Serveur d'analyse auto-hébergé sur Heroku
Configurer Heroku, MongoDB et Parse
- Visitez https://signup.heroku.com/ et créez un compte
- Vérifiez votre adresse e-mail et connectez-vous à Heroku
- Accédez à Déploiement d'un serveur d'analyse sur Heroku
- Cliquez sur "Déployer sur Heroku"

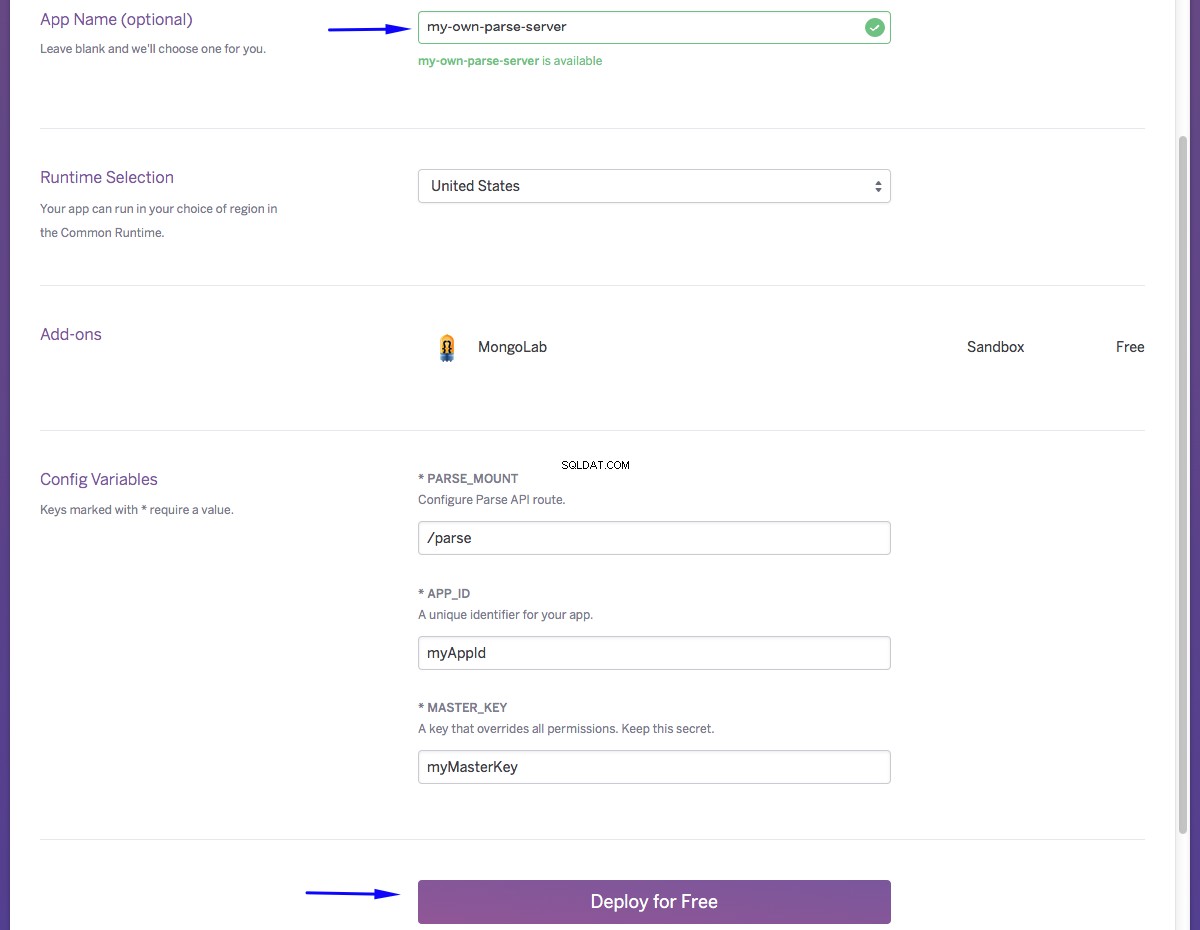
- Donnez un nom à votre serveur d'analyse
- Ignorez l'APP_ID et la MASTER_KEY de l'application pour l'instant, nous les définirons à une étape ultérieure.
- Cliquez sur "Déployer gratuitement"

