L'un des aspects les plus importants du reporting est de rendre le contenu aussi visible que possible afin que l'essentiel des informations contenues dans le rapport atteigne son public rapidement et sans effort. Les graphiques jouent un rôle crucial à cet égard. Présenter des données brutes et essayer d'imaginer le scénario associé aux données n'est pas très facile, mais les graphiques représentent une essence picturale des données et aident le spectateur à saisir très rapidement l'idée derrière les données brutes. JavaFX a un support intégré pour présenter dynamiquement des données brutes sous une forme pittoresque. L'API a deux facettes :on peut soit étendre les classes de l'API et créer un graphique personnalisé à partir de zéro, soit utiliser les classes spécifiques au graphique disponibles pour créer un graphique avec un code très minimal. Cet article se penche sur les aspects clés des API graphiques de JavaFX et montre comment les mettre en œuvre. Des exemples rapides sont fournis pour vous aider.
Graphiques JavaFX
Les graphiques JavaFX sont non seulement faciles à intégrer à d'autres parties de l'application, mais sont également imprégnés de la politique extensible de la technologie orientée objet qui peut être personnalisée selon les besoins du développeur. Ce n'est pas une nouveauté, car les conceptions orientées objet sont toujours censées être extensibles, mais la partie intéressante de l'API de graphique JavaFX est qu'il existe de nombreuses classes de graphique prêtes à l'emploi qui peuvent être instanciées avec peu ou pas de changement dans son propriétés pour obtenir des graphiques d'aspect professionnel. Ces classes de graphiques sont les plus courantes, personnalisables et répondent à presque tous les besoins du développeur. Dans la plupart des cas, il n'est pratiquement pas nécessaire de créer un graphique personnalisé à partir de zéro.
JavaFX fournit huit types de graphiques de ce type dans la bibliothèque d'API avec leurs fonctionnalités intégrées. Bien qu'il existe de nombreuses classes et interfaces de support dans la bibliothèque d'API de diagramme JavaFX, la mise en œuvre concrète des huit est organisée hiérarchiquement comme suit.

Figure 1 : Le tableau hiérarchique de la bibliothèque d'API de diagramme JavaFX
Par conséquent, les huit types de graphique courants sont :graphique circulaire , histogramme , graphique en aires , graphique linéaire , nuage de points , graphique à bulles , graphique en aires empilées , et histogramme empilé .
Le diagramme circulaire
Le graphique à secteurs est un format de graphique courant dans lequel les informations sont rendues dans une structure typique en tranches de tarte. Chaque tranche de tarte représente la valeur proportionnelle des données. Le moyen le plus simple de créer un graphique à secteurs dans JavaFX consiste à instancier le PieChart class et définissez les données comme suit :
PieChart pie=new PieChart();
Nous pouvons définir les données d'un graphique à secteurs à l'aide de setData() méthode, qui prend un paramètre de type ObservableList
PieChart.Data(String title, Double value)
Voici un exemple rapide pour créer un graphique à secteurs.
package org.mano.example;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createPieChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public PieChart createPieChart() {
PieChart pie = new PieChart();
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList();
data.addAll(new PieChart.Data("Asia", 30.0),
new PieChart.Data("Africa", 20.3),
new PieChart.Data("North America", 16.3),
new PieChart.Data("South America", 12.0),
new PieChart.Data("Antartica", 8.9),
new PieChart.Data("Europe", 6.7),
new PieChart.Data("Australia", 5.2));
pie.setData(data);
pie.setTitle("The Continents: Land Area");
return pie;
}
}
Sortie

