
Dans votre models/todo.ts fichier, ajoutez une définition pour ces deux fonctions, doesExistById() et getById() :
export default {
/**
* Takes in the id params & checks if the todo item exists
* in the database
* @param id
* @returns boolean to tell if an entry of todo exits in table
*/
doesExistById: async ({ id }: Todo) => {
const [result] = await client.query(
`SELECT COUNT(*) count FROM ${TABLE.TODO} WHERE id = ? LIMIT 1`,
[id],
);
return result.count > 0;
},
/**
* Takes in the id params & returns the todo item found
* against it.
* @param id
* @returns object of todo item
*/
getById: async ({ id }: Todo) => {
return await client.query(
`SELECT * FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);
},
}Parlons de chaque fonction une par une :
doesExistByIdprend unidet renvoie unbooleanindiquant si une tâche particulière existe dans la base de données ou non.
Décomposons cette fonction :
const [result] = await client.query(
`SELECT COUNT(*) count FROM ${TABLE.TODO} WHERE id = ? LIMIT 1`,
[id],
);
return result.count > 0;
Nous vérifions simplement le nombre ici dans le tableau par rapport à un identifiant de tâche particulier. Si le nombre est supérieur à zéro, nous renvoyons true . Sinon, on retourne false .
getByIdrenvoie l'élément todo avec un identifiant particulier :
return await client.query(
`SELECT * FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);Nous exécutons simplement une requête MySQL ici pour obtenir une tâche par identifiant et renvoyons le résultat tel quel.
Ensuite, allez dans votre controllers/todo.ts fichier et ajoutez une définition pour un getTodoById méthode du contrôleur :
export default {
/**
* @description Get todo by id
* @route GET todos/:id
*/
getTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {
try {
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}
const todo = await TodoModel.getById({ id: Number(params.id) });
response.status = 200;
response.body = {
success: true,
data: todo,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
}Décomposons cela en deux parties plus petites :
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}Nous vérifions d'abord si la tâche existe dans la base de données par rapport à un identifiant en utilisant cette méthode :
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
Ici, nous devons convertir params.id en un Number car notre interface todo n'accepte que id comme un nombre. Ensuite, nous passons simplement params.id au doesExistById méthode. Cette méthode retournera comme un booléen.
Ensuite, nous vérifions simplement si la tâche n'est pas disponible et renvoyons un 404 méthode avec notre réponse standard comme avec les points de terminaison précédents :
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}Alors nous avons :
try {
const todo: Todo = await TodoModel.getById({ id: Number(params.id) });
response.status = 200;
response.body = {
success: true,
data: todo,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
Ceci est similaire à ce que nous faisions dans nos API précédentes. Ici, nous obtenons simplement des données de la base de données, en définissant la variable todo , puis en renvoyant la réponse. S'il y a une erreur, nous renvoyons simplement un message d'erreur standard dans le bloc catch à l'utilisateur.
