C'est le rêve de tout développeur de créer ou de travailler sur une page Web ou un projet Web qui promet des fonctionnalités de sécurité de premier ordre et répond aux préoccupations de confidentialité de chaque utilisateur. Cependant, avant de pouvoir créer et héberger un site Web sur un serveur, vous devez respecter les meilleures pratiques de codage.
Ce n'est pas parce que vous souhaitez créer une page Web sécurisée que votre code ne doit être compréhensible qu'aux yeux d'un spécialiste des fusées. La simplicité est la clé du développement d'un code génial.
Un code simple n'est pas un code faible mais un code compréhensible. La simplicité s'applique à la refactorisation du code et à l'utilisation continue des commentaires. De plus, cela vous aide à évaluer et à modifier votre code ultérieurement lorsque vous devez le réutiliser sur d'autres projets. Étant donné que cet article vise à vous expliquer comment créer une page de connexion sécurisée en PHP et MySQL, nous devons d'abord examiner les avantages de cette approche.
Création d'un script de connexion sécurisé en PHP et MySQL
Tout d'abord, puisque votre page de connexion accordera un accès privilégié aux informations stockées par l'utilisateur, vous voudrez empêcher les cyber-voleurs et les pirates de compromettre facilement votre système et de s'enfuir avec des données sensibles. Deuxièmement, sans plate-forme Web sécurisée, les infrastructures informatiques telles que les réseaux et les sites Web sont exposées au risque d'attaques de cybersécurité et de logiciels malveillants.
Mise en route
Dans ce didacticiel d'article, nous supposons que vous avez besoin d'une page de connexion sécurisée pour deux raisons. Tout d'abord, vous pourriez travailler sur un système Web dédié où vous avez besoin d'un accès administrateur à des données ou informations stockées de manière sensible. Deuxièmement, votre système Web peut accueillir des utilisateurs ou des visiteurs spécifiques qui se verront attribuer les identifiants de connexion nécessaires avant de pouvoir se connecter à la zone du tableau de bord de votre système Web.
L'aspect le plus important de ce didacticiel d'article est notre environnement de serveur Web. Nous en avons besoin car notre système Web utilisera une base de données MySQL pour interroger les utilisateurs actifs et leur accorder un accès autorisé au système Web créé.
Exigences
XAMPP est un environnement de serveur Web local idéal pour tester vos projets Web sur une machine locale. Il vous donne la perspective des performances des sites Web avant de les lancer dans un environnement de production. XAMPP est disponible pour les utilisateurs Windows, Linux et OS X, ce qui en fait un environnement de serveur Web multiplateforme. De plus, XAMPP abrège Apache, MariaDB (un fork de MySQL), PHP et Perl, ce qui en fait un environnement de développement PHP complet.
Une fois que vous avez installé XAMPP, vous n'avez pas besoin d'installer d'autre logiciel tiers pour que vos projets PHP s'exécutent.
Installation XAMPP Linux
Votre téléchargement de fichier XAMPP aura une extension ".run". La première étape consiste à le rendre exécutable. Ouvrez votre terminal à l'emplacement de votre fichier XAMPP téléchargé et envisagez l'approche suivante. Assurez-vous que le nom du fichier XAMPP que vous saisissez correspond à celui que vous avez téléchargé.
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
Ensuite, vous devriez pouvoir lancer le programme d'installation de XAMPP avec la commande suivante.
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


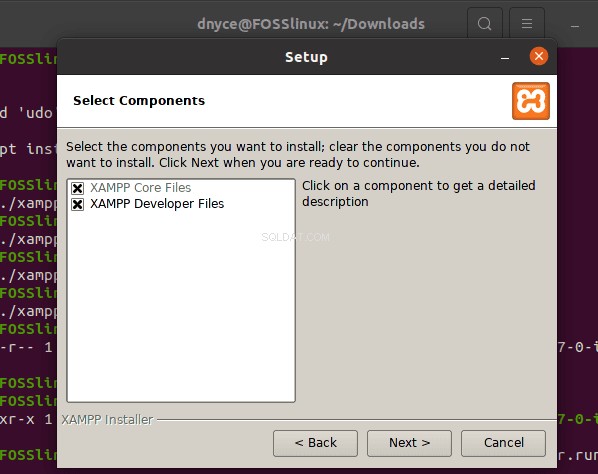
Suivez les étapes d'installation jusqu'à ce que XAMPP soit complètement installé sur votre ordinateur.


