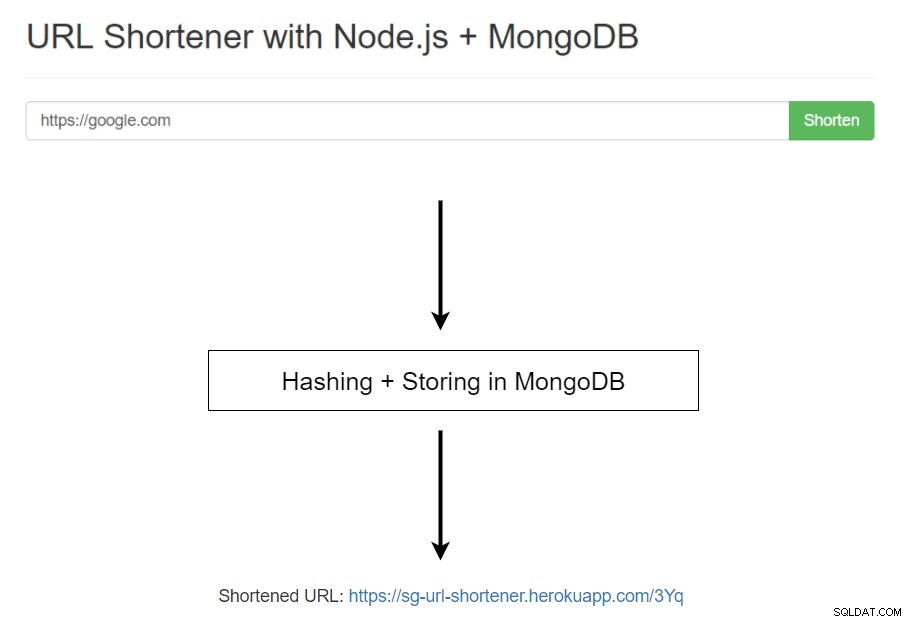
Dans cet article, nous allons vous montrer comment créer un service de raccourcissement d'URL comme bit.ly ou goo.gl à l'aide d'Express.js (Node.js) et de MongoDB. Voici une démonstration du produit final que nous allons créer via notre plate-forme d'hébergement MongoDB.

Comment fonctionne un raccourcisseur d'URL ?
À un niveau très élevé, le raccourcisseur d'URL fonctionne en prenant une URL saisie et en créant une version relativement raccourcie simplifiée dans un format facile à partager. Le hachage raccourci sera généré en encodant en base un compteur auto-incrémenté, et crée un hachage minimum de trois caractères qui augmente à mesure que le nombre d'URL stockées augmente.
Lorsque la version raccourcie de l'URL est visitée, le service décode le hachage pour récupérer l'URL d'origine stockée dans MongoDB, puis redirige votre utilisateur vers celle-ci.
Mise en route
Voici une liste des technologies que nous utiliserons pour créer le raccourcisseur d'URL dans ce didacticiel :
-
Express.js (système principal Node.js)
Un framework d'application Web pour Node.js. Nous l'utiliserons pour créer une API permettant de raccourcir les URL et de rediriger les utilisateurs vers l'URL d'origine.
-
MongoDB (stockage des URL)
Une base de données NoSQL parfaite pour cette application. Il fournit une conception de schéma flexible et est facile à utiliser. Dans ce didacticiel, nous utiliserons un cluster MongoDB partagé sur ScaleGrid. La configuration prend moins de cinq minutes, et vous pouvez créer un essai gratuit de 30 jours ici pour commencer.
-
HTML, CSS, JavaScript (frontal)
HTML, CSS et JavaScript seront utilisés pour créer l'interface de l'application que vos utilisateurs utiliseront pour raccourcir les URL.