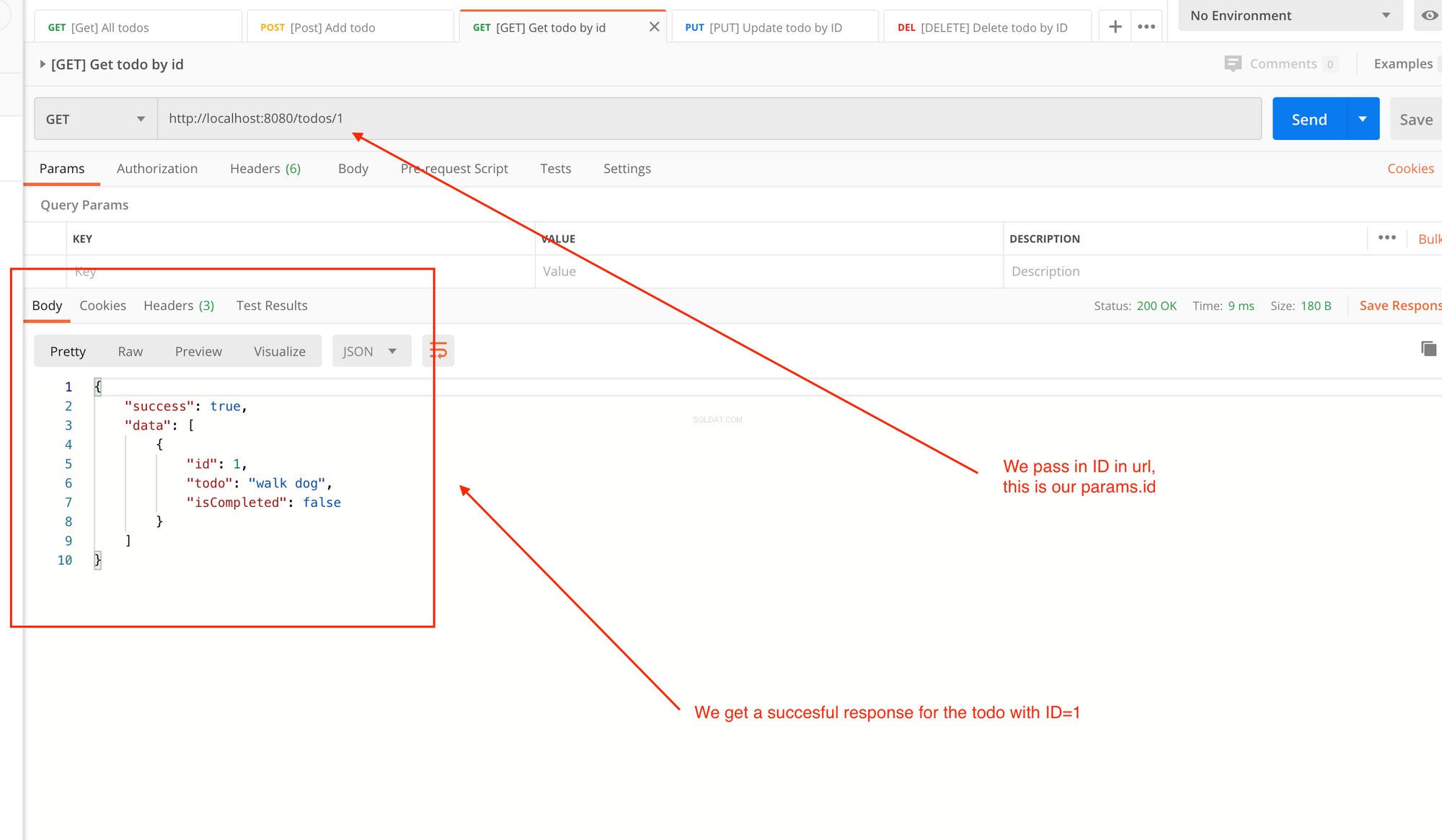
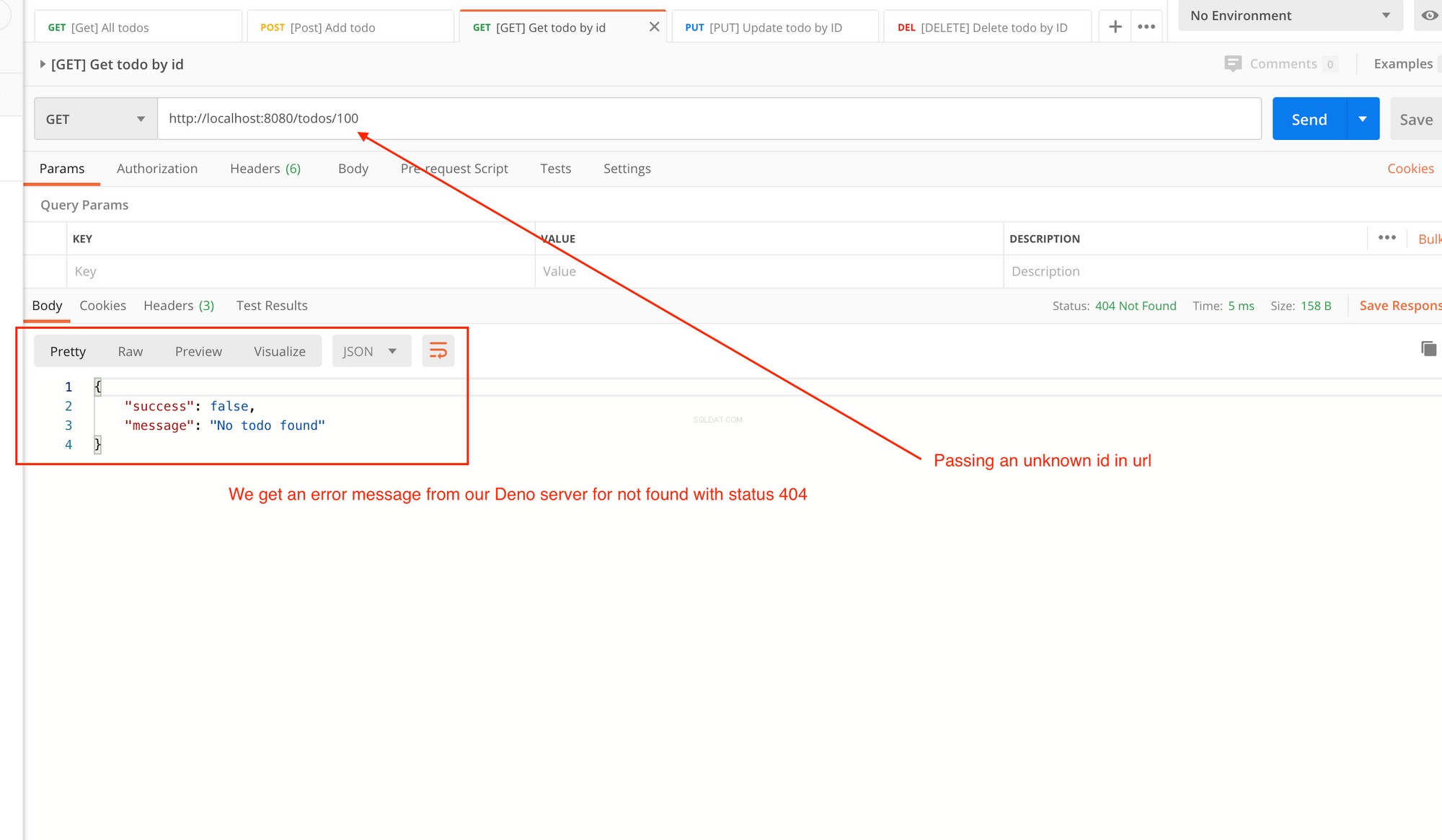
Lancez maintenant votre terminal et assurez-vous que votre instance MySQL est en cours d'exécution. Dans votre terminal tapez :
$ deno run --allow-net server.ts Accédez à Postman et exécutez la route API pour ce contrôleur.
Rappelez-vous que chaque fois que nous redémarrons notre serveur, nous réinitialisons le fichier db. Si vous ne voulez pas ce comportement, vous pouvez simplement commenter le run fonction dans le fichier db/client.ts .



 renverra la tâche pour cet identifiant s'il est trouvé" width="2000" height="1165" loading=" paresseux">
renverra la tâche pour cet identifiant s'il est trouvé" width="2000" height="1165" loading=" paresseux"> Jusqu'à présent, nous avons créé des API pour :
- Obtenir toutes les tâches
- Créer une nouvelle tâche
- Obtenir une tâche par ID
Et voici les API restantes :
- Mettre à jour une tâche par ID
- Supprimer une tâche par ID
[PUT] mettre à jour la tâche par id API
Commençons par créer un modèle pour cette API. Allez dans nos models/todo.ts fichier et ajoutez une définition pour un updateById fonction :
**
* Updates the content of a single todo item
* @param id
* @param todo
* @param isCompleted
* @returns integer (count of effect rows)
*/
updateById: async ({ id, todo, isCompleted }: Todo) => {
const result = await client.query(
`UPDATE ${TABLE.TODO} SET todo=?, isCompleted=? WHERE id=?`,
[
todo,
isCompleted,
id,
],
);
// return count of rows updated
return result.affectedRows;
},
Le updateById prend 3 paramètres :id , todo , et isCompleted .
