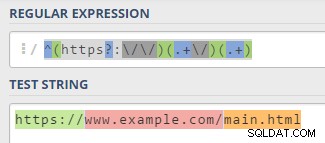
J'essaierais d'utiliser une expression régulière comme celle-ci :/^(https?:\/\/)(.+\/)(.+)/ .
Donc, en supposant que vos données sont au format JSON, comme dans cet exemple
.
Et que vous avez UN attribut JSON contenant l'URL complète.
Dites... Quelque chose comme ceci :
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Votre fonction ressemblerait à :
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
L'expression régulière a donc 3 "correspondances" possibles déterminées par la parenthèse.
L'astuce consiste à renvoyer la bonne correspondance dans la bonne colonne.
Vous pouvez tester votre propre expression régulière ici .
En espérant que cela aide !
;)
MODIFIER
Pour "diviser" le chemin uniquement... au lieu de l'URL complète, comme demandé dans les commentaires :
Vous feriez mieux d'utiliser le .split fonction alors.
Parce que cette partie ne sera pas aussi "normale" que dans le cas précédent.
Elle peut avoir un niveau de sous-répertoire différent...
Elle peut avoir une barre oblique finale et parfois pas .
Supposons donc que vous ayez 4 colonnes, comme dans l'exemple que vous avez fourni :"/this/is/my/path"
Comme la fonction est un peu plus longue, je pense qu'il vaut mieux éviter de la répéter 4 fois.
Créons donc une fonction à placer dans la portée globale.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Maintenant que vous avez une fonction, appelez-la simplement dans les paramètres de la colonne DataTable avec le bon numéro de colonne comme argument :
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Faites-moi savoir si ça bug... Je n'ai rien testé.