Dans cet article, nous allons vous montrer comment créer une application de chat en temps réel à l'aide des technologies suivantes :
- Redis
- Node.js + Express.js
- Socket.IO
- Héroku
Redis
Redis est un magasin de structure de données en mémoire open source (sous licence BSD), utilisé comme base de données, cache et courtier de messages. Il prend en charge les structures de données telles que les chaînes, les hachages, les listes, les ensembles, les ensembles triés avec des requêtes de plage, les bitmaps, les hyperloglogs et les index géospatiaux avec des requêtes de rayon.
Dans ce didacticiel d'application, nous allons nous connecter à l'un des clusters à l'aide de l'hébergement ScaleGrid pour Redis™*.
Node.js
Une plate-forme basée sur l'environnement d'exécution JavaScript de Chrome pour créer facilement des applications réseau rapides et évolutives. Node.js utilise un modèle d'E/S non bloquant piloté par les événements qui le rend léger et efficace, ce qui le rend parfait pour les applications en temps réel gourmandes en données qui s'exécutent sur des appareils distribués.
Express.js
Un framework Node.js. Node.js est une plate-forme qui permet d'utiliser JavaScript en dehors des navigateurs Web pour créer des applications Web et réseau. Cela signifie que vous pouvez créer le code serveur et côté serveur pour une application comme la plupart des autres langages Web, mais en utilisant JavaScript.
Socket.IO
Une bibliothèque JavaScript pour les applications Web en temps réel qui permet une communication bidirectionnelle en temps réel entre les clients Web et les serveurs. Socket.IO a deux composants :une bibliothèque côté client qui s'exécute dans le navigateur et une bibliothèque côté serveur pour Node.js. Les deux composants ont des API presque identiques.
Héroku
Une plate-forme cloud qui permet aux entreprises de créer, de fournir, de surveiller et de faire évoluer des applications. La plate-forme Heroku est le moyen le plus rapide de passer d'une idée à une URL, en contournant tous ces problèmes d'infrastructure.
Cet article suppose que Redis, Node.js et Heroku Toolbelt sont déjà installés sur votre machine.
Configuration
Créez un dossier et donnez-lui un nom. Vous pouvez le créer n'importe où sur votre machine puisque Node.js n'a pas besoin d'un serveur spécial comme Apache/nginx.
Étape 1
Initialiser un fichier package.json en exécutant npm init .
{ "name":"node-socket-redis-chat-scalegrid", "version":"0.0.1", "description":"Une application de chat en temps réel utilisant Redis, Node.js et Socket.IO" , "dependencies":{ "body-parser":"^1.15.2", "express":"^4.10.2", "redis":"^2.6.3", "socket.io":"^1.7 .1" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "node":"4.1.1" }} Étape 2
Installez les dépendances suivantes :
- expressjs
- socketio
- redis
…et quelques autres méthodes utilitaires :
- analyseur de corps
en exécutant la commande suivante :
npm install --save expressjs socket.io redis body-parser
Étape 3
Créez un dossier public pour stocker nos fichiers CSS et JS :
/public/css/main.css/public/js/main.js
Étape 4 :
Créez un dossier de vues pour stocker notre fichier HTML principal :
/views/index.html
Étape 5 :
Créer un creds.json fichier qui contiendra les identifiants de connexion à notre cluster Redis™. Il doit respecter le format suivant :
{ "user":"", "password":"", "host":"", "port":6379} Étape 6 :
Créer le index.js fichier qui hébergera notre code Node.js et servira de point de départ pour Heroku.