Tutoriel sur le raccourcisseur d'URL
-
Configurer la structure de la base de données MongoDB
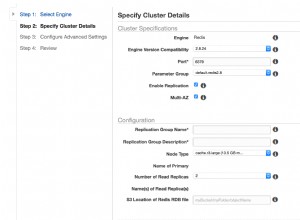
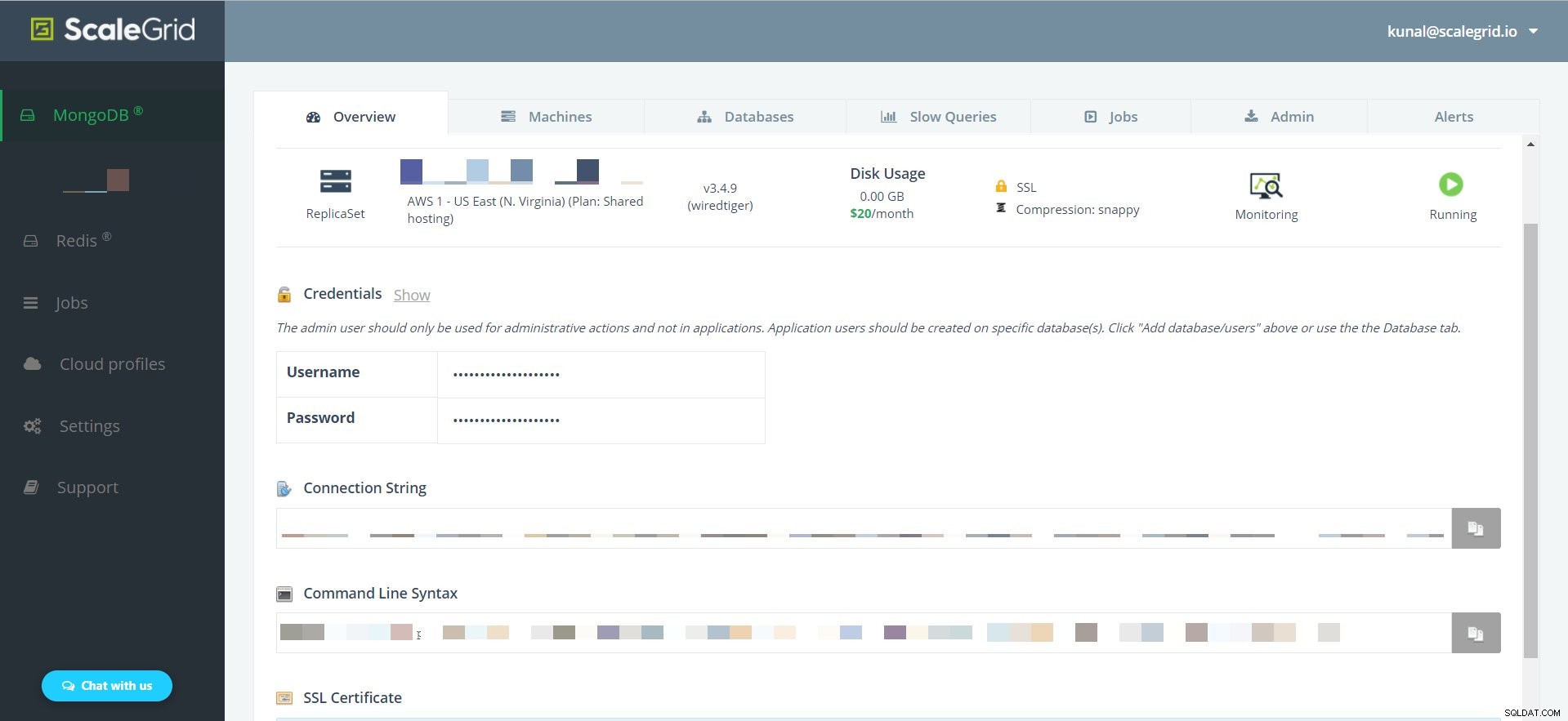
Commençons par créer un cluster MongoDB partagé sur ScaleGrid. C'est le moyen le plus simple de créer un cluster rapide, mais vous pouvez également installer MongoDB sur votre machine et commencer là-bas.

Une fois le cluster créé, vous recevrez une chaîne de connexion qui peut être copiée en un seul clic depuis la page Détails du cluster. Nous aurons besoin de cette chaîne pour nous connecter au cluster depuis notre application. N'oubliez pas de ne jamais partager votre chaîne de connexion avec qui que ce soit.
