utilisez float:left; dans votre fichier
http://beta.mybattlereport.com/styles/global.css
ligne 82
conteneur de classe
MODIFIER :
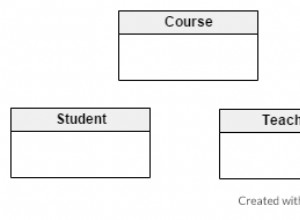
première : ces cartes avec les numéros 1,2,3 elles ont toutes la même classe card normal donc si vous appliquez des modifications à une carte, les modifications seront appliquées à toutes les cartes
solution : essayez d'utiliser table au lieu de divs.
seconde : vos cartes sont ordonnées comme ça
card1 card2 card3 featured card , card1 card2 card3 featured card
solution : cela peut également être corrigé par table et vous les commandez1 colonne sera pour la carte12 colonne sera pour la carte23colonne sera pour la carte3et ensuite vous pouvez utiliser une autre table sous celle-ci pour les cartes en vedette ou une div.
EDIT2>
votre problème est dans le sql pour obtenir ces cartes générées par nombre de cartes et en vedette, vous devez d'abord les classer par vedette puis par votes
essayez ceci
$qry_questions = mysql_query("SELECT * FROM mbr_qa_questions ORDER BY q_featured ,q_votes DESC" /* LIMIT 0, 10"*/);
les nombres 1 et 2 et 3 vous donnez juste des nombres à chaque carte. donc je ne vois aucun but de ces chiffres pourquoi vous les faites.