Assurez-vous que les cases ci-dessus sont cochées pour plus de sécurité.


L'installation prendra alors un certain temps pour se terminer
Le lancement de XAMPP depuis votre terminal Ubuntu nécessite l'utilisation de la commande suivante.
$ sudo /opt/lampp/lampp start
Une sortie comme la capture d'écran suivante signifie que tout va bien.


Si vous rencontrez des erreurs lors du lancement de XAMPP, il peut y avoir trois solutions de diagnostic au problème. Tout d'abord, vous avez peut-être installé Apache et XAMPP simultanément. Vous pouvez résoudre ce problème en arrêtant le service Apache depuis le terminal et en redémarrant XAMPP car Apache est déjà regroupé dans l'un de ses packages.
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
Un serveur NGINX installé peut également utiliser le port 80 de votre machine requis par Apache de XAMPP. Par conséquent, vous devrez arrêter NGINX et redémarrer XAMPP.
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
Vous pourriez également avoir un serveur MySQL installé simultanément avec XAMPP. Le serveur XAMPP est déjà fourni avec un package MySQL. Vous devrez arrêter celui qui s'exécute sur votre système.
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
Le dernier problème est que vous pourriez manquer l'outil netstat sur votre système. Vous pouvez l'installer avec la commande suivante.
$ sudo apt install net-tools
Pour vérifier l'installation réussie de XAMPP sur votre système, vous devriez pouvoir accéder confortablement à l'URL suivante à partir de votre navigateur.
http://localhost/dashboard/
La page de destination doit ressembler à la capture d'écran suivante.


Vous devriez également pouvoir accéder confortablement à la page d'accueil de phpMyAdmin.
http://localhost/phpmyadmin
La capture d'écran suivante vérifie que phpMyAdmin fonctionne correctement.


Notre objectif de tutoriel
Une fois que vous avez téléchargé et installé la version XAMPP qui favorise votre plate-forme de système d'exploitation, nous devons mettre en évidence les principaux objectifs de cet article.
À la fin de cet article de tutoriel, vous aurez compris les quatre concepts principaux suivants derrière la création d'une page de connexion sécurisée en PHP et MySQL.
-
Conception de formulaire :Ici, vous devez explorer certains modules de HTML5 et CSS3
-
Préparation des requêtes SQL :les requêtes SQL que vous créez doivent être à l'épreuve des injections SQL. C'est le seul moyen de maintenir l'intégrité de votre base de données MySQL.
-
Validation de formulaire de base :le nom d'utilisateur et le mot de passe d'un utilisateur doivent correspondre à ceux stockés dans la base de données, de peur qu'il ne s'agisse d'informations d'identification valides.
-
Gestion des sessions :les sessions sont bonnes car un système doit se souvenir d'un utilisateur répétitif sans qu'il ait à saisir ses identifiants de connexion chaque fois qu'il visite un site. Vous pourrez initialiser des sessions et les garder actives.
Structure et configuration du projet
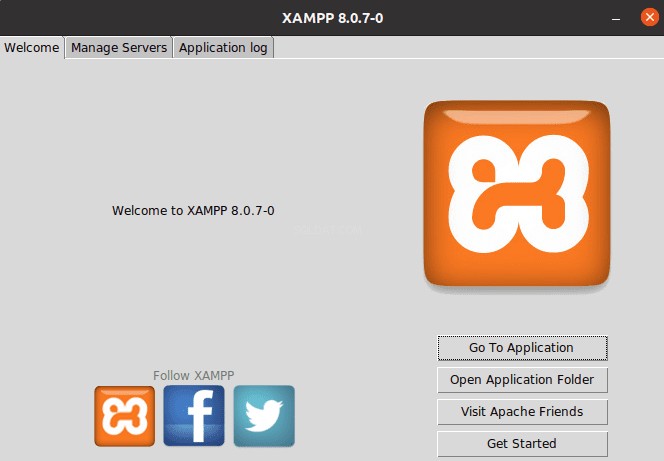
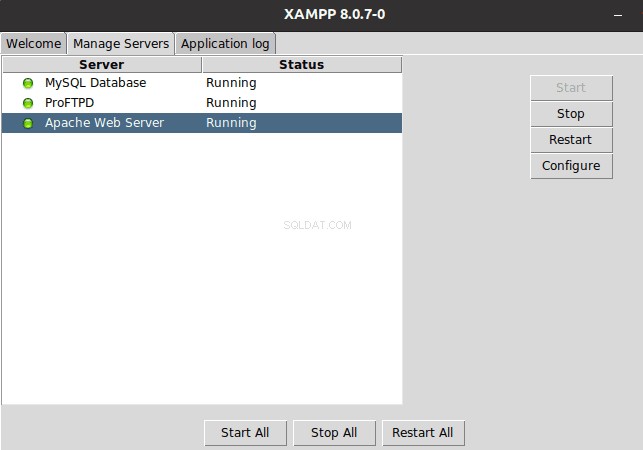
Puisque nous sommes maintenant sûrs que le serveur Web Apache et le serveur de base de données MySQL fonctionnent, l'étape suivante consiste à créer notre code PHP. Mais, d'abord, nous devons nous familiariser avec son panneau de contrôle. Lorsque votre installation XAMPP est terminée, elle est lancée avec un panneau de contrôle qui ressemble à la capture d'écran ci-dessous.