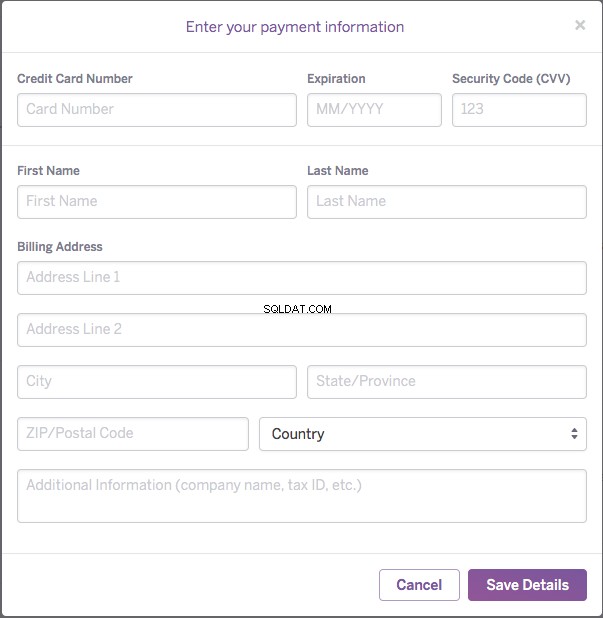
- Si la zone ci-dessous s'affiche, saisissez les informations de votre carte de crédit pour vérifier votre compte. Ne vous inquiétez pas, vous ne serez pas facturé sauf si vous mettez à jour votre compte plus tard . Il s'agit simplement d'une mesure de sécurité mise en place par Heroku pour éviter les abus.

- Heroku créera votre application. En arrière-plan, il créera également un référentiel .git pour vous et clonera le contenu du référentiel git officiel parse-server-example, créera une base de données MongoDB et configurera votre application Heroku pour utiliser cette base de données.
- Lorsque l'application est créée, vous serez redirigé vers son tableau de bord Heroku ou vous pouvez y accéder en vous connectant, en cliquant sur "Applications personnelles", puis en cliquant sur le nom de votre serveur d'analyse
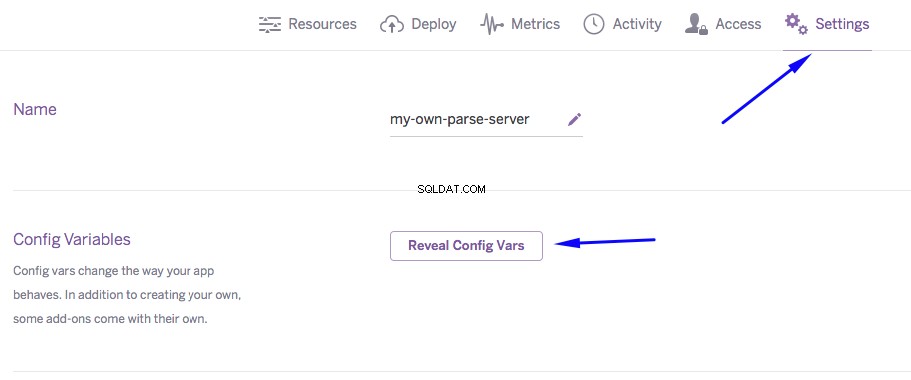
- Sur le tableau de bord de votre application, cliquez sur "Paramètres", puis sur "Afficher les variables de configuration"

