Présentation
Au cours des dernières années, de nouveaux frameworks, bibliothèques et langages ont trouvé leur place sur la scène technologique et ont eu du mal à être adoptés par le grand public, mais une technologie récente qui a été largement adoptée par les équipes d'ingénierie logicielle sur une courte période est GraphQL. Publié par Facebook en 2015, il a été implémenté dans plusieurs langages de programmation et a conduit à la création de plusieurs frameworks et bibliothèques liés à GraphQL.
GraphQL est un langage de requête fortement typé pour les API et un runtime pour répondre aux requêtes avec des données existantes. Il permet aux clients d'interroger de nombreuses ressources dans une seule demande en demandant des champs obligatoires au lieu de faire des demandes à plusieurs points de terminaison.
Apollo Server est un serveur GraphQL open source qui offre un moyen simple de créer une API GraphQL pouvant utiliser des données provenant de plusieurs sources, y compris plusieurs bases de données et même des API REST.
MongoDB Atlas est une plate-forme de données d'application entièrement gérée qui gère la création, la gestion et le déploiement de MongoDB dans le cloud. Il permet un déploiement facile des bases de données MongoDB vers divers fournisseurs de services cloud avec plusieurs outils de gestion des bases de données MongoDB dans un environnement de production.
Dans ce tutoriel, nous allons apprendre à construire et déployer un serveur GraphQL connecté à une source de données MongoDB. À la fin de ce didacticiel, vous aurez créé une API GraphQL fonctionnelle à l'aide d'Apollo Server et de MongoDB Atlas et l'aurez déployée en production sur Koyeb.
Exigences
Pour suivre ce tutoriel avec succès, vous avez besoin des éléments suivants :
- Une machine de développement avec Node.js installé. L'application de démonstration de ce didacticiel utilise la version 16.14.0 de Node.js
- Une machine de développement avec Git installé
- Un compte MongoDB Atlas
- Un compte Koyeb pour déployer l'application
Étapes
Les étapes pour créer une API GraphQL avec Apollo DataSource et MongoDB Atlas et la déployer en production sur Koyeb incluent :
- Créer une base de données MongoDB à l'aide de MongoDB Atlas
- Configurer le projet
- Créer un serveur GraphQL à l'aide d'Apollo Server
- Connecter le serveur GraphQL à la base de données MongoDB
- Utiliser MongoDB comme source de données GraphQL
- Déployer sur Koyeb
Créer une base de données MongoDB à l'aide de Mongo Atlas
MongoDB Atlas offre la possibilité de créer des bases de données MongoDB déployées sur le Cloud en quelques clics, et dans cette section, vous allez créer une base de données MongoDB à l'aide de MongoDB Atlas.
Une fois connecté à votre compte MongoDB Atlas, cliquez sur le bouton "Créer une base de données" sur la page "Déploiements de données" et effectuez les étapes suivantes :
- Cliquez sur le bouton "Créer" sur votre type de déploiement préféré.
- Sélectionnez un fournisseur de cloud et une région préférés ou utilisez les options présélectionnées.
- Saisissez un nom de cluster ou utilisez le nom de cluster par défaut.
- Cliquez sur le bouton "Créer un cluster".
- Sélectionnez l'option d'authentification "Nom d'utilisateur et mot de passe", saisissez un nom d'utilisateur et un mot de passe, puis cliquez sur le bouton "Créer un utilisateur". Conservez le nom d'utilisateur et le mot de passe dans un endroit sûr pour une utilisation ultérieure.
- Entrez "0.0.0.0/0" sans les guillemets dans le champ Adresse IP de la section Liste d'accès IP, puis cliquez sur le bouton "Ajouter une entrée".
- Cliquez sur le bouton "Terminer et fermer", puis sur le bouton "Aller aux bases de données". Vous serez redirigé vers la page "Déploiements de données", avec votre nouveau cluster MongoDB maintenant visible.
