Introduction.
Dans cette session du didacticiel sur le contrôle TreeView, nous apprendrons à programmer le contrôle ImageComboBox. Nous allons créer un menu déroulant de projet MS-Access, avec ImageCombo Control. Il existe un deuxième contrôle ImagecomboBox pour afficher les images et leurs valeurs clés à partir de la ImageList Contrôler. Pour ces deux contrôles ImageComboBox, la liste des images a été extraite d'un contrôle ImageList commun. Les images ont été téléchargées manuellement dans le contrôle ImageList à partir de l'ordinateur, lors d'une session précédente de cette série de didacticiels.
Voici les sessions de didacticiel sur le contrôle de l'arborescence que nous avons couvertes jusqu'à présent :
Liens vers la session du didacticiel TreeView Control.
- Tutoriel sur le contrôle Microsoft TreeView
- Création d'un menu d'accès avec le contrôle TreeView
- Affectation d'images au contrôle TreeView
- Affectation d'images à TreeView Control-2
- TreeView Control-Mark Add Delete Nodes
La vue de démonstration des deux ImageComboBoxes développée.
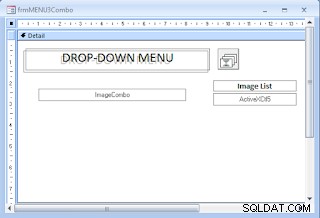
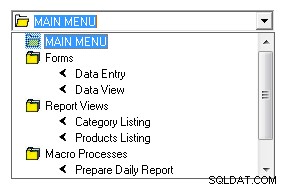
L'image du menu déroulant du projet MS-Access complétée est donnée ci-dessous :

L'image de la vue de conception du formulaire ci-dessus est donnée ci-dessous :

Les données source ImageComboBox déroulantes.
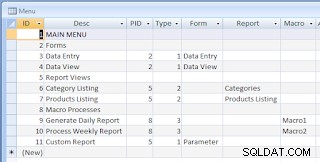
Les données sources du nouveau menu déroulant du projet MS-Access ont été extraites de notre projet de menu d'accès précédent.
Téléchargez la base de données de démonstration maintenant, si vous ne l'avez pas fait plus tôt, à partir du 4ème élément Lien donné ci-dessus. Si tel est le cas, vous disposez de tous les objets de données requis pour poursuivre la session en cours.
Il existe trois tableaux :Catégories, Produits et Menu table. Il existe deux formulaires pour afficher les données des catégories et des produits et un formulaire de paramètre de filtre de données pour le rapport.
Nous avons deux autres formulaires :frmMenu et frmMenu2 que nous avons utilisé pour nos précédentes sessions de didacticiel.
Vous trouverez deux rapports pour prévisualiser les éléments de données des catégories et des produits.
Deux macros pour afficher des messages simples. Les macros peuvent être utilisées pour séquencer les requêtes d'action pour le traitement des données pour les rapports complexes. Ces actions ont été effectuées en sélectionnant Options dans le menu TreeView Control Project de la session de didacticiel précédente.
Nous avons également besoin de tous ces objets ici car nous allons créer un nouveau menu déroulant à l'aide de la ImageComboBox Contrôler. Nous devons pouvoir ouvrir tous ces objets en sélectionnant les options dans le nouveau menu déroulant de contrôle, exactement de la même manière que nous l'avons fait sur frmMenu2 Form, à l'aide du TreeView Control, dans cette même Database.
Le menu l'image du tableau est donnée ci-dessous pour votre référence.

Préparation de la conception du formulaire de menu déroulant.
Vérifiez la vue de conception du formulaire de menu ci-dessus, nous y avons deux contrôles liés au menu. Un contrôle ImageList et un contrôle ImageComboBox. Un autre contrôle ImageComboBox a été placé sur le côté droit du formulaire pour afficher les ImageList Images.
- Faire une copie de la ImageList Contrôle depuis frmMenu2 Formez et collez-le sur un nouveau formulaire, dites frmMenu3Combo .
