Prisma est un ORM intéressant.
Un ORM est une couche d'abstraction sur une base de données.
J'ai eu le plaisir d'utiliser Prisma dans quelques projets différents au cours des derniers mois, et ici je veux vous montrer à quel point il est facile de démarrer (et de continuer).
Je vais utiliser Prisma dans une application React basée sur Next.js.
Vous pouvez créer une nouvelle application Next.js dans un dossier avec
npx create-next-app
La première chose que vous devez faire pour ajouter Prisma est d'inclure prisma dans vos dépendances de développement :
npm install -D prisma
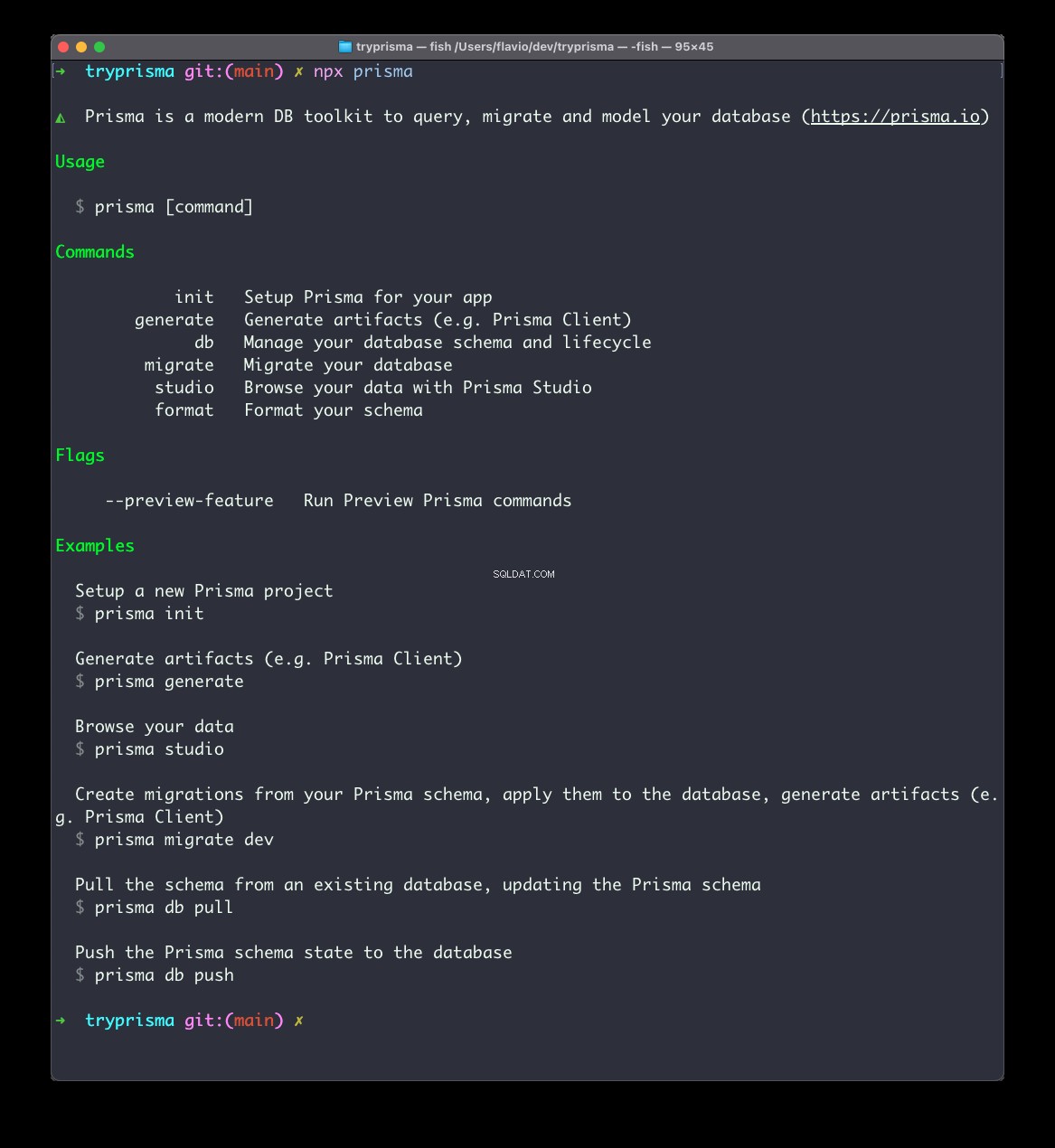
Vous avez maintenant accès à l'utilitaire Prisma CLI en utilisant npx . Essayez d'exécuter :
npx prismaet vous verrez les instructions sur la façon de l'utiliser.

