Introduction.
Microsoft Access ListView Control Project a été conçu et démontré ici, dans cet épisode du didacticiel TreeView Control. La tâche principale consiste à remplir d'abord le contrôle TreeView avec les éléments de catégorie du produit. Ensuite, lors de la sélection d'un élément de catégorie dans le contrôle TreeView, les enregistrements de produits associés ont été filtrés à partir du tableau des produits et répertoriés dans le contrôle ListView. Les valeurs de champ de chaque enregistrement sont affichées dans différentes colonnes.
Nous connaissons les contrôles TreeView, ImageList et ImageCombo et avons travaillé avec eux dans les épisodes précédents.
Le contrôle ListView affichera les données de trois champs différents dans trois colonnes différentes. Les colonnes auront des en-têtes de colonne et d'autres propriétés de colonne, comme ReportIcons, Tooltip Text .
L'enregistrement de produit comporte plusieurs champs et tous ne peuvent pas être affichés dans le contrôle ListView, avec plusieurs colonnes dans une petite zone. Au lieu de cela, lorsqu'un élément a été sélectionné dans le contrôle ListView, un autre formulaire s'ouvrira avec tous les détails de l'enregistrement de produit sélectionné. En bref, c'est ce que nous prévoyons de faire ici, en utilisant les contrôles TreeView, ListView et ImageList.
Les propriétés ListView Control ont des caractéristiques similaires à Microsoft Access ListBox Control. Il comporte des colonnes pour afficher les valeurs associées les unes à côté des autres, sous chaque en-tête de colonne. La largeur de colonne La valeur de la propriété, pour chaque colonne, garantit que la valeur du champ dispose de suffisamment d'espace pour afficher correctement le contenu. L'élément ListView répond aux clics afin que nous puissions effectuer d'autres actions, comme ouvrir un formulaire, un rapport, une macro ou appeler d'autres fonctions, si nécessaire.
Liens vers les sessions de didacticiel précédentes.
- Tutoriel sur le contrôle Microsoft TreeView.
- Création d'un menu d'accès avec TreeView Control.
- Affectation d'images au contrôle TreeView.
- Affectation d'images à TreeView Control-2, création d'un contrôle ImageList partageable avec d'autres projets.
- TreeView Control Check-Mark Add, Delete Nodes.
- Menu déroulant d'accès TreeView ImageCombo.
- Réorganiser les nœuds TreeView par glisser-déposer.
Articles sur Access ListBox Control.
Dans Microsoft Access, nous pourrions utiliser le contrôle ListBox pour afficher des informations et les utiliser de différentes manières. Pour créer un assistant de formulaire personnalisé et un assistant de rapport personnalisé. Pour créer des hyperliens dans ListBox, créer des éléments de liste à partir des données source d'une autre Listbox, introduire une liste de fichiers externes dans la zone de liste ou attribuer la sortie de la fonction Filter() dans la ListBox. Ce sont quelques-unes des méthodes que nous avons essayées précédemment avec Access ListBox. Les liens sont donnés ci-dessous à titre de référence.
-
Assistant de formulaire personnalisé.
-
Assistant de rapport personnalisé.
-
Ouvrez les formulaires avec des liens hypertexte dans la zone de liste.
-
Créer une liste à partir d'une autre ListBox.
-
Contenu de la zone de liste déroulante dynamique.
-
Filtrer la sortie de la fonction dans ListBox.
-
Filtrer la sortie de la fonction dans ListBox-2
-
Zone de liste et date, première partie.
-
Zone de liste et date, deuxième partie.
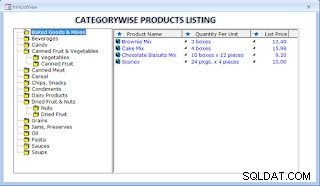
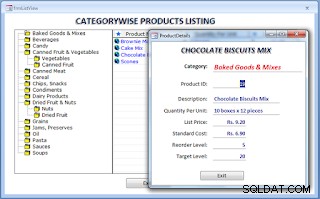
L'image de démonstration de ListView avec TreeView Control.
La vue d'image de démonstration du formulaire, avec les contrôles TreeView et ListView :

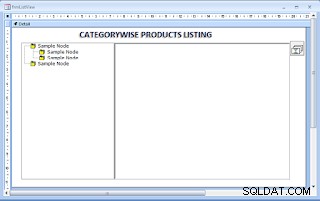
Le formulaire de démonstration ListView en mode Création.