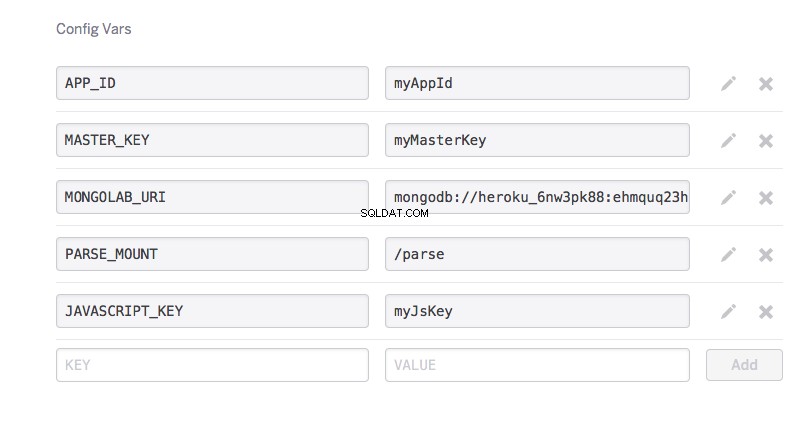
- Renseignez l'APP_ID et la MASTER_KEY de votre application. Si vous avez maintenant une application sur Parse.com, vous pouvez utiliser les mêmes clés qu'elle utilise. Vous pouvez accéder à
https://www.parse.com/apps/<APP_NAME>/edit#keysoù<APP_NAME>est le nom de votre application. Si vous créez une nouvelle application, vous pouvez générer des clés aléatoires ici. Vous pouvez ajouter de nouvelles clés pour tous les SDK que vous prévoyez d'utiliser, j'en ajoute une pour le SDK javascript ici.

- Notez la valeur de MONGOLAB_URI, vous en aurez besoin plus tard si vous souhaitez migrer vos données Parse existantes vers votre nouvelle base de données
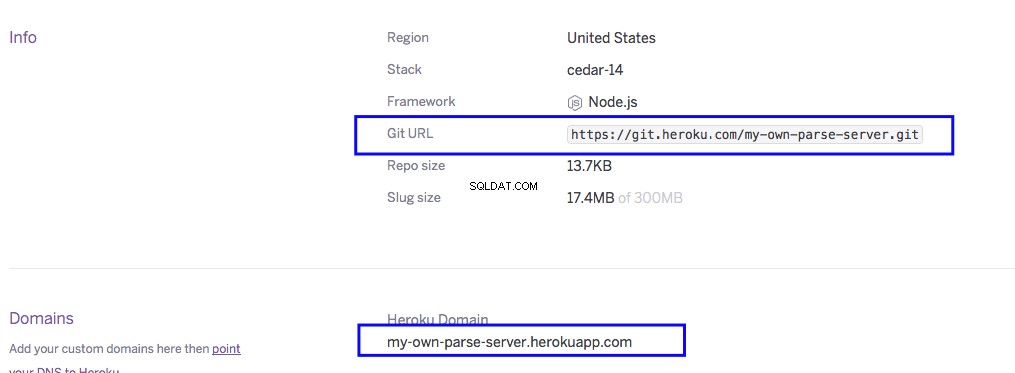
- Faites défiler vers le bas et notez l'URL Git et le domaine Heroku pour votre application, vous en aurez besoin plus tard