Si vous cliquez sur le menu "Gérer les serveurs" dans son en-tête, vous verrez trois serveurs en cours d'exécution (Apache, MySQL et ProFTPD). Ces trois serveurs doivent être en cours d'exécution. Cela signifie que le serveur XAMPP est dans un état sain.


Cliquez sur le menu "Ouvrir le dossier d'application" sur ce panneau de contrôle XAMPP et tracez un répertoire nommé "htdocs". Ensuite, créez un dossier avec un nom comme "fosslinux_login" dans ce répertoire. Ce sera le point d'accès principal de notre projet. Dans ce dossier "fosslinux_login", créez les fichiers suivants et considérez leurs extensions de fichier respectives.
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
Le moyen le plus simple d'obtenir cette affectation de création de fichier est de naviguer vers l'interface graphique du dossier "fosslinux_login" et d'ouvrir le terminal système à partir de son emplacement, puis d'utiliser la commande "touch" pour créer les fichiers indiqués. Par exemple, pour créer le fichier index.html, vous utiliserez l'approche de commande tactile suivante.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
Le fichier index.html créé utilisera principalement les langages de programmation HTML5 et CSS3 pour créer le formulaire de connexion permettant de saisir les noms d'utilisateur et les mots de passe nécessaires.
Le fichier style.css créé agira comme un script CSS externe référencé par l'en-tête du fichier index.html.
Le fichier authentication.php créé gérera l'authentification de l'utilisateur, la connexion à la base de données, la validation des données de formulaire, la récupération des résultats de la base de données et la création de nouvelles sessions.
Le fichier logout.php créé gérera la destruction des sessions de connexion avant de rediriger l'utilisateur vers l'écran de connexion.
Le fichier home.php créé est la destination ou la page de destination pour les utilisateurs qui se connectent avec succès au système Web.
Le fichier profile.php créé associe un utilisateur connecté avec succès aux détails de son compte utilisateur rempli et personnalisé.
Notre conception de formulaire de connexion
Pour que notre script de longe PHP et MySQL fonctionne, nous devons créer un formulaire de connexion à partir duquel les utilisateurs authentifiés saisiront leurs informations de connexion. Ainsi, nous créons le front-end de notre page de connexion. Nous n'avons besoin que de CSS et HTML pour cette tâche. Nous utiliserons PHP pour la partie logique de notre script.
Vous pouvez utiliser l'éditeur nano ou tout autre éditeur de votre choix pour ouvrir le fichier index.html que vous avez créé précédemment.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
Remplissez le fichier avec le segment de code suivant.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
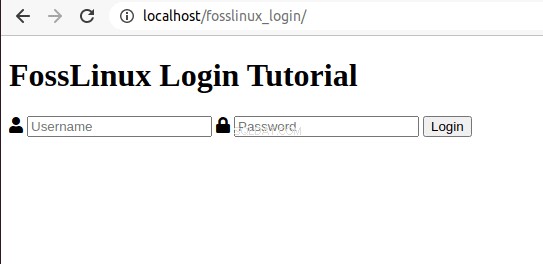
</html>Il nous faut maintenant prévisualiser l'affichage résultant de ce code. Sur votre navigateur, saisissez l'adresse suivante.
http://localhost/fosslinux_login
L'affichage résultant devrait ressembler à la capture d'écran suivante.