Conception du formulaire frmListView.
-
Créez un nouveau formulaire, avec le nom frmListView, et insérez les trois contrôles suivants dans la section Détail du formulaire avec les noms spécifiés pour chaque contrôle comme indiqué ci-dessous.
-
Insérez un contrôle TreeView sur le formulaire, à partir de la liste des contrôles ActiveX, sur le côté gauche, changez le nom en TreeView0 . Affichez sa feuille de propriétés d'accès normale et modifiez la largeur Valeur de la propriété à 6,614 cm et Hauteur à 9,709 cm .
-
Insérez un contrôle ListView à partir des contrôles ActiveX, sur le côté droit du contrôle TreeView, et changez son nom en ListView0 . Le contrôle ListView mesure environ 12,462 cm large et 9,709 cm en Hauteur , suffisamment d'espace pour afficher trois colonnes de données de la table Products. Placez les deux contrôles proches l'un de l'autre et les bords supérieurs alignés.
-
Insérez un contrôle ImageList à partir de la liste des contrôles ActiveX, placez-le quelque part sur le côté droit du contrôle ListView et modifiez sa valeur de propriété Name en ImageList3 .
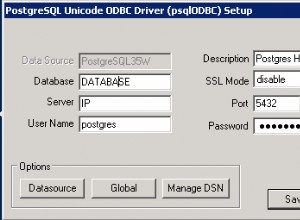
Remarque : Si vous êtes nouveau sur ce sujet et que vous ne trouvez pas les contrôles ci-dessus parmi les contrôles ActiveX liste, alors vous devez joindre le MSCOMLIB.OCX ( Contrôles communs de Microsoft Windows) dans la fenêtre d'édition VBA Outils - - > Références Liste des fichiers.Je suggère que vous puissiez passer par le premier lien, donné en haut de cette page, le Tutoriel sur le contrôle Microsoft TreeView Page de conseils, où rechercher les fichiers associés et comment ajouter le Microsoft Windows MSCOMLIB.OCX fichier dans la bibliothèque de référence Access. Après cela, vous pourrez trouver ces fichiers sur le Contrôle ActiveX Liste.
Si vous avez suivi les sessions de didacticiel précédentes et téléchargé la base de données de démonstration à partir du 4ème lien indiqué en haut, ouvrez cette base de données.
Ouvrez le formulaire avec le contrôle ImageList en mode Création. Faites une copie du contrôle ImageList à partir du formulaire et placez-le dans le presse-papiers. Fermez cette base de données, ouvrez la base de données actuelle du projet et ouvrez le formulaire frmListView en mode création. Collez le contrôle ImageList du Presse-papiers sur le formulaire frmListView. Remplacez le nom du contrôle ImageList par ImageList3 . Ceux qui ont le contrôle ImageList avec des images préchargées, ignorez les six étapes suivantes et continuez à partir de l'étape 7.
Téléchargement d'images dans ImageList Control.
Alternativement, si vous avez inséré le contrôle ImageList à partir des contrôles ActiveX, vous pouvez télécharger quelques images (4 ou 5) à partir de votre ordinateur lui-même. Procédez comme suit :
-
Faites un clic droit sur le contrôle ImageList, mettez en surbrillance ImageListCtrl_Object et sélectionnez Propriétés .
-
Sélectionnez l'option 16 x 16 option de taille d'image sur Général Languette.
Attention : Après avoir téléchargé des images, vous ne pouvez pas modifier la valeur de la taille de l'image. Si vous pensez avoir besoin d'images d'une taille différente, une fois affichées, vous devez supprimer toutes les images existantes, puis sélectionner la taille d'image souhaitée dans l'onglet Général, puis télécharger à nouveau toutes les images.,
-
Ensuite, sélectionnez les Images Tab.
-
Cliquez sur Insérer une image Bouton de commande et sélectionnez l'image à partir de votre disque (la plupart des types d'images :bmp, png, JPG, JPEG et tiff sont valides). L'image sélectionnée apparaîtra dans Images contrôler. La taille de l'image sélectionnée sera réduite à 16 x 16 pixels et peut affecter la qualité de l'image si vous avez sélectionné une grande image.
-
La valeur d'index de l'image est saisie par le système. Entrez un nom unique approprié dans la Clé contrôler. Le nom est sensible à la casse si vous prévoyez d'utiliser le nom-clé du paramètre d'image du nœud TreeView ou sur l'élément ListView, plutôt que le numéro d'index de l'image.