Nous exécutons simplement une requête MySQL dans cette fonction :
onst result = await client.query(
`UPDATE ${TABLE.TODO} SET todo=?, isCompleted=? WHERE id=?`,
[
todo,
isCompleted,
id,
],
);
Cela met à jour le todo d'un seul élément de todo et isCompleted par un id spécifique .
Ensuite, nous renvoyons un nombre de lignes mises à jour par cette requête en faisant :
// return count of rows updated
return result.affectedRows;Le nombre sera soit 0 soit 1, mais jamais plus de 1. C'est parce que nous avons des identifiants uniques dans notre base de données - plusieurs tâches avec le même identifiant ne peuvent pas exister.
Allez ensuite dans nos controllers/todo.ts fichier et ajoutez une définition pour un updateTodoById fonction :
updateTodoById: async (
{ params, request, response }: {
params: { id: string };
request: any;
response: any;
},
) => {
try {
const isAvailable = await TodoModel.doesExistById(
{ id: Number(params.id) },
);
if (!isAvailable) {
response.status = 404;
response.body = {
success: false,
message: "No todo found",
};
return;
}
// if todo found then update todo
const body = await request.body();
const updatedRows = await TodoModel.updateById({
id: Number(params.id),
...body.value,
});
response.status = 200;
response.body = {
success: true,