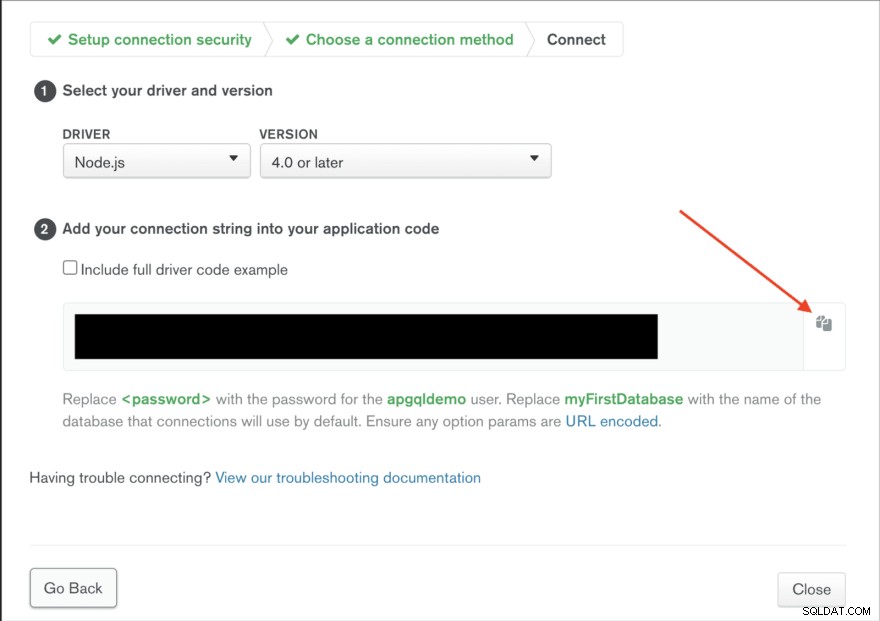
- Cliquez sur le bouton "Se connecter" à côté du nom de votre cluster MongoDB, sélectionnez l'option "Connecter votre application" et copiez votre chaîne de connexion à la base de données dans un endroit sûr pour une utilisation ultérieure.

En suivant les étapes ci-dessus, vous avez créé une base de données MongoDB pour lire et stocker des données pour l'API GraphQL. Dans la section suivante, vous allez configurer le projet et installer les bibliothèques et dépendances nécessaires.
Configurer le projet
Dans cette section, vous allez configurer un projet npm et installer les dépendances nécessaires pour créer le serveur de démonstration GraphQL pour ce didacticiel. Le serveur GraphQL exposera une API GraphQL qui lit et écrit des données de film depuis et vers la base de données MongoDB créée dans la section précédente. Commencez par créer un répertoire racine pour le projet sur votre machine de développement. Pour ce faire, exécutez la commande ci-dessous dans votre fenêtre de terminal :
mkdir graphql_movies
Les graphql_movies Le répertoire créé par la commande ci-dessus est le répertoire racine de l'application de démonstration. Ensuite, passez au graphql_movies répertoire et initialisez un référentiel Git dans le répertoire en exécutant la commande ci-dessous dans votre fenêtre de terminal :
cd graphql_movies
git init
La première commande ci-dessus vous amène dans le graphql_movies répertoire dans votre terminal, tandis que la deuxième commande initialise un référentiel Git pour suivre les modifications dans le graphql_movies annuaire. Ensuite, créez un projet npm dans le graphql_movies répertoire en exécutant la commande ci-dessous dans votre fenêtre de terminal :
npm init --yes
Exécution de npm init La commande initialise un projet npm vide et crée un package.json fichier dans le répertoire racine. Le --yes flag répond automatiquement "oui" à toutes les invites déclenchées par npm.
Avec un projet npm maintenant en place, allez-y et installez les bibliothèques et les packages nécessaires pour créer l'API GraphQL. Dans votre fenêtre de terminal, exécutez les commandes ci-dessous :
npm install apollo-server graphql mongoose apollo-datasource-mongodb dotenv rimraf
npm install -D @babel/preset-env @babel/core @babel/node @babel/cli
L'installation npm install La commande ci-dessus installe 10 packages sur le projet et les ajoute au projet package.json dossier. La première commande installe les dépendances nécessaires pour exécuter l'application, tandis que la seconde installe les dépendances nécessaires lors du développement de l'application. Les dépendances installées incluent :
- apollo-server :une bibliothèque open source pour créer des serveurs GraphQL.
- graphql :implémentation JavaScript de la spécification GraphQL.
- mongoose :un mappeur de documents d'objets pour MongoDB.
- apollo-datasource-mongodb :une bibliothèque de sources de données Apollo pour MongoDB.