Nous aurons besoin de deux collections pour le raccourcisseur d'URL :
-
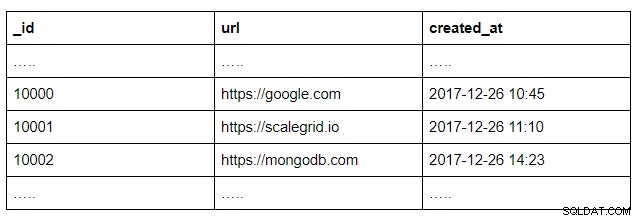
Collection 1
Une collection pour stocker l'URL et l'ID généré dynamiquement :

-
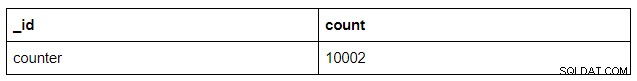
Collection 2
Une collection pour maintenir le compteur qui sera automatiquement incrémenté lorsqu'une nouvelle URL est stockée dans la collection précédente. Un nouveau document est créé dans la collection précédente avec ce compteur nouvellement incrémenté :

Il est important de noter que nous ne stockons les hachages nulle part dans la base de données. Le hachage sera codé en base et décodé dynamiquement avec l'algorithme général qui se traduira par l'identifiant unique stocké dans la première collection. Cet identifiant nous récupèrera ensuite l'URL d'origine vers laquelle l'utilisateur sera redirigé.
Pour ce didacticiel, nous utiliserons le mécanisme commun d'encodage et de décodage base64 pour générer notre hachage raccourci unique. Pour plus d'informations sur l'encodage/décodage des chaînes à l'aide de base64, consultez notre document Web MDN suivant.
-
-
Configurer le backend Express.js
Voici une liste des dépendances requises pour configurer notre backend Node.js :
- express (application de base)
- body-parser (module complémentaire pour l'analyse des données envoyées via des requêtes HTTP)
- btoa (encodage base64)
- atob (décodage base64)
- dotenv (stockage de la chaîne de connexion dans un fichier .env à des fins de développement)
- mongoose (adaptateur pour MongoDB sur Node.js)
Voici un exemple de version du fichier package.json que vous pouvez utiliser pour configurer l'application :
{ "name":"sg-url-shortener", "version":"1.0.0", "description":"Un simple raccourcisseur d'URL construit avec Node.js et MongoDB", "dependencies":{ " atob":"^2.0.3", "body-parser":"^1.15.2", "btoa":"^1.1.2", "dotenv":"^4.0.0", "express":" ^4.10.2", "mongoose":"^4.13.7" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "nœud":"4.8.4" }}Exécutez "npm install" pour installer toutes les dépendances requises.
Une fois que toutes nos dépendances ont été configurées, nous devons nous connecter à notre cluster MongoDB partagé. Créez un fichier .env à la racine du projet et ajoutez-y la chaîne de connexion. Vous pouvez obtenir la chaîne de connexion à partir de la page Détails du cluster sous l'onglet Présentation de la console ScaleGrid.
