Cet article décrit les façons d'utiliser un INNER JOIN pour combiner les résultats de deux tables dans la base de données SQL Server et les afficher dans une table HTML5 à l'intérieur d'un formulaire Web ASP.NET. De plus, il aborde la question de l'utilisation de CSS3 (feuilles de style en cascade) pour appliquer un style au tableau HTML5 dans un formulaire Web ASP.NET.
Commençons.
Créer des données factices
Avant d'interroger une base de données SQL Server pour afficher les résultats dans la table HTML5, nous devons disposer de certaines données dans cette base de données. Ainsi, nous devons créer des données factices. Ici, nous allons travailler avec une base de données de bibliothèque contenant deux tables, Auteurs et Livres .
Auteurs et Livres se rapportera comme "un à plusieurs" - nous supposons qu'un auteur peut écrire plusieurs livres, mais un livre ne peut avoir qu'un seul auteur. Bien sûr, dans la réalité, un livre peut avoir plusieurs co-auteurs, mais nous ne traiterons pas ce cas ici.
Exécutez le script suivant pour créer une base de données factice nommée Bibliothèque :
CREATE DATABASE LibraryLe script suivant ajoute les auteurs et Livres tables à la Bibliothèque base de données. Notez que les Livres la table a une colonne AuthorIdF . Nous utiliserons cette colonne comme colonne de clé étrangère pour stocker les ID des auteurs des auteurs tableau.
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
Le script suivant ajoute des enregistrements factices à notre jeu de données :
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
Comment fonctionne le SQL Server INNER JOIN La requête fonctionne ?
La requête SQL INNER JOIN renvoie des lignes de différentes tables qui ont des valeurs communes spécifiques correspondant dans plusieurs colonnes où nous appliquons la requête JOIN. Cela peut sembler compliqué, mais ce n'est pas le cas. Vous le verrez vous-même en observant les résultats de la requête INNER JOIN.
De plus, nous allons créer un formulaire Web ASP.NET qui affichera les résultats de la requête de jointure INNER, combinant les données des deux auteurs et Livres les tables. Cependant, nous devons d'abord écrire une requête INNER JOIN et voir les résultats qu'elle fournit.
Exécutez le script suivant :
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
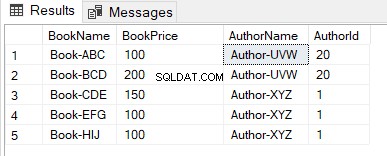
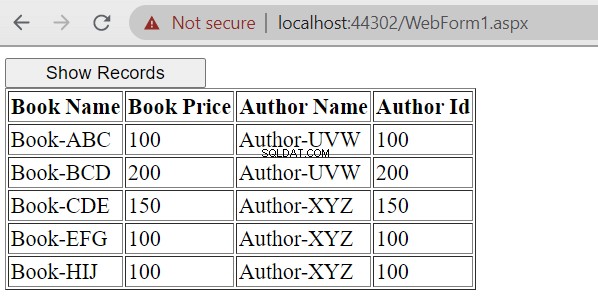
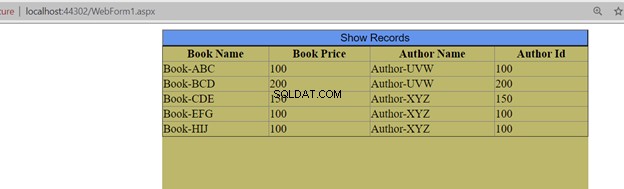
Ce script implémente une requête INNER JOIN sur deux colonnes :le AuthorId colonne des Auteurs table et AuthorIdF colonne de Livres table. Voici le résultat :