Maintenant, exécutez ceci pour configurer Prisma pour votre projet :
npx prisma init

Cela créera un prisma dossier, et à l'intérieur, un schema.prisma fichier :
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Il a également créé un .env fichier, au cas où vous n'en auriez pas déjà un, avec le DATABASE_URL variable d'environnement :
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Cela doit pointer vers votre base de données.
Éliminons d'abord ce point. Prisma prend en charge de nombreux types de bases de données (relationnelles). Je l'ai utilisé avec PostgreSQL et SQLite, mais il prend également en charge MySQL, AWS Aurora, MariaDB.
En production, j'aime utiliser la base de données gérée de DigitalOcean (lien de parrainage obligatoire pour un crédit gratuit de 100 $ ici), mais pour un exemple d'application rapide, Railway.app est un choix sympa et gratuit.
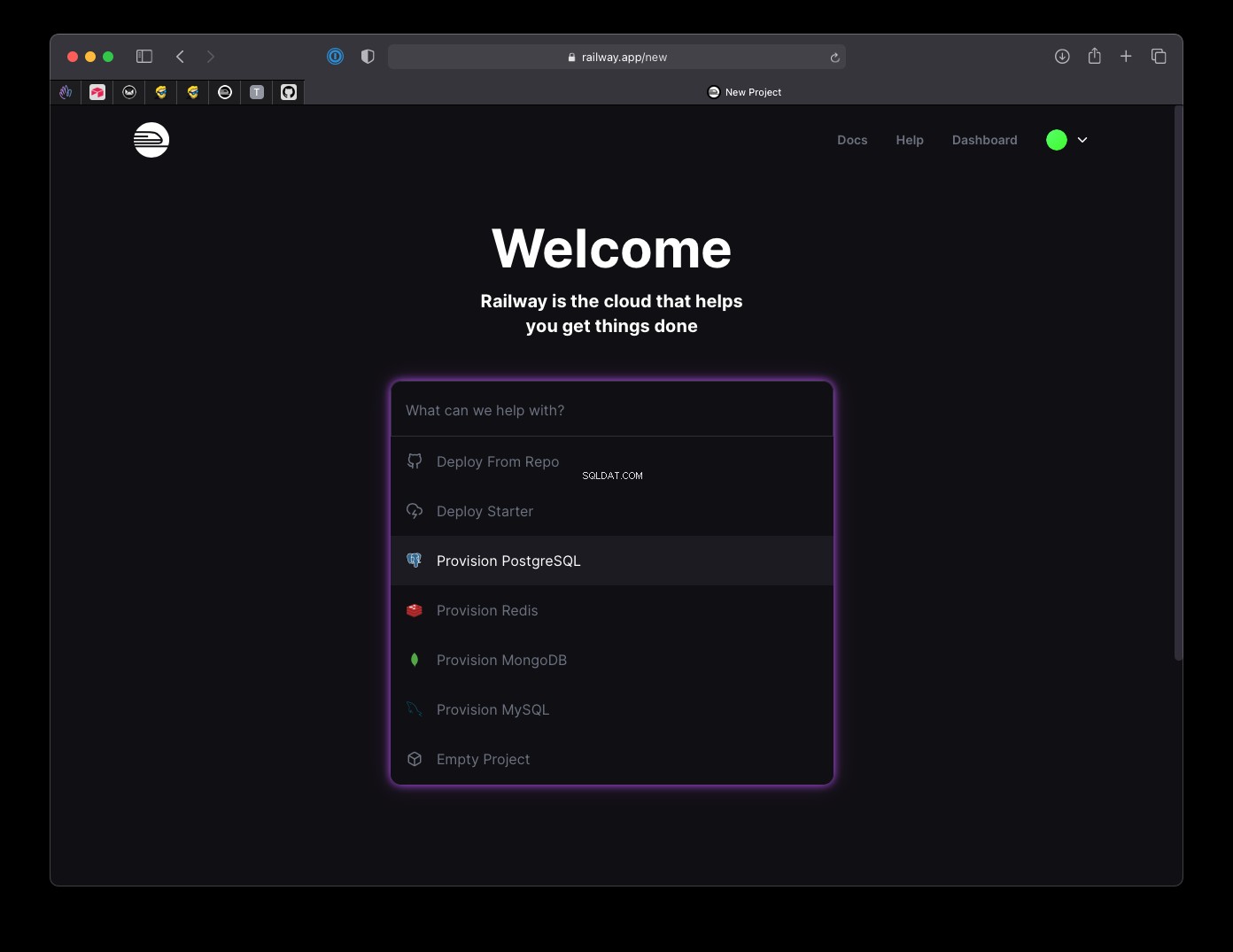
Après votre inscription, vous pouvez provisionner une base de données PostgreSQL en un clic :

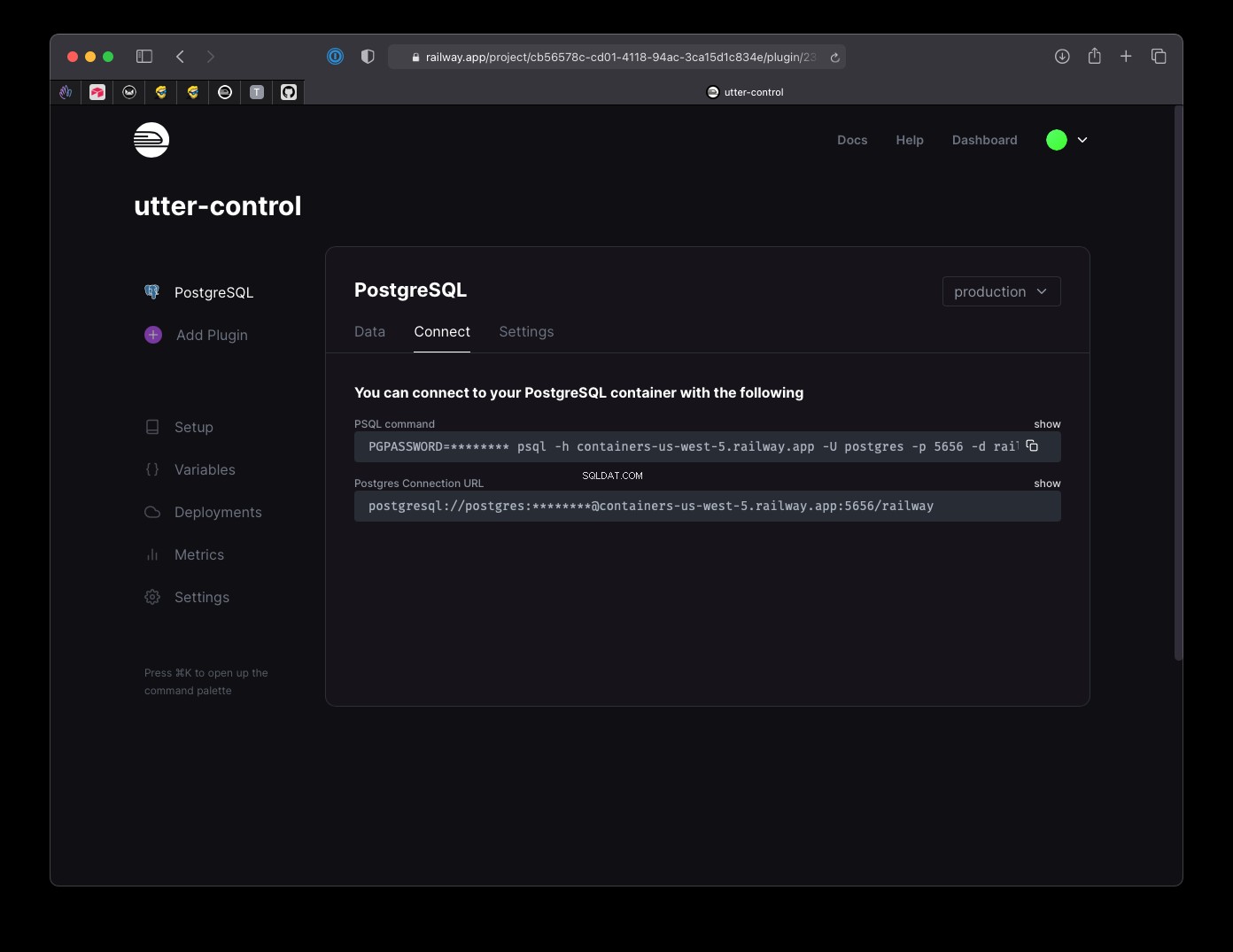
et immédiatement après, vous obtiendrez l'URL de connexion :

Copiez-le dans votre .env fichier en tant que DATABASE_URL valeur.