- dotenv :une bibliothèque pour gérer les variables d'environnement.
- rimraf :une bibliothèque pour exécuter UNIX
rm -rfcommande dans Node.js.
Les autres bibliothèques installées pour le développement incluent un hôte de babel bibliothèques pour exécuter et transpiler du code JavaScript moderne.
Ensuite, créez un .babelrc fichier dans le répertoire racine du projet et ajoutez le code suivant au fichier :
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": "3.0.0"
}
]
]
}
Le code ci-dessus indique à Babel comment transpiler le dernier code JavaScript présent dans l'application à l'aide de l'env de Babel options de configuration.
Enfin, créez un src dossier dans le répertoire racine du projet. Ce src dossier contiendra tous les fichiers du projet. Avec ces modifications, la structure du projet est en place et, dans la section suivante, vous allez créer un serveur GraphQL à l'aide de la bibliothèque Apollo Server.
Créer un serveur GraphQL à l'aide d'Apollo Server
Dans cette section, vous allez créer un serveur GraphQL à l'aide d'Apollo Server. La bibliothèque Apollo Server est livrée avec un serveur Express intégré et peut exécuter des requêtes et des mutations GraphQL. Il fournit également un bac à sable dans le navigateur pour se connecter à un serveur GraphQL, écrire et exécuter des requêtes GraphQL, afficher les résultats des requêtes et explorer le schéma GraphQL du serveur.
Un serveur GraphQL se compose d'un schéma GraphQL qui définit la structure de son API et de résolveurs qui implémentent la structure du schéma. Un schéma GraphQL se compose de types , qui décrit les données pouvant être interrogées et renvoyées par le serveur GraphQL. GraphQL fournit un langage de définition de schéma (SDL) utilisé pour définir un schéma GraphQL. En utilisant le SDL de GraphQL, un type de film peut être défini comme suit :
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
Le Movie type ci-dessus définit les quatre champs qui peuvent être interrogés sur un film et leur type de retour. GraphQL a également trois types de racine; query , mutation et subscription . Ces trois types servent de points d'entrée à un serveur GraphQL et définissent les opérations exécutables possibles dans un serveur GraphQL. La query type est pour les opérations de récupération de données, la mutation le type est pour les opérations de création ou de modification de données, et le subscription type est destiné aux opérations de récupération de données en temps réel.
Pour créer un schéma pour le serveur GraphQL, créez un typeDefs.js fichier dans le src dossier et ajoutez le code suivant au fichier :
import { gql } from 'apollo-server';
export const typeDefs = gql`
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
type Query {
getMovies: [Movie!]!,
getMovie(id: ID!): Movie!
}
type Mutation {
createMovie(title: String!, rating: Float!, year: Int!): Movie!
}
`;
Le code ci-dessus est une définition de type de schéma GraphQL et définit trois types GraphQL ; Movie , Query et Mutation . La Query et Mutation les types sont les types racine, tandis que les types Movie mutation définit les champs interrogeables pour les enregistrements de film.
La Query saisir dans la définition de schéma ci-dessus comprend les champs suivants :
getMovies:Ce champ renvoie un tableau d'un ou plusieursMovietapez des objets.getMovie:Ce champ accepte unIDargument et renvoie un seulMovietapez l'objet.
De plus, la Mutation le type inclut un createMovie champ qui accepte un title , rating et une year argument et renvoie un Movie type d'objet. Ces champs représentent les requêtes et les mutations acceptées par le serveur GraphQL.
Lorsque les requêtes et les mutations dans les types racine sont exécutées, GraphQL s'attend à ce que leurs fonctions de résolution respectives récupèrent et renvoient les données correspondant au type de retour de schéma. Pour ajouter des fonctions de résolution, créez un resolvers.js fichier dans le src répertoire et ajoutez le code suivant au fichier :
const movies = [{
_id: "12345",
title: "Sinder Twindler",
year: 2022,
rating: 6.5,
}];
export const resolvers = {
Query: {
getMovies: (_root, _args, _context, _info) => {
return movies;
},
getMovie: (_root, { id }, _context, _info) => {
return movies.find(({ _id }) => _id === id);
}
},
Mutation: {
createMovie: (_root, args, _context, _info) => {
const randomId = Math.random().toString().split('.')[1];
const newMovie = { ...args, _id: randomId }
movies.push(newMovie);
return newMovie;
}
}
}
Dans le code ci-dessus, nous initialisons un tableau de films qui sert de source de données temporaire. En plus de cela, nous exportons un resolvers objet avec Query et Mutation propriétés qui correspondent à la Query et Mutation types dans la définition de schéma. Les deux propriétés du résolveur incluent des fonctions qui correspondent aux opérations déclarées dans la Query et Mutation les types. Ces fonctions de résolution effectuent des actions spécifiques sur la source de données et renvoient les données demandées.