Figure 2 : Le camembert fini du code précédent
Le graphique XY
Le graphique XY est une classe abstraite qui constitue la base de tous les graphiques à deux axes dans JavaFX. Les graphiques à deux axes sont ceux où généralement un seul élément représente une paire et est tracé dans une zone de coordonnées cartésiennes marquée par l'axe des x sous forme de colonnes et l'axe des y sous forme de lignes. Les dérivés concrets de cette classe abstraite sont :BarChart , AreaChart , Graphique à bulles , Graphique linéaire , ScatterChart , StackedAreaChart , et StackedBarChart . Contrairement à XYChart , le graphique circulaire n'établit pas de données dans un format d'axe x et y. C'est la principale différence entre un PieChart et un XYChart . Les données dans un XYChart est commandé en série. Mais, la façon dont cette série de données sera rendue dépend de l'implémentation ou du type de XYChart réellement instancié.
Parce que XYChart est représenté dans un format d'axe x et y, le constructeur de XYChart est la suivante.
XYChart(Axis<X> xAxis, Axis<Y> yAxis)
Axe est une classe abstraite qui étend Region . Il existe deux sous-classes concrètes de cette classe, appelées CategoryAxis et ValueAxis . L'axe des catégories est instancié pour restituer les étiquettes du graphique au format chaîne alors que le ValueAxis affiche les entrées de données en nombre format. Le Numéro est également une classe abstraite qui forme la classe de base pour tous les types numériques en Java tels que les classes wrapper :Double , Entier , Flottant , Long , Court , et ainsi de suite.
Exemple de graphique à barres
Un graphique à barres est généralement utilisé pour montrer la différence relative entre les différentes séries d'une catégorie donnée. L'exemple suivant illustre comment en créer un en Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
ObservableList<XYChart.Series<String, Double>> data =
FXCollections.observableArrayList();
Series<String, Double> as = new Series<>();
Series<String, Double> bs = new Series<>();
Series<String, Double> cs = new Series<>();
Series<String, Double> ds = new Series<>();
Series<String, Double> es = new Series<>();
Series<String, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
as.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
bs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
cs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
ds.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
es.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
fs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public XYChart<CategoryAxis, NumberAxis>
createBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
BarChart bc = new BarChart<>(xAxis, yAxis);
bc.setData(getDummyChartData());
bc.setTitle("Bar Chart on Random Number");
return bc;
}
}
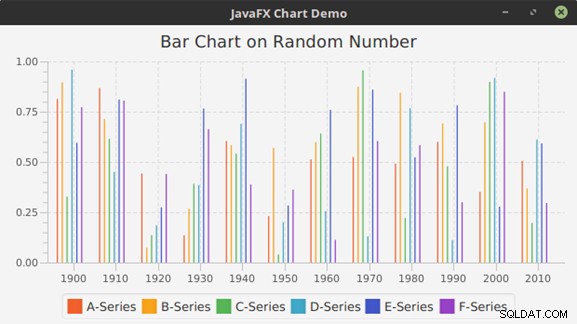
Sortie

Figure 3 : Le graphique à barres fini du code précédent
Exemple de diagramme de dispersion
Les éléments de données d'un graphique en nuage de points sont représentés sous forme de symboles dans la zone de l'axe XY. Le code de graphique à barres précédent peut être facilement converti pour créer un graphique en nuage de points en apportant les modifications suivantes.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createScatterChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createScatterChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
ScatterChart sc = new ScatterChart<>(xAxis, yAxis);
sc.setData(getDummyChartData());
sc.setTitle("Scatter chart on random data");
return sc;
}
}
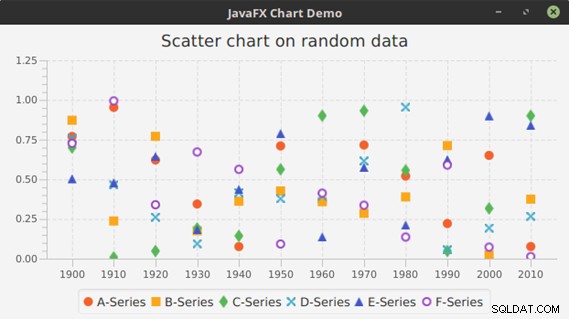
Sortie