message: `Successfully updated ${updatedRows} row(s)`,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},C'est presque la même chose que pour nos API précédentes que nous avons écrites. La partie qui est nouvelle ici est celle-ci :
// if todo found then update todo
const body = await request.body();
const updatedRows = await TodoModel.updateById({
id: Number(params.id),
...body.value,
});
Nous récupérons simplement le corps que l'utilisateur nous envoie en JSON et le transmettons à notre TodoModel.updateById fonction.
Nous devons convertir le id à un numéro pour se conformer à notre interface Todo.
La requête est exécutée et renvoie le nombre de lignes mises à jour. À partir de là, nous le renvoyons simplement dans notre réponse. S'il y a une erreur, elle va au bloc catch où nous renvoyons notre message de réponse standard.
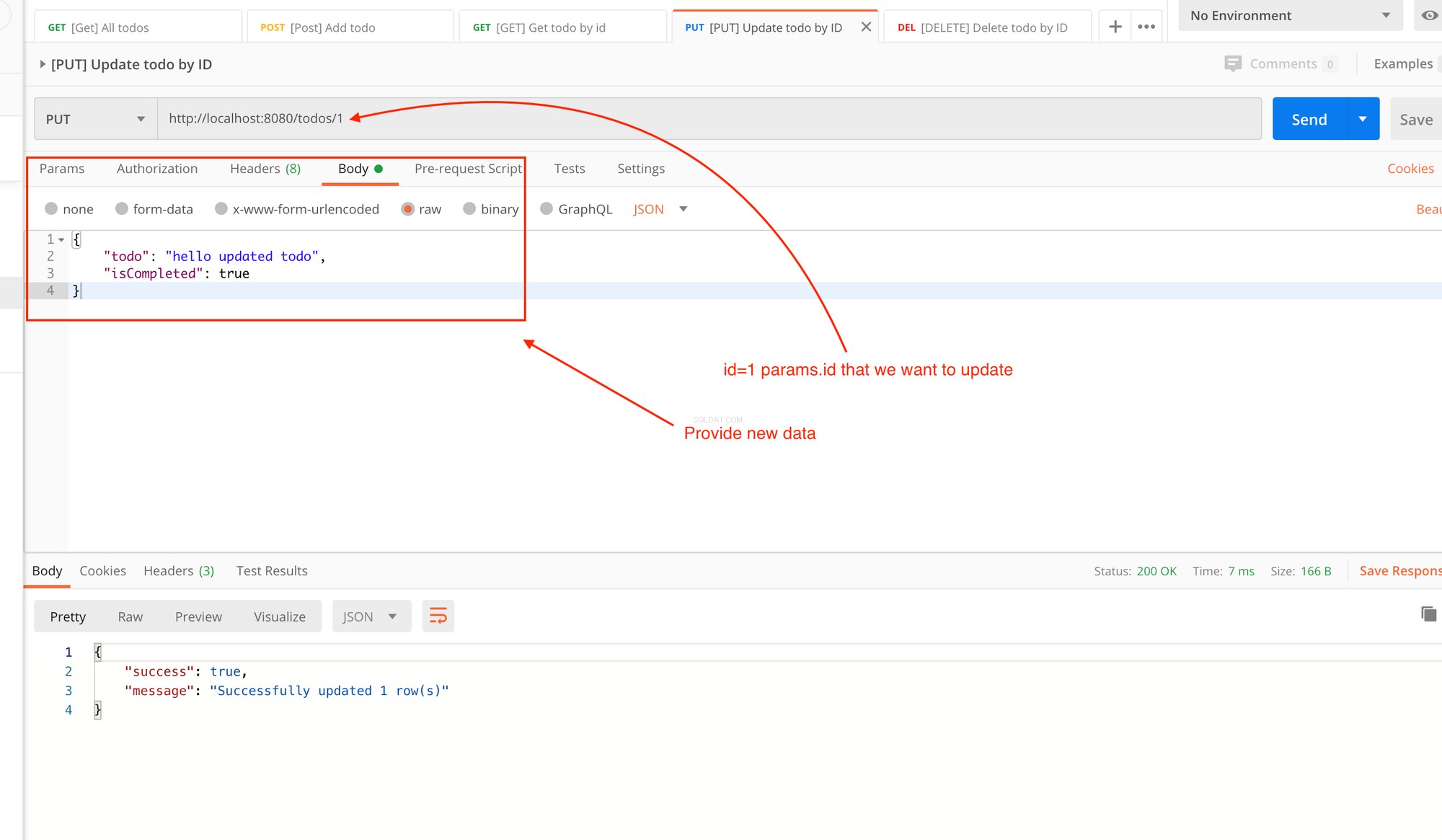
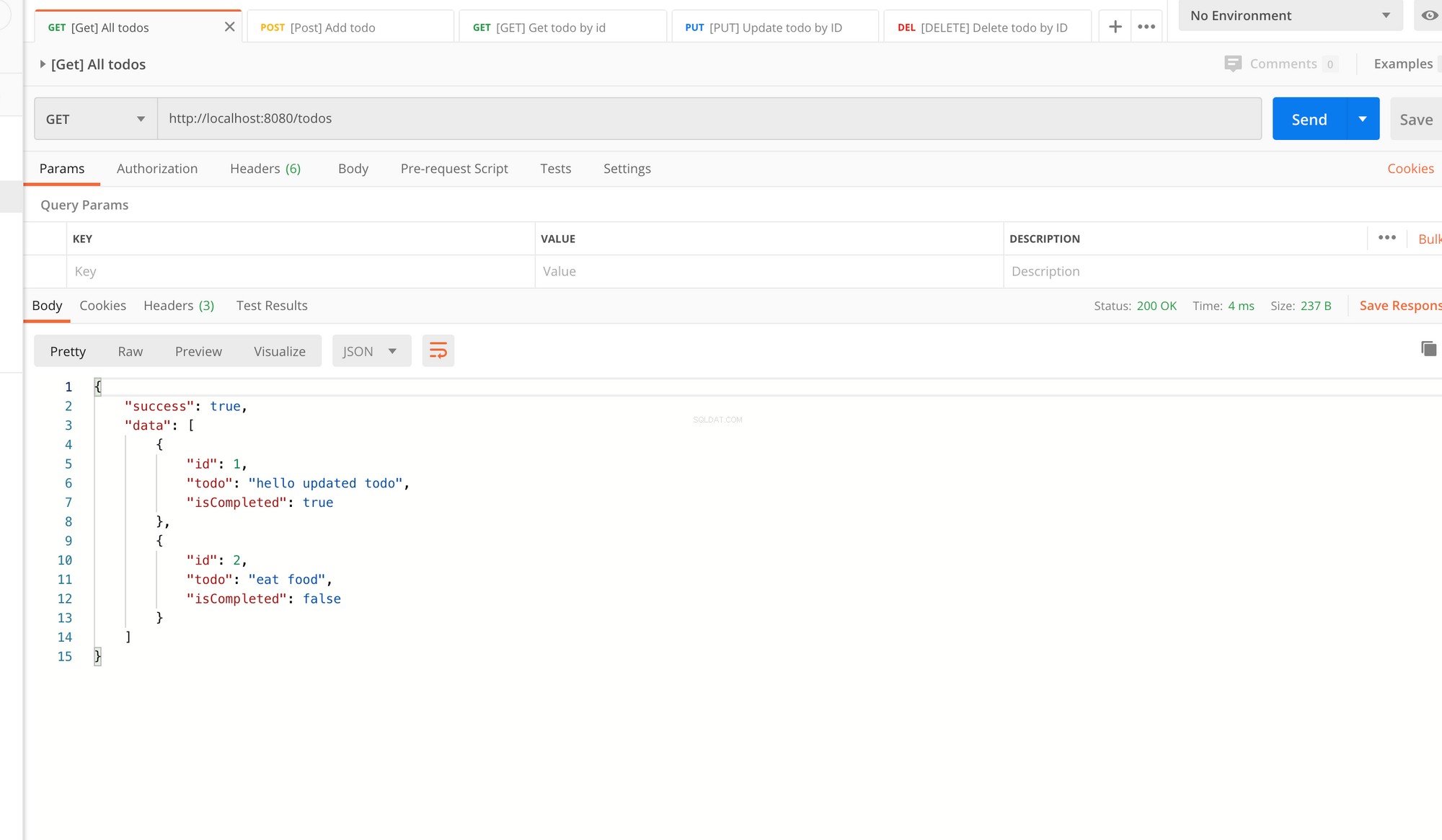
Exécutons ceci et voyons si cela fonctionne. Assurez-vous que votre instance MySQL est en cours d'exécution et exécutez ce qui suit depuis votre terminal :
$ deno run --allow-net server.ts Accédez à Postman et exécutez la route API pour ce contrôleur :


[SUPPRIMER] tâche par id API
Dans votre models/todo.ts fichier créer une fonction appelée deleteById :
/**
* Deletes a todo by ID
* @param id
