MongoDB accepte et fournit l'accès aux données au format Javascript Object Notation (JSON), ce qui en fait une solution idéale lorsqu'il s'agit de services de transfert d'état représentatif (REST) basés sur JavaScript. Dans cet article, nous examinerons la pagination à l'aide de MongoDB et créerons une application Express/Mongojs simple à l'aide de slush-mongo. Ensuite, nous utiliserons skip() et limit() pour récupérer les enregistrements requis à partir d'un ensemble de données.
La pagination est l'un des moyens les plus simples d'augmenter l'UX lorsqu'il s'agit d'ensembles de données moyens à volumineux.
- Divisez l'intégralité des données en x enregistrements par page pour obtenir (total d'enregistrements/x) pages.
- Ensuite, nous affichons une pagination avec le nombre de pages.
- Lorsque l'utilisateur clique sur le numéro de page, nous recherchons et récupérons l'ensemble d'enregistrements pour cette vue particulière uniquement.

Vous pouvez trouver une démonstration en direct de l'application ici et le code complet de cette application ici.
Configurer le projet de pagination
Créez un nouveau dossier nommé mongoDBPagination. Ouvrez le terminal/l'invite ici. Ensuite, nous allons installer gulp , boue et slush-mongo modules. Exécuter :
$ [sudo] npm i -g gulp slush slush-mongo
Une fois cela fait, lancez :
$ slush mongo
Quelques questions vous seront posées et vous pourrez y répondre comme suit :
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
Cela nous servira d'échafaudage pour une simple application Express/Mongojs. Une fois l'installation terminée, exécutez :
$ gulp
Ensuite, ouvrez http://localhost:3000 dans votre navigateur préféré et vous devriez voir un tableau avec une liste des routes configurées dans l'application. Cela confirme que vous avez tout installé correctement.
Configurer une base de données de test
Ensuite, nous allons créer une nouvelle collection nommée "testData ", puis remplissez-y des données de test. Ensuite, nous afficherons ces données dans un tableau paginé. Ouvrez un nouveau terminal/invite et exécutez :
$ mongo
Sélectionnez ensuite votre base de données en lançant :
use myDb
Ensuite, copiez l'extrait ci-dessous et collez-le dans le shell mongo et appuyez sur Entrée :
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Cela générera 999 exemples d'enregistrements avec des données aléatoires. Un exemple d'enregistrement ressemblera à :
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Ces données seront paginées dans notre application.
Configurer la base de données
Depuis que nous avons ajouté une nouvelle collection, nous devons mettre à jour notre configuration de base de données Mongojs pour lire à partir de 'testData ‘.
Ouvrez mongoDBPagination/config/db.js et mettez à jour la ligne 17 de :
var db = mongojs(uristring, ['posts']);
à :
var db = mongojs(uristring, ['posts', 'testData']);
Créer le point final de pagination
Nous allons maintenant créer notre code de serveur en créant un point de terminaison REST, où le client nous indiquera quelles données il souhaite.
Logique de pagination
La logique de la pagination est assez simple. Notre collection de base de données se compose d'enregistrements et nous souhaitons en récupérer et en afficher seulement quelques-uns à une instance donnée. Il s'agit plus d'une chose UX pour réduire au minimum le temps de chargement de la page. Les paramètres clés pour tout code de pagination seraient :
-
Nombre total d'enregistrements
Le nombre total d'enregistrements dans la base de données.
-
Taille
Taille de chaque ensemble d'enregistrements que le client souhaite afficher.
-
Page
La page pour laquelle les données doivent être récupérées.
Supposons que le client souhaite 10 enregistrements de la première page, il demandera :
{
page : 1,
size : 10
}
Le serveur interprétera cela comme – le client a besoin de 10 enregistrements qui commencent à partir de l'index 0 (page :1).
Pour obtenir les données de la troisième page, le client demanderait :
{
page : 3,
size : 10
}
Maintenant, le serveur interprétera comme – le client a besoin de 10 enregistrements qui commencent à partir de l'index 20 (page – 1 * taille).
Ainsi, en examinant le modèle ci-dessus, nous pouvons conclure que si la valeur de la page est 1, nous commencerons à récupérer les données de l'enregistrement 0, et si la valeur de la page est supérieure à 1, nous commencerons à récupérer les données à partir de la taille de la page multipliée par ( page*taille).