Figure 4 : Le nuage de points fini du code précédent
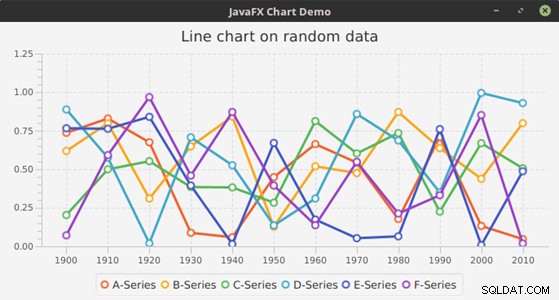
Exemple de graphique linéaire
Comme nous pouvons le voir, les éléments de données du graphique en nuage de points sont représentés à l'aide de points ou de symboles. Parfois, il est commode de relier les points. Cela améliore la visibilité de l'évolution des tendances d'un point marqué à un autre. Le graphique linéaire fait exactement cela. L'exemple suivant illustre l'idée.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createLineChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createLineChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
LineChart lc = new LineChart<>(xAxis, yAxis);
lc.setData(getDummyChartData());
lc.setTitle("Line chart on random data");
return lc;
}
}
Sortie

Figure 5 : Le graphique linéaire fini du code précédent
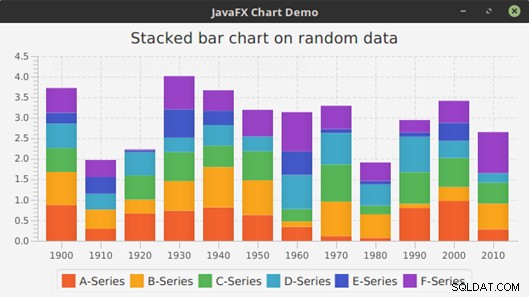
Exemple de graphique à barres empilées
Le StackedBarChart est une autre version du BarChart dans le sens où ici, au lieu de représenter différentes barres les unes à côté des autres, le StackedBarChart empile les catégories les unes sur les autres.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createStackedBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedBarChart sbc = new StackedBarChart<>(xAxis, yAxis);
sbc.setData(getDummyChartData());
sbc.setTitle("Stacked bar chart on random data");
return sbc;
}
}
Sortie

Figure 6 : Le graphique à barres empilées fini du code précédent
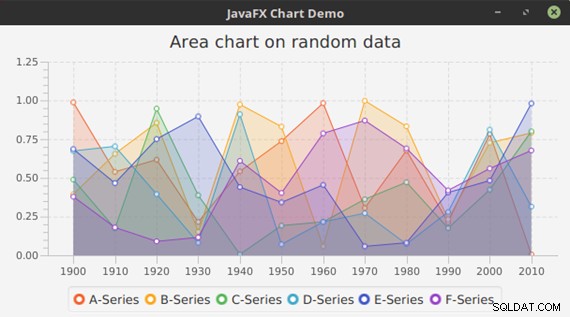
Exemple de graphique en aires
Dans un AreaChart , la région sous les lignes reliant les points est remplie pour représenter une catégorie.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
AreaChart ac = new AreaChart<>(xAxis, yAxis);
ac.setData(getDummyChartData());
ac.setTitle("Area chart on random data");
return ac;
}
}
Sortie

Figure 7 : Le graphique en aires fini du code précédent
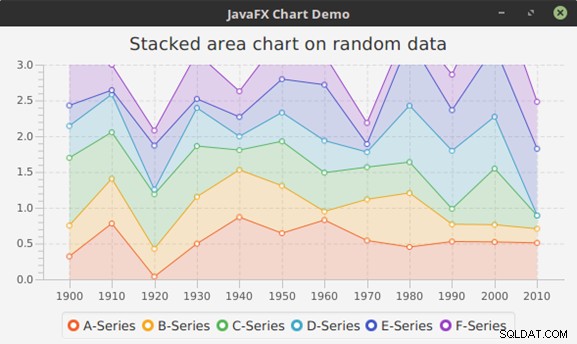
Exemple de StackedAreaChart
Le StackedAreaChart affiche la somme des valeurs de la même catégorie et n'affiche pas les zones individuelles comme le AreaChart Est-ce que. Il s'agit essentiellement d'une autre version du AreaChart .
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createStackedAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedAreaChart sac = new StackedAreaChart<>(xAxis, yAxis);
sac.setData(getDummyChartData());
sac.setTitle("Stacked area chart on random data");
return sac;
}
}
Sortie

