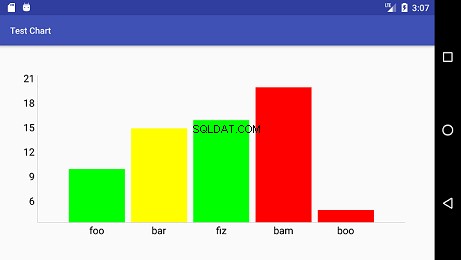
Si je comprends bien, vous voulez tracer les barres en fonction de bunk mais coloriez-les en fonction des credits . L'utilisation du jeu de données de barre personnalisé est la bonne approche, il suffit de le modifier un peu. Le code ci-dessous obtient ce que vous décrivez.
Modifications que j'ai apportées :
- Impossible de transmettre la liste des noms à
BarData, utilisez plutôt un formateur de valeur d'axe - Modification de l'ensemble de données de barre personnalisé pour contenir également les
creditsdéployer. Vous ne savez pas si votregetEntryForXIndexmethod est définie ailleurs, mais ce n'est pas dans le code que vous avez posté. - Suppression des appels obsolètes et de la syntaxe invalide (impossible d'appeler
setDescription("");)
Si ce n'est pas ce que vous recherchez, mettez à jour la question avec plus de détails sur ce que vous voyez, etc. Autant que je sache, la question concernait le graphique et non la base de données SQL.

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = findViewById(R.id.test_chart);
// Some made up data - replace these with your
// queryYdata, queryXdata, and queryZdata methods
String[] names = new String[]{"foo","bar","fiz","bam","boo"};
List<Float> credits = new ArrayList<>(Arrays.asList(1f,9f,2.5f,15f,50f));
float[] bunks = new float[]{10f,15f,16f,20f,5f};
List<BarEntry> entries = new ArrayList<>();
for(int i = 0; i < bunks.length; ++i) {
entries.add(new BarEntry(i, bunks[i]));
}
float textSize = 16f;
MyBarDataset dataSet = new MyBarDataset(entries, "data", credits);
dataSet.setColors(ContextCompat.getColor(this,R.color.green),
ContextCompat.getColor(this,R.color.yellow),
ContextCompat.getColor(this,R.color.red));
BarData data = new BarData(dataSet);
data.setDrawValues(false);
data.setBarWidth(0.9f);
chart.setData(data);
chart.setFitBars(true);
chart.getXAxis().setValueFormatter(new IndexAxisValueFormatter(names));
chart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
chart.getXAxis().setTextSize(textSize);
chart.getAxisLeft().setTextSize(textSize);
chart.setExtraBottomOffset(10f);
chart.getAxisRight().setEnabled(false);
Description desc = new Description();
desc.setText("");
chart.setDescription(desc);
chart.getLegend().setEnabled(false);
chart.getXAxis().setDrawGridLines(false);
chart.getAxisLeft().setDrawGridLines(false);
chart.invalidate();
}
public class MyBarDataset extends BarDataSet{
private List<Float> credits;
MyBarDataset(List<BarEntry> yVals, String label, List<Float> credits) {
super(yVals, label);
this.credits = credits;
}
@Override
public int getColor(int index){
float c = credits.get(index);
if (c < 8){
return mColors.get(0);
}
else if (c < 13) {
return mColors.get(1);
}
else {
return mColors.get(2);
}
}
}
MODIF : Un aparté sur la base de données SQL - n'appelez pas queryXData et queryYData dans la boucle ! Cela extraira l'ensemble du tableau de données à chaque itération de boucle, puis à nouveau à l'intérieur de la boucle elle-même (très coûteux). Utilisez simplement quelque chose comme ceci à la place :
ArrayList<BarEntry> yVals = new ArrayList<>();
ArrayList<Integer> yData = myhelper.queryYdata();
for (int i=0; i<yData.size(); i++){
yVals.add(new BarEntry(i,yData.get(i)));
}
ArrayList<String> xData = myhelper.queryXdata();