Une fonction de résolution GraphQL accepte quatre arguments :
root:Cet argument contient les résultats de tous les résolveurs exécutés précédemment.args:Cet argument contient les paramètres d'une requête GraphQL.context:Cet argument contient des données/objets accessibles/partagés entre les fonctions de résolution.info:Cet argument contient des informations sur la requête ou la mutation GraphQL en cours d'exécution.
Le schéma et les résolveurs créés doivent être connectés à un serveur pour devenir fonctionnels. Dans le src répertoire, créez un index.js fichier et ajoutez le morceau de code suivant au fichier :
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs'
import { resolvers } from './resolvers'
const server = new ApolloServer({typeDefs, resolvers})
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Le code ci-dessus importe et crée une instance du serveur Apollo. Le schéma (typeDefs ) et les résolveurs sont également importés dans le fichier et transmis à l'instance Apollo Server. Enfin, listen d'Apollo Server La méthode lance le serveur Web sur le port fourni ou le port 4000 si aucun port n'est fourni.
Pour exécuter le serveur, ajoutez le script ci-dessous au package.json fichier situé dans le répertoire racine :
{
...
"scripts": {
…
"start:dev": "babel-node src/index.js"
},
...
}
Le start:dev le script ci-dessus exécute le code dans le src/index.js fichier utilisant le babel-node emballer. Pour exécuter le script, exécutez la commande ci-dessous dans votre fenêtre de terminal :
npm run start:dev
La commande ci-dessus démarre le serveur Web, qui s'exécute sur le port 4000. L'exécution de la commande doit renvoyer la réponse ci-dessous :
🚀 Server ready at http://localhost:4000/
Pour voir la page d'accueil d'Apollo Server, visitez http://localhost:4000/ dans votre navigateur. Vous devriez voir une page comme celle ci-dessous :

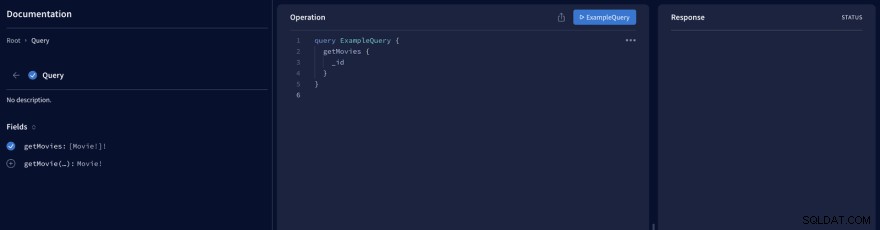
Sur la page d'accueil, cliquez sur le bouton "Interroger votre serveur" pour être redirigé vers le bac à sable du navigateur. Vous devriez voir une page comme celle ci-dessous, avec une requête GraphQL pré-remplie :

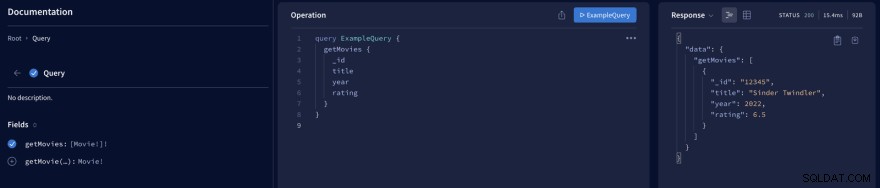
Le bac à sable se compose de trois panneaux; le panneau de gauche affiche le schéma de l'API GraphQL avec les requêtes et les mutations disponibles, le panneau du milieu sert à écrire et à exécuter des requêtes et le panneau de droite à afficher les résultats des requêtes. Remplacez la requête dans votre bac à sable par le code ci-dessous :
query ExampleQuery {
getMovies {
_id
title
year
rating
}
}
Le code ci-dessus ajoute des champs supplémentaires à ExampleQuery requête. Pour exécuter la requête, cliquez sur le bouton "ExampleQuery" pour exécuter la requête. Vous devriez voir la réponse dans le panneau de droite.