Étape 7 :
Ajouter un .gitignore fichier afin que le dossier node_modules ne soit pas archivé dans Heroku :
node_modules
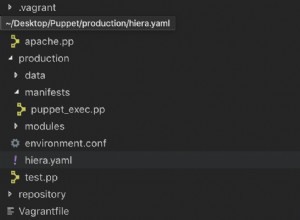
Après avoir terminé la 7e étape, vous devriez avoir la structure suivante :
.├── creds.json├── index.js├── package.json├── public│ ├── css│ │ └── main.css│ └── js│ └─ main. js└── vues └── index.html
Étape 8
Maintenant que tout est configuré, nous pouvons commencer à écrire notre code backend. Tout d'abord, nous devons importer tous nos modules. Alors, ouvrez le fichier index.js et collez ce qui suit :
var express =require('express');var bodyParser =require('body-parser');var app =express();var http =require('http').Server(app);var io =require('socket.io')(http);var fs =require('fs');var creds ='';var redis =require('redis');var client ='';var port =process.env .PORT || 8080;// Express Middleware pour servir des fichiers // statiques et analyser la requête bodyapp.use(express.static('public'));app.use(bodyParser.urlencoded({ extended:true}));// Démarrer le Serverhttp.listen(port, function() { console.log('Server Started. Listening on *:' + port);});// Stocker les personnes dans chatroomvar chatters =[];// Stocker les messages dans chatroomvar chat_messages =[ ] ; Avant de pouvoir commencer à écrire du code, nous avons besoin d'un cluster exécutant Redis. Heureusement, ScaleGrid pour Redis™ fournit une solution d'hébergement hautes performances, en un clic et entièrement gérée.
Si vous n'êtes pas déjà membre, vous pouvez vous inscrire pour un essai gratuit de 30 jours ici.
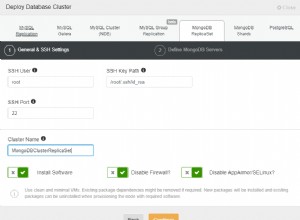
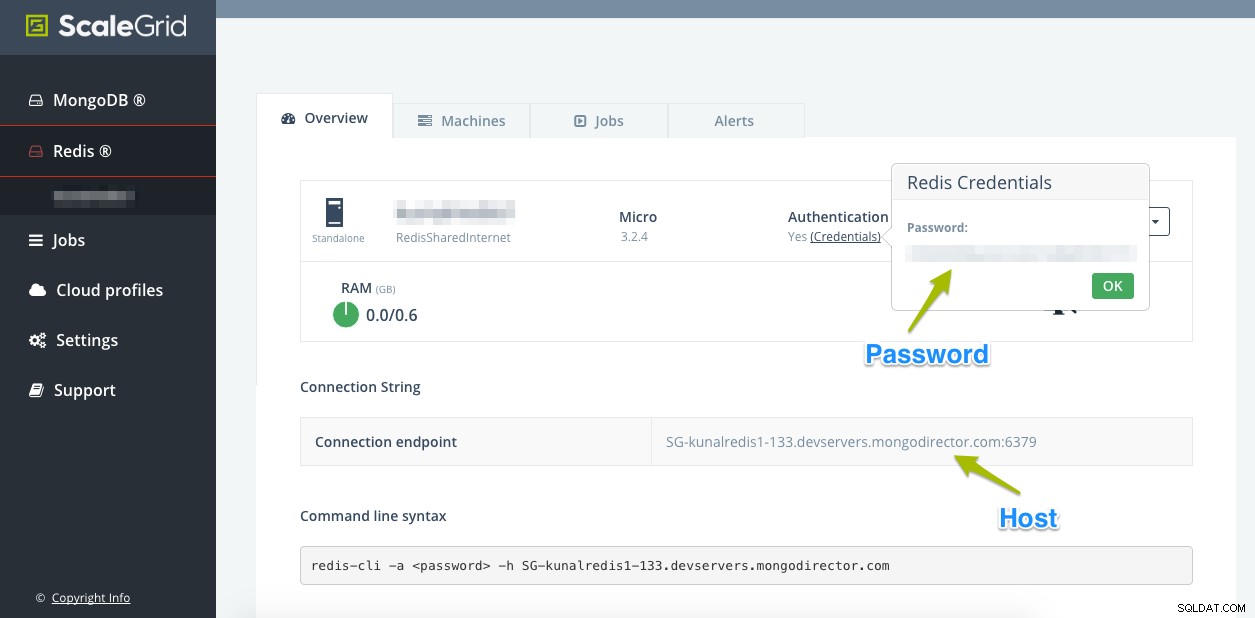
Sinon, connectez-vous à votre tableau de bord et créez un nouveau cluster Redis™ dans la section Redis™ :

Une fois la création du cluster terminée, notez les informations ci-dessus et ajoutez-les aux champs pertinents du creds.json fichier.
