Vous pouvez créer des actions dynamiques sur des champs de formulaire tabulaires, mais vous devez connaître certaines choses Javascript / jQuery / DOM car cela ne peut pas être fait de manière déclarative comme c'est le cas avec les éléments de page.
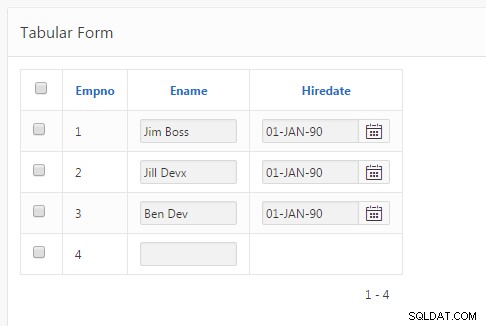
Par exemple, j'ai créé un formulaire tabulaire simple sur la table EMP : 
À l'aide de l'outil Inspecter l'élément du navigateur, je peux voir que le code HTML du champ Ename de la ligne 3 ressemble à ceci :
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev"
class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">
Les bits pertinents à noter sont le nom "f03" et l'ID "f03_0003". Pour tous les champs de formulaire tabulaire, le nom indique la colonne et est le même pour tous les champs de cette colonne. L'ID est composé du nom plus une chaîne pour représenter la ligne - dans ce cas "_0003" pour représenter la ligne 3.
De même, les champs Hiredate sont tous nommés "f004" et ont des ID comme "f04_0003".
Armés de ces informations, nous pouvons écrire une action dynamique. Par exemple, disons que chaque fois que Ename est vide, Hiredate doit être masqué, sinon affiché. En pseudo-code :
chaque fois qu'un élément portant le nom "f03" est modifié, l'élément portant le nom "f04" sur la même ligne doit être masqué ou affiché.
Nous pouvons donc créer une action synamique avec une condition When comme celle-ci :
- Événement =Changer
- Type de sélection =sélecteur jQuery
- sélecteur jQuery =input[name="f03"]
c'est-à-dire qu'à chaque fois qu'une entrée dont le nom est "f03" est modifiée, déclenchez cette action.
L'action effectuée devra être "Exécuter le code Javascript", et le code pourra être :
// Get the ID of this item e.g. f03_0004
var this_id = $(this.triggeringElement).attr('id');
// Derive the ID of the corresponding Hiredate item e.g. f04_0004
var that_id = 'f04'+this_id.substr(3);
if ($(this.triggeringElement).val() == "") {
// Ename is empty so hide Hiredate
$('#'+that_id).closest('span').hide();
} else {
// Ename is not empty so show Hiredate
$('#'+that_id).closest('span').show();
}
Parce que Hiredate est un sélecteur de date, j'avais besoin de masquer/afficher à la fois le champ lui-même et son icône de sélecteur de date. J'ai choisi de le faire en masquant/montrant le span qui les contient tous les deux. Ce code aurait pu être écrit de différentes manières.
Vous pourriez appliquer des techniques similaires pour atteindre vos objectifs, mais comme vous pouvez le constater, ce n'est pas si simple.