Dans cette section, vous avez créé un serveur GraphQL avec requêtes et mutation. Dans la section suivante, vous connecterez le serveur GraphQL à une base de données MongoDB.
Connectez le serveur GraphQL à la base de données Mongo
Les fonctions de résolution du serveur GraphQL récupèrent actuellement les données d'une source de données codée en dur au lieu de la base de données MongoDB créée dans la première section. Dans cette section, vous connecterez le serveur GraphQL à la base de données MongoDB et créerez également un modèle de mangouste pour représenter un document de film sur MongoDB.
Tout d'abord, créez un .env fichier dans le répertoire racine du projet et ajoutez le code suivant au fichier où <username> et <password> représentez votre utilisateur de base de données MongoDB et son mot de passe :
MONGODB_URI="mongodb+srv://<username>:<password>@apollogql-demo.kk9qw.mongodb.net/apollogql-db?retryWrites=true&w=majority"
Le code ci-dessus rend votre chaîne de connexion à la base de données MongoDB disponible en tant que variable d'environnement. Le .env le fichier ne doit pas être commité sur git car il contient des données secrètes.
Ensuite, remplacez le code dans le src/index.js fichier avec les éléments suivants :
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const server = new ApolloServer({ typeDefs, resolvers })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Le code ci-dessus importe le dotenv config et mongoose package dans index.js dossier. Importation du dotenv config rend les variables d'environnement dans le .env fichier accessible via le process.env objet. La valeur de MONGODB_URI la variable d'environnement est accessible via le process.env et stocké dans un uri variable, et une fonction asynchrone main est déclaré pour créer une connexion à la base de données MongoDB en utilisant la mangouste connect fonction et l'uri chaîne de connexion. Le main() La fonction est alors appelée pour ouvrir une connexion à la base de données MongoDB.
🎉 connected to database successfully
🚀 Server ready at http://localhost:4000/
Enfin, créez un models dossier dans le src dossier et à l'intérieur, créez un movie.js dossier. Ajoutez le code ci-dessous au fichier :
import mongoose from "mongoose";
export const Movie = mongoose.model("Movie", {
title: String,
rating: Number,
year: Number,
});
Le code ci-dessus crée un Movie modèle, et il sert d'interface pour créer et manipuler des documents dans la base de données MongoDB. Il s'agit de la dernière étape pour faire de la base de données MongoDB la source de données du serveur GraphQL. Dans la section suivante, vous allez basculer la source de données du serveur GraphQL du tableau codé en dur vers votre base de données MongoDB.
Utiliser MongoDB comme source de données GraphQL
La source de données actuelle du serveur GraphQL est un tableau codé en dur, et dans cette section, vous allez le remplacer par votre base de données MongoDB. Pour cela, commencez par créer un dataSources dossier dans le src dossier. Dans les dataSources dossier, créez un movies.js fichier et ajoutez le code suivant au fichier :
import { MongoDataSource } from 'apollo-datasource-mongodb'
export default class Movies extends MongoDataSource {
async getMovies() {
return await this.model.find();
}
async getMovie(id) {
return await this.findOneById(id);
}
async createMovie({ title, rating, year }) {
return await this.model.create({ title, rating, year });
}
}
Le code ci-dessus déclare un Movies classe de source de données qui étend le MongoDataSource classe fournie par apollo-datasource-mongodb emballer. Les Movies La source de données contient trois méthodes pour chacune des requêtes et mutations existantes. Le getMovies et createMovie utilisent le modèle de film créé dans la section précédente pour lire et insérer des données dans la base de données MongoDB, et le getMovie la méthode utilise le findOneById méthode fournie par le MongoDataSource class pour récupérer un document de la collection MongoDB qui correspond à l'id fourni arguments.