-
Installez Heroku Toolbelt qui est un outil d'interface de ligne de commande pour gérer vos applications Heroku.
-
Ouvrez une invite de terminal et entrez
$ heroku login, entrez votre email et votre mot de passe Heroku -
Entrez
$ heroku git:clone -a <MY_APP_NAME>(où<MY_APP_NAME>est le nom de votre application heroku) pour faire une copie locale de votre référentiel de code serveur, vous pouvez également utiliser l'url git de nous avons vu plus tôt. Lorsque vous clonez le référentiel, vous verrez le message "avertissement :vous semblez avoir cloné un référentiel vide.". Le dossier de l'application sera créé mais il ne contiendra que les fichiers git standard et aucun serveur d'analyse. Pour résoudre ce problème. Accédez au dépôt git officiel parse-server-example, téléchargez le fichier zip du repo. Extrayez le dossier, faites glisser tous les fichiers et dossiers du dossier parse-server-example-master dans le dossier de votre application. -
De retour dans le terminal, saisissez
$ cd <MY_APP_NAME>pour entrer dans le dépôt
Activer CORS (pour pouvoir utiliser l'API d'autres domaines)
- Sur votre disque dur, recherchez et ouvrez la copie locale du référentiel que nous venons de créer
- Dans le dossier, ouvrez
package.jsonet ajoutez"cors": "*"auxdependenciescomme ceci :
.
"dependencies": {
"express": "~4.2.x",
"kerberos": "~0.0.x",
"parse": "~1.6.12",
"parse-server": "~2.0", // <= don't forget this comma
"cors": "*" // add this line
}
REMARQUE
Assurez-vous de supprimer les commentaires ci-dessus dans votre code réel car il ne sera pas valide JSON
- Ouvrir
index.jset apportez ces modifications :
.
var express = require('express'); // find this line in the file
var cors = require('cors') // add this line below it
//....
//var databaseUri = process.env.DATABASE_URI || process.env.MONGOLAB_URI // old name, you may need to change this for new deployments
var databaseUri = process.env.DATABASE_URI || process.env.MONGODB_URI // changed to MONGODB_URI in Heroku!
//....
var app = express(); // find this line in the file
app.use(cors()); // add this line below it
//Add declarations for any keys you plan to use as shown below
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || '',
serverURL: process.env.SERVER_URL || 'http://localhost:1337',
javascriptKey: process.env.JAVASCRIPT_KEY || '', //** add this line no need to set values, they will be overwritten by heroku config vars
restAPIKey: process.env.REST_API_KEY || '', //** add this line
dotNetKey: process.env.DOT_NET_KEY || '', //** add this line
clientKey: process.env.CLIENT_KEY || '', //** add this line
});
- Retournez à la fenêtre du terminal, assurez-vous que vous êtes toujours dans le dossier du référentiel que nous avons cloné et entrez ci-dessous pour envoyer les modifications à Heroku :
.
$ git add .
$ git commit -am "make it better"
$ git push heroku master
Testez votre nouveau serveur d'analyse
- Aller à cette page jsFiddle
- Modifier
<MY_APP_ID>,<MY_JS_KEY>,<MY_HEROKU_APP_NAME>dans le violon aux valeurs appropriées pour votre application puis cliquez sur "Exécuter"
.
Parse.initialize('<MY_APP_ID>', '<MY_JS_KEY>');
Parse.serverURL = 'https://<MY_HEROKU_APP_NAME>.herokuapp.com/Parse'
- Vous devriez recevoir l'alerte ci-dessous vous informant que votre nouveau serveur Parse fonctionne correctement

REMARQUE :
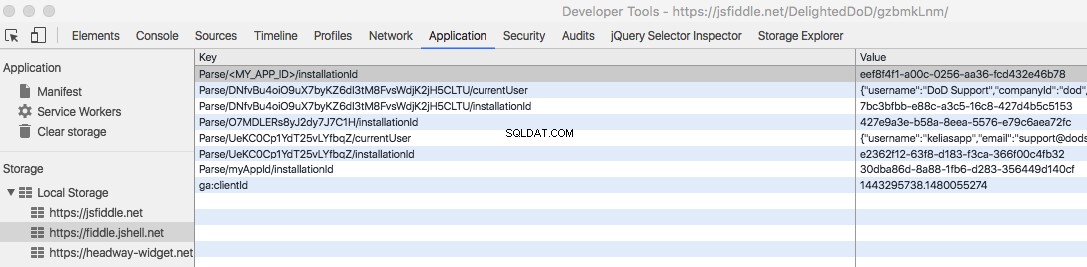
Si vous utilisez l'outil jsfiddle avec plusieurs instances de serveur d'analyse, vous pouvez obtenir l'erreur "jeton de session non valide". Si cela se produit, ouvrez la console de développement et supprimez toutes les clés "parse" du stockage local, après cela, cela devrait fonctionner :