Ce contrôle de liste d'images contient des images que nous avons téléchargées manuellement à partir de l'ordinateur lors de notre précédente session de didacticiel. Vous pouvez ouvrir sa feuille de propriétés et vérifier les images et leur clé Des noms. Cliquez avec le bouton droit sur le contrôle ImageList, mettez en surbrillance l'objet ImageListCtl et sélectionnez l'option Propriétés.
-
Le contrôle ImageComboBox placé sur le côté gauche du formulaire est pour le menu déroulant, avec le nom :imgCombo1 . Trouver le contrôle Microsoft ImageComboBox depuis les Contrôles ActiveX groupe et placez-le sur le formulaire. Remplacez le nom du contrôle par imgCombo1 .
-
Créez un autre contrôle ImageComboBox sur le côté droit, avec le nom imgCombo2 . La deuxième ImageComboBox que nous utiliserons pour afficher les images et leurs noms de clé, à partir de ImageList0 Contrôle, sous forme de liste déroulante.
-
Ajoutez un contrôle Label au-dessus du deuxième contrôle ImageComboBox et remplacez sa légende par Liste d'images.
La liste des images dans le contrôle Image-Combo-Box.
Premièrement, nous allons travailler avec le second imgCombo2 Contrôlez et affichez la liste des images à partir du contrôle ImageList. Une fois familiarisé avec le code, vous comprendrez très facilement la procédure de création de menu déroulant.
Nous avons divisé le frmMenu3Combo Formez le code VBA du module en deux parties. Prenons la première partie et voyons ce que nous avons là-dedans.
Brièvement, dans la zone de déclaration globale, les principales variables d'objet ont été déclarées. Le Form_Load() la procédure événementielle initialise le contrôle ImageList sur le formulaire à sa variable objet objimgList et appelle le cboImageList() sous-routine pour ajouter des images du contrôle ImageList au second contrôle ImageComboBox. Examinons de plus près le code.
Le code vba de la première partie, avec le Form_Load() et cboImageList() sous-programmes listés ci-dessous :
Dim imgcombo1 As MSComctlLib.ImageCombo
Dim imgCombo2 As MSComctlLib.ImageCombo
Dim objimgList As MSComctlLib.ImageList
Const KeyPrfx As String = "X"
Private Sub Form_Load()
Set objimgList = Me.ImageList0.Object
cboImageList 'load imagelist-combo
'CreateMenu 'Create Drop-Down Menu
End Sub
Private Sub cboImageList()
Dim j As Integer
Dim strText As String
Set imgCombo2 = Me.ImageCombo2.Object
imgCombo2.ImageList = objimgList
For j = 1 To objimgList.ListImages.Count
strText = objimgList.ListImages(j).Key
imgCombo2.ComboItems.Add , , strText,j,,j
Next
imgCombo2.ComboItems(1).Selected = True
End Sub
Révision du code VBA.
Sur la zone de déclaration globale, nous avons déclaré deux contrôles ImageComboBox, imgCombo1 pour le menu projet et imgCombo2 pour afficher les images de la ImageList contrôler. La listeobjimg variable déclarée pour le contrôle ImageList sur le formulaire. Le Keyprfx variable avec le caractère X déclaré comme une constante.
Dans le Form_Load() procédure événementielle la objimgList est initialisé avec le contrôle ImageList sur le formulaire, avec l'instruction :Set objimgList =Me.ImageList0.Object. Désormais, toutes les images préchargées dans le contrôle ImageList sont accessibles via l'objet objimgList.
L'instruction suivante appelle la sous-routine cboImageList() pour ajouter toutes les images au ImgCombo1 contrôle.
Le CréerMenu() l'appel de sous-programme a été commenté pour le moment.
Dans les cboImageList() ubroutine deux variables ont été déclarées.
Ensuite, la déclaration Set imgCombo2 =Me.ImageCombo2.Object affecte le deuxième ImagecomboBox du formulaire à la variable objet imgCombo2.
Comme le contrôle TreeView, le imgCombo2 a une ImageList propriété, pour passer la référence du contrôle ImageList au contrôle ImageComboBox, afin d'accéder aux propriétés de ImageList. La déclaration suivante :imgCombo2.ImageList =objimgList fait ça.
Ensuite, le Pour . . . Suivant La boucle s'exécute pour le nombre d'images dans le contrôle ImageList.