Comme vous pouvez le voir, la requête n'a renvoyé que les lignes où les Livres et Auteurs tables avaient une valeur commune. C'était dans AuthorIdF colonne (Livres table) et le AuthorId colonne (Auteurs tableau).
Remarque :Les livres originaux table contenait de tels identifiants d'auteur comme 8, 9 et 10. Cependant, il n'y avait pas d'auteurs avec de tels identifiants dans les Auteurs table. Par conséquent, la requête n'a pas renvoyé de résultats pour les livres correspondants.
De même, les Auteurs le tableau inclut des identifiants d'auteurs tels que 1, 2 et 25. Cependant, ces identifiants sont absents de AuthorIdF colonne des Livres table. Ainsi, la requête INNER JOIN n'a pas renvoyé les lignes correspondantes de les auteurs tableau.
Maintenant que nous avons clarifié ce qu'est INNER JOIN et comment cela fonctionne, créons une application ASP.NET. Il se connectera à une base de données SQL Server et affichera la table HTML5 avec les résultats de notre requête INNER JOIN.
Affichage du résultat INNER JOIN dans le tableau HTML5 avec le formulaire Web ASP.NET
Nous allons créer l'application de formulaires Web ASP.NET avec l'IDE Microsoft Visual Studio.
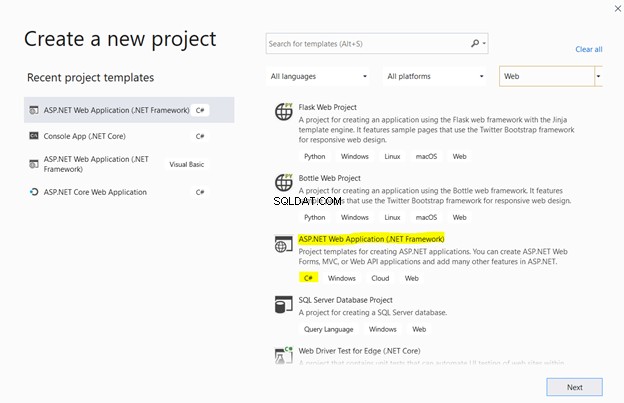
Ouvrez un nouveau projet dans Visual Studio et sélectionnez Application Web ASP.NET (.NET Framework) avec le C# modèle de la liste :

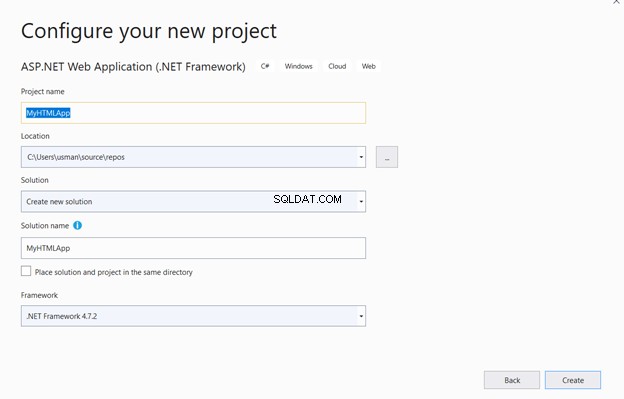
Ensuite, donnez un nom personnalisé à votre projet et cliquez sur Créer :

Vous verrez plusieurs options pour votre application Web ASP.NET :

Sélectionnez Vide dans la liste des modèles et cliquez sur Créer :
Connecter SQL Server à Visual Studio
Les données factices que nous avons créées précédemment sont stockées dans une instance SQL Server. Par conséquent, pour exécuter des requêtes sur eux via l'application Visual Studio, nous devons connecter cette application à l'instance SQL Server stockant les données factices.
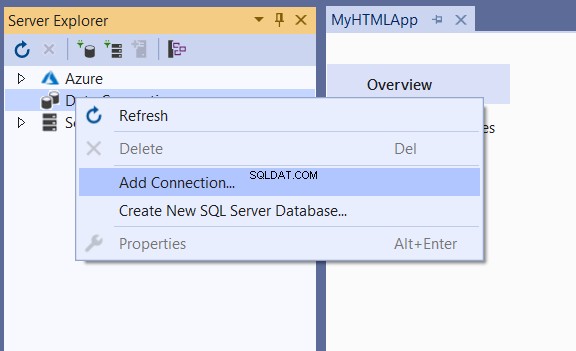
Pour cela, cliquez sur Explorateur de serveur > faites un clic droit sur Connexions de données pour accéder au menu :

