Pour votre middleware pour obtenir le jeton (fonction auth)
const { authorization } = req.headers
if (!authorization) {
console.log('[No Authorization Code]');
return res.status(401).send({ message: 'Unauthorized' });
}
if (!authorization.startsWith('Bearer')) {
console.log('[Authorization need to start with Bearer]')
return res.status(401).send({ message: 'Unauthorized' });
}
const split = authorization.split('Bearer ')
if (split.length !== 2) {
console.log('[Invalid Authorization Param')
return res.status(401).send({ message: 'Unauthorized' });
}
const token = split[1] //this is your token to use with jwt.verify
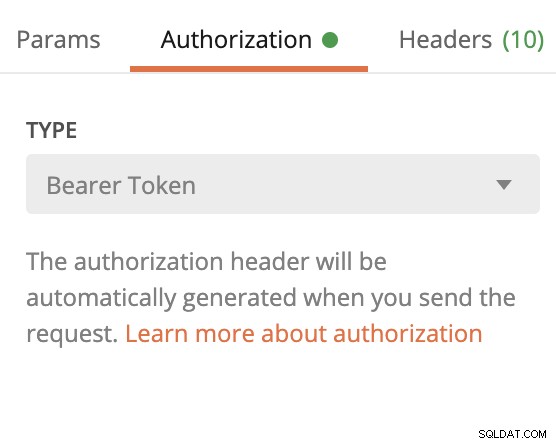
Lorsque vous envoyez le jeton au facteur, sélectionnez Jeton porteur
Lorsque vous commencez à créer votre interface, les codes doivent être équivalents à la requête de récupération suivante
fetch('/api/path', { method: 'GET', headers: { "Authorization": `Bearer ${token}`}}).(res => res.json())
Peut changer de méthode pour la méthode de votre choix (par exemple, obtenir ou publier), et le jeton sera le jeton jwt