La clé- du premier élément ImageList La valeur ('form_close') a été enregistrée dans le strText variable. Ici, nous avons pris la valeur Key du contrôle Image List comme texte ou comme description de l'image ImageCombo, car c'est le seul texte disponible. La balise est vide et nous avons d'autres utilisations avec cette propriété lorsque nous travaillons avec le menu déroulant.
La déclaration suivante est la plus importante que nous devons examiner de près, l'Ajouter méthode du contrôle ImageComboBox. La syntaxe de l'instruction est la suivante :
imgCombo2.ComboItems.Add [Index],[Key],[Text],[Image],[SelImage],[Indentation]
Tous les paramètres du Add() méthode sont facultatives. Pour notre premier essai de ce contrôle, nous utiliserons des valeurs pour [Text], [Image], et [Retrait] seulement. Après avoir visualisé le résultat du premier test de la vue de liste d'images, nous n'utiliserons pas la valeur du paramètre [Indentation] sur ce contrôle ImageCombo.
Remarque :Mais gardez à l'esprit que nous aurons besoin de l'retrait Valeur de propriété du menu déroulant pour que les éléments de menu ressemblent à Root-Node et Child-Node sur le contrôle TreeView. Nous utiliserons la [Clé] Paramètre également (pour les paramètres Clé et Texte) pour accéder à la Tag d'un élément de menu spécifique Valeur de la propriété.
Liste d'images avec indentation incrémentielle Réglage des paramètres.
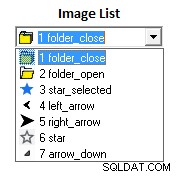
La première liste d'images de test dans ImageCombo2 ressemblera à l'image ci-dessous, après l'application de valeurs incrémentielles pour l'indentation. :

L'effet de l'indentation ressort clairement de l'image d'essai ci-dessus. Chaque élément a été déplacé vers la droite, un espace plus grand que le précédent. Nous pouvons utiliser cette fonctionnalité pour positionner nos nœuds d'élément de menu de projet, pour qu'ils ressemblent à des nœuds de niveau racine et enfants.
Après le strText value (‘form_close’) la première variable j fait référence au numéro d'index de l'ImageList, au paramètre [SelImage] que nous avons ignoré et à la valeur suivante dans j a été utilisé pour l'indentation de chaque élément de liste lorsqu'il est placé dans la liste ComboBox. Après le premier test et après avoir visualisé le résultat, vous pouvez supprimer tous les paramètres après la valeur d'index de l'image.
La déclaration suivante :imgCombo2.ComboItems(1).Selected =True sélectionne le premier élément du ComboBox. Lorsque vous sélectionnez un élément du contrôle ImageCombo via le code, le Change() événement se déclenche, mais ce n'est pas le cas lorsque vous sélectionnez un élément directement sur le formulaire. La mise à jour() l'événement ignore la mise à jour manuelle de l'événement et tente d'invoquer via le code.
Enregistrez le formulaire frmMenu3Combo et ouvrez-le en mode Normal. Développez le deuxième contrôle ImageList ComboBox et affichez le résultat. Supprimez les virgules et la variable j à la fin, après la première variable j, retenue pour le numéro d'index ImageList.
Le code VBA du menu déroulant du projet.
Maintenant, nous allons passer à la deuxième partie du code vba du module de formulaire pour apprendre à créer le menu déroulant d'accès et voir comment ouvrir les formulaires d'accès, les rapports et les macros en sélectionnant l'élément de contrôle ComboBox.