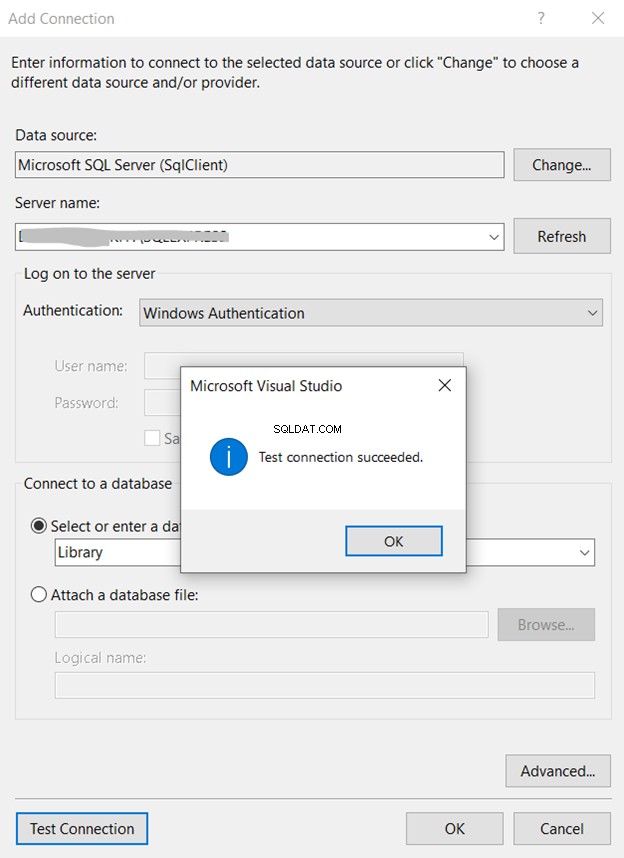
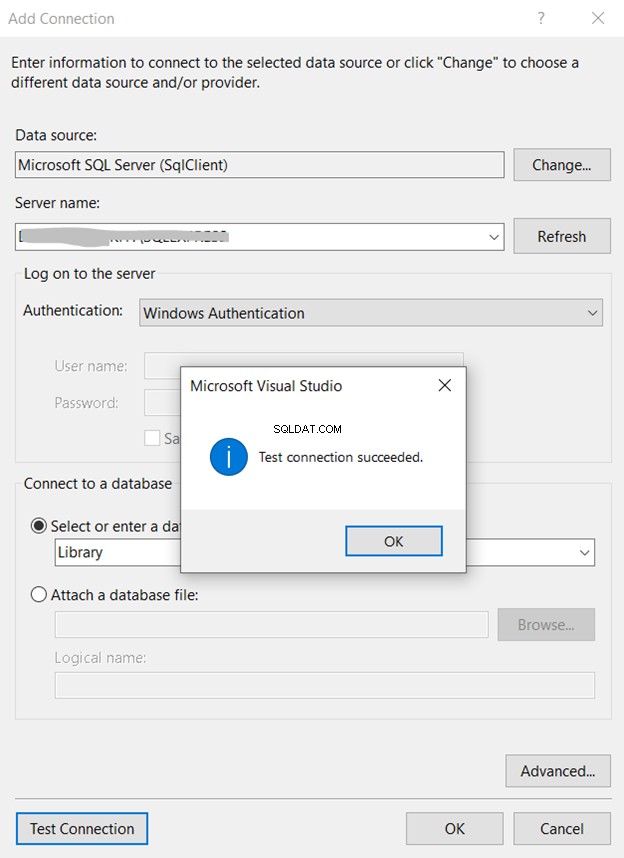
Dans le Ajouter une connexion fenêtre, remplissez les données requises :
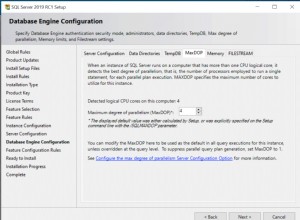
- Source de données :Microsoft SQL Server (SqlClient).
- Nom du serveur :saisissez le nom de votre instance SQL Server.
Dès que vous entrez le nom de cette instance SQL Server qui contient les enregistrements factices de la Bibliothèque base de données, cette base de données apparaîtra automatiquement dans la liste.
Sélectionnez-le et cliquez sur Tester la connexion . S'il réussit, vous verrez le message Tester la connexion avec succès messages :