* @returns integer (count of effect rows)
*/
deleteById: async ({ id }: Todo) => {
const result = await client.query(
`DELETE FROM ${TABLE.TODO} WHERE id = ?`,
[id],
);
// return count of rows updated
return result.affectedRows;
},
Ici, nous passons simplement un id en tant que paramètre, puis utilisez la requête delete MySQL. Nous renvoyons ensuite le nombre de lignes mis à jour. Le décompte mis à jour sera 0 ou 1 car l'ID de chaque tâche est unique.
Ensuite, allez dans votre controllers/todo.ts file et définissez un deleteByTodoId méthode :
/**
* @description Delete todo by id
* @route DELETE todos/:id
*/
deleteTodoById: async (
{ params, response }: { params: { id: string }; response: any },
) => {
try {
const updatedRows = await TodoModel.deleteById({
id: Number(params.id),
});
response.status = 200;
response.body = {
success: true,
message: `Successfully updated ${updatedRows} row(s)`,
};
} catch (error) {
response.status = 400;
response.body = {
success: false,
message: `Error: ${error}`,
};
}
},
C'est assez simple. Nous passons le params.id à notre TodoModel.deleteById méthode et renvoie le nombre de lignes mises à jour avec cette requête.
Si quelque chose ne va pas, une erreur est renvoyée dans le bloc catch qui renvoie notre réponse d'erreur standard.
Vérifions ça.