Maintenant que nous avons configuré nos informations d'identification, nous sommes prêts à créer notre client Redis dans Node qui se connectera à notre cluster et commencera à stocker des paires clé-valeur.
Ajoutez le code suivant au fichier index.js :
// Lire les informations d'identification de JSONfs.readFile('creds.json', 'utf-8', function(err, data) { if(err) throw err; creds =JSON.parse(data); client =redis .createClient('redis://' + creds.user + ':' + creds.password + '@' + creds.host + ':' + creds.port); // Client Redis prêt client.once('ready ', function() { // Flush Redis DB // client.flushdb(); // Initialize Chatters client.get('chat_users', function(err, reply) { if (reply) { chatters =JSON.parse(reply ); } }); // Initialiser les messages client.get('chat_app_messages', function(err, reply) { if (reply) { chat_messages =JSON.parse(reply); } }); });}); Le code ci-dessus fait deux choses :
- Lit les informations d'identification de
creds.json et crée un client Redis utilisé pour effectuer des opérations clé-valeur
- Une fois que le client est prêt, nous remplissons les
chatters et les chat_messages Ainsi, tous les nouveaux membres qui se joindront pourront voir l'historique du chat.
Nous allons maintenant écrire quelques API pour gérer l'application de chat. Nous avons besoin des API suivantes :
- Rejoindre la salle [POST]
- Quitter la salle [POST]
- Envoyer le message [POST]
- Récupérer les messages [GET]
- Obtenir des membres [GET]
Commençons par l'API Join Room. Ceci est appelé lorsqu'un nouvel utilisateur démarre l'application pour la première fois et tente de rejoindre la salle de discussion :
// API - Rejoindre Chatapp.post('/join', function(req, res) { var username =req.body.username; if (chatters.indexOf(username) ===-1) { chatters. push(username); client.set('chat_users', JSON.stringify(chatters)); res.send({ 'chatters':chatters, 'status':'OK' }); } else { res.send({ 'statut' :'ÉCHEC' }); }}); Ici, nous avons l'API pour quitter la salle de chat :
// API - Quitter Chatapp.post('/leave', function(req, res) { var username =req.body.username; chatters.splice(chatters.indexOf(username), 1); client.set ('chat_users', JSON.stringify(chatters)); res.send({ 'status':'OK' });}); Envoi et stockage du message :
// API - Envoyer + Stocker Messageapp.post('/send_message', function(req, res) { var username =req.body.username; var message =req.body.message; chat_messages.push({ ' expéditeur' :nom d'utilisateur, 'message' :message }); client.set('chat_app_messages', JSON.stringify(chat_messages)); res.send({ 'status':'OK' });}); Obtenir tous les messages du salon :
// API - Get Messagesapp.get('/get_messages', function(req, res) { res.send(chat_messages);}); Obtenir tous les membres :
// API - Obtenir Chattersapp.get('/get_chatters', function(req, res) { res.send(chatters);}); Une fois toutes les API configurées, nous devons écrire du code Socket.IO pour émettre des événements lorsque certaines propriétés telles que les suivantes sont mises à jour :
- Nombre de chambres
- Messagerie
// Socket Connection// UI Stuffio.on('connection', function(socket) { // Lance l'événement 'send' pour mettre à jour la liste des messages dans l'interface utilisateur socket.on('message', function(data) { io .emit('send', data); }); // Lance 'count_chatters' pour mettre à jour Chatter Count dans l'interface utilisateur socket.on('update_chatter_count', function(data) { io.emit('count_chatters', data); } );}); Ces événements sont ensuite récupérés sur le front-end par la bibliothèque Socket.IO, qui à son tour met à jour l'interface utilisateur.
Étape 9
Maintenant, nous devons créer notre interface utilisateur qui permettra aux utilisateurs de se connecter et de discuter.
Ouvrez le index.html fichier et ajoutez le code suivant :
Node.js + Socket.io + Redis Chat | ScaleGrid Node.js + Socket.io + Redis Chat | ScaleGrid
;
Étape 10
Pour que notre code HTML fonctionne, nous devons ajouter des événements JavaScript AJAX qui géreront les différentes opérations telles que rejoindre une salle, partir, envoyer un message, etc.