-
Vous pouvez télécharger le nombre requis d'images de cette façon. Vous pouvez copier et coller ce contrôle ImageList pour vos autres projets.
-
Lorsque vous avez terminé de télécharger les images requises, fermez la boîte de dialogue.
-
Insérez un bouton de commande au bas des contrôles sur le formulaire avec la valeur de la propriété Name :cmdExit et avec la légende Quitter .
-
Vous pouvez enregistrer le formulaire frmListView maintenant avec les changements.
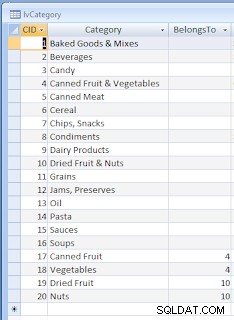
Nous avons besoin de deux tables à des fins de démonstration pour essayer le contrôle ListView avec TreeView. J'ai créé deux tables à partir de la table Products, extraites de l'exemple de base de données Northwind.accdb . Un champ de type numérique Appartient à est ajouté à la table lvCategory.
Ajout de quatre nouveaux enregistrements dans le tableau. Les deux premiers nouveaux enregistrements ont leur Appartient à champ avec la valeur 4, indiquant que ces enregistrements sont les nœuds enfants de l'ID d'enregistrement numéro 4. De même, les deux derniers enregistrements ont la valeur 10 dans Appartient à domaine.
Les enregistrements avec les numéros d'identification 4 et 10, le champ Nom du produit Description indique qu'ils ont plusieurs groupes d'articles. Les noms de groupe de catégories sont divisés en deux catégories différentes pour les placer en tant qu'enregistrements de nœud enfant sous l'élément de groupe principal. Les nouvelles valeurs d'ID d'enregistrement de groupe de catégorie ont été mises à jour dans le champ ParentID des éléments de produit de la table lvProducts, qui appartient à la nouvelle catégorie. Le premier enregistrement avec deux catégories différentes d'éléments n'est pas modifié, en raison d'autres considérations de préférence.
La lvCatégorie L'image du tableau est donnée ci-dessous. Cela sera utilisé pour les nœuds TreeView, en tant que nœuds parents pour les éléments de contrôle ListView également.

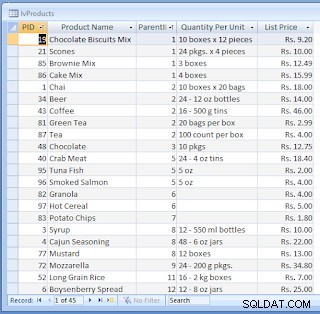
Les lvProducts La table contient environ 45 enregistrements. L'image du tableau, avec quelques exemples d'enregistrements, est donnée ci-dessous à titre de référence :

Travailler avec deux tableaux.
Avant d'aller plus loin, nous devons examiner de plus près les deux tables et voir comment elles sont liées les unes aux autres dans les contrôles TreeView et ListView. Jusqu'à présent, nous n'avons travaillé qu'avec une seule table, avec les champs Node Key, Description et ParentID dans la même table.
J'espère que ceux d'entre vous qui ont suivi les précédents épisodes du didacticiel ont jusqu'à présent une compréhension claire de la relation entre les mêmes valeurs de champ dans la même table. Nous allons maintenant voir comment ces deux tables (lvCategory et lvProducts) sont liées l'une à l'autre pour deux contrôles différents.
Tout d'abord, vérifiez la lvCategory Table. Il a un Appartient à champ avec des valeurs dans les quatre derniers enregistrements. Ces quatre enregistrements sont les nœuds enfants des ID d'enregistrement 4 et 10 des nœuds lvCategory. Ces quatre nœuds vont dans le contrôle TreeView en tant que nœuds enfants, vers les nœuds parents :Conserves de fruits et légumes et Fruits secs et noix dans le contrôle TreeView lui-même.
Maintenant, prenez les lvProducts Table et elle a ParentID Valeurs de champ. Pour chaque élément de catégorie dans lvCategory Table, il existe un ou plusieurs éléments de produit associés sur le lvProducts Table. Le numéro dans ParentID champ des lvProducts La table appartient à l'enregistrement parent dans la lvCategory Table. En d'autres termes, tous les éléments de produit répertoriés dans le contrôle ListView, avec le même ParentID valeur, appartiennent à un enregistrement particulier dans la table lvCategory avec le même CID Valeur.