Prise en charge de MongoDB
Nous comprenons maintenant la logique de pagination, mais comment transmettons-nous la même chose à MongoDB ?
MongoDB nous fournit 2 méthodes pour y parvenir
-
sauter
Une fois la requête terminée, MongoDB déplacera le curseur sur la valeur de skip.
-
limite
Une fois que MongoDB commencera à remplir les enregistrements, il ne collectera que la limite nombre d'enregistrements.
Simple non ? Nous utiliserons ces deux méthodes avec find() pour récupérer les enregistrements.
Poursuivre le développement
Maintenant, créons un nouveau fichier nommé paginator.js à l'intérieur de mongoDBPagination/routes dossier où nous allons configurer notre point de terminaison de pagination. Ouvrez paginator.js et ajoutez le code ci-dessous :
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Ligne 6-7 : Nous obtenons le numéro de page et la taille de la page à partir des paramètres de la requête.
- Ligne 8 : Nous configurons le saut valeur.
- Ligne 10 : Nous interrogeons la base de données en utilisant la méthode find, en passant null comme les 2 premiers arguments pour satisfaire la signature de méthode de find() .
Dans le troisième argument de la méthode de recherche, nous passerons le critère de filtre, et une fois les résultats revenus, nous répondrons avec un JSON.
Pour tester cela, assurez-vous que votre serveur est en cours d'exécution et accédez à :
http://localhost:3000/api/testdata?page=1&size=2
Vous devriez voir les deux premiers enregistrements de la collection, et vous pouvez modifier les valeurs de page et de taille pour obtenir des résultats différents.
Créer le client
Nous allons maintenant créer le client qui implémentera la pagination à l'aide de tables Bootstrap pour afficher les données et le plug-in bootpag pour gérer le pager.
Tout d'abord, nous allons installer Bootstrap. Exécuter :
$ bower install bootstrap
Ensuite, nous allons télécharger jquery.bootpag.min.js d'ici à public/js dossier. Mettre à jour views/index.html comme :
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
Et enfin, nous écrirons la logique pour remplir le tableau. Ouvrez js/script.js et remplissez-le comme :
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
Maintenant, accédez à :
http://localhost:3000
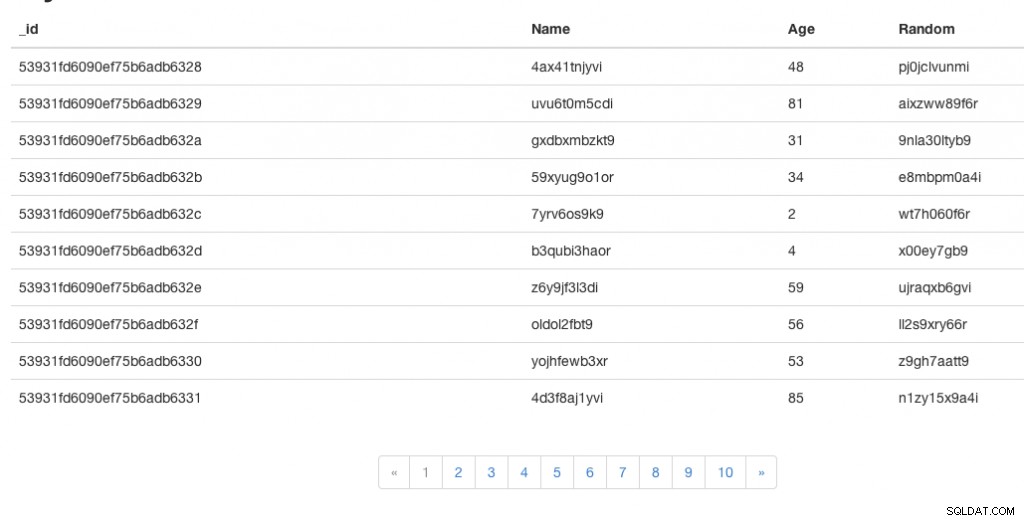
Vous devriez maintenant voir le tableau et le composant pager. Vous pouvez cliquer sur les numéros de page pour parcourir les données.
Simple et facile! J'espère que vous avez une idée sur la façon d'implémenter la pagination à l'aide de MongoDB.
Vous pouvez trouver le code de cette application ici.
Pour plus de détails sur les performances de l'opération de pagination, consultez notre autre article de blog - Fast Paging with MongoDB
Merci d'avoir lu. Faites un commentaire.
@arvindr21