Les vitesses incroyables atteintes par les connexions Internet modernes d'aujourd'hui ont facilité la prolifération des applications en temps réel. Ce sont des applications qui fonctionnent dans un laps de temps suffisamment rapide pour que l'utilisateur perçoive leurs réponses comme étant immédiates à toutes fins pratiques. Par conséquent, la latence doit être de quelques secondes ou même de fractions de seconde.
Jusqu'à récemment, le développement d'applications en temps réel était plutôt pénible et nécessitait un gros effort d'ingénierie. En effet, pour créer tout type de fonctionnalité en temps réel, vous devez établir une connexion bidirectionnelle entre le client et le serveur pour envoyer des messages. PubNub fournit des API en temps réel et une infrastructure de messagerie globale pour simplifier le codage de vos applications en temps réel. Il utilise un modèle Publish/Subscribe pour le streaming de données en temps réel et la signalisation des appareils qui vous permet d'établir et de maintenir des connexions de socket persistantes à n'importe quel appareil et de transmettre des données à un public mondial en moins d'un quart de seconde. Vous pouvez publier des messages sur n'importe quel canal donné et les clients abonnés ne reçoivent que les messages associés à ce canal. La charge utile du message peut contenir n'importe quel type de données JSON, y compris des nombres, des chaînes, des tableaux et des objets.
Dans l'article d'aujourd'hui, nous allons créer et tester une fonction de salutation à l'aide de la console PubNub.
Procédure pas à pas
PubNub dispose de consoles en ligne pour développer et gérer chaque composant de vos projets et modules, des clés API aux paramètres de débogage. Par conséquent, tout ce que nous ferons aujourd'hui se déroulera sur le site PubNub.
- Commençons par créer un compte. Si vous possédez déjà un compte Google, vous pouvez l'utiliser pour fournir vos informations d'identification.
- Sur la console d'administration, vous verrez qu'un projet de démonstration a déjà été créé pour vous. Cliquez dessus pour ouvrir le projet dans la console.
- Là, vous verrez votre jeu de clés de démonstration. Maintenant, cliquez dessus pour accéder à ses détails.
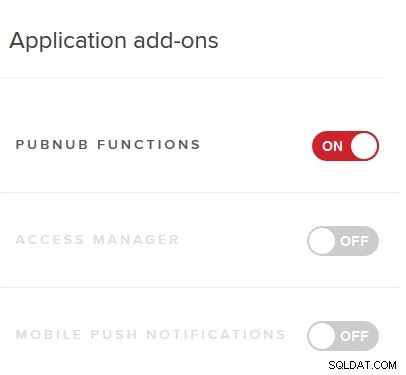
- Sous les modules complémentaires d'application en bas de l'écran, vous verrez un certain nombre d'options. Activez les fonctions PubNub, comme illustré à la figure 1 :

Figure 1 : Activation des fonctions PubNub - Le bouton Enregistrer apparaîtra dans le coin inférieur gauche de l'écran. Cliquez dessus pour enregistrer vos modifications.
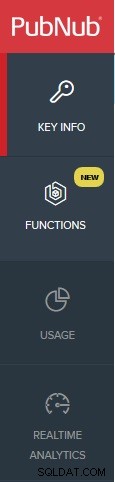
- Nous allons maintenant créer un module d'application. Dans le menu de gauche, cliquez sur Fonctions PubNub pour faire apparaître l'écran Fonctions PubNub (voir Figure 2) :

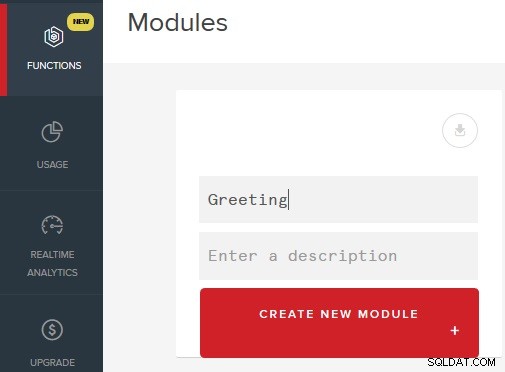
Figure 2 : L'écran Fonctions PubNub - Dans la boîte de dialogue Créer un nouveau module, saisissez « Salutation » dans le champ « Entrez un nouveau nom d'application ». Cliquez sur le bouton "Créer un nouveau module", comme vous pouvez le voir sur la figure 3 :

Figure 3 : Créer un nouveau moduleVous devriez recevoir une notification "Nouveau module créé avec succès" en haut de la page.
- Ensuite, nous coderons la fonction. Dans le contexte d'une application en temps réel, la fonction est l'endroit où nous plaçons la logique qui s'oppose au message. Cliquez sur le bouton "+ CRÉER" pour créer une nouvelle fonction.
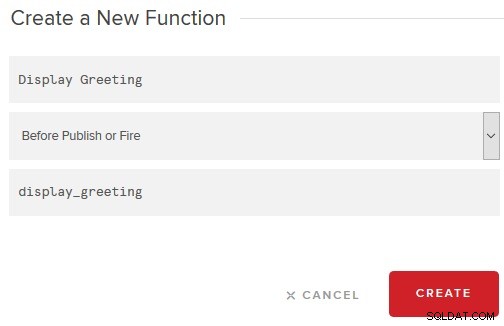
- Dans la boîte de dialogue Nouvelle fonction, saisissez "Afficher le message d'accueil" pour le "Nom de la fonction", choisissez "Avant de publier ou d'incendier" pour le "Type de fonction", puis saisissez "display_greeting" pour le "Nom du canal" (voir Figure 4 ):

