Dans cet article, je vais vous donner un script et une base de données très utiles pour vos projets. Tout le monde en a besoin lorsque des personnes travaillent sur des projets basés sur l'expédition et d'autres projets postaux.
Donc ici, je vais vous montrer comment créer un script de recherche de localisation très simple par code PIN en utilisant php, jquery et mysql.

Vous pouvez également télécharger gratuitement la base de données des codes pin/code postal/code postal de l'Inde à partir d'ici.
| DÉMO | TÉLÉCHARGER |
Commençons le tutoriel.
Créer une base de données et une table.
CRÉER UNE TABLE SI NON EXISTE `pincodes` ( `id` int(11) NOT NULL AUTO_INCREMENT, `pincode` varchar(50) DEFAULT NULL, `divisionname` varchar(100) NULL PAR DÉFAUT, `nom de région` varchar(100) NULL PAR DÉFAUT, `nom de cercle` varchar(100) NULL PAR DÉFAUT, `taluk` varchar(100) NULL PAR DÉFAUT, `nom de district` varchar(100) NULL PAR DÉFAUT, `nom d'état` varchar(100) DEFAULT NULL, PRIMARY KEY (`id`)) ENGINE=MyISAM DEFAULT CHARSET=latin1; |
Créez un fichier html dans lequel vous placerez tout votre code de niveau d'interface utilisateur.
Ici, j'ai utilisé le plugin de saisie semi-automatique jquery-ui. ://www.iamrohit.in/simple-auto-suggest-example-using-php-jquery-and-mysql/
index.html
|
Il est maintenant temps de créer un fichier serveur qui récupérera les données de code PIN de votre base de données mysql et vous donnera la sortie souhaitée, vous pouvez modifier ce fichier en fonction de vos besoins.
demande.php
Votre structure de répertoire sera
+--img---index.php---request.php |
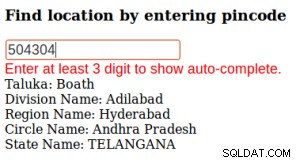
Si vous avez suivi toutes les étapes avec succès, cliquez simplement sur l'URL du navigateur et regardez la démo.
| DÉMO | TÉLÉCHARGER |