Remarque : La création de ces deux tables à partir de la table Products peut prendre du temps. Si vous avez suivi ce didacticiel jusqu'à présent, vous pouvez télécharger la base de données de démonstration à partir du lien de téléchargement indiqué à la fin de cette page. Importer lvCategory et lvProducts Tables de la base de données dans votre base de données actuelle avec ce projet. Lorsque vous terminez ce projet avec la base de données actuelle, si vous rencontrez des problèmes, vous pouvez utiliser la base de données de démonstration comme point de référence pour corriger votre travail.
Le code VBA du module de formulaire.
-
Ouvrez le frmListView formulaire en mode Création.
-
Affichez le module de classe du formulaire.
-
Copiez et collez le code VBA complet suivant dans le module et appuyez sur Ctrl+S pour enregistrer le code.
Option Compare DatabaseOption ExplicitDim tv As MSComctlLib.TreeViewDim lvList As MSComctlLib.ListViewDim imgList As MSComctlLib.ImageListConst Prfx As String ="X"Private Sub Form_Load()Dim db As DAO.DatabaseDim tbldef As TableDef Set tv =Me.TreeView0. Objet tv.Nodes.Clear Set imgList =Me.ImageList3.Object Avec tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'assigne le contrôle imagelist préchargé End With Set db =CurrentDb Set tbldef =db. TableDefs("lvProducts") Set lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Initialise les valeurs de propriété ListView &Column Headers avec lvList .ColumnHeaderIcons =imgList .Font.Size =9 . Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Syntaxe :'lvList.ColumnHeaders.Add Index, Clé, Texte, Largeur, Alignement, Icône 'Alignement :0 - Gauche, 1 - Droite, 2 - Centre. , 2600, 0, 5 .ColumnHeaders.Add 3, , tbldef.Fields(4).Name, 1440, 1, 5 End With Set db =Nothing Set tbldef =Nothing LoadTreeView 'Create TreeView NodesEnd SubPrivate Sub LoadTreeView() Dim Nod As MSComctlLib.Node Dim firstCatID As Long Dim strCategory As String Dim strCatKey As String Dim strProduct As String Dim strPKey As String Dim strBelongsTo As String Dim strSQL As String Dim db As DAO.Database Dim rst As DAO.Recordset 'Initialize treeview nodes tv.Nodes .Clear 'Initialize Listview nodes While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvCategory.CID, lvCategory.Category, " strSQL =strSQL &"lvcategory.BelongsTo FROM lvCategory ORDER BY lvCategory. CID ;" Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) If Not rst.BOF And Not rst.EOF Then rst.MoveFirst firstCatID =rst!CID Else Exit Sub End If ' Remplir tous les enregistrements en tant que nœuds de niveau racine Do While Not rst .BOF Et pas rst.EOF strCatKey =Prfx &CStr(rst!CID) strCategory =rst!Category Set Nod =tv.Nodes.Add(, , strCatKey, strCategory, 1, 2) Nod.Tag =rst!CID rst. MoveNext Loop 'Dans la seconde passe du même ensemble d'enregistrements 'Déplacer les nœuds enfants sous leurs nœuds parents rst.MoveFirst Do While Not rst.BOF And Not rst.EOF strBelongsTo =Nz(rst!BelongsTo, "") If Len( strBelongsTo)> 0 Then strCatKey =Prfx &CStr(rst!CID) strBelongsTo =Prfx &strBelongsTo strCategory =rst!Category Set tv.Nodes.Item(strCatKey).Parent =tv.Nodes.Item(strBelongsTo) End If rst.MoveNext Lo op rst.Close 'Remplir le contrôle ListView avec les détails du produit' du premier élément de catégorie LoadListView firstCatID End SubPrivate Sub LoadListView(ByVal CatID) Dim strProduct As String Dim strPKey As String Dim intCount As Integer Dim tmpLItem As MSComctlLib.ListItem Dim db As DAO. Database Dim rst As DAO.Recordset Dim strSQL As String ' Initialize ListView Control While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvProducts.* FROM lvProducts " strSQL =strSQL &"WHERE (lvProducts .ParentID =" &CatID &") " strSQL =strSQL &"COMMANDER PAR lvProducts.[Nom du produit] ;" 'Ouvrir la liste des produits filtrés pour la catégorie sélectionnée Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Do While Not rst.BOF And Not rst.EOF intCount =intCount + 1 strProduct =rst![Product Name] strPKey =Prfx &CStr(rst!PID) 'List Item Add() Syntaxe :'lvList.ListItems.Add Index,Key,Text,Icon,SmallIcon Set tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3) 'première colonne lvList.ForeColor =vbBlue 'Liste du sous-élément de la deuxième colonne Syntaxe :'tmpLItem.ListSubItems.Add Column - Index, Key, Text, ReportIcon, ToolTipText tmpLItem.ListSubItems.Add 1, strPKey &CStr(intCount), Nz(rst![ Quantité par unité], ""), 6 'Liste du sous-élément de la troisième colonne tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1), Format(rst![list Price], "0.00"), 6, " En devise locale." rst.MoveNext Loop Set db =Nothing Set rst =Nothing If intCount> 0 Then lvList.ListItems(1).Selected =True End SubPrivate Sub TreeView0_NodeClick(ByVal Node As Object)Dim Cat_ID As StringCat_ID =Node.TagLoadListView Cat_IDEnd SubPrivate Sub ListView0_Click( )Dim lvKey As String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd SubPrivate Sub cmdExit_Click() DoCmd.CloseEnd Sub Passons en revue le Code et essayons de comprendre ce qu'ils font.