Ajout et conception du formulaire Web ASP.NET
Après avoir établi une connexion avec la base de données SQL Server à partir de Visual Studio, nous devons ajouter un formulaire Web à l'application. Le formulaire Web affichera les résultats de la requête INNER JOIN dans un tableau HTML 5.
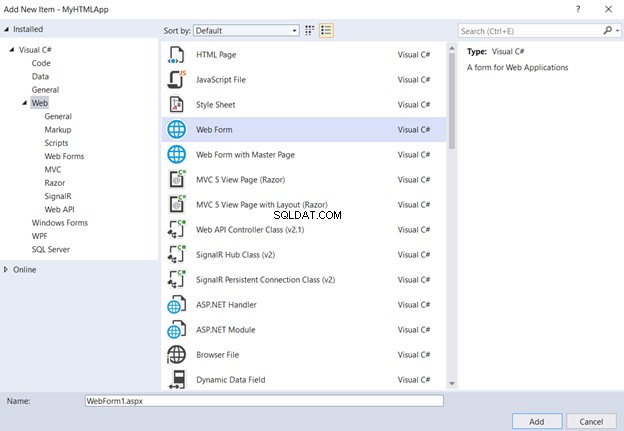
Pour ajouter un formulaire Web, faites un clic droit sur le nom du projet> Ajouter> Nouvel élément :

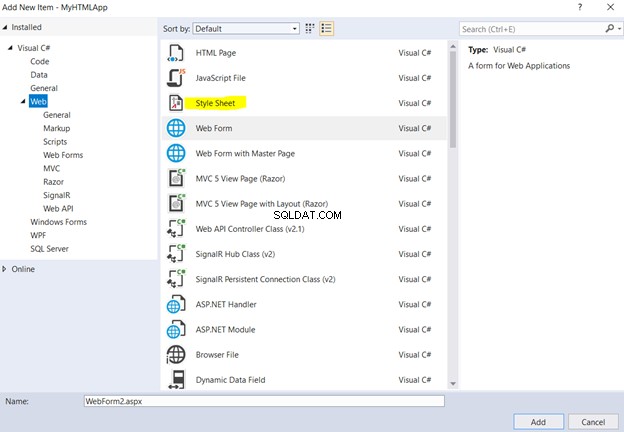
Dans la liste des éléments, cliquez sur Formulaire Web> Ajouter . Un formulaire Web nommé WebForm1.aspx par défaut seront ajoutés à votre application :