connectionString=mongodb://user:password@devservers
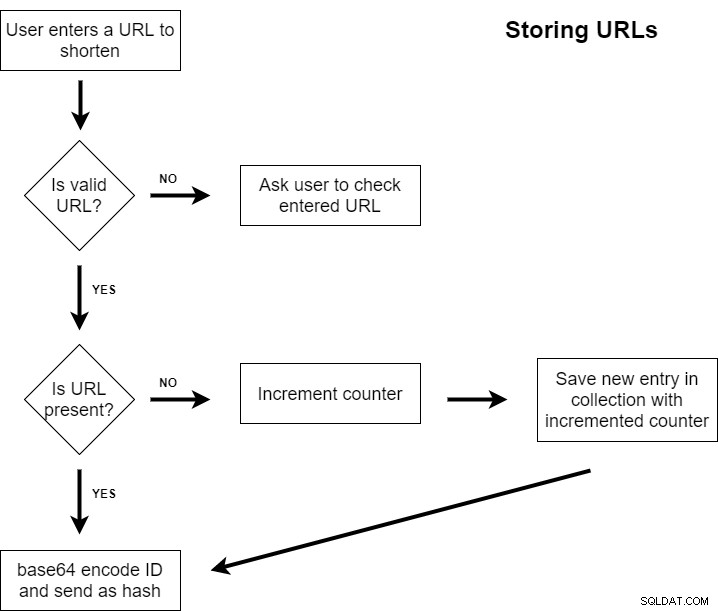
Avant de commencer à écrire du code, il est recommandé de visualiser le flux de l'application afin de bien comprendre le fonctionnement du processus de raccourcissement. Voici un schéma montrant le processus de raccourcissement d'URL :

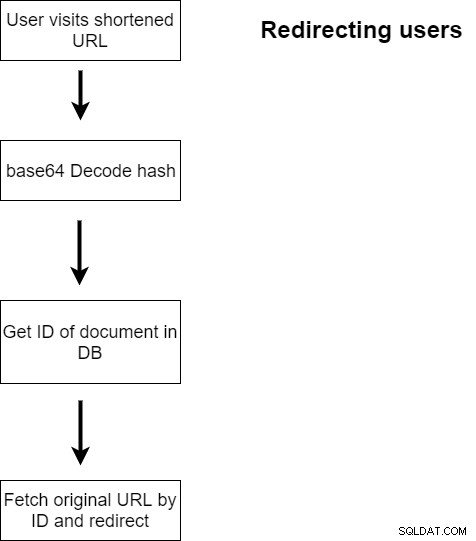
Voici un diagramme montrant le processus de redirection lorsqu'une URL raccourcie est visitée :

Maintenant que nous avons visualisé l'ensemble du processus, il est temps de traduire les organigrammes ci-dessus en code.
-
Initialisation de l'application
Avant de commencer à écrire la logique métier, nous devons initialiser notre application avec nos modules de nœud et configurer un serveur.
Charger les fichiers .env uniquement en mode dev. Étant donné que l'application de démonstration est hébergée sur Heroku, une variable d'environnement a été créée à partir du tableau de bord Heroku qui contient déjà la chaîne de connexion :
if(process.env.NODE_ENV !=='production') { require('dotenv').load();}Initialisation de l'application, configuration du serveur et du middleware. Notez que nous obtenons également la chaîne de connexion à partir de la variable d'environnement :
var express =require('express'), bodyParser =require('body-parser'), app =express(), http =require('http').Server(app), mongoose =require('mongoose '), btoa =require('btoa'), atob =require('atob'), promesse, connectionString =process.env.connectionString, port =process.env.PORT || 8080;http.listen(port, function() { console.log('Server Started. Listening on *:' + port);});app.use(express.static('public'));app.use( bodyParser.urlencoded({ étendu :vrai}));Route de base pour charger le front-end de notre application :
app.get('/', function(req, res) { res.sendFile('views/index.html', { root :__dirname });}); -
Stocker les URL dans MongoDB
Commençons par créer les schémas de collecte pour stocker les données. Comme indiqué ci-dessus, nous avons besoin de deux collections :une pour stocker le compteur auto-incrémenté et l'autre pour stocker les URL.
var countersSchema =new mongoose.Schema({ _id :{ type :String, required :true }, count :{ type :Number, default :0 }});var Counter =mongoose.model('Counter', countersSchema );var urlSchema =new mongoose.Schema({ _id:{type:Number}, url:'', created_at:''});urlSchema.pre('save', function(next) { console.log('running pre-save'); var doc =this; Counter.findByIdAndUpdate({ _id:'url_count' }, { $inc:{ count:1 } }, function(err, counter) { if(err) return next(err); console.log(counter); console.log(counter.count); doc._id =counter.count; doc.created_at =new Date(); console.log(doc); next(); });});var URL =mongoose.model('URL', urlSchema);Le code ci-dessus crée les deux collections et configure notre base de données pour stocker ces collections. Nous utilisons également un hook de pré-enregistrement pour le schéma d'URL, car nous devons incrémenter automatiquement le compteur et enregistrer la date et l'heure auxquelles l'URL a été créée.