Dans la zone de déclaration globale, l'Objet TreeView (tv ), le ListView (lvList ) et ImageList (imgList ) Les variables d'objet sont déclarées. Le Prfx constant variable a été déclarée avec la valeur "X " et utilisé comme valeur de préfixe de clé de nœud.
Lorsque frmListView est ouvert, le Form_Load() La procédure événementielle s'exécute. L'objet de base de données db et la variable d'objet TableDef tbldef ont été déclarés.
TreeView0 Le contrôle du formulaire est affecté à l'objet Variable tv. L'instruction tv.Nodes.Clear initialise l'instance de l'objet de contrôle TreeView, en mémoire.
Ensuite, la imgList la variable objet a été initialisée avec ImageList3 Contrôle sur le formulaire.
TreeView Control Display Font et ImageList Properties.
Les instructions suivantes définissent le nom de police, la taille de police et sa ImageList du contrôle TreeView. La propriété a été chargée avec imgList objet, afin que nous puissions utiliser les noms de clé d'image ou les numéros d'index d'image pour les images de nœud TreeView.
Avec tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'assigne le contrôle de liste d'images préchargé End With
Les paramètres de propriété du contrôle ListView et les en-têtes de colonne.
Après cela, le segment suivant du code initialise le contrôle ListView et attribue ses valeurs de propriété.
Set db =CurrentDb Set tbldef =db.TableDefs("lvProducts") Set lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Initialize ListView &Column Headers Property Values With lvList.ColumnHeaderIcons =imgList.Font.Size =9.Font.Name ="Verdana" .Font.Bold =False. , Texte, Largeur, Alignement, Icône 'Alignement :0 - Gauche, 1 - Droite, 2 - Centre .ColumnHeaders.Add , , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef. Fields(3).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef.Fields(4).Name, 1440, 1, 5 End With Set db =Nothing Set tbldef =Nothing L'objet Base de données tbldef variable assignée avec lvProducts Définition du tableau. Nous avons besoin de noms de champs de données à utiliser comme en-têtes de colonne de ListView , pour leurs valeurs de données associées, en haut. La valeur du paramètre Texte d'en-tête peut être extraite du nom du champ de la table.
Une image peut également être affichée dans l'en-tête de colonne. Par conséquent, nous avons attribué la imgList Objet à lvList.ColumnHeaderIcons Biens.
Ensuite, les valeurs de police, de taille de police et de style requises ont été affectées à leurs propriétés respectives du contrôle ListView, si les valeurs par défaut ne conviennent pas.
La ListView peut être visualisée différemment en modifiant la Vue Valeur de la propriété. Nous avons sélectionné lvwReport (valeur 3 avec un maximum de fonctionnalités). Vous pouvez modifier et expérimenter avec d'autres valeurs 0,1 ou 2. La valeur de la propriété View 3 (lvwReport ) affiche les valeurs dans des colonnes avec des en-têtes de colonne, Icônes d'image et lignes de grille.
Nous avons pris trois champs de données (Nom du produit , Quantité par unité, et Prix catalogue) de la table lvProducts à afficher dans trois colonnes différentes dans le contrôle ListView.