Étant donné que l'affichage ci-dessus est basique, nous devons ajouter du style à notre formulaire de connexion via CSS. Donc, tout d'abord, ouvrez le fichier style.css que vous avez créé précédemment avec votre éditeur de terminal préféré.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
Remplissez-le avec le segment de code CSS suivant.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
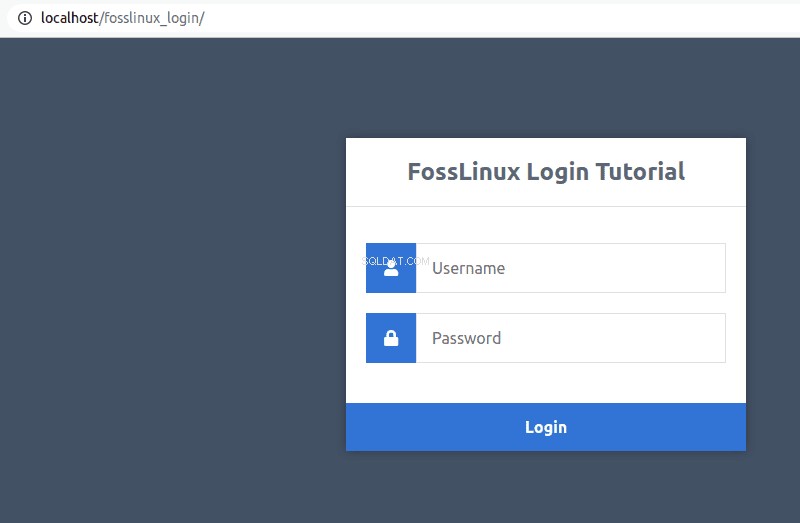
}Nous devons lier ce fichier style.css à notre fichier index.html pour constater les changements notables. Ajoutez ce qui suit à l'en-tête de votre fichier index.html.
<link href="style.css" rel="stylesheet" type="text/css">La balise ci-dessus doit se trouver entre les balises et sur votre fichier index.html.
Si vous actualisez la page d'affichage de connexion, vous devriez obtenir un aperçu d'un formulaire de connexion plus attrayant, comme illustré par la capture d'écran suivante.


Essayons maintenant de comprendre ce que nous avons fait de notre formulaire de connexion. Le formulaire possède deux attributs, « action » et « méthode ». L'attribut "method" est défini sur "post" car nous allons alimenter les données utilisateur dans le système serveur et ne pas les recevoir car cela nécessiterait l'attribut "method" défini sur "get". L'attribut "action" est défini sur "authenticate.php" car c'est le fichier qui gère l'authentification des données utilisateur saisies. C'est le fichier qui traite les entrées de données de formulaire réussies.
Comme pour les champs du formulaire, les types de saisie sont « texte » pour le nom d'utilisateur et « mot de passe » pour le mot de passe de l'utilisateur. L'entrée "texte" sera visible à l'œil humain, contrairement à l'entrée "mot de passe" supposée être cryptée lors de la saisie de l'utilisateur. Le type d'entrée "soumettre" est l'action finale pour envoyer les données utilisateur capturées pour traitement par le fichier "authenticate.php".
Configuration de la base de données et des tables nécessaires
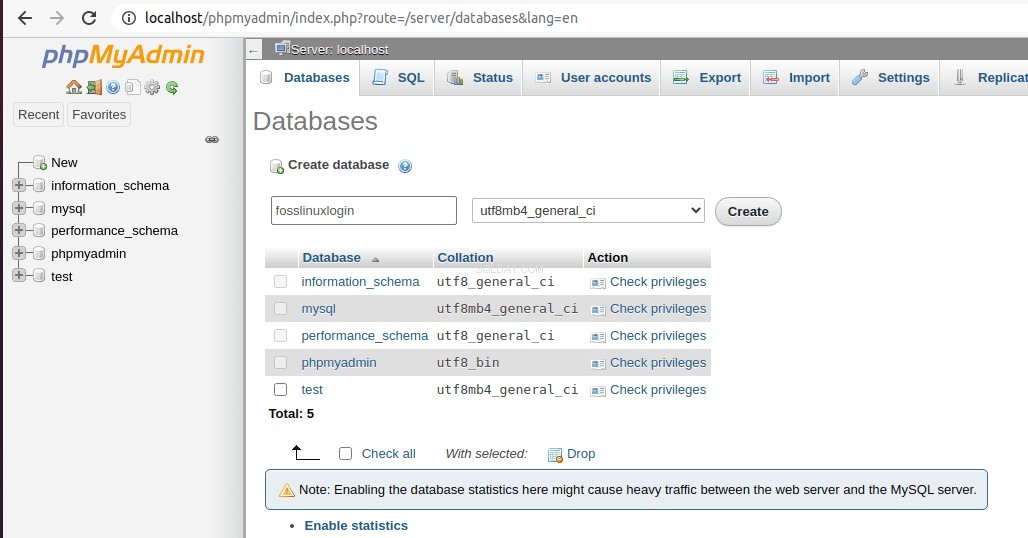
Ici, vous devrez naviguer vers le lien « http://localhost/phpmyadmin/ » pour accéder à la base de données MySQL. L'interface phpMyAdmin qui en résulte a pour rôle principal de gérer une application de base de données MySQL.
En haut de cette interface, vous verrez un onglet "Bases de données". Cliquez dessus pour créer une nouvelle base de données. Nommez-le quelque chose comme "fosslinuxlogin".