La deuxième partie du code vba, consiste en CreateMenu() sous-programme et ImageCombo1_Click() e procédure de ventilation, a été répertorié ci-dessous :
Private Sub CreateMenu()
Dim db As DAO.Database
Dim rst As DAO.Recordset
Dim strSQL As String
Dim strKey As String
Dim strText As String
Dim typ As Integer
Set imgcombo1 = Me.ImageCombo1.Object
imgcombo1.ImageList = objimgList
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Len(Trim(Nz(rst!PID, ""))) = 0 Then
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1 ' image index 1,2([image],[selectedimage])
'imgcombo1.ComboItems.Add , strKey, strText, "folder_close", "folder_open", 1
Else
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 4, 5, 4 'last param is spacing
'imgcombo1.ComboItems.Add , strKey, strText, "left_arrow", "right_arrow", 4
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
typ = rst!Type
With imgcombo1.ComboItems
Select Case typ
'save type Code & Form/Report/Macro Name in Tag Property
Case 1
.Item(strKey).Tag = typ & rst!Form
Case 2
.Item(strKey).Tag = typ & rst!Report
Case 3
.Item(strKey).Tag = typ & rst!Macro
End Select
End With
End If
End If
rst.MoveNext
Loop
rst.Close
imgcombo1.ComboItems.Item(1).Selected = True
End Sub
Private Sub ImageCombo1_Click()
Dim strObject As String
Dim strTag As String
Dim typ As Integer
strTag = ImageCombo1.SelectedItem.Tag
typ = Val(strTag)
strObject = Mid(strTag, 2)
Select Case typ
Case 1
DoCmd.OpenForm strObject, acNormal
Case 2
DoCmd.OpenReport strObject, acViewPreview
Case 3
DoCmd.RunMacro strObject
End Select
End Sub
Je pense qu'avant de commencer avec le code vba, vous devriez jeter un œil à l'image de la table (troisième image à partir du haut de cette page) si vous ne l'avez pas fait lors de la session précédente de création du menu du projet Access.
L'identifiant champ a une valeur d'ID unique et est un champ NuméroAuto.
Le deuxième champ Desc a des noms de groupe de types d'objets (formulaires, rapports et macros) et des noms d'objet réels de formulaire, rapport et macro.
Le PID La valeur du champ (ID parent) est vide pour les noms de groupe d'objets :Formulaires, Rapports, et Macros . Ces éléments de valeur PID vides seront positionnés à gauche dans le menu déroulant ImageComboBox, avec une indentation d'espace de caractère, et les autres éléments seront déplacés vers l'avant avec un espace de quatre caractères. Avec ces positionnements d'éléments, ils ressembleront aux nœuds de niveau racine et de niveau enfant dans un contrôle TreeView, mais nous manquerons les lignes d'arborescence de connexion.

Vérifiez l'image dans le contrôle de l'élément sélectionné ImageComboBox, l'image est positionnée à l'extrême gauche. L'élément de groupe dans la ligne suivante est positionné après un espace de caractère sur le côté gauche et d'autres éléments de groupe apparaissent également à la même position. Les éléments du membre enfant sous chaque groupe ont été positionnés après quatre espaces de caractères.
La valeur du champ PID a été vérifiée et si elle est vide, nous supposons qu'il s'agit d'un nom de groupe, sinon c'est un nom d'objet d'accès que nous devons ouvrir, lorsque l'utilisateur clique dessus, et les positionner en tant que membres enfants du groupe. La valeur réelle de la clé dans le champ PID n'est pas importante ici. Dans les deux cas, nous en avons besoin ici. Mais, nous pouvons utiliser la valeur du champ type à cette fin à la place.
Ensuite, le Type le champ contient le type d'objet Code :1 – Nom du formulaire , 2 - Nom du rapport, et 3 - Nom de la macro . Les trois champs suivants :Formulaire, Rapport et Macro contiennent les noms d'objet réels en fonction de leurs codes respectifs dans le champ Type. J'ai utilisé trois champs différents pour plus de clarté, ils peuvent également tous être placés dans une colonne.
Le code de type et Nom de l'objet paire (disons 2rptCategories ) sera enregistré dans le Tag de l'ImageComboBox Propriété.
La sous-routine CreateMenu().
Passons maintenant au code vba de la sous-routine CreateMenu().
La base de données et les autres variables ont été déclarées au début.
Le imgcombo1 objetv ariable a été initialisé avec The Me.ImageCombo1. L'objet sur le formulaire.
Ensuite, le imgCombo1.ImageList la propriété a été chargée avec l'objet ImageList objimgList Reference , afin que nous puissions accéder directement au numéro d'index et aux valeurs clés de ImageList.
Ensuite, le Menu Le jeu d'enregistrements de table est ouvert avec la chaîne SQL.