Ensuite, remplacez le code dans le src/index.js fichier avec le code ci-dessous :
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
import { Movie as MovieModel } from './models/movie';
import Movies from './dataSources/movies';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const dataSources = () => ({
movies: new Movies(MovieModel),
});
const server = new ApolloServer({ typeDefs, resolvers, dataSources })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Le code mis à jour ci-dessus importe le Movie modèle et les Movies classe de source de données dans le src/index.js dossier. Après connexion à la base de données MongoDB, un dataSources fonction est créée. Cette fonction renvoie un objet contenant une instance de Movies source de données qui reçoit le Movie modèle comme paramètre. Les dataSources est ensuite transmise à l'instance d'Apollo Server, ce qui rend les Movies instance de source de données disponible dans chaque fonction de résolution.
Pour remplacer la source de données codée en dur par le Movie source de données, remplacez le code dans le src/resolvers.js fichier avec le code ci-dessous :
export const resolvers = {
Query: {
getMovies: async (_, _args, { dataSources: { movies } }) => {
return movies.getMovies();
},
getMovie: async (_, { id }, { dataSources: { movies } }) => {
return movies.getMovie(id);
}
},
Mutation: {
createMovie: async (_, args, { dataSources: { movies } }) => {
return movies.createMovie(args)
}
}
}
Dans le code mis à jour ci-dessus, les Movies instance de source de données transmise à Apollo Server dans le src/index.js le fichier est disponible dans les fonctions du résolveur via les dataSources propriété de l'objet de contexte partagé. Chaque fonction de résolution appelle sa méthode respective dans la source de données pour effectuer l'opération spécifiée sur la base de données MongoDB.
Toute requête effectuée à ce stade renverra un résultat vide car la base de données MongoDB est actuellement vide. Redémarrez votre serveur, puis visitez votre compte Mongo Atlas dans votre navigateur. Sur votre page MongoDB "Database Deployments", sélectionnez votre cluster de base de données et cliquez sur l'onglet "Collections". Dans l'onglet "Collections", cliquez sur le bouton "INSÉRER UN DOCUMENT" et ajoutez autant de documents vidéo que vous le souhaitez.

Dans votre bac à sable Apollo Server, exécutez le ExampleQuery de la section précédente. Vous devriez obtenir une liste de tous les documents de film de votre collection Mongo DB. Dans cette section, vous avez utilisé votre base de données MongoDB comme source de données pour votre serveur GraphQL. Dans la section suivante, vous allez déployer votre serveur GraphQL en ligne sur Koyeb.
Déployer sur Koyeb
La première étape vers le déploiement du serveur GraphQL sur Koyeb consiste à ajouter les scripts npm nécessaires pour générer le code en production. Ajoutez les scripts suivants ci-dessous à votre package.json dossier:
"scripts": {
...
"prebuild": "rimraf dist && mkdir dist",
"build": "babel src -d dist",
"start": "node ./dist/index.js"
}
Les trois scripts npm ajoutés ci-dessus incluent :
- Une
prebuildscript pour s'assurer qu'il y a undistvide répertoire avant lebuildle script s'exécute. - Une
buildscript qui transpile tout le code dans lesrcrépertoire vers la syntaxe JavaScript ES5 dans ledistrépertoire à l'aide debabelpaquet. - Un
startscript qui démarre le serveur.
Ensuite, créez un référentiel GitHub pour votre serveur GraphQL, puis exécutez les commandes ci-dessous dans votre fenêtre de terminal :
git add --all
git commit -m "Complete GraphQL server with MongoDB data source."
git remote add origin [email protected]<YOUR_GITHUB_USERNAME>/<YOUR_REPOSITORY_NAME>.git
git branch -M main
git push -u origin main
Sur votre panneau de contrôle Koyeb, allez dans les Secrets tab et créez un nouveau secret. Saisissez MONGODB_URI comme nom secret et votre chaîne de connexion MongoDB comme valeur. Ensuite, accédez à la Overview et cliquez sur le bouton "Créer une application" pour lancer le processus de création de l'application.
Sur la page de création d'application :
- Sélectionnez GitHub comme méthode de déploiement.
- Dans la liste déroulante des référentiels, sélectionnez le référentiel GitHub pour votre code.
- Sélectionnez la branche que vous souhaitez déployer. Par exemple.
main. - Dans la section des variables d'environnement, cliquez sur le bouton Ajouter une variable d'environnement.
- Sélectionnez le
Secrettapez, entrezMONGODB_URIcomme clé et sélectionnez leMONGODB_URIsecret créé précédemment comme valeur. - Ajouter une variable d'environnement en clair avec la clé
PORTet la valeur8080. - Donnez un nom à votre application. Par exemple.
graphql-apollo-serveret cliquez sur le bouton "Créer une application".