Une fois que vous avez cliqué sur "créer", la nouvelle base de données (fosslinuxlogin) apparaîtra dans la section/panneau de menu de gauche de l'écran. Votre tâche nette serait de créer les tables nécessaires pour votre base de données. Nous n'avons besoin que d'un seul tableau pour cet article du didacticiel.
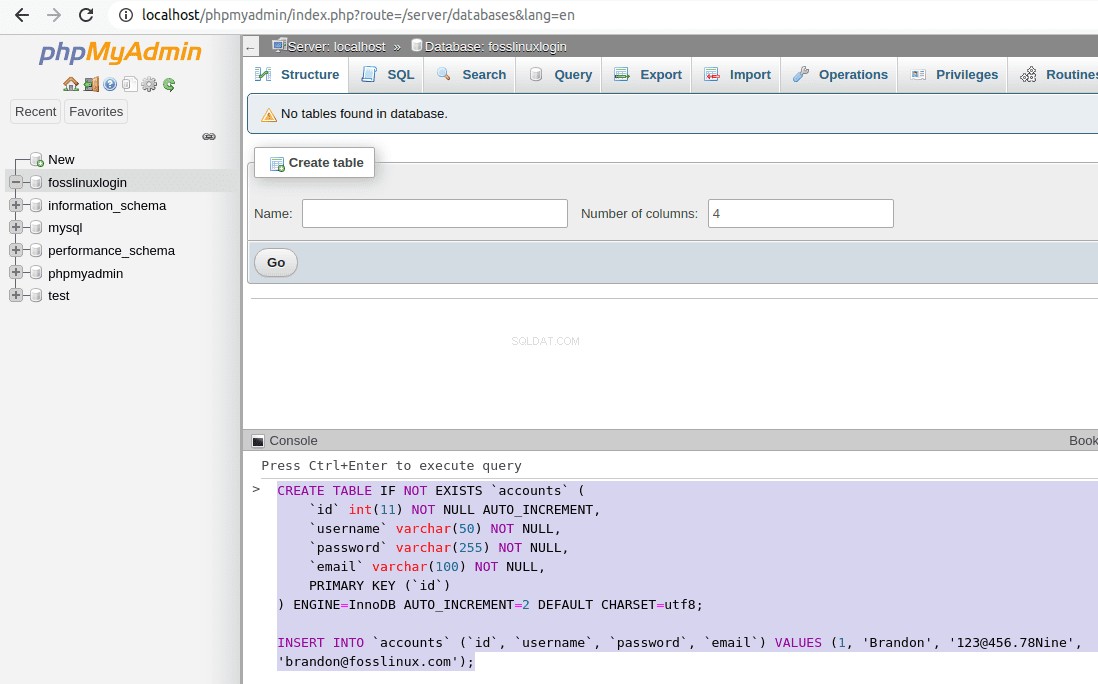
Pour créer et remplir une table avec phpMyAdmin, vous avez la possibilité de le faire graphiquement ou d'utiliser l'affichage de la console au bas de son affichage d'interface. L'utilisation de la console est beaucoup plus efficace car nous n'avons besoin que de créer une seule instruction SQL pour créer et remplir une table entière. Par exemple, considérez l'instruction de code SQL suivante.
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '123@456.78Nine', 'brandon@fosslinux.com');
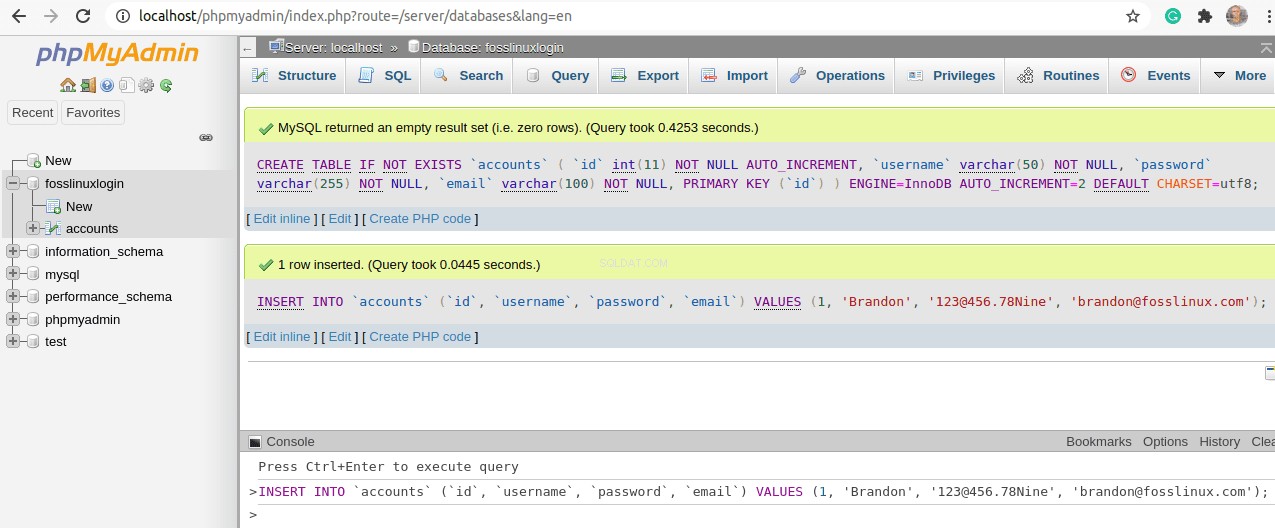
Comme illustré par les captures d'écran ci-dessous, une fois que vous avez appuyé sur Ctrl + Entrée sur votre clavier, l'instruction SQL s'exécutera et votre table de base de données sera remplie.




