Il existe un moyen de configurer une zone d'administration et de commencer à travailler avec vos données en cinq minutes sans réellement créer toutes les routes et contrôleurs d'administration. Voici comment...
Tout ce dont nous avons besoin, ce sont des modèles, puis nous pouvons utiliser le package AdminBro pour exécuter le tableau de bord entièrement fonctionnel basé uniquement sur nos modèles.
Nous devons d'abord configurer le serveur express.
mkdir server
cd server
npm init
Installons les packages express et Admin Bro :
npm i @adminjs/express @adminjs/mongoose adminjs express mongoose
Maintenant, nous devons créer un dossier pour les modèles
mkdir models
Et des fichiers pour les modèles, disons qu'on va faire un modèle pour les produits et les catégories
touch models/products.js models/categories.js
Définissons le schéma du produit dans models/products.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const productsSchema = new Schema({
product: {
type: String,
required: true,
unique: true
},
price: {
type: Number,
required: true
},
categoryId: {
type: Schema.Types.ObjectId, ref: 'categories',
required: true
},
});
module.exports = mongoose.model('products', productsSchema);
et pour les catégories dans models/categories.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const categoriesSchema = new Schema({
category: {
type: String,
required: true,
unique: true
}
},
{strictQuery: false}
)
module.exports = mongoose.model('categories', categoriesSchema);
Créons maintenant le fichier du serveur principal index.js à l'intérieur de notre server dossier:
touch index.js
et ajoutez-y ce code barebone de base :
// GENERAL CONFIG
const app = require('express')();
const port = process.env.PORT || 5050;
// CONNECTING TO DB
const mongoose = require('mongoose');
(async function () {
try {
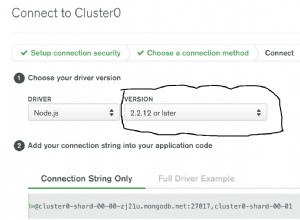
await mongoose.connect('mongodb://127.0.0.1/ourDatabase');
console.log('Your DB is running');
} catch (error) {
console.log('your DB is not running. Start it up!');
}
})();
app.listen(port, () => console.log(`🚀 Server running on port ${port} 🚀`));
Nous pouvons maintenant exécuter notre serveur avec nodemon et voyez qu'il est opérationnel, connecté à la base de données mongo locale.
Maintenant, la dernière étape - nous devons importer nos modèles et l'Admin Bro fera le reste.
Ajoutez ceci dans votre index.js fichier après connexion à la base de données :
// ADMIN BRO
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express')
// We have to tell AdminJS that we will manage mongoose resources with it
AdminJS.registerAdapter(require('@adminjs/mongoose'));
// Import all the project's models
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
// Pass configuration settings and models to AdminJS
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
// Build and use a router which will handle all AdminJS routes
const router = AdminJSExpress.buildRouter(adminJS);
app.use(adminJS.options.rootPath, router);
// END ADMIN BRO
Comme vous pouvez le voir après avoir importé Admin Bro, nous avons besoin de nos modèles :
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
puis en les passant (Categories et Products ) dans cet exemple dans Admin Bro):
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
plus définir le chemin du tableau de bord dans rootPath: '/admin'
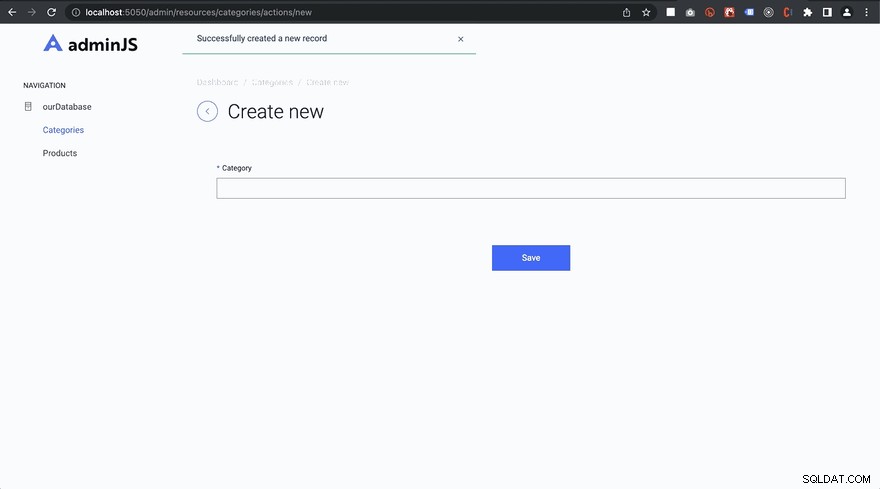
Maintenant, si nous ouvrons notre serveur au port désigné (5050 dans cet exemple) et allons à l'url d'administration (/admin ) dans cet exemple, nous verrons le magnifique tableau de bord prêt à être utilisé avec nos données.
Dépôt de démonstration sur GitHub