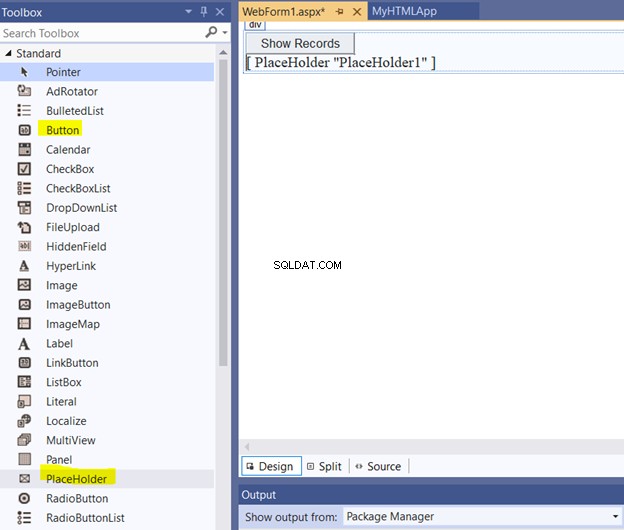
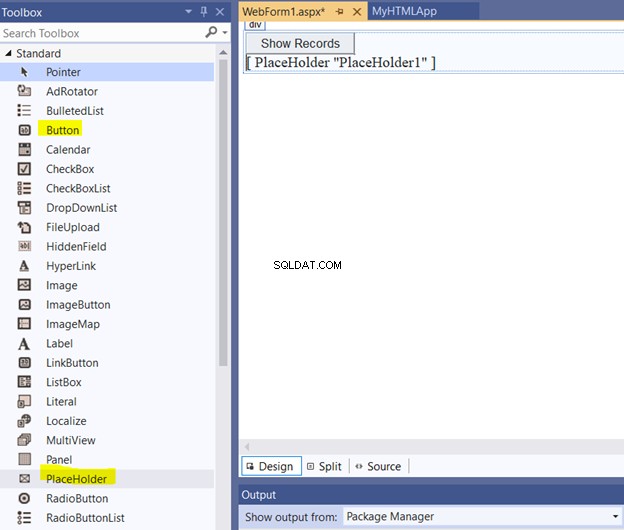
Ouvrez le formulaire Web ASP.NET que vous venez d'ajouter. Utilisez la vue de conception et faites glisser et déposez le bouton et l'espace réservé de la boîte à outils vers le formulaire Web, comme indiqué dans la capture d'écran suivante.
Renommez le texte du bouton en Afficher les enregistrements . Lorsque vous cliquez sur le bouton, le tableau HTML contenant le résultat de la requête INNER JOIN s'affiche dans l'espace réservé.

Création du tableau HTML à la volée
Double-cliquez sur le bouton que vous avez ajouté au formulaire Web à l'étape précédente. Un C# le fichier s'ouvrira. Mettez à jour les détails importés en haut du fichier afin qu'ils correspondent précisément au script suivant :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
Le seul bouton sur le formulaire Web est protected void Button1_Click . Lorsque vous cliquez dessus, le gestionnaire d'événements démarre. Dans la méthode du gestionnaire d'événements, ajoutez la logique qui récupère les résultats de la Bibliothèque table de votre instance SQL Server.
Commencez par créer une chaîne de connexion à votre instance SQL Server. Ensuite, passez la chaîne à SqlConnection objet de classe, c'est-à-dire conn. Enfin, la connexion est ouverte via la méthode Open().
L'étape suivante consiste à exécuter la requête INNER JOIN.
Écrivez la requête dans un format de chaîne et attribuez-la à la variable "query". La chaîne et la connexion sont ensuite transmises à l'objet de classe "SqlCommand".
Pour lire les enregistrements, il appelle la méthode ExecuteReader() de l'objet SqlCommand. Cette méthode renvoie l'objet de type SqlDataReader. Nous pouvons donc utiliser l'objet de classe SqlDataReader pour parcourir de manière itérative chaque enregistrement ligne par ligne.
Jetez un oeil au script suivant :
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
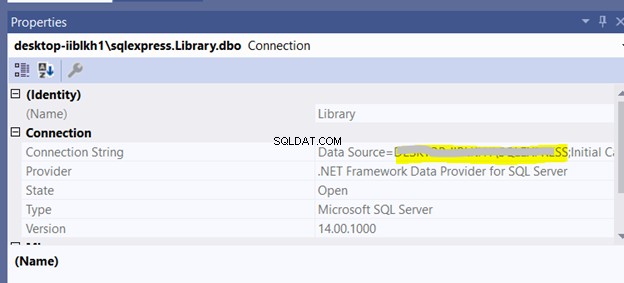
Vous pouvez obtenir la chaîne de connexion en cliquant sur l'instance SQL Server et en accédant aux Propriétés rubrique :