Le code suivant obtient le nombre de chatteurs afin que nous puissions mettre à jour l'interface utilisateur sur le nombre total de personnes dans la salle :
$.get('/get_chatters', function(response) { $('.chat-info').text("Il y a actuellement " + response.length + " personnes dans la salle de discussion"); chatter_count =response.length ; //mise à jour du nombre de conversations}); Ce code permet aux utilisateurs de rejoindre la salle de discussion. N'oubliez pas que les noms d'utilisateur sont uniques et ne peuvent pas être dupliqués :
$('#join-chat').click(function() { var username =$.trim($('#username').val()); $.ajax({ url :'/join' , tapez :'POST', data :{ username:username }, success :function(response) { if (response.status =='OK') { //le nom d'utilisateur n'existe pas déjà socket.emit('update_chatter_count', { 'action':'augmenter' }); $('.chat').show(); $('#leave-chat').data('username', username); $('#send-message' ).data('username', username); $.get('/get_messages', function(response) { if (response.length> 0) { var message_count =response.length; var html =''; for (var x =0 ; x
" + réponse[x]['message'] + "
" ; } $('.messages').html(html); } }); $('.join-chat').hide(); //cache le conteneur pour rejoindre la salle de discussion. } else if (response.status =='FAILED') { //le nom d'utilisateur existe déjà alert("Désolé mais le nom d'utilisateur existe déjà, veuillez en choisir un autre"); $('#nom d'utilisateur').val('').focus(); } } });}); Voici le code permettant aux utilisateurs de quitter la salle de discussion :
$('#leave-chat').click(function() { var username =$(this).data('username'); $.ajax({ url :'/leave', type :'POST ', dataType :'json', données :{ nom d'utilisateur :nom d'utilisateur }, succès :fonction (réponse) { if (response.status =='OK') { socket.emit ('message', { 'nom d'utilisateur' :nom d'utilisateur, 'message' :nom d'utilisateur + " a quitté la salle de discussion.." }); socket.emit('update_chatter_count', { 'action':'decrease' }); $('.chat').hide(); $ ('.join-chat').show(); $('#username').val(''); alert('Vous avez bien quitté la salle de discussion'); } } });}); Voici le code qui s'exécute chaque fois que quelqu'un envoie un message :
$('#send-message').click(function() { var username =$(this).data('username'); var message =$.trim($('#message').val ()); $.ajax({ url :'/send_message', type :'POST', dataType :'json', données :{ 'username' :nom d'utilisateur, 'message' :message }, succès :fonction (réponse) { if (response.status =='OK') { socket.emit('message', { 'username':username, 'message':message }); $('#message').val(''); } } });}); Ce qui suit est le code Socket.IO qui écoute les événements du backend et met à jour l'interface utilisateur. Par exemple, ajouter de nouveaux messages dans la zone des messages, mettre à jour le nombre de chatteurs, etc. :
socket.on('send', function(data) { var username =data.username; var message =data.message; var html =" " + nom d'utilisateur + "
" + message + "
" ; $('.messages').append(html);});socket. on('count_chatters', function(data) { if (data.action =='increase') { chatter_count++; } else { chatter_count--; } $('.chat-info').text("Il y a actuellement " + chatter_count + " personnes dans la salle de chat");}); Et vous avez terminé ! Lancez le serveur en utilisant npm start et ouvrez plusieurs fenêtres de navigateur pour simuler plusieurs utilisateurs.
Une démo de l'application est disponible ici : https://node-socket-redis-chat.herokuapp.com/
Pour déployer cette application sur Heroku, consultez leur documentation : https://devcenter.heroku.com/categories/deployment
L'intégralité du code source est également disponible sur GitHub pour que vous puissiez y travailler : https://github.com/Scalegrid/code-samples/tree/sg-redis- node-socket-chat/redis-node-socket-chat
Comme toujours, si vous construisez quelque chose de génial, envoyez-nous un tweet à ce sujet @scalegridio.
Si vous avez besoin d'aide pour la gestion et l'hébergement de Redis™, laissez-nous vous simplifier les choses grâce à nos services professionnels.