Nous avons créé une base de données de comptes avec quatre colonnes (identifiant, nom d'utilisateur, mot de passe et e-mail). Nous avons également attribué à ces colonnes de table des valeurs par défaut, mais nous aurons principalement besoin des valeurs de nom d'utilisateur et de mot de passe pour tester le script de connexion PHP.
Authentification des utilisateurs
À son état, nous avons créé un formulaire de connexion statique attrayant et également mis en place notre base de données MySQL. La base de données contient une table et des données utilisateur utiles pour propulser la prochaine étape de ce didacticiel. Dans un premier temps, nous devons travailler sur le fichier authentication.php lié à l'attribut « action » de l'affichage de notre formulaire de connexion.
À l'aide de votre éditeur de terminal préféré, remplissez le fichier authentication.php créé avec les données suivantes.
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}Le script commence par démarrer une session. Cette étape est avantageuse car le serveur Web se souvient des informations de connexion du compte utilisateur. Ainsi, lorsque les mêmes utilisateurs se déconnectent et reviennent sur le site plus tard en utilisant le même ordinateur, il sera facile de se reconnecter sans saisir un nouveau nom d'utilisateur et un nouveau mot de passe.
Nous spécifions également la base de données à laquelle nous souhaitons nous connecter avec son hôte, son utilisateur et son mot de passe, le cas échéant.
La première étape pour authentifier notre formulaire de connexion consiste à s'assurer qu'un utilisateur ne peut pas soumettre un formulaire vide. Les deux champs doivent être remplis. Ajoutez le code suivant à votre fichier authentication.php pour nous aider à atteindre cet objectif.
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}Avec l'extrait de code ci-dessus, un utilisateur recevra une erreur lors de la soumission d'un formulaire vide. Puisque nous avons traité les soumissions de formulaires vierges, nous devons maintenant authentifier la soumission du formulaire utilisateur avec des données qui existent déjà dans la base de données.
Ajoutez le code suivant à votre fichier authentication.php.
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
Les valeurs d'identifiant et de mot de passe sont sélectionnées dans la table de la base de données et comparées aux entrées de l'utilisateur. Il lie les valeurs d'identifiant et de mot de passe à la valeur du nom d'utilisateur. Une fois l'instruction SQL exécutée avec succès, les résultats sont stockés pour être utilisés en tant que sessions. Comme vous pouvez le voir dans le code ci-dessus, la ligne "$stmt->store_result(); ” se charge de cet objectif de stockage de session.
La prochaine ligne de code à ajouter à votre fichier authentication.php doit succéder à l'instruction de code suivante :
$stmt->store_result();
Ajoutez l'extrait de code suivant après l'instruction de code en surbrillance ci-dessus.
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}Le code ci-dessus évalue la requête de base de données pour la viabilité de tous les résultats. Si le nom d'utilisateur saisi n'est pas dans la base de données, il n'y aura rien à afficher. Si un utilisateur est authentifié avec succès, l'initialisation des variables de session a lieu. Le serveur Web stocke ces variables et le navigateur Web de l'utilisateur les référence pour déterminer le statut de connexion du même utilisateur.
Il est temps de tester la viabilité de notre code d'authentification. Actualisez votre lien "http://localhost/fosslinux_login/" avant de continuer.
Essayez de vous connecter avec un nom d'utilisateur et un mot de passe incorrects et voyez ce qui se passe.