Migrez vos données existantes depuis Parse
Vous devez le faire au moins une fois avec une application de test avant de migrer une application de production. De plus, il semble que les files hérités de votre ancienne application peut ne pas encore être transférée, consultez ce problème GitHub
- Avant de migrer , si votre nouveau MongoDB contient des données, la migration échouera. Si vous venez de tester le serveur et de créer un objet, accédez à
https://dashboard.heroku.com/apps/<MY_HEROKU_APP_NAME>/resources, cliquez sur "MongoLab" à côté de son icône, puis, sur la page suivante, cliquez sur "Supprimer toutes les collections" - Accédez à
https://dashboard.parse.com/apps/<APP_NAME>/settings/generaloù<APP_NAME>est le nom de votre parse application - Faites défiler la page vers le bas et cliquez sur "Migrer"
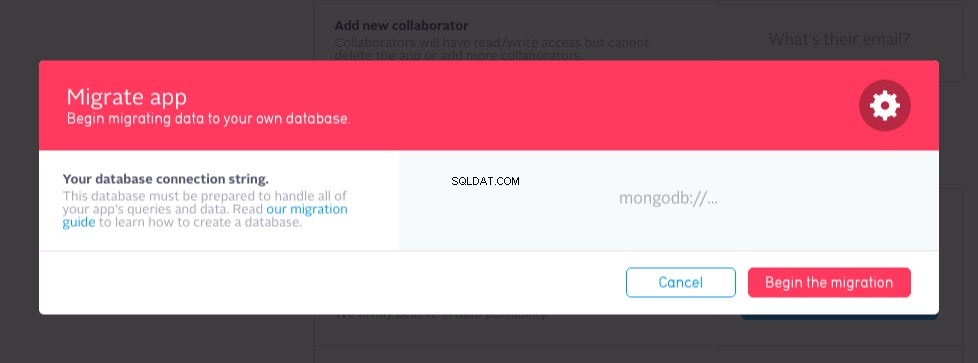
- Dans le modal, dans la zone grise (qui ne ressemble pas beaucoup à une entrée...) entrez le
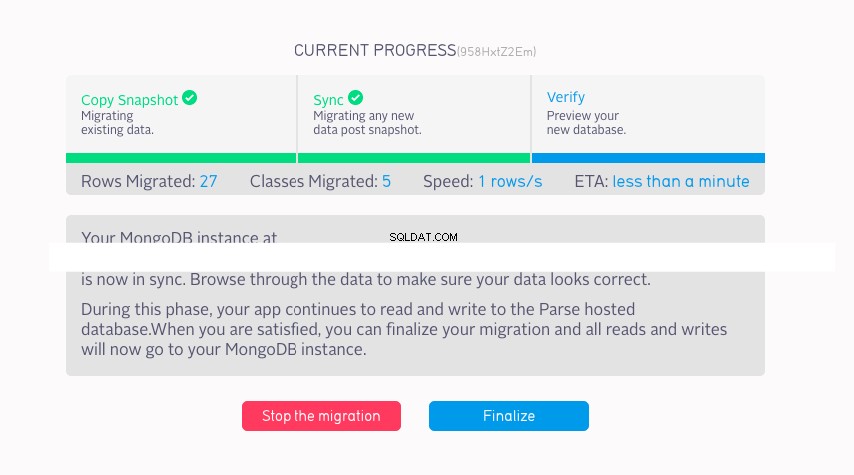
MONGOLAB_URIdont nous avons pris note précédemment - Cliquez sur "Commencer la migration"

- Lorsque la migration est terminée, cliquez sur "Finaliser" puis, dans la popup cliquez sur "OK" lorsque la migration est finale, toutes vos données seront dans votre nouvelle base de données MongoDB.

- Pour l'instant, votre tableau de bord Parse continuera d'afficher vos données qui se trouvent désormais dans la nouvelle base de données. Pour tout tester, revenez au test jsFiddle que nous avons utilisé auparavant et exécutez-le à nouveau. Maintenant, accédez à votre tableau de bord Parse et vous devriez voir la classe et la ligne nouvellement ajoutées. Remarque que lorsque j'ai utilisé le nouveau tableau de bord Parse, je pouvais voir le nombre de lignes mais la zone de ligne était entièrement vide. Je suis revenu à l'ancien tableau de bord Parse et je pouvais tout voir correctement.