Oui, vous pouvez créer une validation côté serveur en utilisant Dynamic Action et la fonction JavaScript apex.server.process .
Un exemple de base pour démontrer-
- Créer un élément de page, par exemple. P4_NAME dans votre page
- Créez un processus de page et sélectionnez le point d'exécution en tant que "AJAXCALLBACK".

Dans le code ci-dessous, je vérifie la valeur P4_ITEM, vous pouvez écrire votre propre logique pour valider.
BEGIN
IF :P4_NAME = 'HIMANSHU'
THEN
HTP.prn ('SUCCESS');
ELSE
HTP.prn ('ERROR');
END IF;
END;
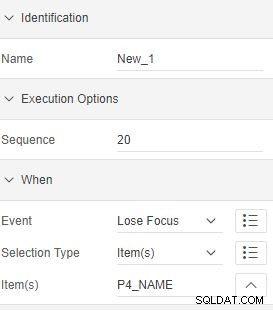
- Créez maintenant une nouvelle action dynamique et sélectionnez l'événement comme "LOSE FOCUS", Type de sélection comme "Article(s)" et dans Article(s) sélectionnez le nom de l'élément.
- Créez une action vraie et sélectionnez "exécuter le code JavaScript".
Dans la section code, implémentez apex.server.process comme ci-dessous-
apex.server.process('validate_name',
{
pageItems : '#P4_NAME'
}
,
{
dataType : 'text', success : function(data)
{
if(data != 'SUCCESS')alert(data);
}
}
)
Le premier argument est le nom du processus de page (validate_name) que nous avons créé précédemment, le deuxième les données que vous souhaitez soumettre au processus et le troisième sont les options. Pour plus de détails sur apex.server.process
C'est fait. Actualisez votre page et vérifiez. En cas d'échec de la validation, vous recevrez une alerte.
Vous pouvez personnaliser davantage votre code JS pour afficher les messages d'erreur de manière plus sophistiquée au lieu d'afficher une alerte.