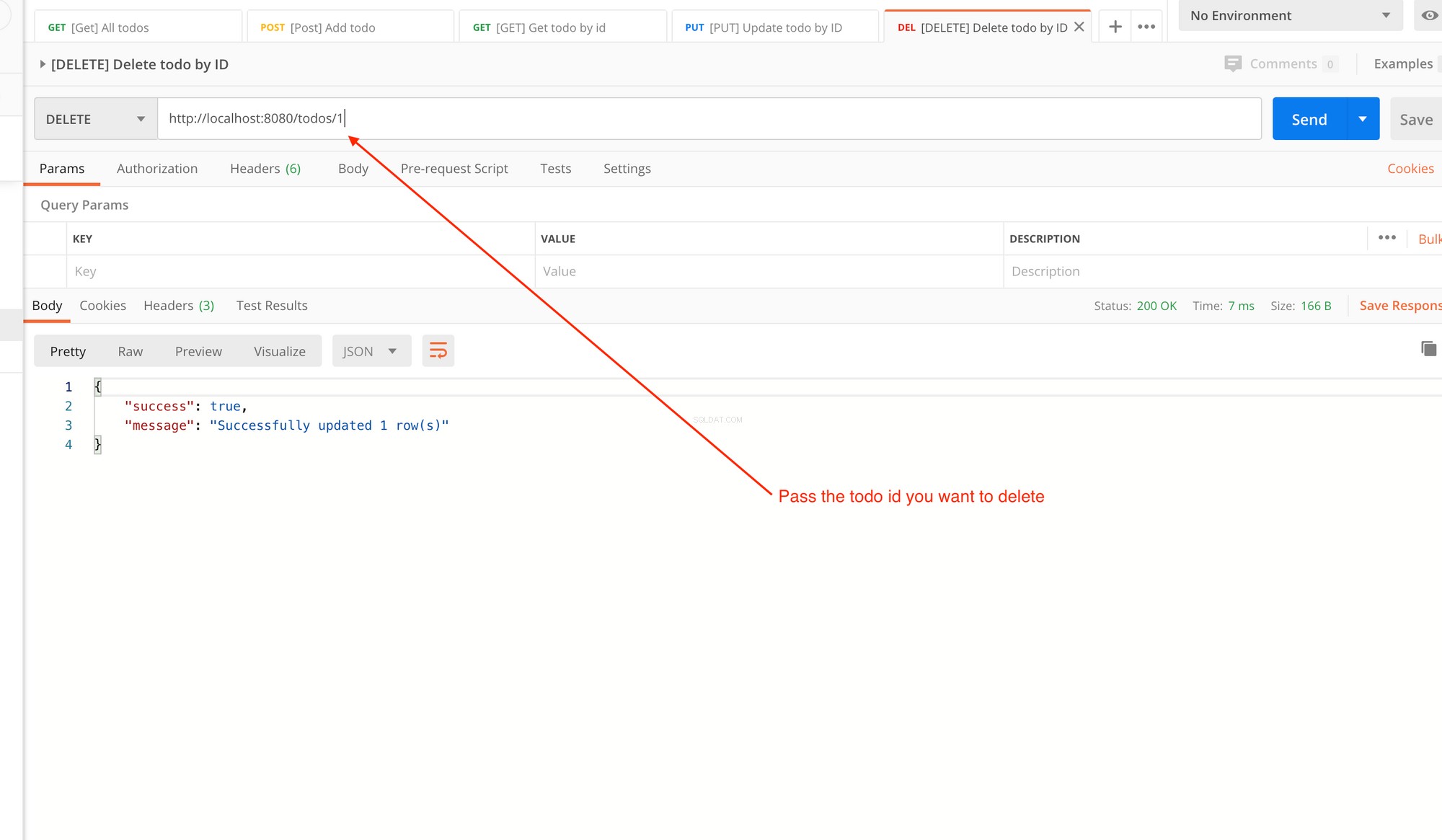
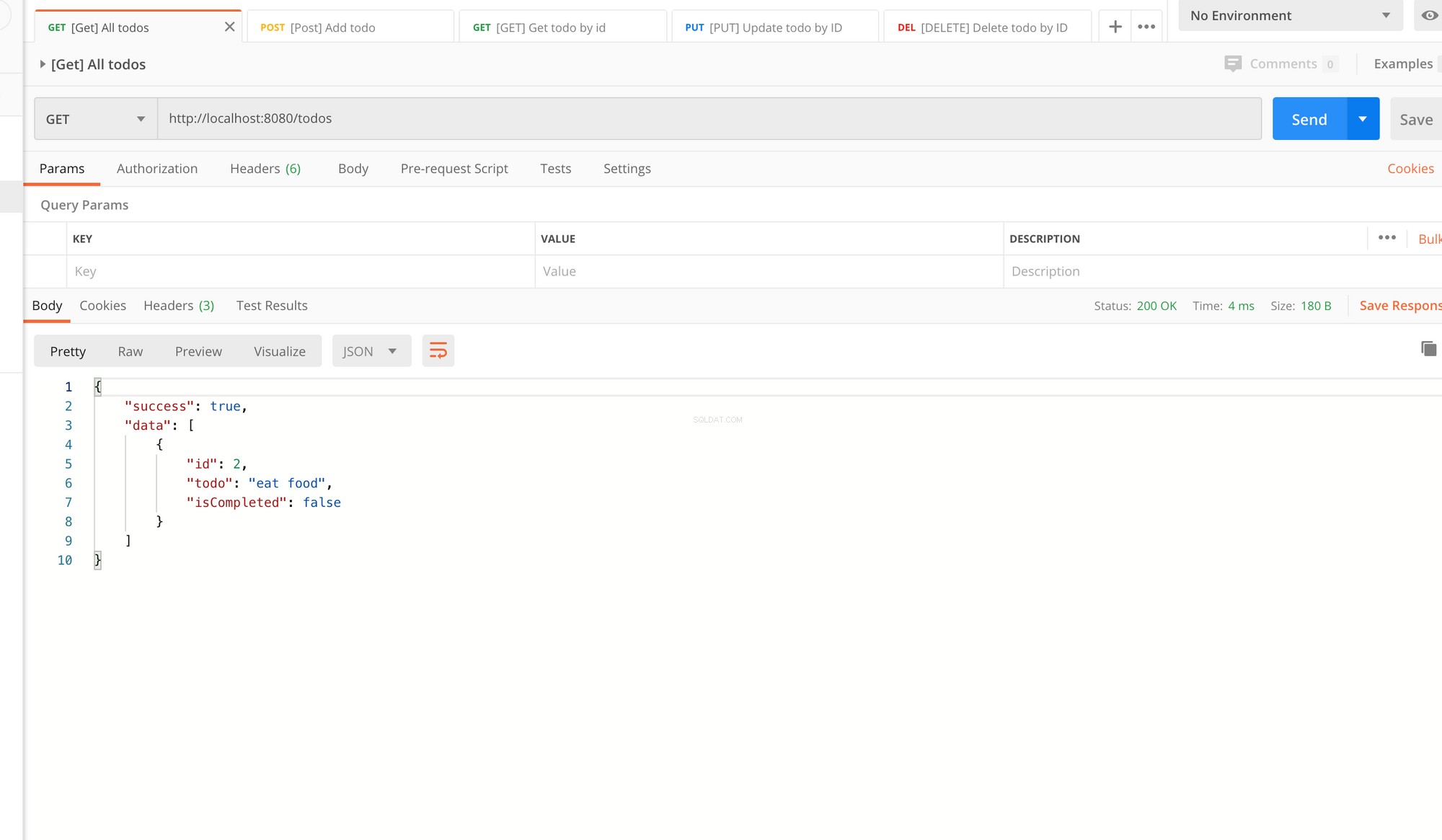
Assurez-vous que votre instance MySQL est en cours d'exécution. Dans votre terminal tapez :
$ deno run --allow-net server.ts Accédez à Postman et exécutez la route API pour ce contrôleur :



Avec cela, nous en avons terminé avec notre tutoriel Deno + Oak + MySQL.
L'intégralité du code source est disponible ici :https://github.com/adeelibr/deno-playground. Si vous trouvez un problème, faites le moi savoir. Ou n'hésitez pas à faire une demande d'extraction et je vous donnerai un crédit dans le référentiel.
Si vous avez trouvé ce tutoriel utile, partagez-le. Et comme toujours, je suis disponible sur Twitter sous @adeelibr. J'aimerais entendre vos pensées à ce sujet.