Figure 8 : Le graphique en aires empilées fini du code précédent
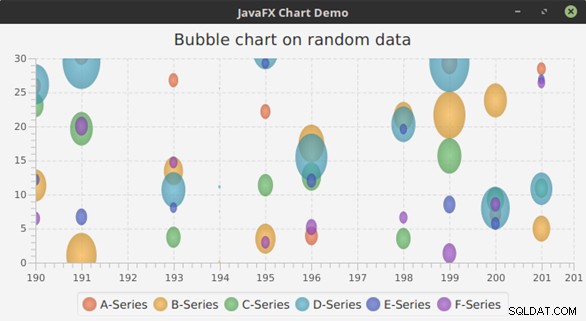
Exemple de graphique à bulles
Le graphique à bulles trace des bulles pour les points de données de la série. Cette variante du XYChart utilise les propriétés supplémentaires de XYChart.Data classe dans le sens où il s'agit d'un XYChart spécial implémentation parmi toutes les sous-classes du XYChart . Ici, un élément de données est désigné par deux ou trois paramètres tels que la valeur x, la valeur y et, éventuellement, la valeur signifiant le rayon de la bulle. Voici un exemple pour illustrer comment en créer un en Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBubbleChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<Integer, Double>>
getDummyChartData2() {
ObservableList<XYChart.Series<Integer, Double>> data =
FXCollections.observableArrayList();
Series<Integer, Double> as = new Series<>();
Series<Integer, Double> bs = new Series<>();
Series<Integer, Double> cs = new Series<>();
Series<Integer, Double> ds = new Series<>();
Series<Integer, Double> es = new Series<>();
Series<Integer, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
double d = r.nextDouble();
as.getData().add(new XYChart.Data<>
(i, r.nextInt(32)+r.nextDouble(), 2 * d));
bs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 4 * d));
cs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 3 * d));
ds.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 5 * d));
es.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.5 * d));
fs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.7 * d));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public BubbleChart<Number, Number> createBubbleChart() {
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
yAxis.setAutoRanging(false);
yAxis.setLowerBound(0);
yAxis.setUpperBound(30);
xAxis.setAutoRanging(false);
xAxis.setLowerBound(1900);
xAxis.setUpperBound(2017);
xAxis.setTickUnit(10);
xAxis.setTickLabelFormatter(new StringConverter<Number>() {
@Override
public String toString(Number object) {
return String.valueOf(object.intValue() / 10);
}
@Override
public Number fromString(String string) {
return Integer.valueOf(string) * 10;
}
});
BubbleChart blc = new BubbleChart<>(xAxis, yAxis);
blc.setData(getDummyChartData2());
blc.setTitle("Bubble chart on random data");
return blc;
}
}
Sortie

Figure 9 : Le graphique à bulles fini du code précédent
Conclusion
On peut utiliser des feuilles de style en cascade (CSS) pour modifier l'apparence par défaut des graphiques JavaFX, comme modifier le jeu de couleurs, modifier leurs légendes et axes ou symboles de graphique, etc. JavaFX fournit de nombreuses balises CSS spécifiques aux graphiques pour y parvenir. La partie la plus importante de l'API de graphique JavaFX est qu'elle fournit différentes variantes de types de graphiques prêts à l'emploi. Il appartient aux développeurs de choisir le bon type de graphique qui correspond le mieux à leur système de rapport de données.