Lors de la création de l'application, le run et build les options de commande ont été ignorées car la plate-forme Koyeb peut détecter le build et start scripts dans le package.json fichier et les exécuter automatiquement. Cliquer sur le bouton "Créer une application" vous redirige vers la page de déploiement, où vous pouvez surveiller le processus de déploiement de l'application. Une fois le déploiement terminé et toutes les vérifications d'état nécessaires effectuées, vous pouvez accéder à votre URL publique.
Testez votre API GraphQL
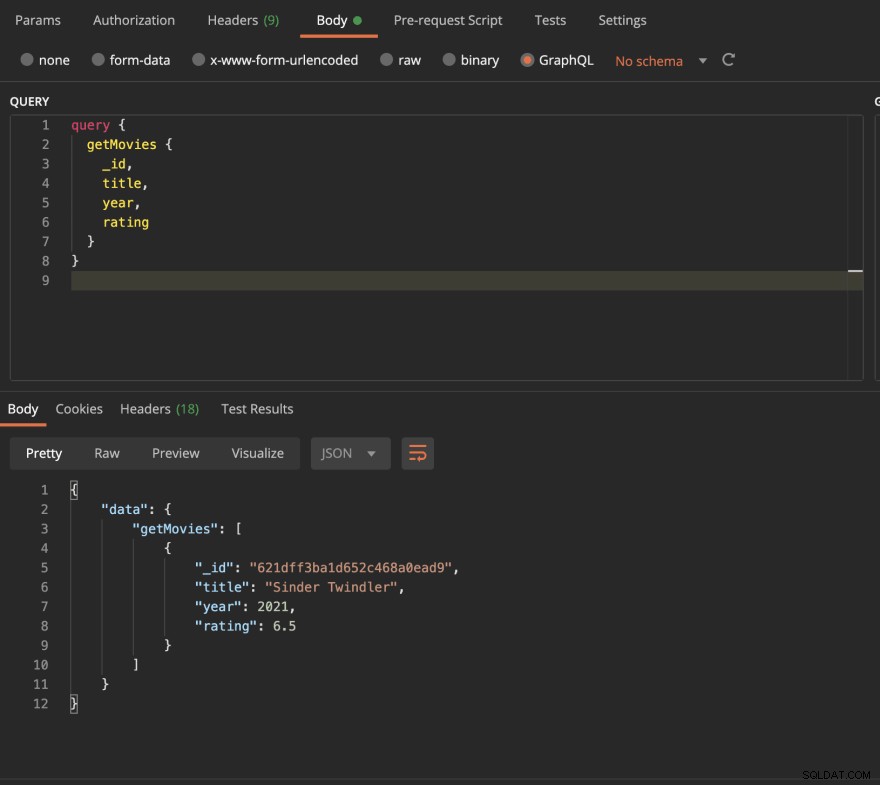
À l'aide de votre outil de test d'API préféré ou de ce terrain de jeu GraphiQL en ligne, créez un getMovies Requête GraphQL à votre URL publique. Vous devriez obtenir une réponse de tous les documents de film sur votre base de données MongoDB.

Conclusion
C'est ça! Vous avez créé et déployé avec succès un serveur GraphQL avec Apollo Server et une source de données MongoDB sur Koyeb. N'hésitez pas à ajouter plus de requêtes et de mutations à votre serveur GraphQL. Depuis que nous avons déployé sur Koyeb en utilisant le déploiement piloté par git, une nouvelle version sera automatiquement déclenchée et déployée sur Koyeb chaque fois que vous pousserez vos modifications vers votre référentiel GitHub.
Vos modifications seront mises en ligne dès que votre déploiement passera toutes les vérifications d'état nécessaires. En cas d'échec lors du déploiement, Koyeb maintient le dernier déploiement fonctionnel en production pour s'assurer que votre application est toujours opérationnelle.
En se déployant sur Koyeb, notre application bénéficie de l'équilibrage de charge global natif, de l'autoscaling, de l'autoréparation et du chiffrement HTTPS (SSL) automatique sans aucune configuration de notre part.
Si vous souhaitez consulter le code de l'application de démonstration, vous pouvez le trouver ici.