Je ne suis pas sûr de comprendre votre question, mais voyons si je peux vous aider avec ce que je pense savoir. Je pense que vous devez pouvoir sélectionner certaines images rendues via un fichier .ejs, stocker l'URL de l'image dans un tableau via JS côté client, puis envoyer ce tableau dans une requête POST à un serveur Express.
Voici comment je procéderais, en utilisant votre code comme base :
Côté client
J'ai créé un fichier .ejs qui a rendu certaines images que mon serveur Express a envoyées dans une variable locale 'images' :
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Ensuite, j'ai un fichier .js qui ajoute des images cliquées à un tableau 'imageSelection' à l'aide d'un écouteur d'événement sur le <div> qui enveloppe les images :
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
Et enfin, lorsque l'utilisateur clique sur le bouton 'Ajouter un choix d'image', les images du tableau 'imageSelection' sont envoyées via une requête de récupération au point de terminaison 'http://localhost:3001/post-images
'. Le addImageButton a un eventListener attaché qui écoute l'événement 'click', vous n'avez donc pas besoin d'un <form> élément :
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Côté serveur
Du côté Express, j'ai une configuration de gestionnaire de route pour la requête POST /post-images qui renvoie simplement les données POST-ed au demandeur :
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Ainsi, pour vos besoins, ce modèle permet à l'utilisateur de sélectionner des images, puis de cliquer sur un bouton et les URL de ces images sont envoyées au serveur. Si ce n'est pas ce que vous cherchez, clarifiez et j'essaierai de vous aider.
Nous sommes actuellement le samedi 16/11/2019 à 21h34 GMT alors que j'édite ceci, et je quitte la maison et je ne pourrai pas aider pendant encore 20 heures environ, alors ne vous attendez pas à un réponse avant 17h30 GMT le dimanche 17-11-2019.
J'ai poussé mon code jusqu'à un dépôt git ici , suivez simplement les instructions du README et vous devriez pouvoir le tester sur votre machine. Les fichiers que vous souhaitez extraire spécifiquement pour cet exemple sont :
- vues/index.ejs
- public/javascripts/main.js
- routes/index.js
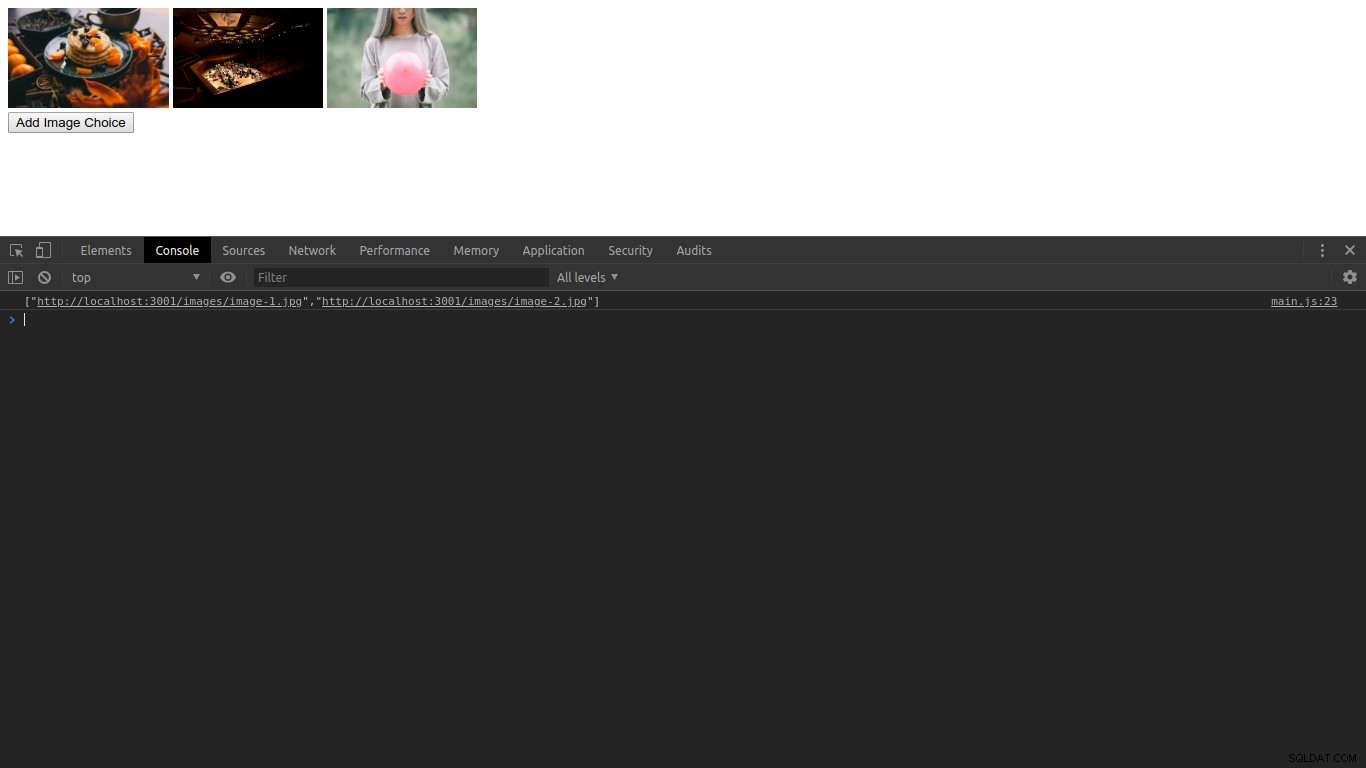
Voici une image du front-end, avec la réponse enregistrée après avoir sélectionné les deux premières images :