La valeur de la largeur de la colonne est en pixels. Les plages de valeurs de la propriété d'alignement vont de 0 à 2 et la signification de chaque valeur est indiquée ci-dessous :
0 - Aligner à gauche
1 – Aligner à droite
2 – Aligner au centre.
Pour créer les informations d'en-tête de colonne, la lvList .ColumnHeaders.Add() méthode a été appelée avec des paramètres.
Le Ajouter() méthode Syntaxe :
Objet .ColumnHeaders.Add Index, Key, Text, Column Width, Alignment, Icon
Avec les trois déclarations ci-dessus dans le segment Code, nous avons ajouté les trois ColumnHeaders avec les noms de champ :Nom du produit , Quantité par unité, et Prix catalogue Colonnes.
Nous avons franchi cette étape avant d'ajouter un élément au contrôle ListView et également dans la procédure d'événement Form_Load(), plutôt que lors du remplissage des éléments ListView.
Ensuite, appelle le LoadTreeView() Sous-routine pour créer les nœuds de contrôle TreeView. Comme nous en avons discuté dans les épisodes précédents, nous avons divisé cette tâche en un processus en deux étapes.
Après les déclarations de variables, les champs TreeView et ListView ont été initialisés.
Immédiatement après avoir ouvert la lvCategory ensemble d'enregistrements, la valeur du champ Clé du premier enregistrement (ID de catégorie :CID) a été enregistrée dans le firstCatID Variable pour une utilisation ultérieure.
Ensuite, tous les enregistrements de la table lvCategory sont initialement ajoutés au contrôle TreeView en tant que nœuds de niveau racine.
Dans la deuxième passe du même ensemble d'enregistrements, il vérifie le Appartient à valeur du champ, si elle est vide, ces nœuds sont conservés en tant que nœud de niveau racine, sinon, la valeur du champ ParentID est l'ID du nœud de niveau racine. En utilisant la valeur ParentID, le nœud actuel a été déplacé sous le nœud parent, en tant que nœud enfant.
J'ai expliqué cet aspect de la procédure en deux étapes de remplissage des nœuds dans le contrôle TreeView dans un épisode précédent et prouvé par des expériences en détail dans la dernière session de didacticiel.
Après avoir fermé l'objet recordset, LoadListView(ByVal CatID) Le sous-programme a été appelé. La valeur du champ CID du premier enregistrement de catégorie enregistrée dans le firstcatID variable a été passée en paramètre à la fonction.
La valeur du champ CID unique de la catégorie transmise dans la variable firstCatID en tant que paramètre a été utilisé comme critère dans la chaîne strSQL pour filtrer les enregistrements de produit associés.
Nous n'avons pris que quatre données de champs des enregistrements filtrés à afficher sur le contrôle ListView. Champ-clé :PID , Nom du produit , Quantité par unité, et Prix catalogue . La valeur du champ PID a été utilisée comme clé et n'apparaîtra pas à l'écran.
Le ColumnHeaders.Add() a été appelée trois fois, pour ajouter les trois en-têtes de colonne.
Remarque : Vérifiez la déclaration, nous n'avons fourni aucune valeur de paramètre clé, mais la valeur d'index sera insérée par le système. Nous n'avons pas prévu de travailler avec les en-têtes de colonne une fois qu'ils ont été chargés. Même si nous le faisons, nous pouvons adresser la colonne avec la valeur d'index. Mais, nous devons charger les valeurs du champ d'enregistrement de produit dans le même ordre que la séquence des en-têtes de colonne.
Remplir le contrôle ListView avec des valeurs de produit dans les colonnes.
Pour afficher la liste des données sur le contrôle ListView, nous avons besoin de deux ensembles de méthodes Add(), avec trois valeurs de clé différentes, pour ajouter les trois colonnes de valeurs au contrôle ListView.
La première valeur de colonne sera ajoutée avec lvList .Éléments de liste Ajouter() méthode. Toutes les autres valeurs de colonne peuvent être ajoutées avec lvList .ListeSubItems Ajouter() méthode.
Nous avons créé une variable de compteur :intCount, et incrémente sa valeur à chaque Do While . . . Le cycle de boucle et sa valeur actuelle seront ajoutés à la valeur de la clé (PID) pour rendre la clé-valeur unique dans la lvList. ListSubItems.Add() méthode.