La valeur du champ PID a été vérifiée, si elle est vide alors c'est un nom de groupe d'objets, l'ID la valeur est préfixée par Constant X et enregistrée dans la strKey variable. Le champ Description la valeur a été enregistrée dans strText variable.
L'instruction suivante appelle la méthode Add() du contrôle ImageComboBox et le premier élément a été ajouté au menu déroulant.
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1
La première valeur de paramètre Numéro d'index a été omise, mais elle sera créée automatiquement. La strKey la variable se compose de la valeur du champ ID 1 avec la constante de préfixe X (X1 ) comme Clé paramètre. Le strText contient la Description valeur du champ. La valeur suivante 1 est le ImageList première image (valeur-clé folder_close ) Valeur de l'indice. Si vous préférez la valeur-clé 'folder_close' entre guillemets, vous pouvez le faire. Valeur suivante 2 est la deuxième valeur d'index de l'image ("folder_open") ou vous pouvez utiliser "folder_open" entre guillemets et le dernier paramètre 1 est pour l'indentation.
Remarque : Pour confirmer l'ordre d'indexation des images dans la ImageList Vérifiez l'ordre de la liste des images dans ImageCombo2 Affichage que nous avons créé précédemment. Nous aurions pu préfixer la valeur Index à la valeur Key avec un espace pour ajouter ce nombre également à la valeur Key pour ressembler à [image] 1 form_close. [image] 2 form_open et ainsi de suite. . . Je vais vous laisser cela comme un exercice pour vous-même.

Ensuite, si la valeur du champ PID est différente de zéro, l'option de menu réelle doit être Ajouter ed sous Autre Clause. Ici, nous avons ajouté un autre élément ImageCombo comme nous l'avons fait précédemment. Pour [Image] et [SelImage] params nous avons pris la valeur ImageList Item Index 4 et 5 . La valeur du paramètre d'indentation est 4 espaces de caractères.
Dans le Ajouter() de l'élément ImageCombo Méthode, sous Else Clause, nous devons enregistrer le nom de l'objet d'accès (frmData Entry) avec le Type Code 1 dans la balise (ImageCombo1.ComboItems.Item(strKey).Tag) Biens. Lorsque l'utilisateur sélectionne cet élément dans le menu déroulant ComboBox, le Clic() l'événement se déclenche, le Tag La valeur de la propriété a été extraite, le code de type a été vérifié, si le code de type est 1 (Form) puis le nom du formulaire dans Tag Property (frmData Entry) est ouvert avec DoCmd.OpenForm Commande.
De cette façon, tout le Menu Des enregistrements de table ont été ajoutés au contrôle Image ComboBox.
L'instruction imgcombo1.ComboItems.Item(1).Selected =True sélectionne le premier élément comme élément par défaut dans le contrôle Image ComboBox. A cette heure d'exécution du code, le Change() l'événement se déclenche, mais pas lorsqu'un élément est sélectionné en cliquant dessus dans la vue Formulaire.
NB : Avant d'ouvrir le formulaire pour l'exécution d'essai du menu déroulant, veuillez supprimer le symbole de commentaire du 'CreateMenu ligne d'appel dans Form_Load() Procédure d'événement. Nous avons temporairement commenté cette ligne, lors des essais d'affichage des images à partir du contrôle ImageList dans le contrôle ImageCombo2.
Le ImageCombo1_Click() L'événement se déclenche lorsque l'utilisateur sélectionne un élément dans le contrôle Image ComboBox. La Tag de l'élément sélectionné La valeur de la propriété a été vérifiée pour le code de type et le nom de l'objet et l'ouvre avec Docmd.Objecttype ObjectName .
La base de données de démonstration ProjectMenuV221.accdb au format .zip ci-dessous pour le téléchargement.
Télécharger ProjectMenuV221.zip
OBJET DICTIONNAIRE
- Principes de base des objets de dictionnaire
- Principes de base des objets de dictionnaire-2
- Tri des clés d'objet et des éléments du dictionnaire
- Afficher les enregistrements du dictionnaire
- Ajouter des objets de classe en tant qu'éléments de dictionnaire
- Mettre à jour l'élément du dictionnaire d'objets de classe