De mon côté, j'ai eu l'erreur de capture d'écran ci-dessus.
Connectez-vous maintenant avec le bon combo nom d'utilisateur et mot de passe stocké dans votre base de données MySQL.


Notre page de destination
Avoir une page de connexion ne suffit pas pour notre tutoriel, un utilisateur qui se connecte avec succès au système doit être redirigé vers une page d'accueil. À partir de là, un tel utilisateur aura également la possibilité de se déconnecter du système si cela lui convient. Tout d'abord, remplissez votre fichier home.php créé avec l'extrait de code suivant.
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
Ajoutez le code HTML suivant à votre fichier home.php.
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
Cette page d'accueil a également besoin d'un peu de style. Ajoutez le code suivant à votre fichier style.css.
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}Puisque nous avons maintenant une page d'accueil sur votre fichier authentication.php, remplacez la ligne suivante :
echo 'Welcome ' . $_SESSION['name'] . '!';
Avec cette ligne :
header('Location: home.php'); Chaque connexion successive vous redirigera désormais vers cette page d'accueil.


Le script de déconnexion
L'affichage de la page d'accueil ci-dessus comporte un lien de déconnexion que nous devons implémenter. Un script de déconnexion pour votre fichier logout.php est aussi simple que l'extrait de code suivant.
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
Étant donné que les sessions déterminent le statut de connexion, le script ci-dessus détruit toutes les sessions existantes et révoque le statut de connexion de cet utilisateur. Enfin, ce script PHP ramène l'utilisateur à la page de connexion.


Remarque finale
Avec ce tutoriel, vous avez maintenant une base solide pour créer des scripts PHP fiables et sécurisés. Vous pouvez maintenant créer un système digne de confiance pour vos utilisateurs ou clients ciblés. Vous avez géré la vulnérabilité d'injection SQL et la validation et l'authentification des données de formulaire. Ce qu'il vous reste, c'est quelques explications sur le segment de code couvert, et vous serez sur la bonne voie pour devenir un développeur PHP senior :bon codage et bonne croissance dans votre parcours PHP et MySQL.