Figure 4 : Terminer la séquence de création - Cliquez sur "Créer".
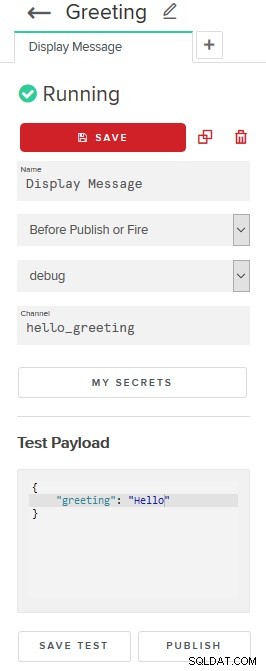
L'éditeur du module d'affichage du message d'accueil s'affiche. Il affichera la fonction d'affichage du message d'accueil dans l'éditeur avec un squelette de base. Pour le moment, tout ce qu'il fait est d'enregistrer la demande et de la renvoyer en tant que résolution de promesse :
export default (request) => { const kvstore =require('kvstore'); const xhr =require('xhr'); // Journalise l'enveloppe de requête transmise console.log('request', request); // Renvoie une promesse lorsque vous avez terminé return request.ok();} Dans le code précédent :
- Le paramètre de requête contient l'objet d'enveloppe de message PubNub.
- Le corps de la fonction importe quelques bibliothèques, enregistre la requête et renvoie la requête en tant que résolution de promesse. (Renvoyer request.ok() équivaut à renvoyer Promise.resolve(request)).
Cette fonction s'exécutera chaque fois que le message entrera dans le réseau de flux de données PubNub, mais avant qu'il ne soit répliqué et distribué aux abonnés, car son type est "Avant la publication".
Nous allons maintenant modifier le code de la fonction pour ajouter un nom au message "Bonjour" par défaut.
- Dans l'éditeur de code de fonction, remplacez la ligne console.log par ce qui suit :
request.message.greeting +=" world !" ;
- Cliquez sur "Enregistrer".
- Maintenant, testons notre fonction. Dans le champ "Test Payload", saisissez le littéral JSON suivant, comme illustré à la figure 5 :
{ "greeting":"Hello"}
Figure 5 : Affichage des informations sur le message - Cliquez sur "Enregistrer le test".
- Cliquez sur "Publier" pour envoyer le message au canal "hello_greeting". Le résultat sera imprimé sur la console de test :
bloc 11:34:36 :Déploiement dans les régions :Est des États-Unis, Ouest des États-Unis, Asie, Europe centrale. Bloc 11:34:38 :Le module est désormais déployé à l'échelle mondiale. 11:34:41 publier :{ "salutation":"Bonjour tout le monde !" }
Comme vous pouvez le voir, le message d'accueil dit maintenant "Hello world!".
Utilisation de la console du développeur de production
Vous pouvez voir dans les exemples précédents que la console de test intégrée est pratique, mais parfois, vous souhaiterez peut-être utiliser la console de développement de production à la place pour mieux émuler un environnement de production. Pour utiliser la console de développement de production :
- Accédez à la console de développeur PubNub.
- Définissez le "canal" sur "hello_greeting".
- Définissez les clés de publication et d'abonnement sur celles du jeu de clés de démonstration.
- Cliquez sur "S'abonner".
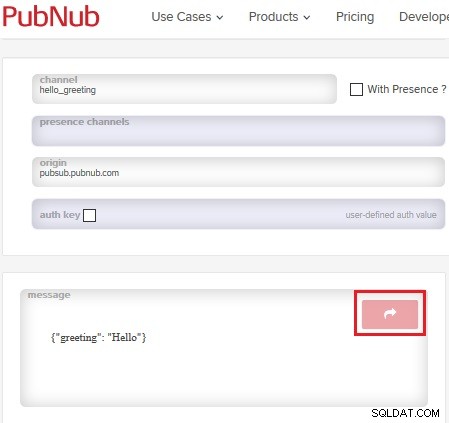
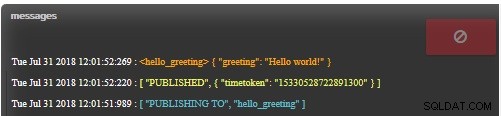
- Cliquer sur le bouton Publier cette fois affiche la même sortie de production que votre client verrait le contenu illustré dans les figures 6 et 7 :

Figure 6 : Publication du message d'accueil
Figure 7 : Messages de fabrication
Conclusion
Il y a bien plus dans PubNub que Functions. Il propose également un ChatEngine, un réseau de flux de données, une messagerie en temps réel et de nombreux autres outils destinés au développement en temps réel. Ses services ne sont pas entièrement gratuits, mais valent probablement le coût pour la plupart des entreprises.