Il est maintenant temps d'ajouter un modèle au schéma, qui sera traduit en table de base de données.
Notez que vous pouvez également faire l'inverse, si vous avez une base de données déjà remplie de tables, en exécutant
npx prisma introspect. Prisma générera le schéma à partir de la base de données.
Disons que nous sommes un milliardaire fantaisiste qui aime collectionner les voitures. Nous créons une Car modèle pour stocker la liste des voitures que nous voulons acheter :
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Je vous recommande fortement de tout rechercher dans la documentation de référence du schéma Prisma.
Ce modèle définit 5 champs :id , brand , model , created_at , bought , chacun avec son type, que ce soit Int, String, DataTime ou Boolean.
id a le @id attribut qui signifie qu'il s'agit de la clé primaire , qui indique au système de gestion de base de données de le rendre unique. Et il prend par défaut une valeur qui est automatiquement incrémentée, donc chaque fois que nous ajoutons un nouvel élément, il a toujours un nombre entier unique qui s'incrémente :1, 2, 3, 4…
Notez que vous pouvez également utiliser une valeur unique avec @default(cuid()) ou @default(uuid()) .
created_at par défaut à la date/heure actuelle avec @default(now()) , et bought par défaut à false .
Maintenant, nous devons synchroniser la base de données avec notre schéma. Nous le faisons en exécutant la commande npx prisma migrate pour créer notre première migration :
npx prisma migrate dev
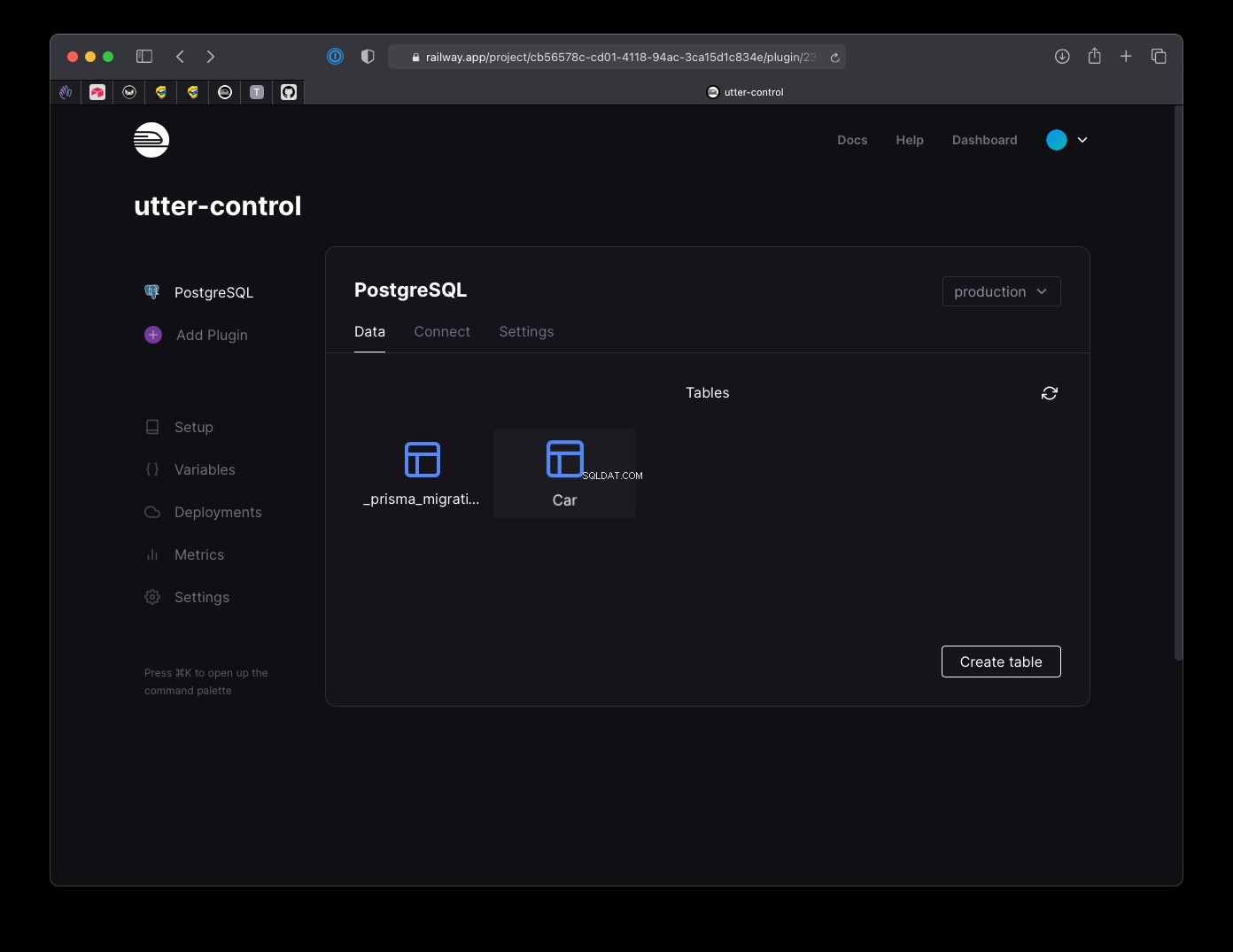
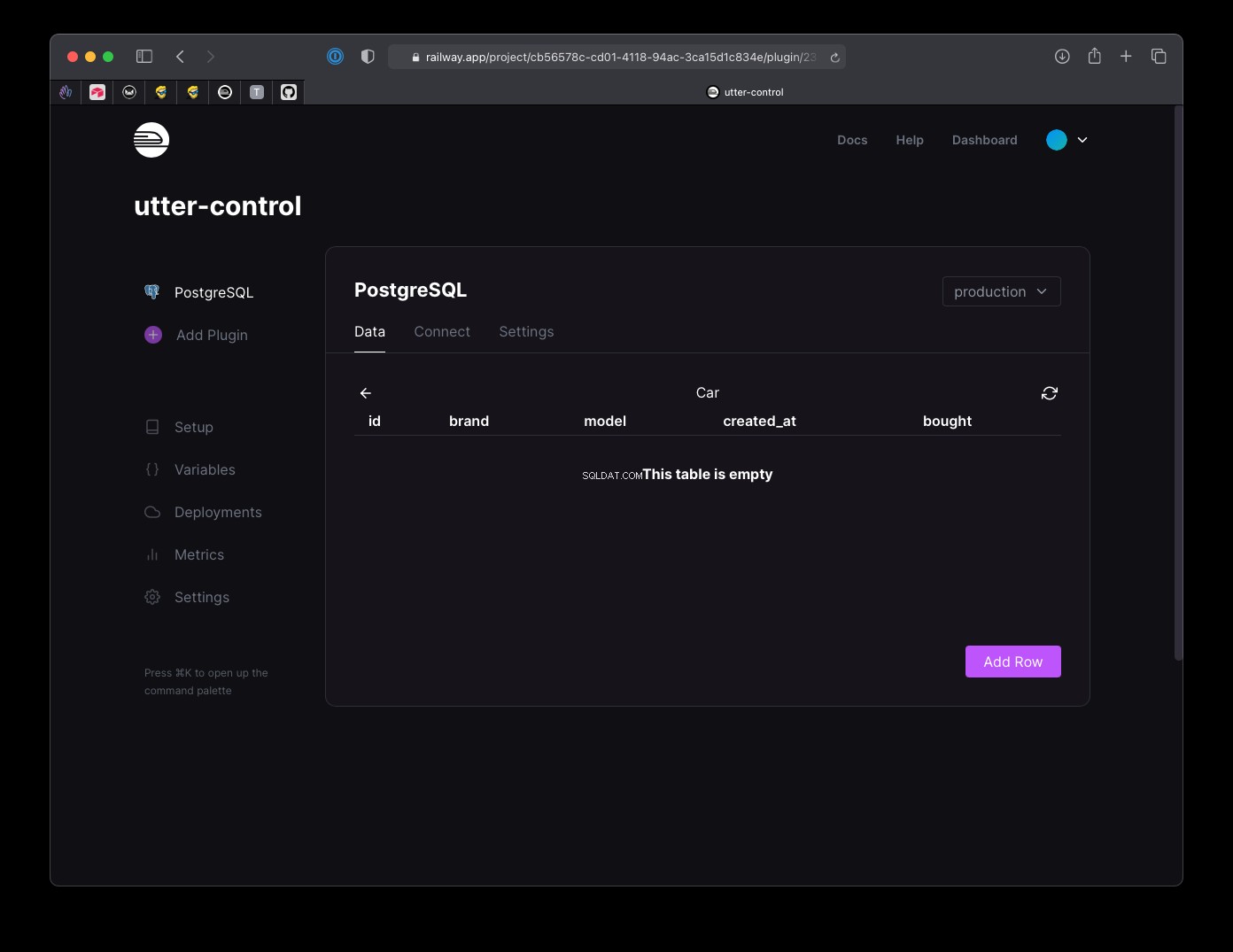
Vous pouvez maintenant voir dans la base de données qu'il y aura une Car tableau :


et un fichier dans votre codebase dans le prisma/migrations dossier avec les commandes utilisées pour créer ces tables, dans ce cas :
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Chaque fois que vous modifiez le schéma, vous devez exécuter ce npx prisma migrate dev commande pour appliquer les modifications.
Génial! Maintenant, nous pouvons utiliser Prisma pour insérer des données dans la base de données, récupérer des données, supprimer des données... et tout ça.
Installez maintenant le @prisma/client paquet avec
npm install @prisma/client
Créer une lib dossier, et à l'intérieur un prisma.js dossier. Là, nous initialisons l'objet PrismaClient :
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prismaCe morceau de code est nécessaire pour éviter des instanciations excessives de Prisma lorsque nous l'exécutons en mode développement, avec des rafraîchissements fréquents dus au rechargement à chaud des modules. Nous ajoutons essentiellement
prismaà une variable globale la première fois que nous l'exécutons, et réutilisons cette variable les fois suivantes.
Maintenant, dans n'importe quel fichier que vous souhaitez utiliser Prisma, vous pouvez ajouter
import prisma from 'lib/prisma'et vous êtes prêt à partir.
Pour récupérer toutes les voitures, vous utilisez prisma.car.findMany() :
const cars = await prisma.car.findMany()
Vous pouvez passer un objet pour filtrer les données, par exemple en sélectionnant tous les Ford voitures :
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Vous pouvez rechercher une seule voiture par son id valeur, en utilisant prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Vous pouvez ajouter une nouvelle voiture en utilisant prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Vous pouvez supprimer une voiture en utilisant prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
Vous pouvez mettre à jour les données d'une voiture en utilisant prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Vous pouvez faire beaucoup plus, mais ce sont les bases, tout ce dont vous avez besoin pour commencer et 95 % de ce dont vous avez besoin dans une simple application CRUD.