ListItems.Add() de la première colonne Méthode La syntaxe est la suivante :
'lvList.Éléments de liste .Ajouter Index,Clé,Texte,Icône,PetiteIcône
Set tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3)
L'instruction ci-dessus est similaire à la méthode Add du nœud TreeView. Le tmpLItem est déclaré comme un objet ListItem et contient la référence du ListItem ajouté afin qu'il puisse être utilisé pour ajouter ses ListSubItems.
Le lvList.ListSubItems.Add() Méthode La syntaxe est légèrement différente comme indiqué ci-dessous. La syntaxe indiquée est pour la deuxième méthode .ListSubItems.Add() avec la deuxième valeur de paramètre strPKey &Cstr(intCount + 1) . La première méthode ListSubItems.Add() aura la valeur clé comme strPKey &Cstr(intCount) .
'tmpLItem.ListSubItems .Ajouter Index, Clé, Texte, ReportIcon, ToolTipText
tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1) , Format(rst![List Price], "0.00"), 6, "In Local Currency."
La méthode Add de ListSubItem a ReportIcon et TooltipText comme les deux derniers paramètres. Nous avons utilisé la valeur du paramètre Tooltip-Text pour la dernière colonne uniquement.
NB : Les valeurs chargées dans les colonnes et tous les autres paramètres liés à cela ne fonctionneront que lorsque vous sélectionnez l'option d'affichage - 3 (lvwReport) à l'exception de la première colonne. Sinon, ils sont tous ignorés.
Le texte de l'info-bulle s'affiche lorsque le pointeur de la souris survole la dernière colonne.
Dans les trois colonnes (ListItems &ListSubItems) la méthode Add() utilise le même enregistrement PID Valeur en tant que clé. Étant donné que différentes colonnes du même enregistrement nécessitent une valeur d'ID unique en tant que clé, la valeur de la variable intCount a été incrémentée de un, pour ListSubItems et convertie en une chaîne, puis ajoutée à la valeur du champ PID.
De cette façon, les enregistrements de produit liés à l'élément de catégorie sélectionné sont tous répertoriés dans le contrôle ListView.
Formulaire séparé pour afficher les détails complets de l'enregistrement du produit.
Depuis les lvProducts Le tableau a plus de champs et de valeurs que ce que nous pourrions afficher sur le contrôle ListView, l'événement de clic de l'élément ListView ouvrira un formulaire séparé ProductDetails et affiche les détails complets de l'enregistrement.
L'image du formulaire avec tous les détails de la fiche produit sélectionnée est donnée ci-dessous :

La procédure événementielle ListView0_Click().
Private Sub ListView0_Click()Dim lvKey As String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd SubL'événement ListView0_Click() extrait la clé- du produit Value et la transmet au formulaire en tant qu'argument ouvert (OpenArgs).
Le formulaire de détails du produit.
Dans la procédure d'événement Form_Open(), le OpenArgs a été utilisée pour créer un critère de filtre afin de filtrer les enregistrements source et de les afficher sur le formulaire.
La liste des codes du module de formulaire ProductDetails :
Option Compare DatabaseOption ExplicitPrivate Sub cmdClose_Click()DoCmd.CloseEnd SubPrivate Sub Form_Open(Cancel As Integer)Dim lngID As LonglngID =Nz(Me.OpenArgs, 0)If lngID> 0 Then Me.Filter ="id =" &lngID Me.FilterOn =TrueEnd IfEnd SubPrivate Sub Form_Unload(Cancel As Integer)With Me .Filter ="" .FilterOn =FalseEnd WithEnd SubLes détails du produit Les données source du formulaire proviennent des enregistrements filtrés, basés sur le code PID (ID de produit) transmis au formulaire via OpenArgs. La table des produits d'origine a été téléchargée à partir de la base de données NorthWind.accdb et renommée ProductsNew.
J'espère que vous avez aimé faire le projet de contrôle ListView. Plus à venir avec le contrôle ListView.
Téléchargez la base de données de démonstration à partir du lien ci-dessous et bonne visualisation de la liste.
Joyeux Noël et bonne année.
Téléchargement de la base de données de démonstration.
- Fonction ROUNDDOWN d'Excel
- Appeler la fonction à partir de l'événement MouseMove
- Fonction Date2Text et Text2Date
- Tutoriel du module de classe WithEvents Ms-Access
- WithEvents et définition de vos propres événements
- avec l'onglet de la zone de texte de la liste combinée des boutons d'événements