Ensuite, nous devons nous assurer que nous recommençons notre application et que toutes les entrées précédentes sont supprimées. Une fois réinitialisé, nous initialiserons notre compteur avec une valeur de départ de 10 000 pour configurer le processus de raccourcissement d'URL. Vous pouvez commencer avec n'importe quelle valeur. Cela a été choisi au hasard et s'incrémentera automatiquement d'une valeur de un.
promise =mongoose.connect(connectionString, { useMongoClient :true});promise.then(function(db) { console.log('connected !'); URL.remove({}, function() { console. log('Collection d'URL supprimée'); }) Counter.remove({}, function() { console.log('Collection de compteurs supprimée'); var counter =new Counter({_id :'url_count', count :10000} ); counter.save(function(err) { if(err) return console.error(err); console.log('counter insert'); }); });});Notre application est maintenant prête à commencer à accepter et à raccourcir les URL ! Créons une API POST que notre frontal utilisera pour envoyer l'URL :
app.post('/shorten', function(req, res, next) { console.log(req.body.url); var urlData =req.body.url; URL.findOne({url:urlData} , function(err, doc) { if(doc) { console.log('entry found in db'); res.send({ url:urlData, hash:btoa(doc._id), status:200, statusTxt:' OK' }); } else { console.log('entry NOT found in db, saving new'); var url =new URL({ url:urlData }); url.save(function(err) { if(err) return console.error(err); res.send({ url:urlData, hash:btoa(url._id), status:200, statusTxt:'OK' }); }); } });});Comme indiqué dans le diagramme de flux, une fois qu'une URL valide est reçue, nous vérifions son existence dans la base de données.
Si trouvé, nous décodons le champ _id correspondant et renvoyons le hachage. Notre frontal construit l'URL raccourcie et la présente à l'utilisateur pour la redirection.
Si aucune URL n'est trouvée, nous enregistrons un nouveau document dans la collection. N'oubliez pas qu'une étape de pré-enregistrement est exécutée à chaque fois que l'URL est enregistrée. Cela incrémentera automatiquement le compteur et enregistrera la date et l'heure actuelles. Une fois le document ajouté, nous envoyons le hachage à notre interface qui construit l'URL raccourcie et la présente à l'utilisateur pour la redirection.
-
Redirection des utilisateurs
Nous avons presque terminé ! Une fois nos URL raccourcies créées, nous avons besoin d'un moyen de rediriger l'utilisateur lorsqu'une URL raccourcie est visitée.
app.get('/:hash', function(req, res) { var baseid =req.params.hash ; var id =atob(baseid); URL.findOne({ _id :id }, function(err , doc) { if(doc) { res.redirect(doc.url); } else { res.redirect('/'); } });});Le code ci-dessus recherche un hachage dans l'URL raccourcie, base64 le décode, vérifie si cet ID est présent dans la collection et redirige l'utilisateur en conséquence. Si aucun ID n'est trouvé, l'utilisateur est redirigé vers la page d'accueil du raccourcisseur d'URL.
Pour le code frontal, veuillez consulter le référentiel GitHub mentionné à la fin de cet article. Il s'agit essentiellement d'un champ de zone de texte avec un bouton pour envoyer l'URL au back-end et sort du cadre de cet article.
Plus d'améliorations du raccourcisseur d'URL
Et nous avons terminé ! Nous avons un raccourcisseur d'URL simple qui peut être utilisé en interne pour simplifier vos liens. Si vous souhaitez ajouter plus de cloches et de sifflets, voici une liste de choses que vous pouvez également mettre en œuvre :
- Meilleur fractionnement du code
- Algorithme de raccourcissement amélioré/personnalisé pour un hachage de caractères plus petit (par exemple, base52)
- Partage d'URL raccourcies sur les réseaux sociaux
- Copie d'URL en un clic
- Hachages personnalisés
- Enregistrement des utilisateurs et URL raccourcies associées
L'intégralité du code est disponible ici : ScaleGrid URL Shortener Code Samples - Github Une application de démonstration est hébergée sur Heroku :ScaleGrid URL Shortener Demo
Comme toujours, si vous construisez quelque chose de génial, envoyez-nous un tweet @scalegridio. Si vous avez besoin d'aide concernant l'hébergement pour MongoDB® ou l'hébergement pour Redis™*, contactez-nous à l'adresse [email protected].