Je vous suggère d'utiliser ez sql pour faciliter l'interrogation de la base de données :http://justinvincent.com/ezsql
Et jquery aussi :http://jquery.com/
Et voici un tutoriel vous montrant comment effectuer des appels ajax dans jquery :http://net.tutsplus.com/tutorials/javascript-ajax/5-ways-to-make-ajax-calls-with-jquery/
D'après votre code, je peux voir que vous essayez d'interroger la base de données à l'aide d'une variable $_GET. Et je suppose que le nom de votre champ de recherche est 'q'. Et afficher les résultats dynamiquement en utilisant javascript.
HTML :
<input type="text" id="q" name="q"/>
<div id="your_div"></div><!--this is where your html table will be loaded dynamically as you type a value on the textbox-->
JAVASCRIPT :
<script src="jquery.js"></script>
<script>
$(function(){
$('#q').keyup(function(){
var query = $.trim($(this).val());
$('#your_div').load('phpfile.php', {'q' : query});
});
});
</script>
PHP :
//database configuration here
$q = mysql_real_escape_string($_POST['q']);
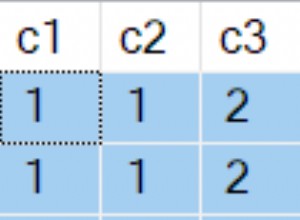
//html table here