Dans ce didacticiel, je vous guide tout au long du processus de création d'un système d'enregistrement d'utilisateurs où les utilisateurs peuvent créer un compte en fournissant un nom d'utilisateur, une adresse e-mail et un mot de passe, une connexion et une déconnexion à l'aide de PHP et MySQL. Je vais également vous montrer comment vous pouvez rendre certaines pages accessibles uniquement aux utilisateurs connectés. Tout autre utilisateur non connecté ne pourra pas accéder à la page.
La première chose que nous devrons faire est de configurer notre base de données.
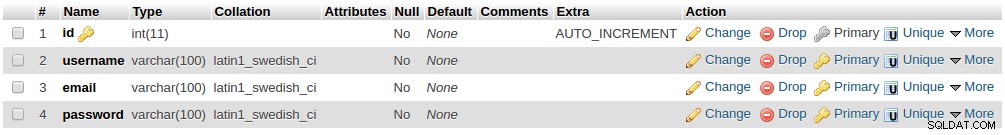
Créez une base de données appelée enregistrement . Dans l'inscription base de données, ajoutez une table appelée utilisateurs . La table des utilisateurs prendra les quatre champs suivants.
- identifiant
- nom d'utilisateur - varchar(100)
- e-mail - varchar(100)
- mot de passe - varchar(100)
Vous pouvez le créer à l'aide d'un client MySQL comme PHPMyAdmin.

Ou vous pouvez le créer à l'invite MySQL en utilisant le script SQL suivant :
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Et c'est tout avec la base de données.
Créez maintenant un dossier appelé enregistrement dans un répertoire accessible à notre serveur. c'est-à-dire créer le dossier dans htdocs (si vous utilisez le serveur XAMPP) ou dans www (si vous utilisez le serveur wampp).
Dans le dossier inscription, créez les fichiers suivants :

Ouvrez ces fichiers dans un éditeur de texte de votre choix. Le mien est Sublime Text 3.
Enregistrer un utilisateur
Ouvrez le fichier register.php et collez-y le code suivant :
regiser.php :
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Rien de compliqué jusqu'ici non ?
Quelques points à noter ici :
Premièrement, l'action de notre formulaire L'attribut est défini sur register.php. Cela signifie que lorsque vous cliquez sur le bouton d'envoi du formulaire, toutes les données du formulaire sont envoyées sur la même page (register.php). La partie du code qui reçoit ces données de formulaire est écrite dans le fichier server.php et c'est pourquoi nous l'incluons tout en haut du fichier register.php.
Notez également que nous incluons le fichier errors.php pour afficher les erreurs de formulaire. Nous y reviendrons bientôt.
Comme vous pouvez le voir dans la section d'en-tête, nous sommes liés à un fichier style.css. Ouvrez le fichier style.css et collez-y le code CSS suivant :
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Maintenant, le formulaire est magnifique.
Écrivons maintenant le code qui recevra les informations soumises à partir du formulaire et stockera (enregistrera) les informations dans la base de données. Comme promis plus tôt, nous le faisons dans le fichier server.php.
Ouvrez server.php et collez-y ce code :
serveur.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Les sessions sont utilisées pour suivre les utilisateurs connectés et nous incluons donc un session_start() en haut du fichier.
Les commentaires dans le code expliquent à peu près tout, mais je vais souligner quelques points ici.
L'instruction if détermine si le bouton reg_user du formulaire d'inscription est cliqué. N'oubliez pas que dans notre formulaire, le bouton d'envoi a un attribut de nom défini sur reg_user et c'est ce à quoi nous faisons référence dans l'instruction if.
Toutes les données sont reçues du formulaire et vérifiées pour s'assurer que l'utilisateur a correctement rempli le formulaire. Les mots de passe sont également comparés pour s'assurer qu'ils correspondent.
Si aucune erreur n'a été rencontrée, l'utilisateur est enregistré dans les utilisateurs table dans la base de données avec un mot de passe haché. Le mot de passe haché est pour des raisons de sécurité. Il garantit que même si un pirate parvient à accéder à votre base de données, il ne pourra pas lire votre mot de passe.
Mais les messages d'erreur ne s'affichent pas maintenant, car notre fichier errors.php est toujours vide. Pour afficher les erreurs, collez ce code dans le fichier errors.php.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Lorsqu'un utilisateur est enregistré dans la base de données, il est immédiatement connecté et redirigé vers la page index.php.
Et c'est tout pour l'inscription. Regardons la connexion de l'utilisateur.
Connexion utilisateur
Connecter un utilisateur est une chose encore plus facile à faire. Ouvrez simplement la page de connexion et insérez ce code à l'intérieur :
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Tout sur cette page est assez similaire à la page register.php.
Maintenant, le code qui connecte l'utilisateur doit être écrit dans le même fichier server.php. Ouvrez donc le fichier server.php et ajoutez ce code à la fin du fichier :
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Encore une fois, tout cela ne fait que vérifier si l'utilisateur a correctement rempli le formulaire, vérifie que ses informations d'identification correspondent à un enregistrement de la base de données et les connecte si c'est le cas. Une fois connecté, l'utilisateur est redirigé vers le fichier index.php avec un message de réussite.
Voyons maintenant ce qui se passe dans le fichier index.php. Ouvrez-le et collez-y le code suivant :
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>La première instruction if vérifie si l'utilisateur est déjà connecté. S'il n'est pas connecté, il sera redirigé vers la page de connexion. Cette page n'est donc accessible qu'aux utilisateurs connectés. Si vous souhaitez rendre une page accessible uniquement aux utilisateurs connectés, il vous suffit de placer cette instruction if en haut du fichier.
La seconde instruction if vérifie si l'utilisateur a cliqué sur le bouton de déconnexion. Si oui, le système les déconnecte et les redirige vers la page de connexion.
Et c'est tout !
Maintenant, personnalisez-le en fonction de vos besoins et créez un site génial. Si vous avez des inquiétudes ou quelque chose que vous devez clarifier, laissez-le dans les commentaires ci-dessous et de l'aide viendra.
Vous pouvez toujours soutenir en partageant sur les réseaux sociaux ou en recommandant mon blog à vos amis et collègues.
Cordialement :D