Ensuite, nous devons écrire le code HTML pour la table HTML5 qui contiendra les résultats de la requête INNER JOIN. Vous pouvez utiliser un objet StringBuilder à cette fin.
Le script suivant crée le tableau HTML5 avec 4 colonnes :Nom du livre, Prix du livre, Nom de l'auteur et ID de l'auteur.
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
Le SqlDataReader renverra chaque enregistrement de la requête INNER JOIN jusqu'à la Read() la méthode renvoie true .
Lors de chaque itération de la boucle while, chaque valeur de colonne de données est extraite via GetString() et GetInt32() méthodes en fonction du type de colonne.
Enfin, le tableau est affecté à l'attribut Texte de l'objet littéral de l'espace réservé ajouté au formulaire.
Le code complet du gestionnaire d'événements Button1 est le suivant :
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
Maintenant, si vous exécutez le projet, vous verrez une page Web avec un seul bouton contenant le Afficher les enregistrements texte. Après avoir cliqué sur ce bouton, nous voyons les résultats de la requête INNER JOIN comme indiqué ci-dessous :

Style CSS3 du tableau HTML5
Notre table a l'air un peu sèche. Nous pouvons améliorer son apparence et son style à l'aide de CSS3 (Cascading Style Sheet 3). Il sert à ajouter des styles aux objets HTML d'une page Web.
Pour ajouter un fichier CSS3 dans Visual Studio, faites un clic droit sur le nom du projet> Ajouter> Nouvel élément :

Dans la liste des éléments, cliquez sur Feuille de style . Renommez la feuille de style main_stylesheet.css et cliquez sur Ajouter .

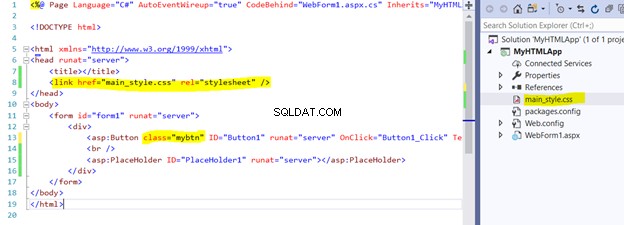
Pour connecter la feuille de style au formulaire Web, faites glisser la feuille de style et déposez-la dans le head section du formulaire Web. Ajoutez également class=mybtn au script pour Button1 . Cette classe modifiera le style du bouton depuis l'intérieur de la feuille de style.

Maintenant, ouvrez la feuille de style et ajoutez les styles suivants à votre feuille de style.
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
Ces styles mettent à jour la largeur, la hauteur, la couleur d'arrière-plan et les marges. Ils mettent également à jour la largeur du bouton afin qu'il soit étendu à 100 % du conteneur parent. La couleur d'arrière-plan du bouton est également mise à jour et le tableau est étendu à 100 %.
Si nous exécutons à nouveau le formulaire Web, vous verrez la page Web suivante avec les styles de bouton et de formulaire mis à jour :

Si vous cliquez sur Afficher les enregistrements , vous verrez les résultats de la requête INNER JOIN dans un tableau HTML5, stylisé via le script CSS3.

Conclusion
L'article clarifie l'essence et l'objectif de la requête SQL Server INNER JOIN. Nous avons appris à appliquer cette requête pour obtenir et combiner les résultats de différentes tables ayant des valeurs communes.
L'utilisation du formulaire Web ASP.NET nous permet de visualiser les résultats de la requête. Nous avons donc appris à créer une telle application personnalisée pour nos besoins. Enfin, nous avons appris à ajuster la vue des résultats à l'aide de CSS selon nos préférences.
Lire aussi
Votre guide ultime de la jointure SQL :INNER JOIN - Partie 1
Principes de base de la jointure interne SQL Server avec exemples